Диаграмма времени
Область применения: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
Визуальный элемент "Диаграмма времени" — это тип линейного графика. Первый столбец запроса — ось x и должна быть датой. Другие числовые столбцы представляют оси Y. Есть один строковый столбец, значения которого используются для группирования числовых столбцов и создания разных строк в диаграмме. Последующие строковые столбцы игнорируются. Визуальный элемент диаграммы времени похож на график , за исключением оси x всегда является временем.
Примечание.
Эта визуализация может использоваться только в контексте оператора отрисовки.
Синтаксис
T timechart render | [with( propertyName = propertyValue [, ...]])
Дополнительные сведения о соглашениях синтаксиса.
Параметры
| Имя (название) | Type | Обязательно | Описание |
|---|---|---|---|
| T | string |
✔️ | Имя входной таблицы. |
| propertyName, propertyValue | string |
Разделенный запятыми список пар свойств "ключ-значение". См . поддерживаемые свойства. |
Поддерживаемые свойства
Все свойства являются необязательными.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Добавляется ли значение каждой меры ко всем его предшественникам (true или false). |
legend |
Указывает, следует ли отображать условные обозначения (visible или hidden). |
series |
Разделенный запятыми список столбцов — его объединенные значения отдельных записей определяют ряд, к которому принадлежит запись. |
ymin |
Минимальное значение, отображаемое на оси Y. |
ymax |
Максимальное значение, отображаемое на оси Y. |
title |
Заголовок визуализации (типа string). |
xaxis |
Способ масштабирования оси X (linear или log). |
xcolumn |
Какой столбец в результате используется для оси X. |
xtitle |
Заголовок оси X (типа string). |
yaxis |
Способ масштабирования оси Y (linear или log). |
ycolumns |
Разделенный запятыми список столбцов, состоящий из значений, заданных для каждого значения столбца X. |
ysplit |
Способ разделения визуализации на несколько визуализаций. Дополнительные сведения см. в разделе ysplit свойств. |
ytitle |
Заголовок оси Y (типа string). |
Свойство ysplit
Эта визуализация поддерживает разделение на несколько значений оси Y:
ysplit |
Description |
|---|---|
none |
Для всех данных ряда отображается отдельная ось Y. (по умолчанию) |
axes |
Отображается одна диаграмма с несколькими осями Y (по одной на ряд). |
panels |
Отображается одна диаграмма для каждого значения ycolumn (до некоторого предела). |
Примеры
Отрисовка диаграммы времени
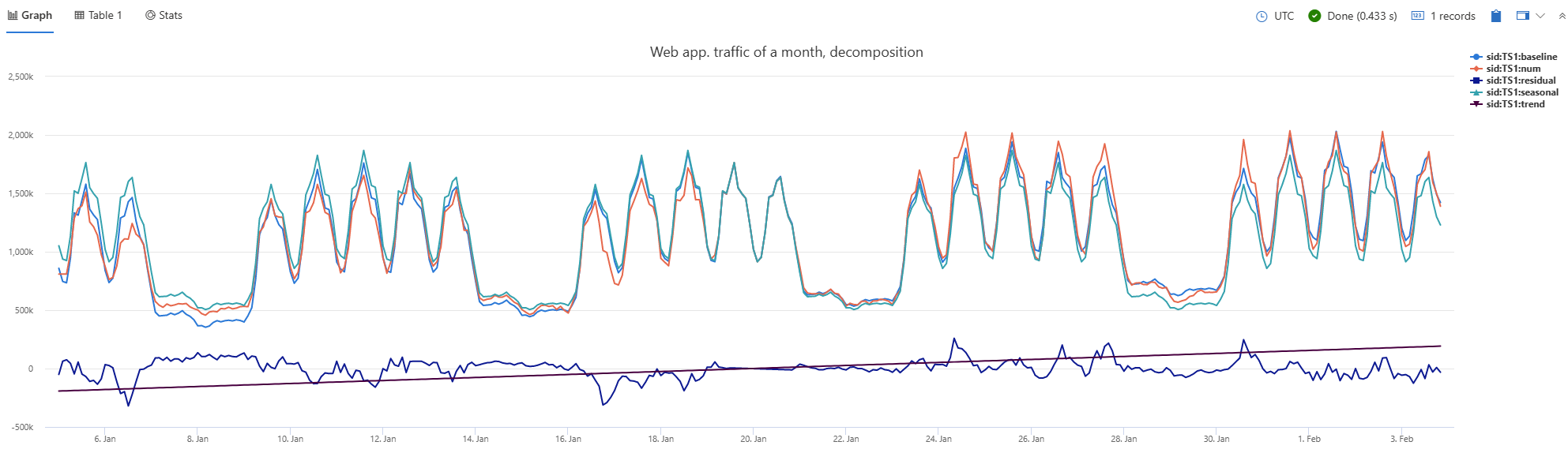
В следующем примере отрисовывается диаграмма времени с заголовком "Веб-приложение". трафик в течение месяца, разложенный ", который разлагает данные на базовые, сезонные, тенденции и остаточные компоненты.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
Метка диаграммы времени
В следующем примере показана диаграмма времени, на которую показано повреждение обрезки, сгруппированные по неделям. Ось временного диаграммы x лаборатории "Date" и ось y лаборатории "Обрезка повреждения".
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
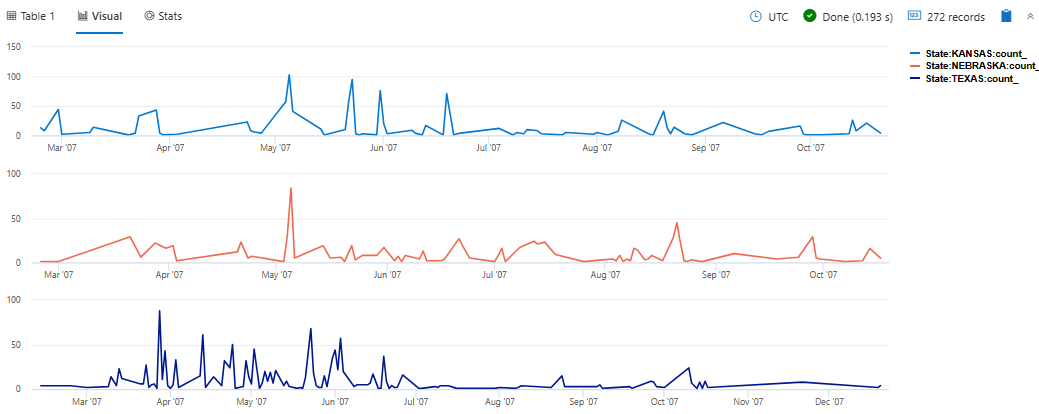
Просмотр нескольких осей y
В следующем примере отображаются ежедневные события града в штатах Техас, Небраска и Канзас. Визуализация использует ysplit свойство для отображения событий каждого состояния в отдельных панелях для сравнения.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Связанный контент
Поддерживаемые свойства
Все свойства являются необязательными.
| PropertyName | PropertyValue |
|---|---|
series |
Разделенный запятыми список столбцов — его объединенные значения отдельных записей определяют ряд, к которому принадлежит запись. |
title |
Заголовок визуализации (типа string). |
Пример
В следующем примере отрисовывается диаграмма времени с заголовком "Веб-приложение". трафик в течение месяца, разложенный ", который разлагает данные на базовые, сезонные, тенденции и остаточные компоненты.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')