API Fabric для редактора GraphQL
API Fabric для GraphQL предоставляет графическую среду разработки GraphQL в браузере, которая позволяет интерактивной игровой площадке создавать, тестировать и просматривать динамические результаты запросов и мутаций GraphQL.
Чтобы перейти к редактору, откройте элемент API для GraphQL из рабочей области платформы Fabric и выберите запрос в левом нижнем углу экрана портала.
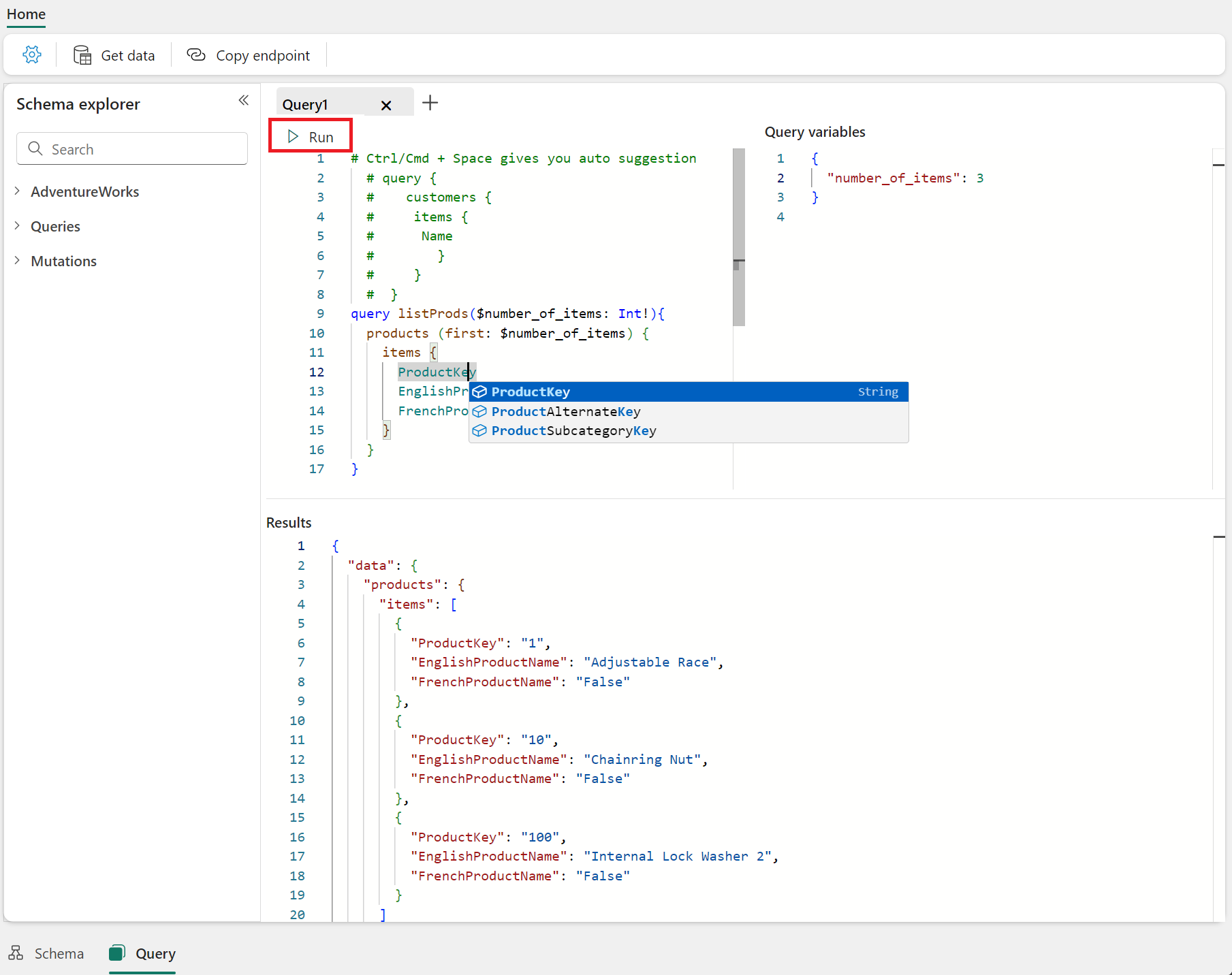
Вы можете вводить и выполнять запросы GraphQL непосредственно на вкладке "Запрос ". Возможности Intellisense доступны с помощью сочетания клавиш: CTRL+ ПРОБЕЛ (Windows) или Command + Пробел (macOS). Выберите "Выполнить" , чтобы выполнить запрос и получить данные соответствующим образом из источника данных.
Создание кода
После тестирования и прототипа требуемой операции GraphQL редактор API может создать стандартный код Python или Node.js на основе запроса или изменения, выполняемого в редакторе. Вы можете запустить созданный код локально для тестирования и повторно использовать его в процессе разработки приложений.
Внимание
Созданный код использует учетные данные интерактивного браузера и должен использоваться только для тестирования. В рабочей среде всегда регистрируйте приложение в Microsoft Entra и используйте соответствующие client_id области и области. Полный пример можно найти в примере кода в Connect Applications.
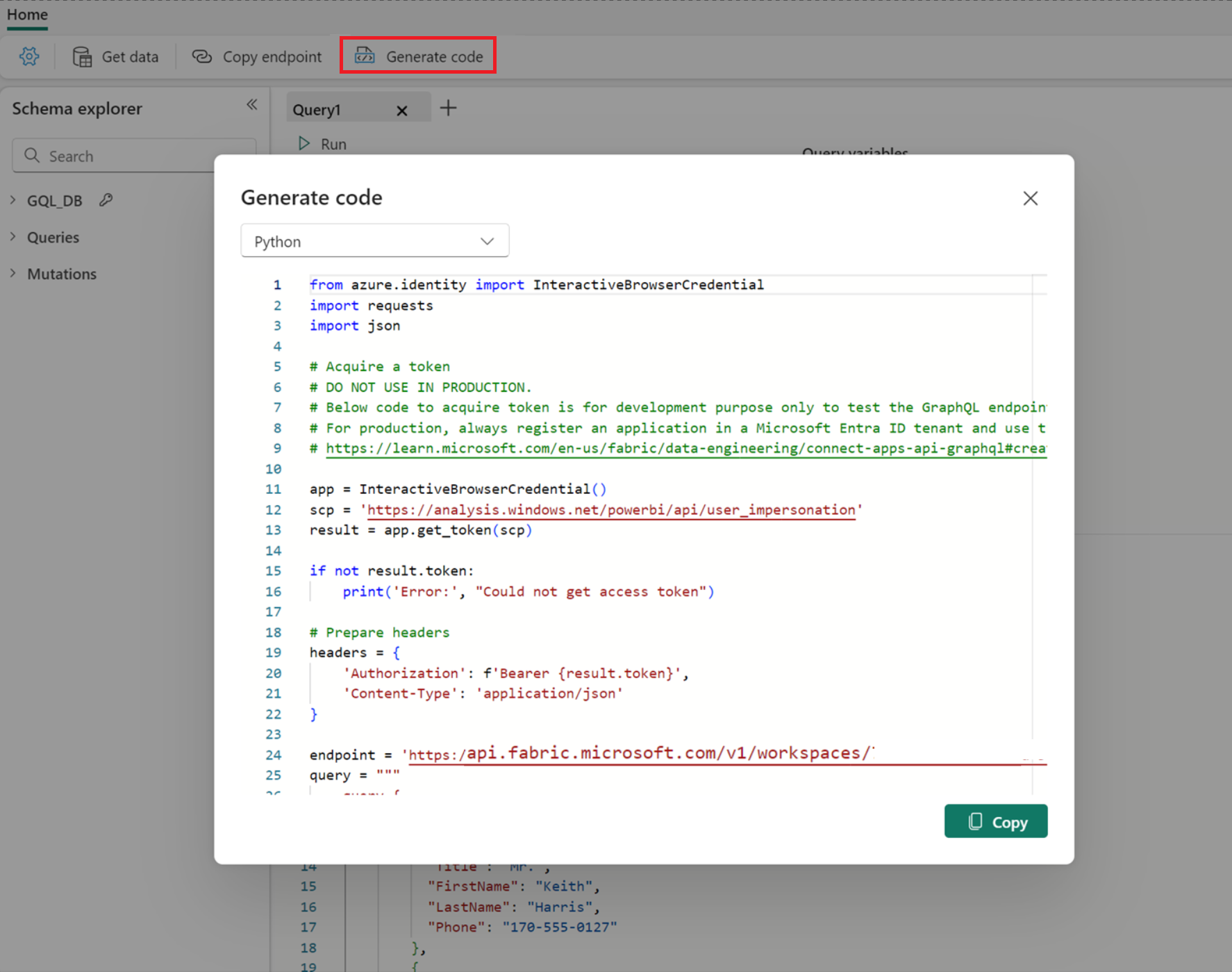
Чтобы приступить к работе, выполните запрос, нажмите кнопку "Создать код " и выберите язык соответствующим образом:
Затем можно скопировать созданный код и сохранить его в виде файла в локальной папке. В зависимости от выбранного языка выполните простые действия, чтобы протестировать локально:
Python
- Создание виртуальной среды с помощью команды
python -m venv .venv - Активация
venvиспользования.venv\Scripts\activateилиsource .venv/bin/activate - Установка требуемой зависимости с помощью команды
pip install azure.identity - Выполнение кода с помощью
python <filename.py>
Node.JS
- В той же папке, что и сохраненный файл, создайте
package.jsonфайл со следующим содержимым:
{
"type": "module",
"dependencies": {
}
}
- Выполните
npm install --save @azure/identityили аналогичную команду в диспетчере пакетов, чтобы установить последнюю версию библиотеки удостоверений. - Выполнение кода с помощью
node <filename>.js
Разработка запросов и мутаций
Просмотрите следующую короткую схему GraphQL, которая определяет один тип с запросами для чтения одной Post записи или списка всех записей. Он также определяет изменения для создания, обновления или удаления записей, поддерживающих все варианты использования CRUDL (создание, чтение, обновление, удаление, список).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Данные, предоставляемые с помощью GraphQL, можно считывать с помощью любого запроса, определенного в схеме. Запрос getPost должен выглядеть следующим образом.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Ответ.
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Запись данных с помощью изменений, таких как createPost создание записи с необходимыми параметрами.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Ответ.
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Переменные запроса
Используйте область переменных запроса справа от вкладки "Запрос", чтобы передать все параметры в качестве переменных в запросы или изменения. Переменные работают так же, как переменные в любом другом языке программирования. Каждая переменная должна быть объявлена с именем, которое используется для доступа к значению, хранящееся в нем. В предыдущем примере мутации можно немного изменить его, чтобы использовать переменные запроса.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Определите переменные в области, как показано в следующем примере.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Переменные упрощают чтение, тестирование и изменение параметров кода мутаций.