Руководство. Вызов API из одностраничного приложения Angular
Это руководство является частью 4 серии, демонстрирующей создание одностраничного приложения Angular (SPA), которое использует платформа удостоверений Майкрософт для проверки подлинности. В этом руководстве вы вызываете API Microsoft Graph из spa Angular.
В этом руководстве рассматриваются следующие темы:
- Создание вызова API в Microsoft Graph
- Тестирование приложения
Необходимые компоненты
Создание вызова API в Microsoft Graph
Чтобы настроить приложение Angular для взаимодействия с API Microsoft Graph, выполните следующие действия.
Откройте файл и замените содержимое
src/app/profile/profile.component.tsследующим фрагментом кода:// Required for Angular import { Component, OnInit } from '@angular/core'; // Required for the HTTP GET request to Graph import { HttpClient } from '@angular/common/http'; type ProfileType = { businessPhones?: string, displayName?: string, givenName?: string, jobTitle?: string, mail?: string, mobilePhone?: string, officeLocation?: string, preferredLanguage?: string, surname?: string, userPrincipalName?: string, id?: string } @Component({ selector: 'app-profile', templateUrl: './profile.component.html' }) export class ProfileComponent implements OnInit { profile!: ProfileType; tokenExpiration!: string; constructor( private http: HttpClient ) { } // When the page loads, perform an HTTP GET request from the Graph /me endpoint ngOnInit() { this.http.get('https://graph.microsoft.com/v1.0/me') .subscribe(profile => { this.profile = profile; }); this.tokenExpiration = localStorage.getItem('tokenExpiration')!; } }В
ProfileComponentAngular извлекает данные профиля пользователя из конечной точки Microsoft Graph/me. Он определяетProfileTypeструктуру свойств, таких какdisplayNameиmail. ВngOnInitнем используетсяHttpClientдля отправки запроса GET, назначая ответprofile. Он также извлекает и сохраняет время истечения срока действия маркера.localStoragetokenExpirationОткройте файл и замените содержимое
src/app/profile/profile.component.htmlследующим фрагментом кода:<div class="profile"> <p><strong>Business Phones:</strong> {{profile?.businessPhones}}</p> <p><strong>Display Name:</strong> {{profile?.displayName}}</p> <p><strong>Given Name:</strong> {{profile?.givenName}}</p> <p><strong>Job Title:</strong> {{profile?.jobTitle}}</p> <p><strong>Mail:</strong> {{profile?.mail}}</p> <p><strong>Mobile Phone:</strong> {{profile?.mobilePhone}}</p> <p><strong>Office Location:</strong> {{profile?.officeLocation}}</p> <p><strong>Preferred Language:</strong> {{profile?.preferredLanguage}}</p> <p><strong>Surname:</strong> {{profile?.surname}}</p> <p><strong>User Principal Name:</strong> {{profile?.userPrincipalName}}</p> <p><strong>Profile Id:</strong> {{profile?.id}}</p> <br><br> <p><strong>Token Expiration:</strong> {{tokenExpiration}}</p> <br><br> <p>Refreshing this page will continue to use the cached access token until it nears expiration, at which point a new access token will be requested.</p> </div>Этот код определяет HTML-шаблон, отображающий сведения о профиле пользователя, используя синтаксис интерполяции Angular для привязки свойств объекта
profile(например,businessPhones, ,displayName).jobTitleОн также отображаетtokenExpirationзначение и содержит примечание о том, что обновление страницы будет использовать кэшированный маркер доступа до истечения срока действия, после чего будет запрошен новый маркер.
Тестирование приложения
Чтобы протестировать приложение, выполните следующие действия.
Запустите приложение Angular, выполнив следующую команду в терминале:
ng serve --openНажмите кнопку входа , чтобы пройти проверку подлинности в клиенте Microsoft Entra.
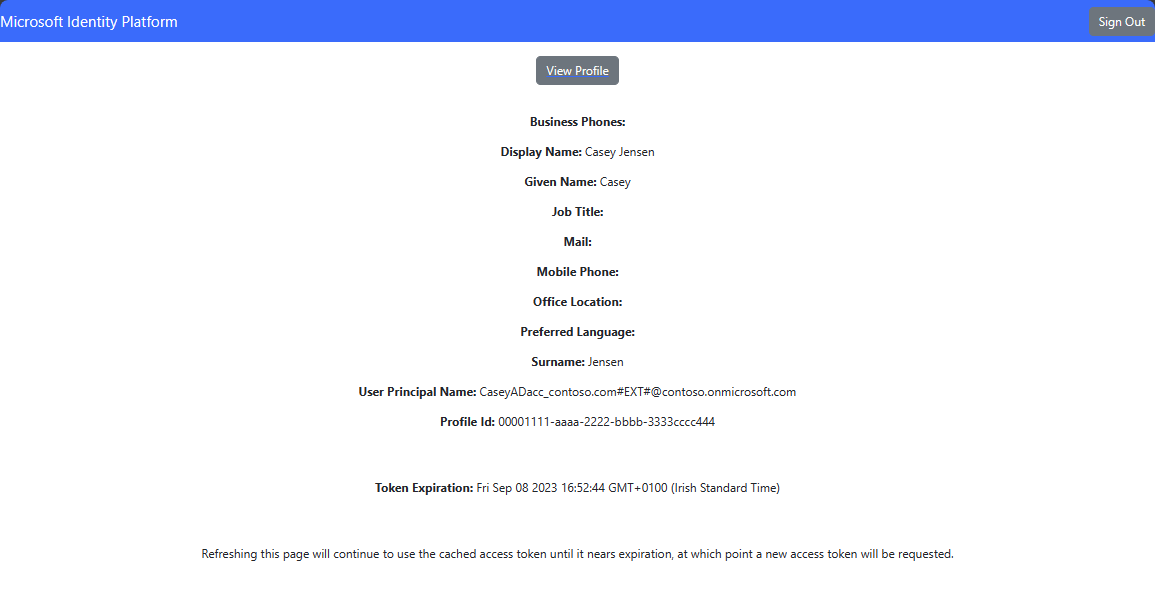
После входа выберите ссылку "Профиль представления", чтобы перейти на страницу "Профиль". Убедитесь, что отображаются сведения профиля пользователя, включая имя пользователя, электронную почту, название задания и другие сведения.

Нажмите кнопку выхода , чтобы выйти из приложения.
Следующие шаги
Узнайте, как использовать платформа удостоверений Майкрософт, попробовав приведенный ниже серию руководств по созданию веб-API.