Информация о переносе приложений Android на Surface Duo
В этом разделе мы обсудим несколько способов тестирования приложений на двух экранах, а затем оптимизируем их для полноценного применения новых возможностей, предоставляемых экранами и ориентациями Surface Duo.
По умолчанию приложение Android на Surface Duo будет работать на одном экране, как на любом обычном устройстве Android. Однако два экрана и гибкие возможности ориентирования создают для приложения новые возможности. Они позволяют клиентам использовать приложение новыми и даже неожиданными способами.
Для переноса приложения на Surface Duo необходимо выполнить три основных шага.
- Тестирование приложения — для проверки работоспособности можно применить эмулятор Surface Duo.
- Внесение добавочных изменений — используйте собственные API и библиотеки Android, чтобы приложение лучше работало на двухэкранных устройствах даже в параллельном режиме на одном экране.
- Применение новых возможностей — используйте предварительную версию пакета SDK для Surface Duo и шаблоны проектирования приложений для двухэкранных устройств, чтобы полноценно использовать новые возможности Surface Duo.
Шаг 1. Тестирование приложения
Примените эмулятор Surface Duo для тестирования приложений. По умолчанию он открывается в режиме одного экрана.
В разделе "Параметры" включите для эмулятора автоматический поворот экрана. Продолжайте тестировать приложение,перемещая его с левого экрана на правый и поворачивая устройство в эмуляторе.
Если возникнут любые проблемы, обязательно примените все рекомендации Android по работе с экранами переменных размеров и обязательно установите android:resizeableActivity="true". Подробнее см. в статье о разработке приложений для складных устройств на сайте developer.android.com.
Шаг 2. Внесение добавочных изменений
Вот лишь несколько примеров таких изменений, которые повысят ценность вашего приложения при использовании на двухэкранном устройстве. Благодаря тому, что эти изменения основаны на собственных API и библиотеках Android, они будут полезны и при работе приложения на устройствах с другими форм-факторами.
Если приложение еще не оснащено такими возможностями, обдумайте возможность их добавления.
Готовность для всех возможных вариантов ориентации устройства
Снимите все блокировки ориентации пользовательского интерфейса и обеспечьте поддержку всех режимов.
Поддержка перетаскивания
Перетаскивание позволяет пользователю без усилий перемещать данные в пределах одного приложения или между разными приложениями на двух экранах.
Изучите руководство по перетаскиванию на сайте develop.android.com, которое поможет правильно реализовать перетаскивание в приложении. Наш пример по перетаскиванию позволит увидеть эту технику в действии.
Поддержка нескольких экземпляров
Добавьте поддержку нескольких экземпляров, чтобы пользователь мог запустить отдельный экземпляр приложения на каждом экране.
Поддержка режима "картинка в картинке"
Изучите руководство на сайте develop.android.com, которое поможет правильно реализовать режим "картинка в картинке" в приложении.
Запуск новых действий в отдельном окне
На двухэкранном устройстве вполне естественно выглядит выполнение новых действий на втором экране. Флаг намерения FLAG_ACTIVITY_LAUNCH_ADJACENT подскажет системе о том, что это можно применять.
Изучите руководство по запуску новых действий в режиме нескольких окон на сайте developer.android.com, где представлена информация об этом флаге. Воспользуйтесь примером с намерением использовать второй экран, чтобы увидеть эту технику в работе.
Шаг 3. Освоение новых функций
А здесь начинается настоящая магия. Дополнительное пространство экрана позволит продемонстрировать приложение во всей красе. API для двухэкранных устройств входят в образ Surface Duo в эмуляторе, что позволяет легко применить их для любого приложения или в одном из наших примеров.
Прежде всего нужно определить, работает ли приложение на двухэкранном устройстве. Это позволит использовать один код на всех устройствах, то есть не придется создавать отдельную версию для Surface Duo. Когда приложение работает на двухэкранном устройстве, вы можете использовать API для двухэкранных устройств из пакета SDK, чтобы расширить возможности приложения.
Перевод приложения в режим растягивания
Переключите приложение в режим растягивания на два экрана, чтобы проверить полностью весь интерфейс.
- Возможно, шов закрывает важное содержимое?
- Есть ли у вас кнопки в середине экрана?
- Не лучше ли будет передвинуть содержимое в макете?
Примените API маски экрана, чтобы приложение правильно учитывало наличие шва.
Не забывайте об угле петли
Вы можете применить датчик угла петли, чтобы оценить текущую конфигурацию устройства. Подумайте, может ли приложение (например, игра или приложение Power Apps) использовать угол петли для полезного взаимодействия с пользователем.
Применение шаблонов приложений с поддержкой двух экранов
Мы уже определили несколько шаблонов для двухэкранных устройств, которые позволяют выгодно использовать наличие второго экрана. Подумайте, какие из них будут полезны вашим приложениям и пользователям. Мы также подготовили примеры для демонстрации каждого из этих шаблонов. Проверьте их в эмуляторе, и на основе готового кода попробуйте реализовать каждый из них.

Ниже приводятся некоторые рекомендации и советы по проектированию с учетом этих шаблонов.
- Обязательно учитывайте маску экрана на панели инструментов приложения.
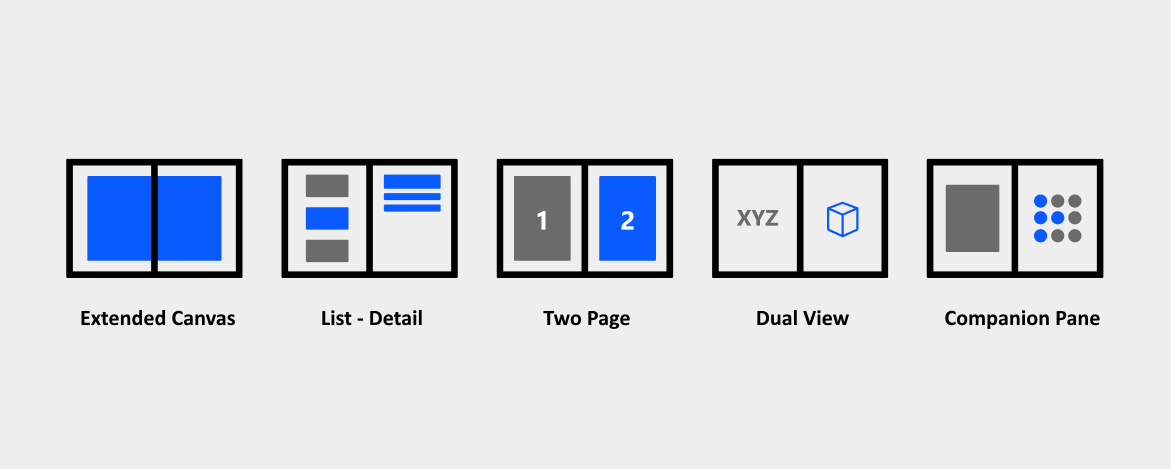
- Пример расширенного холста
- Определите, какой элемент будет выбран по умолчанию, чтобы правый экран не оставался пустым.
- Также подумайте о том, что произойдет при повороте устройства в двойную альбомную ориентацию. Нужно ли поддерживать рабочий поток "основной — подробности" при экранах друг над другом? Мы предлагаем в этой ориентации использовать оба экрана для просмотра подробностей, предоставляя больше экранного пространства для просмотра содержимого.
- Пример шаблона "Список и подробные сведения"
- Подумайте, как настроить движения пальцем для перелистывания страниц. Какой вариант будет лучше: после страниц 1 и 2 показывать страницы 2 и 3, как для слайдов, или страницы 3 и 4, как для бумажной книги?
- Пример с двумя страницами
- Этот шаблон позволяет отобразить одинаковые данные в двух разных представлениях, поэтому при смене содержимого на одном из экранов второй должен отражать эти изменения, постоянно сохраняя синхронизацию.
- Пример двойного представления
- Вы можете изменять макет элементов управления в зависимости от ориентации устройства и применять разные представления для панели управления на правом экране (двойная книжная ориентация) и на нижнем экране (двойная альбомная ориентация).
- Пример дополнительной панели
Информация о проделанной работе
Вам важно, чтобы клиенты знали о поддержке двухэкранных устройств в приложении. Вот несколько идей для этого.
- Обновите веб-сайт или описание в онлайн-магазине, добавив описание взаимодействия на двух экранах.
- Добавьте в приложение демонстрационный режим при первом запуске с информацией о возможностях интерфейса на двухэкранном устройстве.
- Попробуйте подключиться к службам Майкрософт, например Microsoft Graph, для получения информации о пользователях.