Модуль активного изображения
В этой статье описываются модули активного изображения, а также описывается, как добавлять их к страницам сайта в Microsoft Dynamics 365 Commerce.
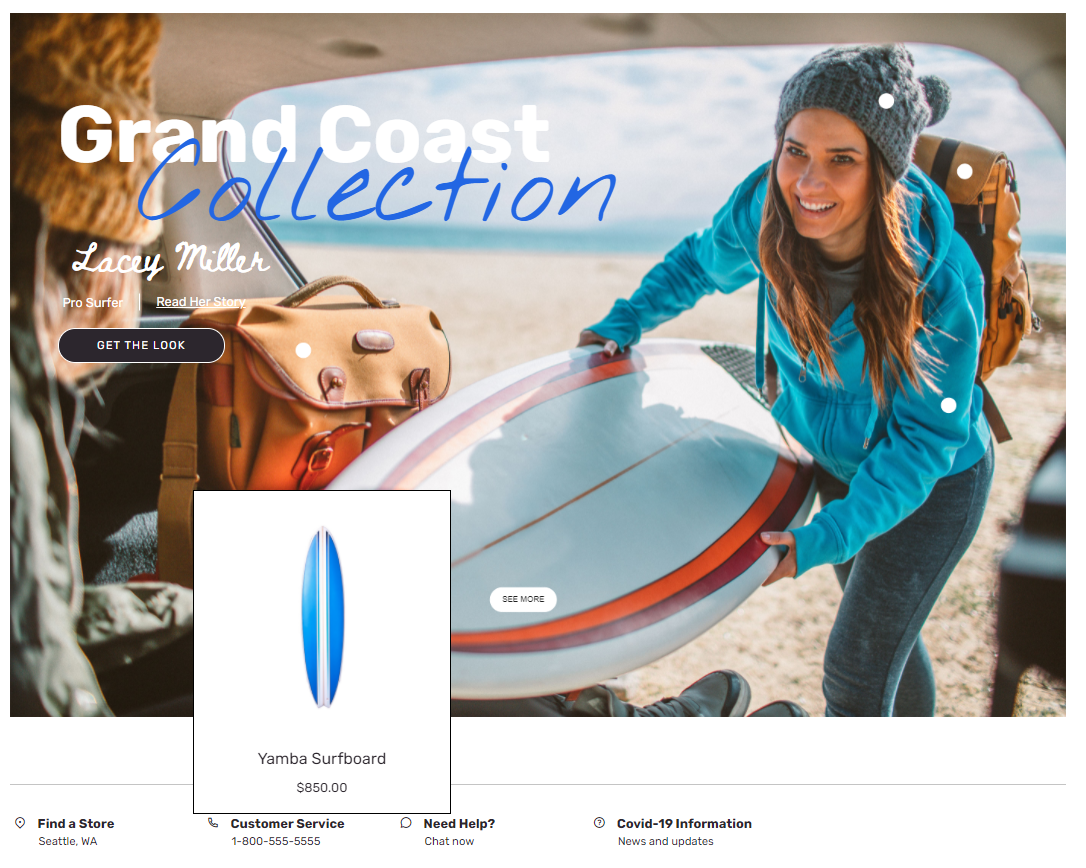
Модуль активного изображения может использоваться для встраивания тегов продукта в изображение. После этого пользователи сайта электронной коммерции могут навести на них указатель, чтобы просмотреть продукты, которые отображаются в изображении. Предварительные обзоры отображаются во всплывающих окнах. При выборе всплывающего окна предварительного просмотра пользователи могут перейти непосредственно на страницу сведений о продукте (PDP) для соответствующего продукта.
Теги определяются с помощью координат X и Y изображения. Каждая точка с тегом должна быть настроена с указанием кода продукта, который отображается в изображении.
На следующем рисунке показан пример всплывающего окна предварительного просмотра изображения главного имиджевого баннера на домашней странице Adventure Works.

Важно
- Модуль активного изображения доступен в выпуске Dynamics 365 Commerce версии 10.0.20.
- Модуль активного изображения демонстрируется в теме Adventure Works.
Свойства модуля активного изображения
| Имя свойства | Значения | описание |
|---|---|---|
| Изображение | Файл изображения | Изображение может использоваться для демонстрации одного или нескольких продуктов. Изображение может быть отправлено в библиотеку мультимедиа конфигуратора сайта Commerce или можно использовать существующее изображение. |
| Ширина | Число пикселей | Это свойство определяет ширину изображения. Активные координаты рассчитываются на основе ширины изображения. |
| Активные координаты | Координаты X и Y и код продукта | Каждый массив активного изображения состоит из координат X и Y и кода продукта. |
| Заголовок | Текст заголовка и метка заголовка (H1, H2, H3, H4, H5 или H6) | По умолчанию используется тег заголовка H2, но для удовлетворения требованиям специальных возможностей его можно изменить. |
| Параграф | Текст параграфа | Модули поддерживают текст абзаца в формате RTF. Поддерживаются некоторые основные возможности форматированного текста, такие как жирный шрифт, подчеркнутый текст, курсив и гиперссылки. Некоторые из этих возможностей могут быть переопределены темой страницы, применяемой к модулю. |
| Ссылка | Текст ссылки, URL-адрес ссылки, метка доступных полнофункциональных интернет-приложений (ARIA) и селектор Открыть ссылку в новой вкладке | Модуль поддерживает одну или несколько ссылок "призыва к действию". При добавлении ссылки требуются текст ссылки, URL-адрес и метка ARIA. Метки ARIA должны быть описательными для соответствия требованиям специальных возможностей. Ссылки можно настроить таким образом, чтобы они открывались на новой вкладке. |
| Дополнительный текст | Заголовок, текст и ссылки | Можно добавить дополнительный контекст для изображения, например, имя автора или дизайнера, или ссылки на личные блоги. |
| Тема текста | Светлое или темное | Это свойство позволяет пользователю задать светлый или темный текст на основе фонового изображения. Он доступен в качестве расширения темы в теме Adventure Works. |
Добавление модуля активного изображения на новую страницу
Чтобы добавить модуль активного изображения на новую страницу и задать необходимые свойства, выполните следующие действия.
- Перейдите к Шаблоны и откройте шаблон маркетинга для домашней страницы сайта (или создайте новый маркетинговый шаблон).
- В слоте Главный страницы по умолчанию выберите многоточие (...), затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Активное изображение, затем выберите ОК.
- Выберите Сохранить, выберите Завершить редактирование для возврата шаблона, затем нажмите кнопку Опубликовать, чтобы опубликовать его.
- Перейдите к Страницы и откройте домашнюю страницу сайта (или создайте новую домашнюю страницу с помощью маркетингового шаблона).
- В слоте Главный страницы по умолчанию выберите кнопку с многоточием (...), затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Активное изображение, затем выберите ОК.
- В области свойств модуля активного изображения добавьте изображение и задайте ширину холста, равную размеру изображения.
- Задайте координаты X и Y и добавьте соответствующий код продукта.
- Добавьте и настройте необходимые модули активного изображения по мере необходимости.
- Выберите Сохранить, затем выберите Предварительный просмотр, чтобы просмотреть страницу.
- Выберите Завершить редактирование для возврата шаблона, затем нажмите кнопку Опубликовать, чтобы опубликовать ее.