Клиентская библиотека Web PubSub для JavaScript
Azure Web PubSub — это облачная служба, которая помогает разработчикам легко создавать функции в режиме реального времени в веб-приложениях с шаблонами публикации и подписки в масштабе.
Любой сценарий, требующий обмена сообщениями в режиме реального времени между сервером и клиентами или клиентами после шаблонов публикации подписки, может воспользоваться использованием Web PubSub. Разработчикам больше не нужно опрашивать сервер, отправляя повторяющиеся HTTP-запросы через интервалы, что является расточительным и трудно масштабируемым.
Как показано на схеме ниже, клиенты устанавливают подключения WebSocket к ресурсу Web PubSub. Эта клиентская библиотека:
- упрощение управления клиентскими подключениями
- упрощение отправки сообщений среди клиентов
- автоматически повторяется после непреднамеренного удаления подключения клиента
- надежно доставка сообщений в количестве и порядке после восстановления после удаления подключений

Сведения об используемых здесь терминах описаны в разделе ключевых понятиях.
эта библиотека размещается в NPM.
Начало работы
Поддерживаемые в настоящее время среды
Необходимые условия
- подписки Azure
- Ресурс Web PubSub
1. Установка пакета @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Подключение к ресурсу Web PubSub
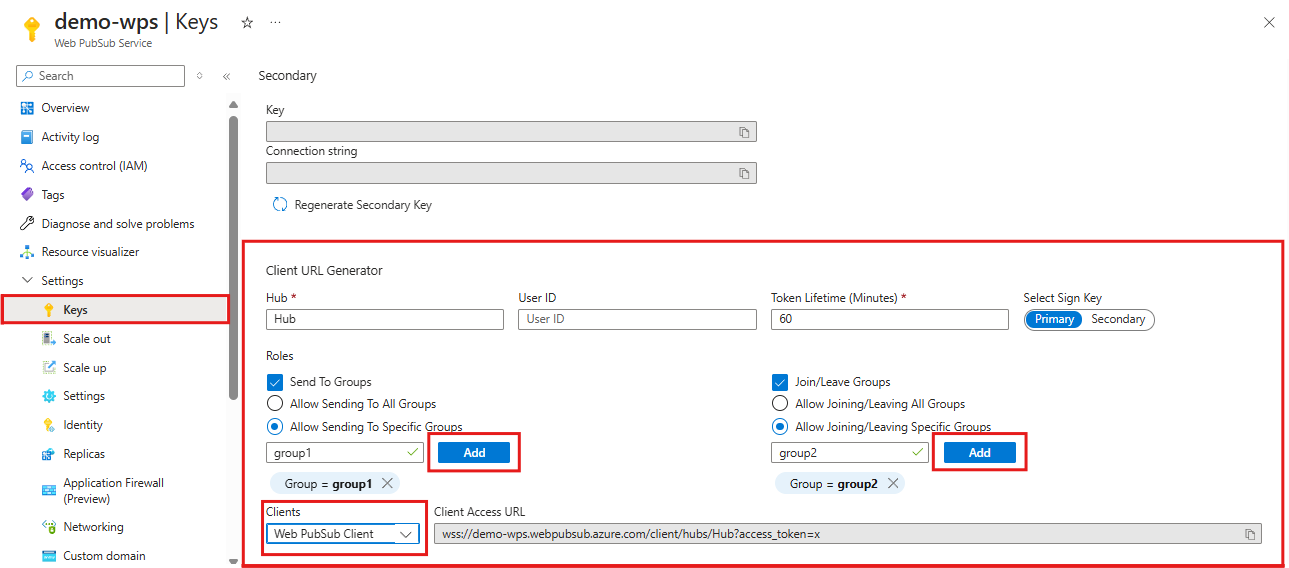
Клиент использует URL-адрес клиентского доступа для подключения и проверки подлинности со службой, которая соответствует шаблону wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. У клиента может быть несколько способов получения URL-адреса клиентского доступа. В этом кратком руководстве можно скопировать и вставить его на портале Azure, показанном ниже. (Для рабочей среды клиенты обычно получают URL-адрес клиентского доступа, генированный на сервере приложений. См. сведения ниже)

Как показано на схеме выше, клиент имеет разрешения на отправку сообщений и присоединение к определенной группе с именем "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Присоединение групп
Обратите внимание, что клиент может получать сообщения только от групп, присоединенных к ним, и необходимо добавить обратный вызов, чтобы указать логику при получении сообщений.
// ...continues the code snippet from above
// Specifies the group to join
const groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Отправка сообщений в группу
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Примеры
Добавление обратных вызовов для подключенных, отключенных и остановленных событий
- Когда клиент успешно подключен к ресурсу Web PubSub, активируется событие
connected.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Если клиент отключен и не удается восстановить подключение, активируется событие
disconnected.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Событие
stoppedбудет активировано при отключении клиента и клиент останавливает попытку повторного подключения. Обычно это происходит после вызоваclient.stop()или отключенияautoReconnectили указанного ограничения на попытку повторного подключения. Если вы хотите перезапустить клиент, можно вызватьclient.start()в остановленном событии.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Использование сервера переговоров для создания URL-адреса клиентского доступа программно
В рабочей среде клиенты обычно получают URL-адрес клиентского доступа с сервера приложений. Сервер содержит строку подключения к ресурсу Web PubSub и создает URL-адрес клиентского доступа с помощью @azure/web-pubsubбиблиотеки серверов.
1. Сервер приложений
Приведенный ниже фрагмент кода — это пример сервера приложений, предоставляющий /negotiate путь и возвращающий URL-адрес клиентского доступа.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
const token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Клиентская сторона
Приведенный ниже фрагмент кода является примером клиентской стороны.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
const value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Чтобы просмотреть полный код этого примера, обратитесь к примеров в браузере.
Клиент использует сообщения с сервера приложений или присоединенных групп
Клиент может добавлять обратные вызовы для использования сообщений с сервера приложений или групп. Обратите внимание, что для события group-message клиент может только получать сообщения группы, присоединенные к нему.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Обработка сбоя повторного подключения
При отключении клиента и сбое восстановления все контексты группы будут удалены в ресурсе Web PubSub. Это означает, что при повторном подключении клиента необходимо повторно присоединиться к группам. По умолчанию клиент включил параметр autoRejoinGroup.
Однако следует учитывать ограничения autoRejoinGroup.
- Клиент может повторно присоединиться только к группам, которые изначально присоединяются к клиентскому коду, не серверным кодом.
- Операции повторного объединения могут завершиться ошибкой из-за различных причин, например, у клиента нет разрешения на присоединение к группам. В таких случаях необходимо добавить обратный вызов для обработки этого сбоя.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Операция и повторная попытка
По умолчанию такая операция, как client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() имеет три повторных попытки. Можно настроить с помощью messageRetryOptions. Если произошел сбой всех повторных попыток, возникает ошибка. Повторите попытку, передав ту же ackId, что и предыдущие повторные попытки, чтобы служба Web PubSub может дедупликировать операцию.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Указание подпротокола
Вы можете изменить подпротокол, используемый клиентом. По умолчанию клиент использует json.reliable.webpubsub.azure.v1. Вы можете использовать json.reliable.webpubsub.azure.v1 или json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Основные понятия
Связь
Подключение, также известное как клиент или подключение клиента, представляет отдельное подключение WebSocket, подключенное к Web PubSub. При успешном подключении уникальный идентификатор подключения назначается этому подключению web PubSub. Каждый WebPubSubClient создает собственное эксклюзивное подключение.
Выздоровление
Если клиент, использующий надежные протоколы, отключается, новый WebSocket пытается установить идентификатор подключения потерянного подключения. Если новое подключение WebSocket успешно подключено, подключение восстанавливается. Во время отключения клиента служба сохраняет контекст клиента, а также все сообщения, на которые подписан клиент, и когда клиент восстанавливается, служба отправляет эти сообщения клиенту. Если служба возвращает код ошибки WebSocket 1008 или попытка восстановления длится более 30 секунд, восстановление завершается ошибкой.
Подключите
Повторное подключение происходит при удалении подключения клиента и сбое восстановления. Повторное подключение запускает новое подключение, а новое подключение имеет новый идентификатор подключения. В отличие от восстановления, служба обрабатывает повторно подключенный клиент как новое подключение клиента. Подключение клиента должно повторно присоединиться к группам. По умолчанию клиентская библиотека повторно подключает группы после повторного подключения.
Втулка
Концентратор — это логическая концепция для набора клиентских подключений. Обычно вы используете один концентратор для одной цели, например концентратор чата или концентратор уведомлений. При создании подключения клиента он подключается к концентратору и во время его существования принадлежит к нему. Разные приложения могут совместно использовать один web PubSub с помощью разных имен концентраторов.
Группа
Группа — это подмножество подключений к концентратору. Вы можете добавить клиентское подключение к группе или удалить клиентское подключение из группы в любое время. Например, когда клиент присоединяется к комнате чата или когда клиент покидает комнату чата, этот номер чата можно рассматривать как группу. Клиент может присоединиться к нескольким группам, а группа может содержать несколько клиентов.
Пользователь
Подключения к Web PubSub могут принадлежать одному пользователю. У пользователя может быть несколько подключений, например при подключении одного пользователя на нескольких устройствах или на нескольких вкладках браузера.
Время существования клиента
Каждый из клиентов Web PubSub безопасно кэшировать и использоваться в качестве единого в течение всего времени существования приложения. Зарегистрированные обратные вызовы событий используют один и тот же срок существования с клиентом. Это означает, что вы можете добавлять или удалять обратные вызовы в любое время, и состояние регистрации не изменится после повторного подключения или остановки клиента.
Пакет JavaScript
Для использования этой клиентской библиотеки в браузере сначала необходимо использовать пакет. Дополнительные сведения о том, как это сделать, см. в нашей документации по .
Устранение неполадок
Включение журналов
Чтобы получить журналы отладки при использовании этой библиотеки, можно задать следующую переменную среды.
export AZURE_LOG_LEVEL=verbose
Дополнительные инструкции по включению журналов см. в документации по пакету @azure/loger.
Динамическая трассировка
Используйте средство динамической трассировки на портале Web PubSub для просмотра динамического трафика.
Дополнительные ресурсы
Дополнительные сведения о разрешении клиента см. в разделе разрешений
пакет SDK для сервера — документация по JavaScript
Способствует
Если вы хотите внести свой вклад в эту библиотеку, ознакомьтесь с руководством по вкладу, чтобы узнать больше о том, как создавать и тестировать код.
Azure SDK for JavaScript
