Краткое руководство: Вход пользователей и получение токена доступа в приложении SPA на JavaScript с помощью потока кода авторизации и PKCE
Добро пожаловать! Возможно, это не та страница, которую вы ожидали. Пока мы работаем над исправлением, воспользуйтесь этой ссылкой, чтобы перейти к нужной статье:
Приносим извинения за неудобства и благодарим за терпение! Мы работаем над устранением этой проблемы.
В этом быстром старте вы скачаете и выполните пример кода, который демонстрирует, как в одностраничном приложении (SPA) на JavaScript можно осуществлять вход пользователей и вызовы к Microsoft Graph, используя поток авторизационного кода с PKCE. В этом примере кода демонстрируется получение токена доступа для обращения к API Microsoft Graph или любому веб-API.
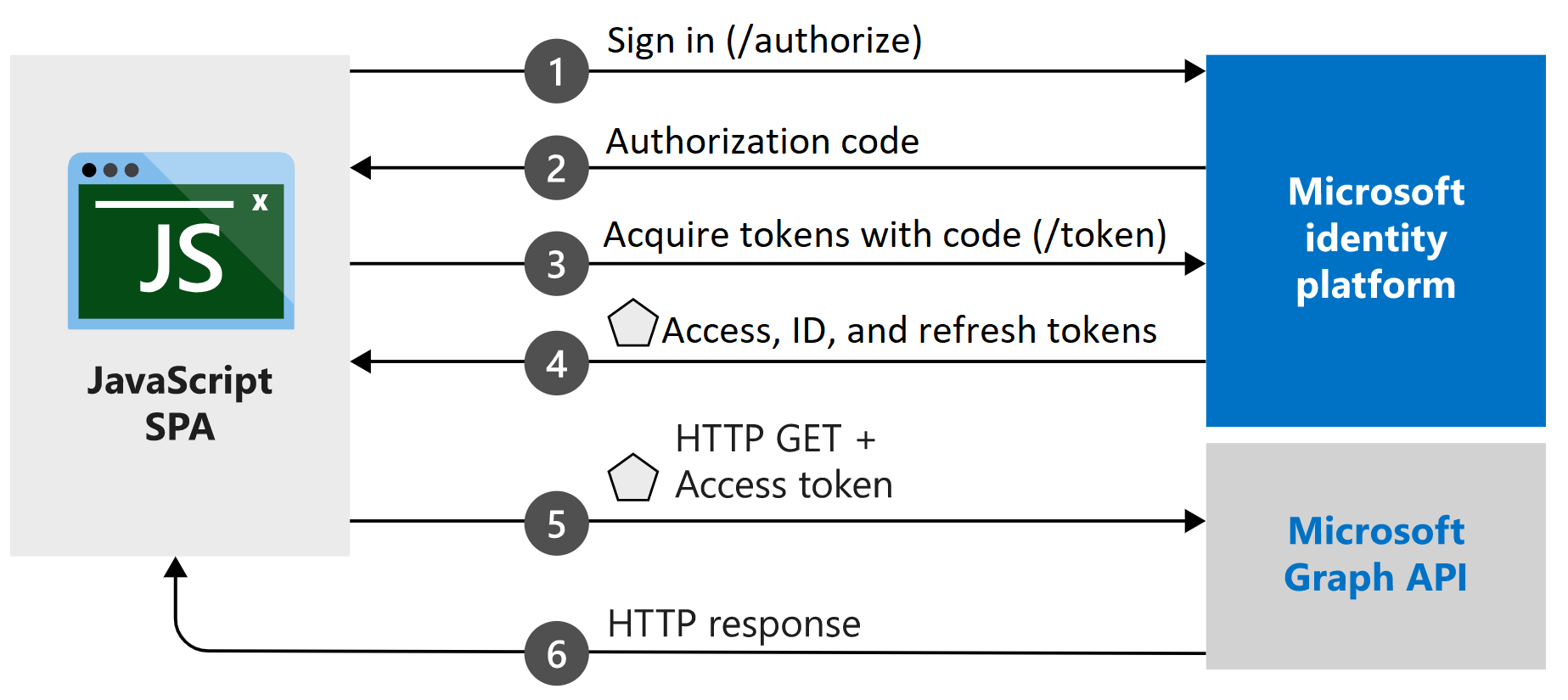
Иллюстрацию см. в разделе Как работает этот пример.
Предварительные условия
- Подписка Azure. Создать подписку Azure бесплатно
- Node.js
- Visual Studio Code или любой другой редактор кода.
Шаг 1. Настройка приложения на портале Azure
Чтобы пример кода, приведенный в этом кратком руководстве, работал, добавьте URI перенаправленияhttp://localhost:3000/.
 Приложение настроено с помощью этих атрибутов.
Приложение настроено с помощью этих атрибутов.
Шаг 2. Скачивание проекта
Запустите проект с помощью веб-сервера, используя Node.js.
Примечание.
Enter_the_Supported_Account_Info_Here
Шаг 3. Приложение настроено и готово к выполнению
Мы настроили ваш проект, используя значения свойств вашего приложения.
Запустите проект на веб-сервере с помощью Node.js:
Чтобы запустить сервер, выполните в каталоге проекта следующую команду.
npm install npm startПерейдите к
http://localhost:3000/.Нажмите кнопку Войти, чтобы начать процесс входа в систему, а затем вызовите API Microsoft Graph.
После первого входа предоставьте приложению разрешение на использование данных вашего профиля для входа. После выполнения входа сведения о вашем профиле пользователя отображаются на странице.
Дополнительные сведения
Как работает этот пример

MSAL.js
MSAL.js — это библиотека, используемая для входа пользователей и запроса необходимых токенов, которые используются для доступа к API, защищённому платформой удостоверений Майкрософт >. В файле примера index.html содержится ссылка на библиотеку:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Если у вас установлен Node.js, последнюю версию можно скачать с помощью диспетчера пакетов npm из Node.js:
npm install @azure/msal-browser
Следующие шаги
Подробное пошаговое руководство по созданию приложения потока кода проверки подлинности с помощью React см. в следующем руководстве.