Picker
Пользовательский интерфейс мультиплатформенного приложения .NET (.NET MAUI) Picker отображает короткий список элементов, из которых пользователь может выбрать элемент.
Picker определяет следующие свойства:
CharacterSpacing( типdouble) — это интервал между символами элемента, отображаемого элементом Picker.FontAttributesтипFontAttributes, для которого по умолчанию используетсяFontAtributes.Noneзначение .FontAutoScalingEnabledтипbool, который определяет, учитывает ли текст параметры масштабирования, заданные в операционной системе. Значение по умолчанию этого свойства равноtrue.FontFamilyтипstring, для которого по умолчанию используетсяnullзначение .FontSizeтипdouble, который по умолчанию соответствует -1.0.HorizontalTextAlignment( тип TextAlignment) — это горизонтальное выравнивание текста, отображаемого элементом Picker.ItemsSourceтипIList, исходный список элементов, отображаемых по умолчаниюnull.SelectedIndexтипint, индекс выбранного элемента, который по умолчанию соответствует -1.SelectedItemтипobject, выбранный элемент, в котором по умолчанию используетсяnullзначение .ItemDisplayBindingBindingBaseТип , выбирает свойство, которое будет отображаться для каждого объекта в списке элементов, еслиItemSourceэто сложный объект. Дополнительные сведения см. в разделе "Заполнение средства выбора данными с помощью привязки данных".TextColorтип Color, цвет, используемый для отображения текста.TextTransformтипаTextTransform, который определяет, следует ли преобразовывать регистр текста.Titleтипstring, для которого по умолчанию используетсяnullзначение .TitleColorтип Color, цвет, используемый для отображенияTitleтекста.VerticalTextAlignment( тип TextAlignment) — это вертикальное выравнивание текста, отображаемого элементом Picker.
Все свойства, за исключением ItemDisplayBindingобъектов, поддерживаются BindableProperty объектами, что означает, что их можно стильировать, а свойства могут быть целевыми объектами привязки данных. SelectedItem Свойства SelectedIndex имеют режим BindingMode.TwoWayпривязки по умолчанию, что означает, что они могут быть целевыми объектами привязки данных в приложении, использующем шаблон Model-View-ViewModel (MVVM). Сведения о настройке свойств шрифта см. в разделе "Шрифты".
При Picker первом отображении данные не отображаются. Вместо этого значение свойства Title отображается как заполнитель, как показано на следующем снимке экрана iOS:

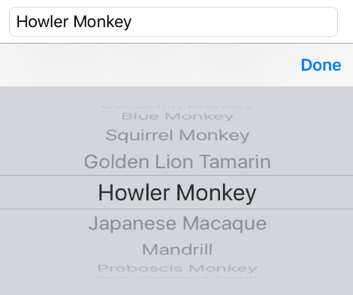
Picker При получении фокуса отображаются его данные, а пользователь может выбрать элемент:

SelectedIndexChanged Вызывает Picker событие, когда пользователь выбирает элемент. После выбора выбранный элемент отображается в следующем Pickerэлементе:

Существует два способа заполнения Picker данных:
ItemsSourceЗадание свойства отображаемым данным. Это рекомендуемый способ добавления данных в Pickerобъект. Дополнительные сведения см. в разделе "Задать свойство ItemsSource".- Добавление данных, отображаемых в коллекцию
Items. Дополнительные сведения см. в разделе "Добавление данных в коллекцию элементов".
Установка свойства ItemsSource
Можно Picker заполнить данными, задав для нее IList свойство ItemsSource коллекции. Каждый элемент в коллекции должен иметь тип или производный от него object. Элементы можно добавить в XAML, инициализировав ItemsSource свойство из массива элементов:
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Примечание.
Элементу x:Array требуется атрибут, указывающий Type тип элементов в массиве.
Эквивалентный код на C# выглядит так:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
Реагирование на выбор элемента
Поддерживает Picker выбор одного элемента одновременно. Когда пользователь выбирает элемент, событие запускается, SelectedIndexChanged SelectedIndex свойство обновляется до целого числа, представляющего индекс выбранного элемента в списке, и SelectedItem свойство обновляется до object представления выбранного элемента. Свойство SelectedIndex — это отсчитываемое от нуля число, указывающее выбранный пользователем элемент. Если элемент не выбран, то в этом случае Picker при первом создании и инициализации SelectedIndex будет значение -1.
Примечание.
Поведение выбора элементов в Picker iOS можно настроить с помощью конкретной платформы. Дополнительные сведения см. в разделе "Выбор элементов" в iOS.
В следующем примере XAML показано, как получить SelectedItem значение свойства из Picker:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Эквивалентный код на C# выглядит так:
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Кроме того, обработчик событий можно выполнить при SelectedIndexChanged срабатывании события:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
В этом примере обработчик событий получает SelectedIndex значение свойства и использует значение для извлечения выбранного ItemsSource элемента из коллекции. Это функционально эквивалентно получению выбранного элемента из SelectedItem свойства. Каждый элемент в ItemsSource коллекции имеет тип object, поэтому его необходимо привести к отображению string .
Примечание.
Можно Picker инициализировать для отображения определенного элемента, задав SelectedIndex или SelectedItem свойства. Однако эти свойства необходимо задать после инициализации ItemsSource коллекции.
Заполнение средства выбора данными с помощью привязки данных
Можно Picker также заполнить данными с помощью привязки данных для привязки свойства ItemsSource к IList коллекции. В XAML это достигается с расширением Binding разметки:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Ниже приведен эквивалентный код на C#:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
В этом примере ItemsSource данные свойств привязываются к Monkeys свойству контекста привязки, который возвращает коллекцию IList<Monkey> . В следующем примере кода показан Monkey класс, содержащий четыре свойства:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
При привязке к списку объектов необходимо указать, Picker какое свойство должно отображаться из каждого объекта. Это достигается путем задания ItemDisplayBinding свойства требуемому свойству из каждого объекта. В приведенных выше Picker примерах кода устанавливается отображение каждого Monkey.Name значения свойства.
Реагирование на выбор элемента
Привязка данных может использоваться для задания объекта значению SelectedItem свойства при изменении:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Эквивалентный код на C# выглядит так:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
SelectedItem Данные свойств привязываются к SelectedMonkey свойству контекста привязки, который имеет типMonkey. Таким образом, когда пользователь выбирает элемент в Pickerобъекте, SelectedMonkey свойство будет присвоено выбранному Monkey объекту. Данные SelectedMonkey объекта отображаются в пользовательском интерфейсе Label и Image представлениях.
Примечание.
SelectedIndex Оба SelectedItem свойства поддерживают двусторонняя привязка по умолчанию.
Добавление данных в коллекцию "Элементы"
Альтернативный процесс заполнения Picker данными заключается в добавлении данных для отображения данных в коллекцию только Items для чтения, которая имеет тип IList<string>. Каждый элемент в коллекции должен иметь тип string. Элементы можно добавить в XAML, инициализировав Items свойство со списком x:String элементов:
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
Эквивалентный код на C# выглядит так:
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
Помимо добавления данных с помощью Items.Add метода, данные также можно вставить в коллекцию с помощью Items.Insert метода.
Реагирование на выбор элемента
Поддерживает Picker выбор одного элемента одновременно. Когда пользователь выбирает элемент, SelectedIndexChanged событие запускается и SelectedIndex свойство обновляется до целого числа, представляющего индекс выбранного элемента в списке. Свойство SelectedIndex — это отсчитываемое от нуля число, указывающее выбранный пользователем элемент. Если элемент не выбран, то в этом случае Picker при первом создании и инициализации SelectedIndex будет значение -1.
Примечание.
Поведение выбора элементов в Picker iOS можно настроить с помощью конкретной платформы. Дополнительные сведения см. в разделе "Выбор элементов" в iOS.
В следующем примере кода показан OnPickerSelectedIndexChanged метод обработчика событий, который выполняется при SelectedIndexChanged срабатывании события:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
Этот метод получает SelectedIndex значение свойства и использует значение для получения выбранного Items элемента из коллекции. Так как каждый элемент в Items коллекции является элементом string, их можно отобразить Label без необходимости приведения.
Примечание.
Можно Picker инициализировать для отображения определенного элемента, задав SelectedIndex свойство. SelectedIndex Однако свойство должно быть задано после инициализации Items коллекции.
