Панель поиска
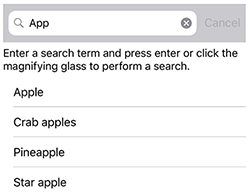
Пользовательский интерфейс многоплатформенного приложения .NET (.NET MAUI) SearchBar — это элемент управления входными данными пользователя, используемый для инициации поиска. Элемент SearchBar управления поддерживает текст заполнителя, входные данные запроса, выполнение поиска и отмену. На следующем снимке экрана iOS показан SearchBar запрос с результатами, отображаемыми в :ListView

SearchBar определяет следующие свойства:
CancelButtonColor— это значение Color , определяющее цвет кнопки отмены.HorizontalTextAlignmentTextAlignment— это значение перечисления, определяющее горизонтальное выравнивание текста запроса.SearchCommand— это возможность ICommand привязки действий пользователя, таких как касания пальца или щелчки, для команд, определенных в режиме просмотра.SearchCommandParameter— это параметрobject, который должен передаватьсяSearchCommandв .VerticalTextAlignmentTextAlignment— это значение перечисления, определяющее вертикальное выравнивание текста запроса.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Кроме того, SearchBar определяет событие, которое возникает SearchButtonPressed при нажатии кнопки поиска или нажатия клавиши ввод.
SearchBar производный от InputView класса, от которого он наследует следующие свойства:
CharacterSpacing, типdouble, задает интервал между символами в введенном тексте.CursorPositionintТип , определяет положение курсора в редакторе.FontAttributes, типаFontAttributes, определяет стиль текста.FontAutoScalingEnabledboolТип , определяет, будет ли текст отражать параметры масштабирования, заданные в операционной системе. Значение по умолчанию этого свойства равноtrue.FontFamily, типstring, определяет семейство шрифтов.FontSize, типdouble, определяет размер шрифта.IsReadOnlyboolТип , определяет, следует ли запретить пользователю изменять текст. Значение по умолчанию этого свойства равноfalse.IsSpellCheckEnabledboolТип , определяет, включена ли проверка орфографии.IsTextPredictionEnabledТип , определяет, включено ли прогнозированиеboolтекста и автоматическое исправление текста.Keyboard( типKeyboard) указывает клавиатуру обратимого ввода, отображаемую при вводе текста.MaxLength, типint, определяет максимальную длину входных данных.PlaceholderstringТип , определяет текст, отображаемый при пустом элементе управления.PlaceholderColor, тип Color, определяет цвет заполнителя текста.SelectionLengthintТип , представляет длину выделенного текста в элементе управления.TextstringТип , определяет текст, введенный в элемент управления.TextColorColorТип , определяет цвет введенного текста.TextTransformTextTransformТип , указывает регистр введенного текста.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Кроме того, InputView определяет событие, которое возникает TextChanged при изменении текста Entry . Объект TextChangedEventArgs , сопровождающий TextChanged событие, имеет NewTextValue и OldTextValue свойства, которые указывают новый и старый текст соответственно.
Создание панели поиска
Чтобы создать панель поиска, создайте SearchBar объект и задайте для свойства текст Placeholder , который указывает пользователю ввести термин поиска.
В следующем примере XAML показано, как создать SearchBar:
<SearchBar Placeholder="Search items..." />
Эквивалентный код на C# выглядит так:
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Примечание.
В iOS клавиатура обратимого ввода может охватывать текстовое поле, когда поле находится в нижней части экрана, что затрудняет ввод текста. Однако в приложении iOS для .NET MAUI страницы автоматически прокручиваются, когда клавиатура обратимого ввода будет охватывать поле ввода текста, чтобы поле было выше клавиатуры обратимого ввода. Метод KeyboardAutoManagerScroll.Disconnect в Microsoft.Maui.Platform пространстве имен можно вызвать, чтобы отключить это поведение по умолчанию. Метод KeyboardAutoManagerScroll.Connect можно вызвать для повторного включения поведения после его отключения.
Выполнение поиска с помощью обработчиков событий
Поиск можно выполнить с помощью SearchBar элемента управления, подключив обработчик событий к одному из следующих событий:
SearchButtonPressed, который вызывается, когда пользователь нажимает кнопку поиска или нажимает клавишу ВВОД.TextChanged, который вызывается в любое время изменения текста в поле запроса. Это событие наследуется от InputView класса.
В следующем примере XAML показан обработчик событий, подключенный к TextChanged событию, и используется ListView для отображения результатов поиска:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
В этом примере TextChanged для события задан обработчик событий с именем OnTextChanged. Этот обработчик находится в файле программной части:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
В этом примере DataService класс с методом GetSearchResults используется для возврата элементов, соответствующих запросу. Значение SearchBar свойства элемента управления Text передается GetSearchResults методу, а результат используется для обновления ListView свойства элемента управления ItemsSource . Общий эффект заключается в том, что результаты поиска отображаются в ListView.
Выполнение поиска с помощью модели представления
Поиск можно выполнить без обработчиков событий, привязав SearchCommand свойство к ICommand реализации. Дополнительные сведения о команде см. в разделе "Командирование".
В следующем примере показан класс viewmodel, содержащий ICommand свойство с именем PerformSearch:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Примечание.
В представлении предполагается, что существует класс, способный DataService выполнять поиск.
В следующем примере XAML используется SearchViewModel класс:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
В этом примере BindingContext устанавливается экземпляр SearchViewModel класса. Свойство SearchBar.SearchCommand привязывается к свойству PerformSearch viewmodel, а SearchCommandParameter свойство привязывается к свойству SearchBar.Text . Аналогичным образом ListView.ItemsSource свойство привязано к SearchResults свойству viewmodel.
Скрытие и отображение клавиатуры обратимого ввода
Класс SoftInputExtensions в Microsoft.Maui пространстве имен предоставляет ряд методов расширения, которые поддерживают взаимодействие с клавиатурой обратимого ввода на элементах управления, поддерживающих ввод текста. Класс определяет следующие методы:
IsSoftInputShowing, который проверяет, отображает ли устройство клавиатуру обратимого ввода.HideSoftInputAsync, который попытается скрыть клавиатуру обратимого ввода, если она отображается в данный момент.ShowSoftInputAsync, который попытается показать клавиатуру обратимого ввода, если она в настоящее время скрыта.
В следующем примере показано, как скрыть клавиатуру обратимого ввода в SearchBar именованном виде searchBar, если она отображается в данный момент:
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
