IndicatorView
Многоплатформенный пользовательский интерфейс приложения .NET (.NET MAUI) IndicatorView — это элемент управления, который отображает индикаторы, представляющие количество элементов и текущее положение в :CarouselView

IndicatorView определяет следующие свойства:
Count, типint, количество индикаторов.HideSingleboolтип , указывает, должен ли индикатор быть скрыт, если существует только один. Значение по умолчанию:true.IndicatorColor, тип Color, цвет индикаторов.IndicatorSizedoubleтип , размер индикаторов. Значение по умолчанию — 6.0.IndicatorLayoutТип , определяет класс макетаLayout<View>, используемый для отрисовки IndicatorView. Это свойство задается .NET MAUI и обычно не требуется устанавливать разработчиками.IndicatorTemplateDataTemplateТип — шаблон, определяющий внешний вид каждого индикатора.IndicatorsShape, типIndicatorShape, форма каждого индикатора.ItemsSourceIEnumerableТип , коллекция, для которую будут отображаться индикаторы. Это свойство будет автоматически задано приCarouselView.IndicatorViewустановке свойства.MaximumVisible, типаint, максимальное количество видимых индикаторов. Значение по умолчанию:int.MaxValue.Position, типint, текущий выбранный индекс индикатора. Это свойство использует привязкуTwoWay. Это свойство будет автоматически задано приCarouselView.IndicatorViewустановке свойства.SelectedIndicatorColor, тип Color, цвет индикатора, представляющего текущий элемент в элементе CarouselView.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Создание индикаторного представления
Чтобы добавить индикаторы на страницу IndicatorView , создайте объект и задайте его IndicatorColor и SelectedIndicatorColor свойства. Кроме того, задайте CarouselView.IndicatorView для свойства имя IndicatorView объекта.
В следующем примере показано, как создать в IndicatorView XAML:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
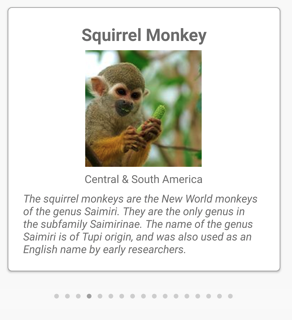
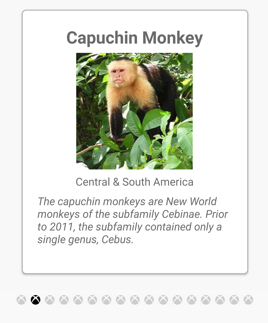
В этом примере отображается CarouselViewпод IndicatorView индикатором для каждого элемента в элементеCarouselView. Данные IndicatorView заполняются путем задания CarouselView.IndicatorView свойства объекту IndicatorView . Каждый индикатор является светло-серым кругом, а индикатор, представляющий текущий элемент в CarouselView темно-сером.
Важно!
CarouselView.IndicatorView Задание свойства приводит IndicatorView.Position к привязке свойства к CarouselView.Position свойству и IndicatorView.ItemsSource привязке свойства к свойствуCarouselView.ItemsSource.
Изменение фигуры индикатора
Класс IndicatorView имеет IndicatorsShape свойство, определяющее форму индикаторов. Это свойство можно задать для одного из IndicatorShape элементов перечисления:
Circleуказывает, что фигуры индикатора будут циклическими. Это значение по умолчанию для свойстваIndicatorView.IndicatorsShape.Squareуказывает, что фигуры индикатора будут квадратными.
В следующем примере показан настроенный IndicatorView для использования квадратных индикаторов:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Изменение размера индикатора
Класс IndicatorView имеет IndicatorSize свойство типа, определяющее размер индикаторов doubleв устройствах независимо от устройства. Значение по умолчанию этого свойства равно 6.0.
В следующем примере показан настроенный IndicatorView для отображения более крупных индикаторов:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Ограничение количества отображаемых индикаторов
Класс IndicatorView имеет MaximumVisible свойство типа int, определяющее максимальное количество видимых индикаторов.
В следующем примере показан настроенный IndicatorView для отображения не более шести индикаторов:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Определение внешнего вида индикатора
Внешний вид каждого индикатора можно определить, задав IndicatorView.IndicatorTemplate для свойства значение DataTemplate:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
Элементы, указанные в DataTemplate определении внешнего вида каждого индикатора. В этом примере каждый индикатор — это Label значок шрифта.
На следующем снимку экрана показаны индикаторы, отображаемые с помощью значка шрифта:

Настройка визуальных состояний
IndicatorView имеет визуальное Selected состояние, которое можно использовать для запуска визуального изменения индикатора текущей позиции в элементе IndicatorView. Распространенный вариант использования заключается VisualState в изменении цвета индикатора, представляющего текущую позицию:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
В этом примере визуальное Selected состояние указывает, что индикатор, представляющий текущую позицию, будет иметь значение TextColor black. TextColor В противном случае индикатор будет светло-серым:

Дополнительные сведения о визуальных состояниях см. в разделе "Визуальные состояния".
 Обзор примера
Обзор примера