Интеграция пользовательской службы CAPTCHA в формы Customer Insights - Journeys
Формы Customer Insights - Journeys позволяют использовать настраиваемую защиту от ботов по коду Captcha для проверки отправленных форм. В этой статье приведен пример того, как интегрировать Google reCAPTCHA. Процесс аналогичен для других сервисов Captcha. Действия, описанные в этой статье, относятся к маркетинговым формам и формам регистрации на события.
Заметка
В текущей версии приложения может быть активна только одна реализация функции Captcha. Если вы используете собственного поставщика captcha (как описано в следующих разделах), существующие формы, использующие готовую captcha, перестанут работать. Собственная реализация функции Captcha требует как минимум базовых знаний в области написания и отладки подключаемых модулей Dataverse.
Процесс состоит из следующих шагов:
- Добавьте reCAPTCHA на форму.
- Добавьте текстовое значение кода Captcha к отправке формы после отправки формы.
- Активируйте подключаемый модуль reCAPTCHA и надежно храните закрытый ключ.
Пошаговый пример: интеграция Google reCAPTCHA
1. Добавьте reCAPTCHA на форму
Создайте форму в редакторе форм Customer Insights - Journeys.
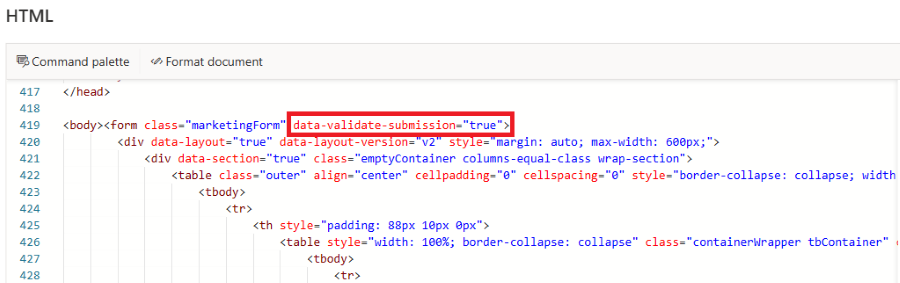
Добавьте атрибут
data-validate-submission="true"к элементу<form>, который включает пользовательскую проверку при отправке формы:
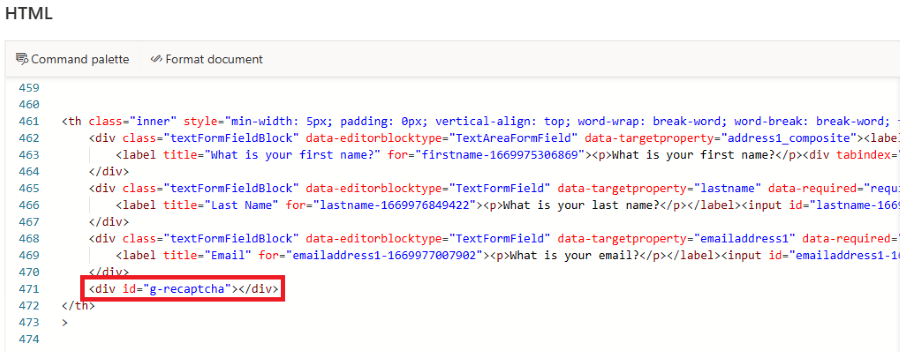
Добавьте
<div id="g-recaptcha">в форму в качестве заполнителя для reCAPTCHA. Этот идентификатор div используется в качестве ссылки позже. Вы должны поместить заполнитель между последним полем и кнопкой отправки.
Опубликуйте форму и вставьте ее на свой веб-сайт.
Отредактируйте страницу, на которой была встроена форма. Добавьте скрипт, предоставленный Google, в заголовок страницы. Этот скрипт загружает reCAPTCHA с параметром обратного вызова
onLoad. Этот обратный вызов вызывается сразу после загрузки кода Captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Добавьте функцию onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Замените заполнитель
{sitekey}тем, который предоставлен Google. Эта функция обратного вызова отображает reCAPTCHA внутри заполнителя<div id="g-recaptcha">, который вы создали ранее.Зарегистрируйте функцию onloadCallback, которая будет вызываться загрузчиком формы:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Добавьте текстовое значение Captcha к отправке формы
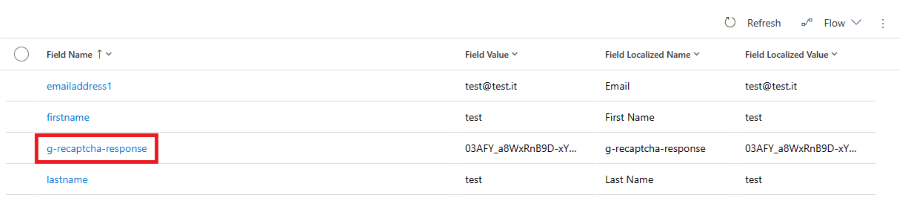
После отправки формы параметр g-recaptcha-response автоматически добавляется к отправке формы. На следующих шагах вы создадите подключаемый модуль, который скрывает это значение, так как оно будет добавлено в список ValidationOnlyFields в объекте ответа, возвращаемом кодом подключаемого модуля.
3. Активируйте подключаемый модуль reCAPTCHA
- Перейдите в раздел Настройки>Настройки форм>eCAPTCHA.
- Введите закрытый ключ. Ваш закрытый ключ хранится в безопасном месте хранения.
- Активируйте подключаемый модуль, переключив переключатель Статус.