Использование тегов заметок на страницах OneNote
Область применения: Пользовательские записные книжки в OneDrive | Корпоративные записные книжки в Microsoft 365.
С помощью атрибута data-tag вы можете добавлять и изменять флажки, звездочки и другие встроенные теги заметок на странице OneNote, как показано на рисунке ниже.

Атрибуты тегов заметок
В HTML-коде страницы OneNote тег заметки представлен атрибутом data-tag. Пример:
Не установлен флажок "Дела":
<p data-tag="to-do">Флажок для выполнения:
<p data-tag="to-do:completed">Star:
<h2 data-tag="important">
Значение data-tag состоит из фигуры и (иногда) из состояния (см. все поддерживаемые значения).
| Свойство | Описание |
|---|---|
| shape | Идентификатор тега заметки (пример: to-do или important). |
| status | Состояние тегов заметок с флажками. Это свойство используется только для установки флажков выполненных задач. |
Добавление или изменение тегов заметок
Добавить или изменить тег заметки можно с помощью атрибута data-tag в поддерживаемом элементе. Например, вот абзац, помеченный как важный:
<p data-tag="important">...</p>
Разделение нескольких тегов заметок запятыми:
<p data-tag="important, critical">...</p>
Вы можете задать атрибут data-tag для указанных ниже элементов.
- p
- ul, ol, li (см. дополнительные сведения о тегах заметок в списках)
- img
- h1–h6
- title
Список тегов заметок, которые можно использовать в Microsoft Graph, см. в разделе Встроенные теги заметок. Добавление и изменение пользовательских тегов с помощью Microsoft Graph не поддерживается.
Примеры
Ниже показан простой список дел, в котором первый элемент завершен.
<p data-tag="to-do:completed" data-id="prep">Till garden bed</p>
<p data-tag="to-do" data-id="spring">Plant peas and spinach</p>
<p data-tag="to-do" data-id="summer">Plant tomatoes and peppers</p>
Например, следующий запрос помечает второй элемент списка дел как завершенный.
PATCH https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages/{page-id}/content
Content-Type: application/json
Authorization: Bearer {token}
[
{
'target':'p:{33f8a242-7c33-4bb2-90c5-8425a68cc5bf}{40}',
'action':'replace',
'content':'<p data-tag="to-do:completed" data-id="spring">Plant peas and spinach</p>'
}
]
Показанный ниже запрос создает страницу, которая содержит все встроенные теги заметок.
POST https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages
Content-Type: text/html
Authorization: Bearer {token}
<!DOCTYPE html>
<html>
<head>
<title data-tag="to-do:completed">All built-in note tags</title>
</head>
<body>
<h1 data-tag="important">Paragraphs with built-in note tags</h1>
<p data-tag="to-do">to-do</p>
<p data-tag="important">important</p>
<p data-tag="question">question</p>
<p data-tag="definition">definition</p>
<p data-tag="highlight">highlight</p>
<p data-tag="contact">contact</p>
<p data-tag="address">address</p>
<p data-tag="phone-number">phone-number</p>
<p data-tag="web-site-to-visit">web-site-to-visit</p>
<p data-tag="idea">idea</p>
<p data-tag="password">password</p>
<p data-tag="critical">critical</p>
<p data-tag="project-a">project-a</p>
<p data-tag="project-b">project-b</p>
<p data-tag="remember-for-later">remember-for-later</p>
<p data-tag="movie-to-see">movie-to-see</p>
<p data-tag="book-to-read">book-to-read</p>
<p data-tag="music-to-listen-to">music-to-listen-to</p>
<p data-tag="source-for-article">source-for-article</p>
<p data-tag="remember-for-blog">remember-for-blog</p>
<p data-tag="discuss-with-person-a">discuss-with-person-a</p>
<p data-tag="discuss-with-person-b">discuss-with-person-b</p>
<p data-tag="discuss-with-manager">discuss-with-manager</p>
<p data-tag="send-in-email">send-in-email</p>
<p data-tag="schedule-meeting">schedule-meeting</p>
<p data-tag="call-back">call-back</p>
<p data-tag="to-do-priority-1">to-do-priority-1</p>
<p data-tag="to-do-priority-2">to-do-priority-2</p>
<p data-tag="client-request">client-request</p>
<h1 data-tag="important">Paragraphs with check boxes marked with "completed" status</h1>
<p data-tag="to-do:completed">to-do:completed</p>
<p data-tag="discuss-with-person-a:completed">discuss-with-person-a:completed</p>
<p data-tag="discuss-with-person-b:completed">discuss-with-person-b:completed</p>
<p data-tag="discuss-with-manager:completed">discuss-with-manager:completed</p>
<p data-tag="schedule-meeting:completed">schedule-meeting:completed</p>
<p data-tag="call-back:completed">call-back:completed</p>
<p data-tag="to-do-priority-1:completed">to-do-priority-1:completed</p>
<p data-tag="to-do-priority-2:completed">to-do-priority-2:completed</p>
<p data-tag="client-request:completed">client-request:completed</p>
<h1 data-tag="important">Multiple note tags</h1>
<p data-tag="project-a, client-request:completed">Two note tags: project-a, client-request:completed</p>
<p data-tag="idea, send-in-email, question">Three note tags: idea, send-in-email, question</p>
<h1 data-tag="important">Using note tags with other elements</h1>
<p><b>Note tag on a list item:</b></p>
<ul>
<li data-tag="to-do-priority-1:completed">Make a to-do list</li>
</ul>
<p><b>Note tag on an image:</b></p>
<img data-tag="source-for-article" src="https://placecorgi.com/200" />
<p><b>Note tag with embedded style:</b></p>
<p data-tag="important">Next time, <b>don't</b> forget to invite <span style="background-color:yellow">Dan</span>.</p>
</body>
</html>
Дополнительные сведения о создании страниц см. в статье Создание страниц в OneNote. Дополнительные сведения об изменении страниц см. в статье Обновление страниц в OneNote.
Теги заметок в списках
Ниже приведены рекомендации по работе с тегами заметок в списках.
Используйте элементы
pдля списков дел. Они не отображают маркеры или числа, и их проще изменять.Для создания или обновления списков, в которых отображается один и тот же тег заметки для всех элементов списка, определите атрибут
data-tagв элементеulилиol. Чтобы изменить весь список, вам потребуется повторно определить атрибутdata-tagв элементеulилиol.Для создания или обновления списков, в которых отображается уникальный тег заметки для некоторых или всех элементов списка, определите атрибут
data-tagв элементахliи не вкладывайте элементыliв элементulилиol. Чтобы изменить весь список, вам потребуется удалить элементul, возвращенный в выходном HTML-коде, и предоставить только невложенные элементыli.Чтобы обновить определенные элементы
li, настройте элементыliиндивидуально и определите атрибутdata-tagв элементеli. Любой элементliс индивидуальной адресацией можно изменить так, чтобы он отображал уникальный тег заметки независимо от того, как изначально был определен список.Рекомендации основаны на указанных ниже правилах, применяемых Microsoft Graph.
Параметр
data-tagдля элементаulилиolпереопределяет все параметры в дочерних элементахli. Это правило применяется, даже если в элементахulилиolне указан атрибутdata-tag, но он указан в дочерних элементахli.Например, если вы создаете элемент
ulилиol, который определяет атрибутdata-tag="project-a", то все его элементы будут отображать тег заметки Project A. Если элементulилиolне определяет атрибутdata-tag, ни один из его элементов не будет отображать тег заметки. Это переопределение происходит независимо от любых явных параметров в дочерних элементахli.
Уникальные параметры
data-tagприменяются к элементам списка в указанных ниже условиях.Элементы
liне вложены в элементulилиolв запросе на создание или изменение.Элемент
liимеет индивидуальную адресацию в запросе на изменение.
Невложенные элементы
li, отправленные во входном HTML-коде, возвращаются в элементеulв выходном HTML-коде.В выходном HTML-коде все параметры списка
data-tagопределены в элементахspanв элементах списка.
В приведенном ниже коде показано, как применять некоторые из этих правил. Входной HTML-код создает два списка с тегами заметок. Выходной HTML-код — это то, что система возвращает для списков, когда вы получаете контент страницы.
Входной HTML-код
<!--To display the same note tag on all list items, define note tags on the ul or ol.-->
<ul data-tag="project-a" data-id="agenda">
<li>An item with a Project A note tag</li>
<li>An item with a Project A note tag</li>
</ul>
<!--To display unique note tags on list items, don't nest li elements in a ul or ol.-->
<li data-tag="idea" data-id="my-idea">An item with an Idea note tag</li>
<li data-tag="question" data-id="my-question">An item with a Question note tag</li>
Выходной HTML-код
<ul>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
</ul>
<br />
<ul>
<li style="..."><span data-tag="idea">An item with an Idea note tag</span></li>
<li style="..."><span data-tag="question">An item with a Question note tag</span></li>
</ul>
Получение тегов заметок
Встроенные теги заметок включаются в выходной HTML, когда вы получаете контент страницы:
GET ../api/v1.0/pages/{page-id}/content
Атрибут data-tag в выходном HTML-коде всегда включает значение фигуры. Он включает состояние, только если он представляет тег заметки с установленным флажком (для выполненного элемента списка). В примерах ниже показан входной HTML-код, используемый для создания некоторых тегов заметок, и возвращаемый выходной HTML-код.
Входной HTML-код
<h1>Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <b>Wednesday</b>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul data-tag="critical">
<li>Design handouts</li>
<li>Plan keynote</li>
</ul>
Выходной HTML-код
<h1 style="...">Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <span style="font-weight:bold">Wednesday</span>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul>
<li><span data-tag="critical">Design handouts</span></li>
<li><span data-tag="critical">Plan keynote</span></li>
</ul>
Обратите внимание, что атрибут data-tag, определенный на уровне списка, передается в его элементы списка. Дополнительные сведения об использовании тегов заметок со списками см. в статье Теги заметок в списках.
Примечание.
В выходных данных HTML теги заметок definition и remember-for-later возвращаются как data-tag="remember-for-later". Элемент title не возвращает никаких сведений о тегах заметок.
Встроенные теги заметок для OneNote
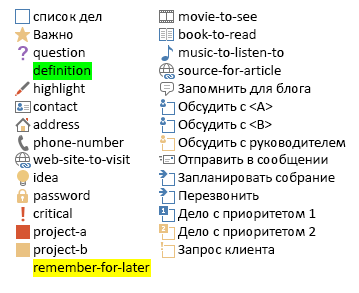
В OneNote имеются указанные ниже встроенные теги заметок.

Значения, которые можно присвоить атрибуту data-tag, показаны в следующем списке. Пользовательские теги не поддерживаются.
shape[:status]to-doto-do:completedimportantquestiondefinitionhighlightcontactaddressphone-numberweb-site-to-visitideapasswordcriticalproject-aproject-bremember-for-latermovie-to-seebook-to-readmusic-to-listen-tosource-for-articleremember-for-blogdiscuss-with-person-adiscuss-with-person-a:completeddiscuss-with-person-bdiscuss-with-person-b:completeddiscuss-with-managerdiscuss-with-manager:completedsend-in-emailschedule-meetingschedule-meeting:completedcall-backcall-back:completedto-do-priority-1to-do-priority-1:completedto-do-priority-2to-do-priority-2:completedclient-requestclient-request:completed
Сведения в отклике
Microsoft Graph возвращает указанные ниже сведения в отклике.
| Данные в отклике | Описание |
|---|---|
| Код успешного завершения действия | Код состояния HTTP 201 при успешном выполнении запроса POST и код состояния HTTP 204 при успешном выполнении запроса PATCH. |
| Ошибки | Дополнительные сведения об ошибках OneNote, которые может возвращать Microsoft Graph, см. в статье Коды ошибок для API OneNote в Microsoft Graph. |
Разрешения
Чтобы можно было создавать или изменять страницы OneNote, вам придется запросить соответствующие разрешения. Выберите минимальный уровень разрешений, необходимый для работы вашего приложения.
Разрешения для запросов POST со страницами
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Разрешения в случае запросов PATCH для страниц
- Notes.ReadWrite
- Notes.ReadWrite.All
Дополнительные сведения об областях разрешений и принципе их работы см. в разделе Области разрешений OneNote.