Создание элементов с абсолютным расположением на страницах OneNote
В тексте страницы OneNote может содержаться много прямых (div, img) и дочерних (object) элементов, которые можно разместить независимо друг от друга на странице.
Атрибуты и поведение при расположении
Чтобы создать элементы с абсолютным положением на странице, используйте атрибуты data-absolute-enabled и style, как показано ниже.
Элемент body должен указывать
data-absolute-enabled="true". Если он опущен или имеет значениеfalse, весь контент в элементе body отображается в элементе_defaultс абсолютным положением, созданным API, и все параметры положения будут проигнорированы.Только элементы
div,imgиobjectмогут иметь абсолютное положение.Для элементов с абсолютным положением должен быть задан параметр
style="position:absolute".Элементы с абсолютным положением должны быть прямыми дочерними элементами элемента
body. Любой прямой дочерний элемент элемента body, не являющийся элементомdiv,imgилиobjectс абсолютным положением, отображается в виде статичного контента внутри элемента div_defaultс абсолютным положением.Элементы с абсолютным положением размещаются согласно указанным для них координатам левого верхнего угла относительно начального положения 0:0, соответствующего левому верхнему углу страницы над областью заголовка.
Если у элемента с абсолютным положением опущена верхняя или левая координата, для этой координаты применяется соответствующее значение, используемое по умолчанию:
top:120pxилиleft:48px. Эти координаты, используемые по умолчанию, указывают положение непосредственно под областью заголовка. Опущение координат может привести к созданию элементов, которые располагаются друг на друге.Элементы с абсолютным положением не должны быть вложенными и не должны содержать элементы с заданными положениями. API игнорирует все параметры положения, указанные во вложенных элементах внутри элемента div с абсолютным положением, отображает вложенный контент внутри родительского элемента div с абсолютным положением и возвращает предупреждение через свойство api.diagnostics в ответе.
Пример
В следующем примере содержится прямой p дочерний элемент, абсолютный и ненавязываемый div.
Входной HTML-код
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
API отрисовывает несмегло расположенный div в разделе div по умолчанию. Обратите внимание, что система игнорирует вложенные теги <div>, так как в них не определено никакой семантической информации (например, data-id).
Выходной HTML-код
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
Пример
В примере ниже показано, как создать страницу, которая содержит один элемент div с абсолютным положением и одно изображение с абсолютным положением.
Входной HTML-код
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
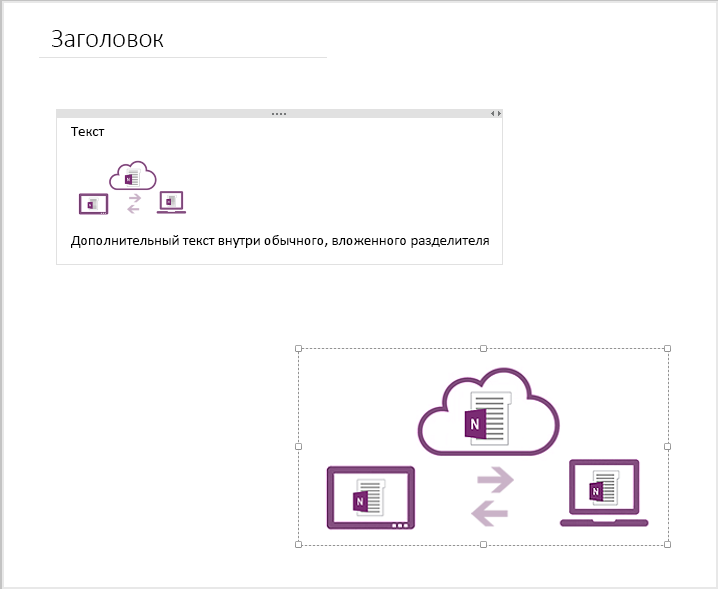
API OneNote оценивает входной HTML-код и сохраняет весь семантический контент и информацию о структуре, которые поддерживает OneNote. Полученная в результате страница отображается, как показано на рисунке ниже (но без видимых границ для элемента div и изображения).

Обратите внимание на изменения неконтрибуционного вложенного div из входного HTML-кода. API сохраняет контент, содержащийся в элементе div, но игнорирует теги <div>, так как в элементе div не определена семантическая информация (например, data-id).
Дополнительные сведения о том, как API OneNote обрабатывает входной и выходной HTML-код, см. в статье Входной и выходной HTML-код на страницах OneNote.
Поддерживаемые атрибуты стиля CSS
Для всех элементов с абсолютными положениями можно указать положения левого верхнего угла. Для элемента div и изображения можно указать ширину. Кроме того, для изображений можно указать высоту. Пример:
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| Атрибут | Поддерживаемый элемент | Описание |
|---|---|---|
| top | div, img, object | Координата верхней границы элемента по оси Y; только в пикселях. По умолчанию используется значение 120 пикселей. Пример: top:140px |
| left | div, img, object | Координата левой границы элемента по оси X; только в пикселях. По умолчанию используется значение 48 пикселей. Пример: left:95px |
| width | div, img | Ширина элемента; только в пикселях. Пример: width:480px |
| height | img | Высота элемента; только в пикселях. Для элементов div высота рассчитывается в среде выполнения, и система игнорирует любое заданное значение высоты. Пример: height:665px |
Система игнорирует другие атрибуты положения, например z-index. Для изображений с абсолютными положениями можно использовать атрибут data-render-src или src.
Информация в ответе
API OneNote возвращает указанные ниже сведения в ответе.
| Данные в ответе | Описание |
|---|---|
| Код успешного завершения действия | Код состояния HTTP 201 при успешном выполнении запроса POST и код состояния HTTP 204 при успешном выполнении запроса PATCH. |
| Ошибки | Дополнительные сведения об ошибках OneNote, которые может возвращать Microsoft Graph, см. в статье Коды ошибок для API OneNote в Microsoft Graph. |
Разрешения
Чтобы создать или обновить страницы OneNote, необходимо запросить соответствующие разрешения. Выберите минимальный уровень разрешений, необходимый для работы вашего приложения.
Разрешения для запросов POST со страницами
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Разрешения в случае запросов PATCH для страниц
- Notes.ReadWrite
- Notes.ReadWrite.All
Дополнительные сведения об областях разрешений и принципе их работы см. в разделе Области разрешений OneNote.