TableView
Многоплатформенный пользовательский интерфейс приложения .NET (.NET MAUI) TableView отображает таблицу прокручиваемых элементов, которые можно сгруппировать в разделы. Обычно используется TableView для отображения элементов, в которых каждая строка имеет другой внешний вид, например представление таблицы параметров.
При TableView управлении внешним видом таблицы внешний вид каждого элемента в таблице определяется Cell. .NET MAUI включает пять типов ячеек, которые используются для отображения различных сочетаний данных, а также можно определить пользовательские ячейки, отображающие любое нужное содержимое.
TableView определяет следующие свойства:
Intent, типTableIntent, определяет назначение таблицы в iOS.HasUnevenRowsboolТип , указывает, могут ли элементы в таблице иметь строки разных высот. Значение по умолчанию этого свойства равноfalse.Root, типTableRoot, определяет дочерний элемент TableViewобъекта .RowHeight, типint, определяет высоту каждой строки, когдаHasUnevenRowsэтоfalse.
RowHeight Свойства HasUnevenRows поддерживаются объектами, что означает, что они могут быть целевыми BindableProperty объектами привязки данных и стилем.
Значение свойства помогает определить TableView внешний Intent вид только в iOS. Это свойство должно иметь значение перечисления TableIntent , которое определяет следующие элементы:
Menu, для представления выбранного меню.Settingsдля представления таблицы параметров конфигурации.Form, для представления формы ввода данных.Data, для представления данных.
Примечание.
TableView не предназначен для поддержки привязки к коллекции элементов.
Создание TableView
Чтобы создать таблицу TableView , создайте объект и задайте его Intent свойство элементу TableIntent . Дочерним TableView элементом TableRoot должен быть объект, который является родительским для одного или нескольких TableSection объектов. Каждый TableSection состоит из необязательного заголовка, цвет которого также можно задать, а также один или несколько Cell объектов.
В следующем примере показано, как создать :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
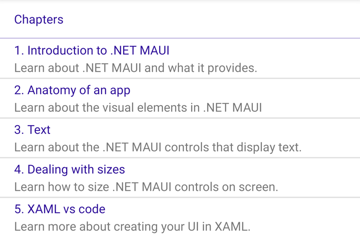
В этом примере TableView определяется меню с помощью TextCell объектов:

Примечание.
Каждая TextCell команда может выполняться при нажатии, если Command свойство задано для допустимой ICommand реализации.
Определение внешнего вида ячейки
Каждый элемент в TableView объекте определяется Cell объектом, а Cell используемый тип определяет внешний вид данных ячейки. .NET MAUI включает следующие встроенные ячейки:
- TextCell, который отображает первичный и вторичный текст на отдельных строках.
- ImageCell, который отображает изображение с первичным и вторичным текстом в отдельных строках.
- SwitchCell, который отображает текст и переключатель, который можно включить или отключить.
- EntryCell, который отображает метку и текст, который можно изменить.
- ViewCell— настраиваемая ячейка, внешний вид которой определяется .View Этот тип ячейки следует использовать, если требуется полностью определить внешний вид каждого элемента в элементе TableView.
Текстовая ячейка
На TextCell отдельных строках отображается основной и вторичный текст. TextCell определяет следующие свойства:
Text, типstring, определяет основной текст, который будет отображаться.TextColorColorТип , представляет цвет первичного текста.Detail, типstring, определяет вторичный текст, который будет отображаться.DetailColorColorТип , указывает цвет вторичного текста.CommandICommandТип , определяет команду, выполняемую при нажатии ячейки.CommandParameterobjectТип , представляет параметр, переданный команде.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
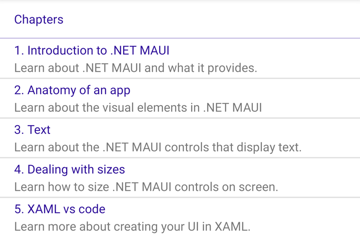
В следующем примере показано, как TextCell определить внешний вид элементов в :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
На следующем снимка экрана показана результирующая внешний вид ячейки:

Ячейка изображения
Отображает ImageCell изображение с первичным и вторичным текстом в отдельных строках. ImageCell наследует свойства от TextCellи определяет ImageSource свойство типа ImageSource, указывающее изображение, отображаемое в ячейке. Это свойство поддерживается BindableProperty объектом, что означает, что оно может быть целевым объектом привязок данных и стилем.
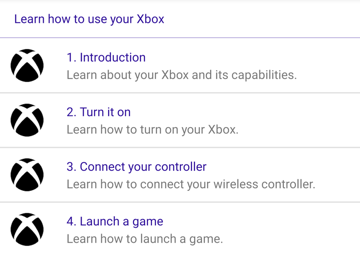
В следующем примере показано, как ImageCell определить внешний вид элементов в :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
На следующем снимка экрана показана результирующая внешний вид ячейки:

Переключение ячейки
Отображает SwitchCell текст и переключатель, который можно включить или отключить. SwitchCell определяет следующие свойства:
Text, типstring, определяет текст, отображаемый рядом с переключателем.On, типbool, представляет, включен или отключен переключатель.OnColor, тип Color, указывает цвет переключателя при его расположении.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
SwitchCell также определяет событие, которое возникает OnChanged при изменении состояния коммутатора. Объект ToggledEventArgs , сопровождающий это событие, определяет Value свойство, указывающее, включен или отключен параметр.
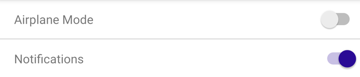
В следующем примере показано, как SwitchCell определить внешний вид элементов в :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
На следующем снимка экрана показана результирующая внешний вид ячейки:

Ячейка входа
Отображается EntryCell метка и текстовые данные, которые можно изменять. EntryCell определяет следующие свойства:
HorizontalTextAlignmentTextAlignmentТип , представляет горизонтальное выравнивание текста.Keyboard( типKeyboard) определяет клавиатуру, отображаемую при вводе текста.- Label
stringТип , представляет текст, отображаемый слева от редактируемого текста. LabelColor, типа Color, определяет цвет текста метки.PlaceholderstringТип , представляет текст, отображаемый при пустом свойствеText.Text, типаstring, определяет текст, который можно изменить.VerticalTextAlignmentTextAlignmentТип , представляет вертикальное выравнивание текста.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
EntryCell также определяет событие, которое возникает Completed , когда пользователь попадает в возвращаемый ключ, чтобы указать, что редактирование завершено.
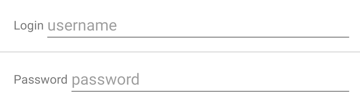
В следующем примере показано, как EntryCell определить внешний вид элементов в :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
На следующем снимка экрана показана результирующая внешний вид ячейки:

Просмотр ячейки
A ViewCell — это настраиваемая ячейка, внешний вид которой определяется .View ViewCell определяет View свойство типа, Viewопределяющее представление, представляющее содержимое ячейки. Это свойство поддерживается BindableProperty объектом, что означает, что оно может быть целевым объектом привязок данных и стилем.
Примечание.
View — это свойство содержимого класса ViewCell. Поэтому его не нужно явно задавать из XAML.
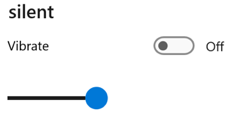
В следующем примере показано, как ViewCell определить внешний вид элемента в :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
ViewCellВнутри макета можно управлять любым макетом .NET MAUI. На следующем снимка экрана показана результирующая внешний вид ячейки:

Элементы размера
По умолчанию все ячейки одного типа имеют TableView одинаковую высоту. Однако это поведение можно изменить с помощью HasUnevenRows свойств и RowHeight свойств. По умолчанию HasUnevenRows свойство равно false.
Для RowHeight свойства можно задать int значение, представляющее высоту каждого элемента в заданном TableViewобъекте HasUnevenRows false. Если HasUnevenRows задано значение true, каждый элемент в элементе TableView может иметь другую высоту. Высота каждого элемента будет производным от содержимого каждой ячейки, поэтому каждый элемент будет иметь размер содержимого.
Отдельные ячейки можно программным образом изменить в среде выполнения, изменив связанные с макетом свойства элементов в ячейке, если HasUnevenRows это свойство true. Следующий пример изменяет высоту ячейки при нажатии:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
В этом примере OnViewCellTapped обработчик событий выполняется в ответ на касания ячейки. Обработчик событий обновляет видимость Label объекта, а Cell.ForceUpdateSize метод обновляет размер ячейки. Если он Label был сделан видимым, высота ячейки увеличится. Если он Label был сделан невидимым, высота ячейки уменьшится.
Предупреждение
Чрезмерное использование динамического размера элементов может привести TableView к снижению производительности.
Макет справа налево
TableView может макетировать содержимое в направлении потока справа налево, задав для свойства значение FlowDirection RightToLeft. FlowDirection Однако свойство в идеале должно быть задано на странице или корневом макете, что приводит ко всем элементам страницы или корневому макету для реагирования на направление потока:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
Значение по умолчанию FlowDirection для элемента с родительским MatchParentэлементом . Таким образом, значение TableView свойства наследует FlowDirection от ContentPage.
 Обзор примера
Обзор примера