Быстрый старт: вход пользователей в одностраничное приложение (SPA) и использование API Microsoft Graph с помощью React
В этом кратком руководстве используется пример одностраничного приложения (SPA) на React, чтобы показать, как войти в систему пользователей, используя поток кода авторизации с подтверждением ключа для обмена кодом (PKCE). В этом примере используется библиотека проверки подлинности Майкрософт для JavaScript для обработки проверки подлинности.
Необходимые условия
- Учетная запись Azure с активной подпиской. Если у вас еще нет учетной записи, зарегистрируйтесь бесплатно.
- Node.js
- Visual Studio 2022 или Visual Studio Code
Регистрация идентификаторов приложения и записей
Чтобы завершить регистрацию, укажите имя приложения, укажите поддерживаемые типы учетных записей и добавьте URI перенаправления. После регистрации панель Обзор отображает идентификаторы, необходимые в исходном коде приложения.
Войдите в Центр администрирования Microsoft Entra.
Если у вас есть доступ к нескольким клиентам, используйте значок
параметров в верхнем меню, чтобы переключиться на клиент, в котором вы хотите зарегистрировать приложение из меню каталогов и подписок .Перейдите к Идентификации>Приложениям>Регистрация приложений, выберите Новая регистрация.
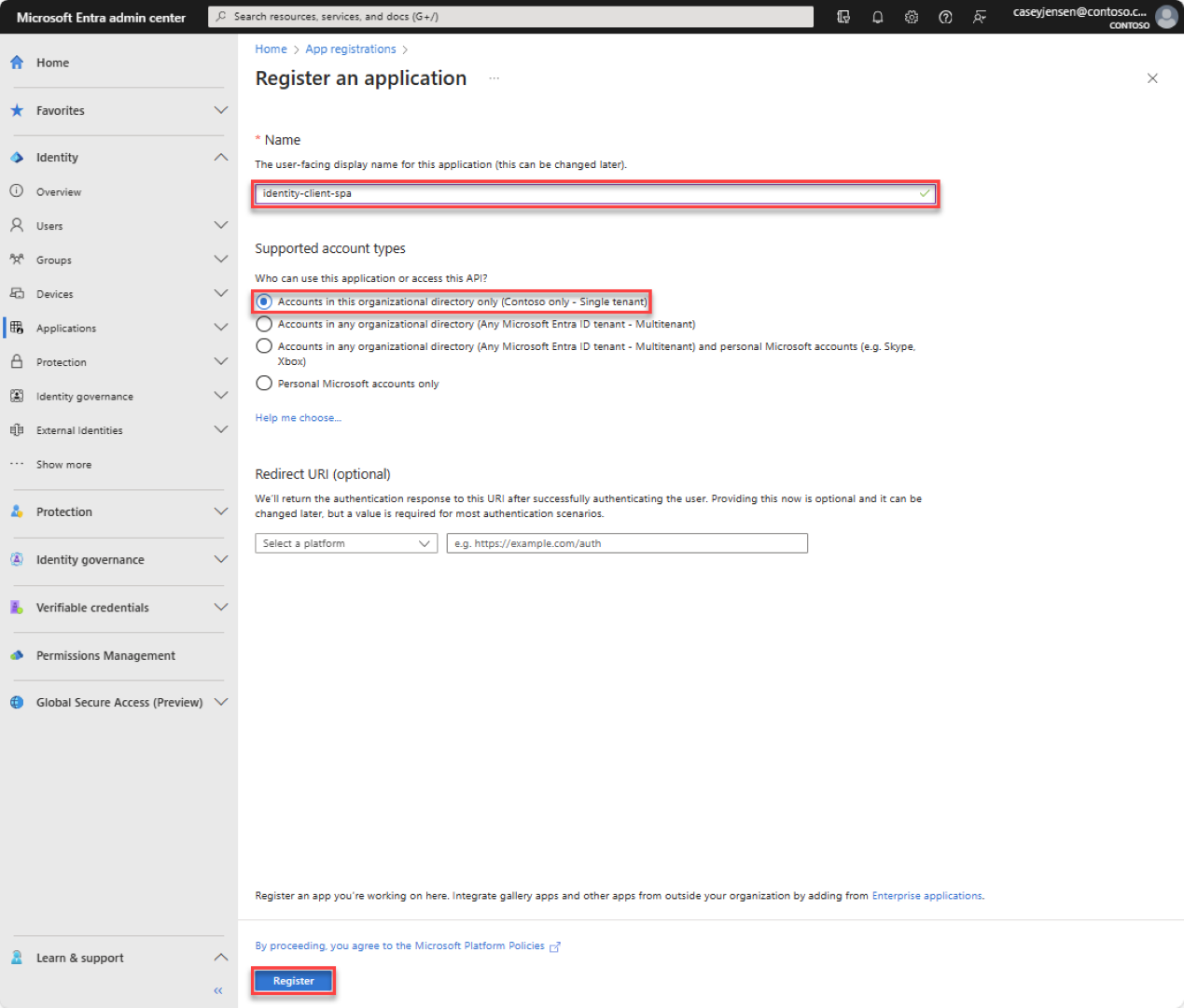
Введите имя приложения, например identity-client-spa.
Для поддерживаемых типов учетных записейвыберите только учетные записи в этом каталоге организации. Для получения сведений о различных типах учетных записей выберите вариант Помогите мне выбрать.
Выберите Зарегистрировать.
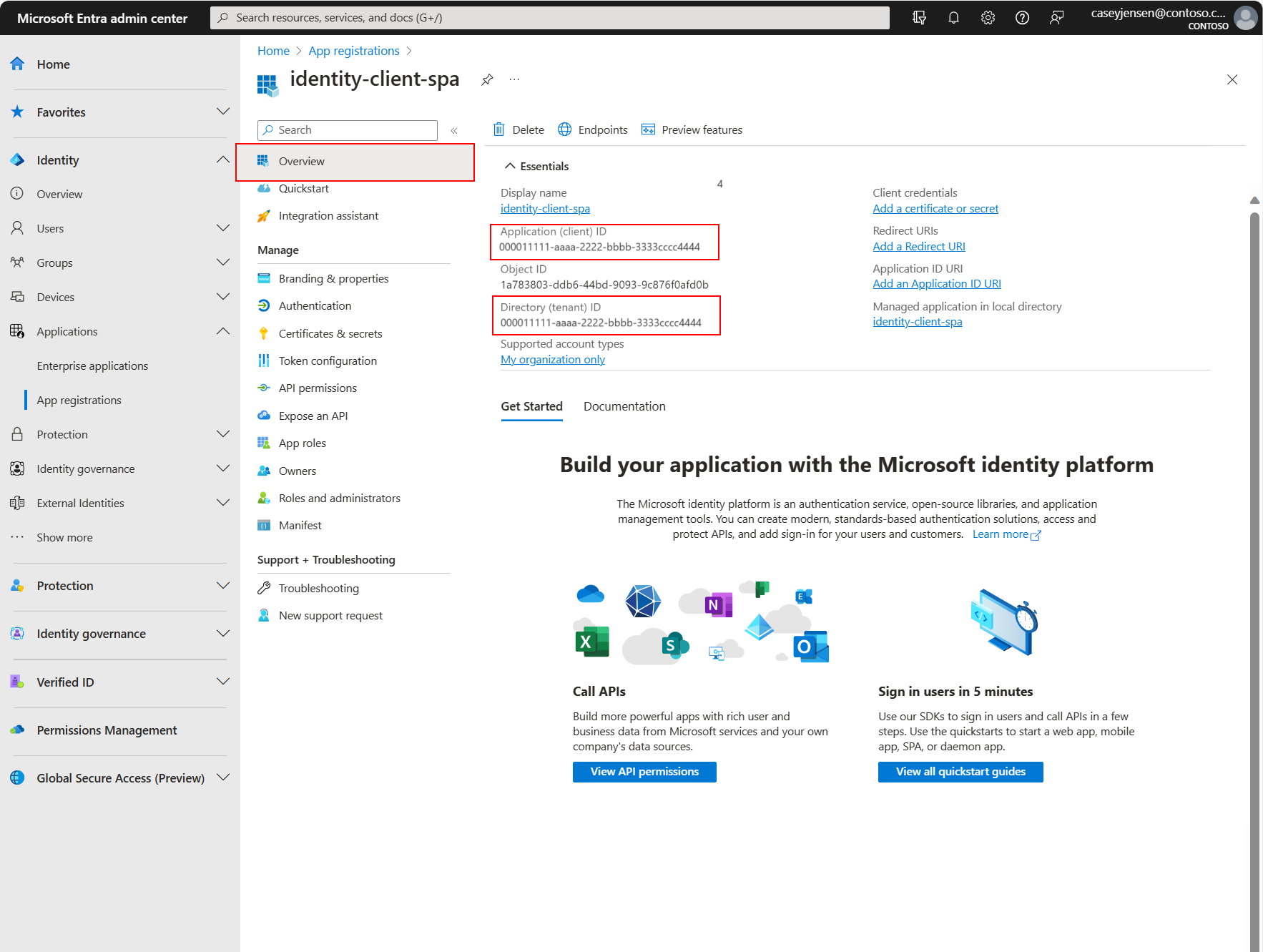
Панель обзора приложения отображается после завершения регистрации. Запишите идентификатор каталога (тенанта) и идентификатор приложения (клиента), который будет использоваться в исходном коде вашего приложения.
Заметка
Поддерживаемые типы учетных записей можно изменить, ссылаясь на Изменить учетные записи, поддерживаемые приложением.
Добавьте URI перенаправления платформы
Чтобы указать тип приложения для регистрации приложения, выполните следующие действия.
- В разделе Управлениевыберите Аутентификация.
- На странице конфигураций платформы
выберите Добавить платформу , а затем выберите параметрSPA . - Для URI перенаправления введите
http://localhost:3000. - Выберите Настроить, чтобы сохранить ваши изменения.
Клонирование или скачивание примера приложения
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitСкачайте файл .zip. Извлеките его в путь к файлу, где длина имени меньше 260 символов.
Настройка проекта
В интегрированной среде разработки откройте папку проекта ms-identity-docs-code-javascript/react-spa, содержащую пример.
Откройте src/authConfig.js и обновите следующие значения с помощью сведений, записанных ранее в Центре администрирования.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId— идентификатор приложения, который также называется клиентом. Замените текст в кавычках значением идентификатора приложения (клиента), записанным ранее. -
authority- Авторитет — это URL-адрес, указывающий каталог, из которого MSAL может запрашивать токены. Замените Enter_the_Tenant_Info_Here значением идентификатора каталога (тенанта), записанным ранее. -
redirectUri— URI перенаправления приложения. При необходимости замените текст в кавычках на URI перенаправления, записанный ранее.
-
Запуск приложения и вход
Запустите проект с веб-сервером с помощью Node.js:
Чтобы запустить сервер, выполните следующие команды из каталога проекта:
npm install npm startСкопируйте URL-адрес
https, который отображается в терминале, напримерhttps://localhost:3000, и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.Выполните действия и введите необходимые сведения для входа с помощью учетной записи Майкрософт. Необходимо указать адрес электронной почты, чтобы разовый код доступа был отправлен вам. Введите код при появлении запроса.
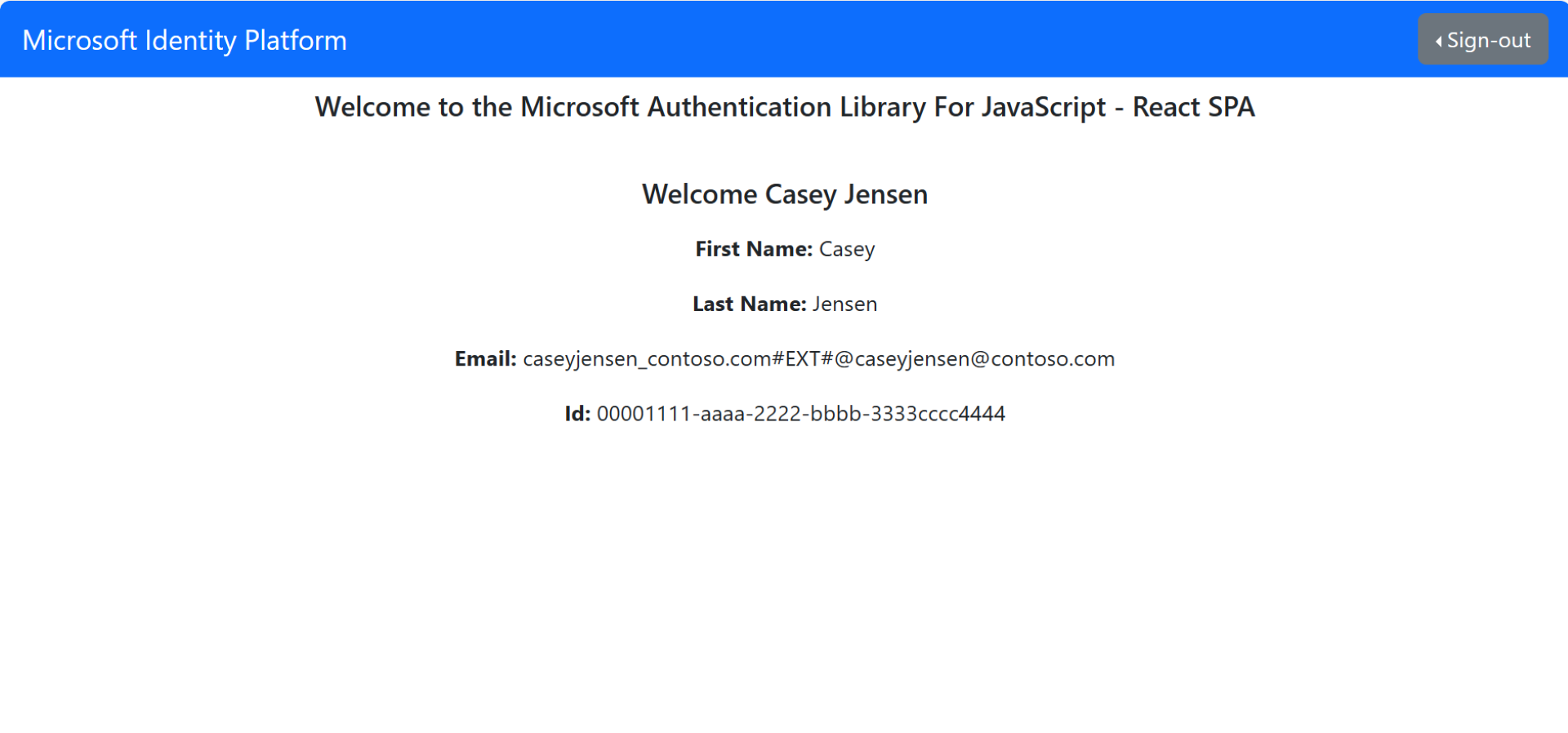
Приложение запрашивает разрешение на поддержание доступа к данным, которые вы предоставили, а также для входа в систему и чтения вашего профиля. Выберите Принять. На следующем снимке экрана показано, что вы вошли в приложение и получили доступ к сведениям о профиле из API Microsoft Graph.
Выход из приложения
- Найдите кнопку выхода в правом верхнем углу страницы и выберите её.
- Вам будет предложено выбрать учетную запись для выхода. Выберите учетную запись, используемую для входа.
Появится сообщение, указывающее, что вы выполнили выход. Теперь вы можете закрыть окно браузера.
Связанное содержимое
краткое руководство по . Защита веб-API ASP.NET Core с помощью платформы удостоверений Майкрософт
Узнайте больше, создав этот SPA React с нуля с помощью следующей серии: Учебник: Вход пользователей и вызов Microsoft Graph