Руководство по Сетке 201. Загрузка локального общего HTML-файла в WebSlate
В предыдущей главе этого руководства вы включили кнопку для загрузки локального не общего HTML-файла в WebSlate. В этой главе мы также настроим HTML-страницу для загрузки, но на этот раз она будет предоставлена и поэтому может просматриваться всеми участниками в интерфейсе.
Перейдите к кнопкам
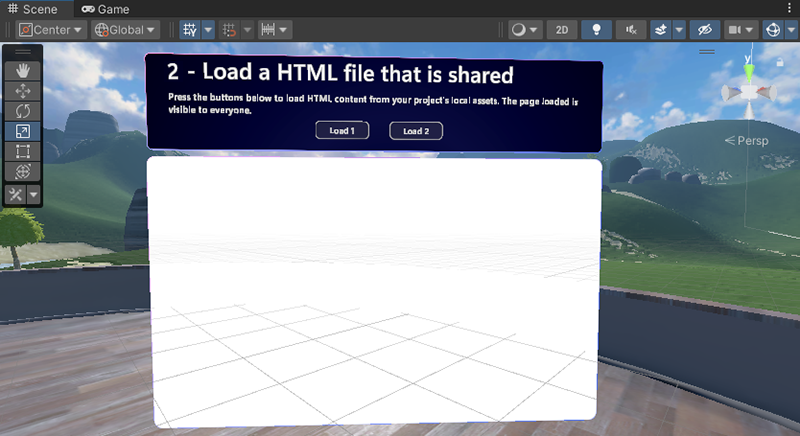
В окне сцены измените представление, чтобы вы смотрели на станцию 2, на фото ниже.

Как и в предыдущей главе, уже есть GameObject на месте с некоторыми описательным текстом, но на этот раз есть две кнопки: Загрузка 1 и загрузка 2. Есть также WebSlate уже на месте. Мы завершим работу станции, обновив график скрипта, подключенный к одной из кнопок. Когда участник нажимает любую кнопку, веб-страница загружается, а все остальные участники в интерфейсе могут поделиться просмотром новой страницы. Каждая кнопка на этой станции загружает немного другой тип содержимого.
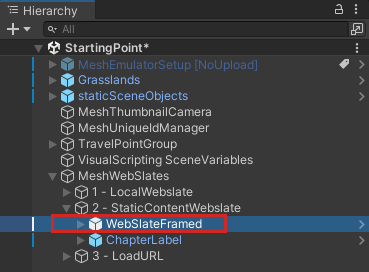
В иерархии свернуть GameObject с именем 1 — LocalWebslate.
Разверните 2 — StaticContentWebslate. Объект WebSlateFramed предварительно загружен и находится здесь.

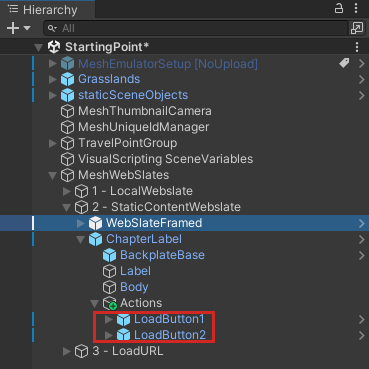
Разверните главуLabel и его дочерний объект Actions. Здесь находятся кнопки, с которыми мы будем работать, LoadButton1 и LoadButton2.

Изменение графа скрипта
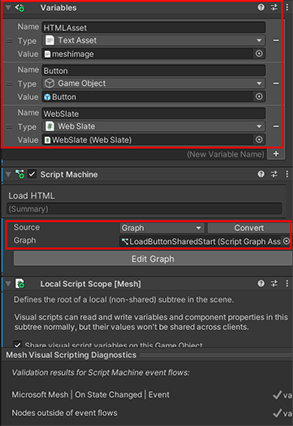
В иерархии выберите LoadButton1. В инспекторе обратите внимание, что LoadButton1 имеет компонент "Компьютер скрипта" со скриптом, подключенным с именем LoadButtonSharedStart. Он также включает несколько переменных объектов, которые используются в графе скрипта.

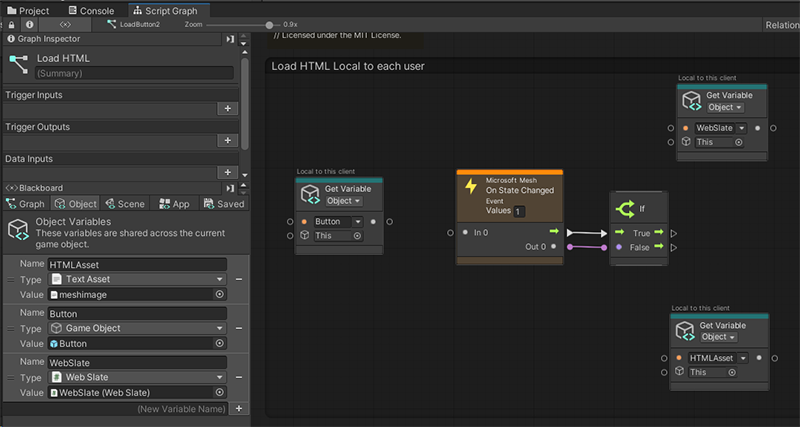
При выборе LoadButton1 скрипт в компоненте "Компьютер скрипта" автоматически загружается в окно графа скриптов . Как и в предыдущей главе, граф скриптов уже запущен.

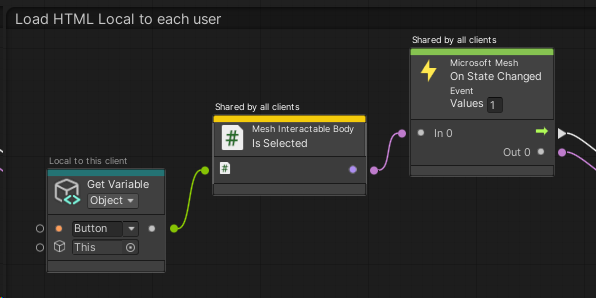
Добавление тела, взаимодействуемого с сеткой: выбран узел
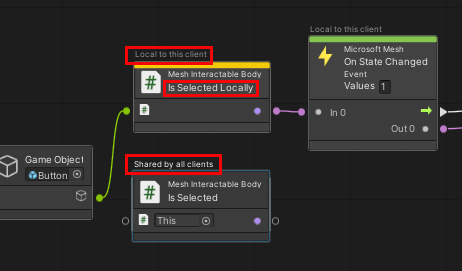
Наша первая задача — добавить текст, взаимодействующий с сеткой : выбран узел. Как описано в предыдущей главе, у вас есть два узла "Взаимодействуемый текст сетки": выбран локально или выбран. Текст над каждым узлом поможет подтвердить поведение.

Для станции 1 мы хотели, чтобы только пользователь, активировающий событие, чтобы испытать его, поэтому сценарий содержал узел, который говорит "Выбран локально". На этот раз мы хотим , чтобы все участники сталкивались с событием, поэтому мы будем выбирать другой узел для этого - тот, который просто говорит "Выбран".
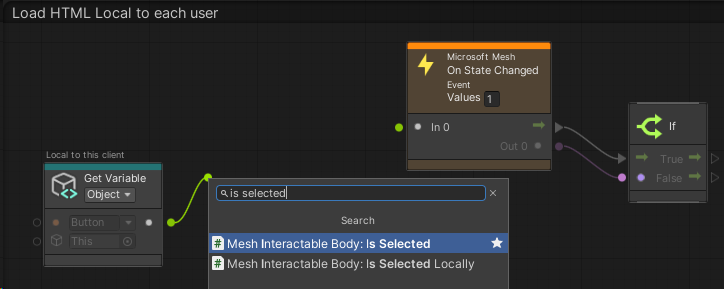
Щелкните порт вывода данных узла объекта игры и перетащите его вправо. Откроется нечеткий поиск. ПРЕДУПРЕЖДЕНИЕ. После открытия нечеткого средства поиска не нажимайте нигде за пределами интерфейса Unity. Это закрывает нечеткий поиск и приводит к непредсказуемому поведению в графе скриптов.
В нечетком поиске найдите элемент "Текст, взаимодействующий с сеткой: выбрано", а затем выберите его.

При этом узел добавляется в граф.
Перетащите соединитель из порта вывода данных в тексте сетки: выбран узел, а затем подключите его к порту ввода данных в сетке Майкрософт: на узле "Изменено состояние".

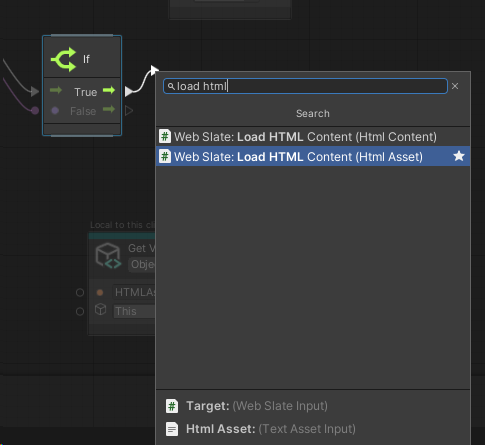
Добавление узла веб-Slate: загрузка HTML-содержимого (HTML-ресурса)
Граф скрипта уже содержит два необходимых узла переменной объектов, поэтому мы можем двигаться вперед и добавить последний узел, который нам нужен.
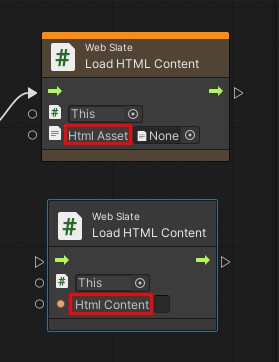
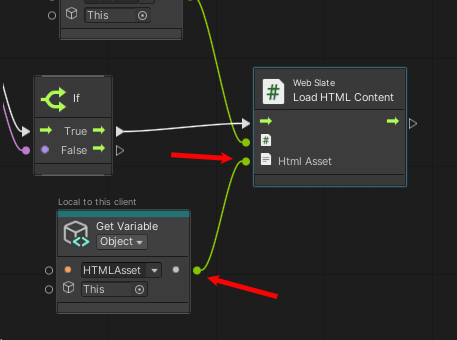
Перетащите соединитель из порта вывода элемента управления узла If, а затем создайте новый веб-slate: загрузите узел HTML-содержимого (HTML-ресурс). Как описано в предыдущей главе, помните, что есть два узла с очень похожими именами.

Вы хотите, чтобы он говорил "HTML-ресурс", а не "HTML-содержимое".

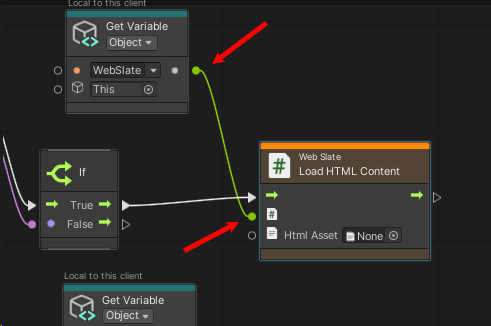
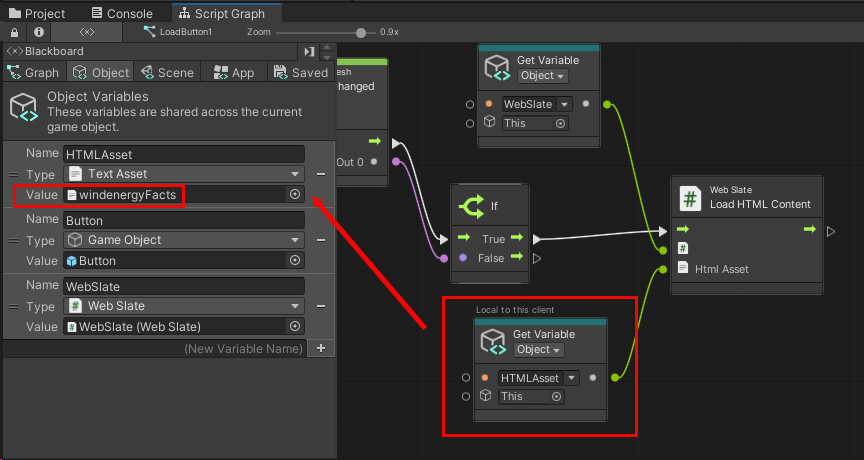
Перетащите соединитель из порта вывода данных узла Get Object Variable со значением WebSlate, а затем подключите его к первому порту ввода данных веб-slate: загрузка узла содержимого HTML.

Веб-страница, которую мы хотим загрузить, находится в другом узле get Object Variable . Перетащите соединитель из порта вывода данных этого узла, а затем подключите его ко второму порту ввода данных веб-Slate: загрузка узла содержимого HTML.

Проверка результатов своих действий
В Unity сохраните проект, а затем нажмите кнопку редактора Unity Play.
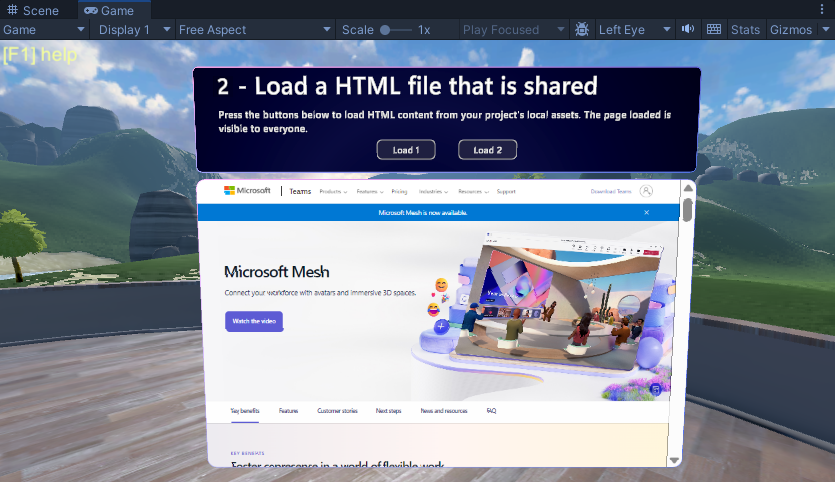
Поместите себя перед станцией 2. Как и в предыдущей главе, WebSlate отображает некоторые сведения о Корпорации Майкрософт, так как URL-адрес по умолчанию в компоненте WebSlate установлен на домашнюю страницу Майкрософт.

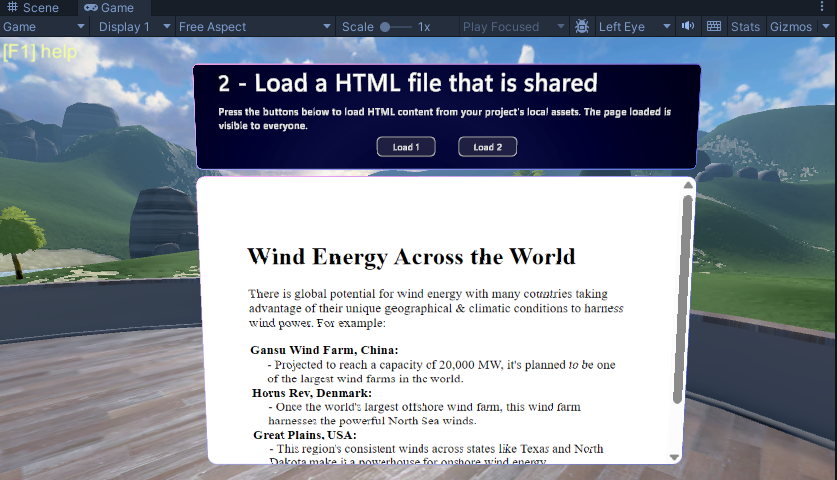
Нажмите кнопку "Загрузить 1 ". WebSlate загружает и отображает страницу с заголовком "Ветер энергии по всему миру". Обратите внимание, что WebSlate является интерактивным, вы можете щелкнуть стрелки выше и под полосой прокрутки или пустое пространство в полосе прокрутки, чтобы переместить ползунок и изменить представление страницы. (Не удается перетащить ползунок.)

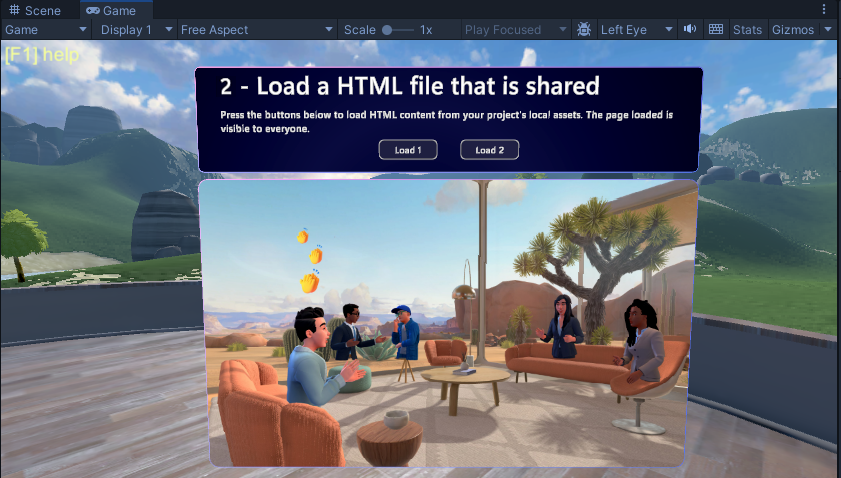
Нажмите кнопку Load 2 и обратите внимание, что изображение загружается в WebSlate.

Это работает, так как у нас уже есть полный скрипт, настроенный для кнопки Load 2, и он имеет точно ту же структуру узла, что и сценарий для кнопки Load 1. Единственное различие заключается в переменной для каждого скрипта. Для кнопки Load 1 для переменной HTMLAsset используется HTML-файл winddatafacts.

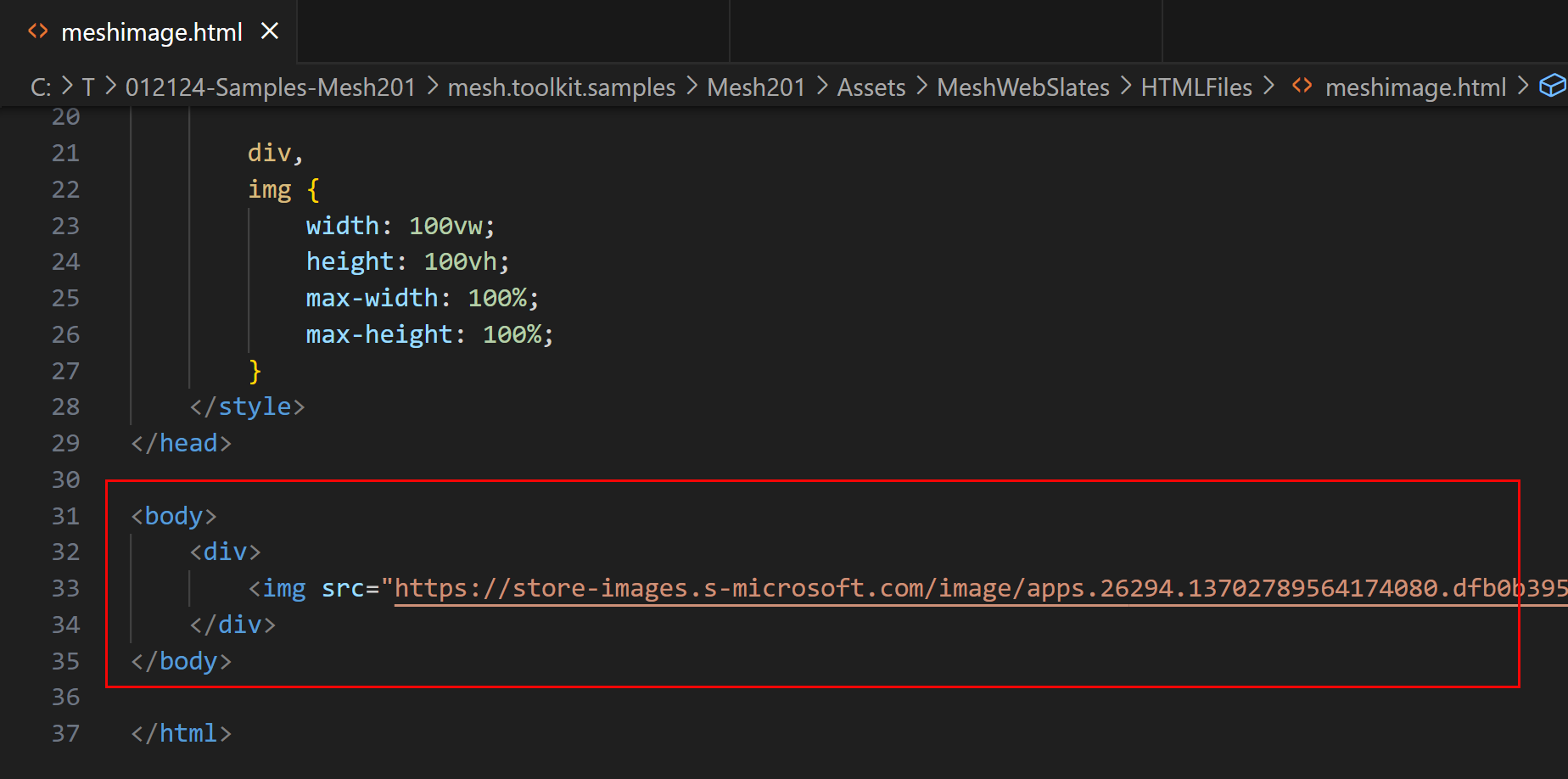
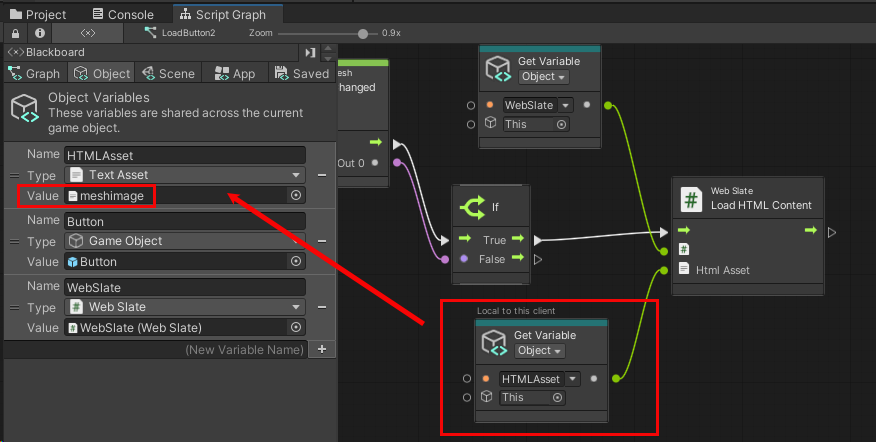
Для кнопки Load 2 значение для переменной HTMLAsset является HTML-файл "meshimage".

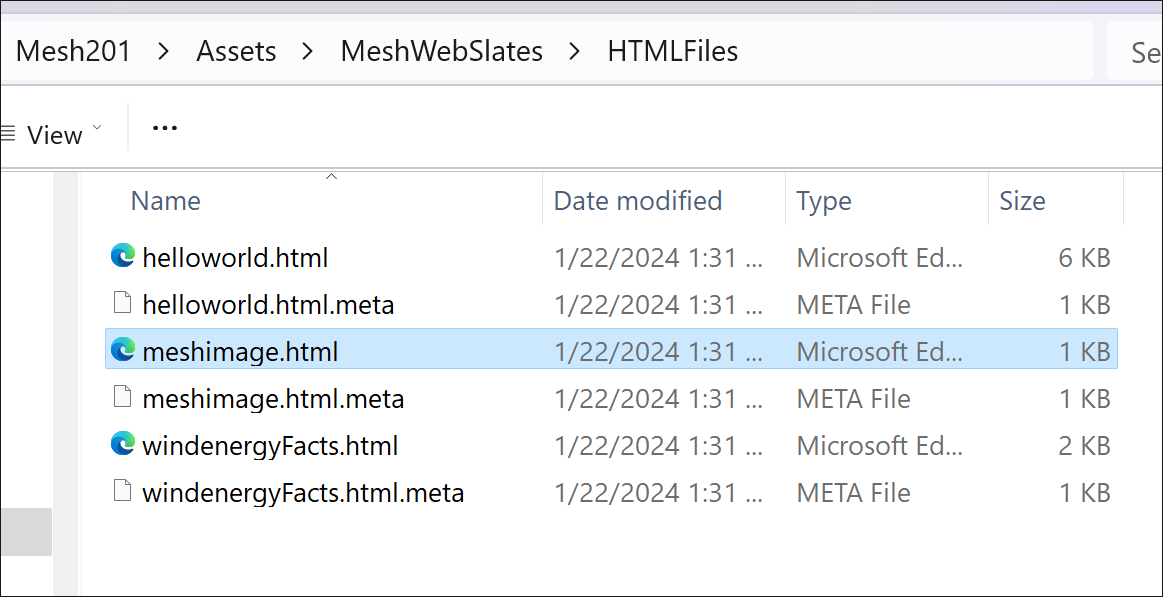
Если вы хотите узнать о файле meshimage.html , откройте его и посмотрите. Он расположен в папке "Активы>" проекта MeshWebSlates>HTMLFiles.

Единственное содержимое в файле — это ссылка на изображение, которое вы видели при нажатии кнопки "Загрузить 2 ".