Управление прокруткой в CollectionView
Пользовательский интерфейс многоплатформенного приложения .NET (.NET MAUI) CollectionView определяет два ScrollTo метода, которые прокручивают элементы в представление. Одна из перегрузок прокручивает элемент по указанному индексу в представление, а другой прокручивает указанный элемент в представление. Обе перегрузки имеют дополнительные аргументы, которые можно указать, чтобы указать группу, к которой принадлежит элемент, точное положение элемента после завершения прокрутки и необходимость анимации прокрутки.
CollectionViewScrollToRequested определяет событие, которое запускается при вызове ScrollTo одного из методов. ОбъектScrollToRequestedEventArgs, сопровождающий ScrollToRequested событие, имеет множество свойств, включая IsAnimated, IndexItemи ScrollToPosition. Эти свойства задаются из аргументов, указанных в ScrollTo вызовах метода.
Кроме того, CollectionView определяет Scrolled событие, которое запускается, чтобы указать, что произошла прокрутка. Объект ItemsViewScrolledEventArgs , сопровождающий Scrolled событие, имеет множество свойств. Дополнительные сведения см. в разделе "Обнаружение прокрутки".
CollectionView также определяет ItemsUpdatingScrollMode свойство, представляющее поведение CollectionView прокрутки при добавлении в него новых элементов. Дополнительные сведения об этом свойстве см. в разделе "Управление положением прокрутки" при добавлении новых элементов.
Когда пользователь проводит пальцем, чтобы инициировать прокрутку, можно управлять конечной позицией прокрутки, чтобы элементы были полностью отображены. Эта функция называется привязкой, так как элементы привязываются к расположению при остановке прокрутки. Дополнительные сведения см. в разделе "Точки привязки".
CollectionView также может загружать данные постепенно по мере прокрутки пользователя. Дополнительные сведения см. в разделе "Загрузка данных" постепенно.
Совет
CollectionView Размещение внутри VerticalStackLayout может остановить прокрутку CollectionView и может ограничить количество отображаемых элементов. В этой ситуации замените VerticalStackLayout элементом Grid.
Обнаружение прокрутки
CollectionViewScrolled определяет событие, которое запускается, чтобы указать, что произошла прокрутка. Класс ItemsViewScrolledEventArgs , представляющий объект, который сопровождает Scrolled событие, определяет следующие свойства:
HorizontalDeltadoubleТип , представляет изменение объема горизонтальной прокрутки. Это отрицательное значение при прокрутке влево и положительное значение при прокрутке вправо.VerticalDeltadoubleТип , представляет изменение объема вертикальной прокрутки. Это отрицательное значение при прокрутке вверх и положительное значение при прокрутке вниз.HorizontalOffsetdoubleТип , определяет объем, по которому список горизонтально смещается от источника.VerticalOffset, типаdouble, определяет сумму, по которой список по вертикали смещается от его источника.FirstVisibleItemIndex(типint) — это индекс первого элемента, который отображается в списке.CenterItemIndexintТип , является индексом центрального элемента, который отображается в списке.LastVisibleItemIndex(типint) — это индекс последнего элемента, который отображается в списке.
В следующем примере XAML показан CollectionView обработчик событий для Scrolled события:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
В этом примере OnCollectionViewScrolled кода обработчик событий выполняется при Scrolled срабатывании события:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Важно!
Событие Scrolled запускается для прокручиваемых пользователем прокрутк и для программных прокрутк.
Прокрутка элемента по индексу в представление
Одна ScrollTo перегрузка метода прокручивает элемент по указанному индексу в представление. При указании CollectionView объекта с именем CollectionViewв следующем примере показано, как прокрутить элемент по индексу 12 в представление:
collectionView.ScrollTo(12);
Кроме того, элемент в сгруппированных данных можно прокрутить в представление, указав индексы элементов и групп. В следующем примере показано, как прокрутить третий элемент во второй группе в представление:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Примечание.
Событие ScrollToRequested запускается при вызове ScrollTo метода.
Прокрутка элемента в представление
Другая ScrollTo перегрузка метода прокручивает указанный элемент в представление. Учитывая CollectionView объект с именем CollectionView, в следующем примере показано, как прокрутить элемент Обезьяны Proboscis в представление:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Кроме того, элемент в сгруппированных данных можно прокрутить в представление, указав элемент и группу. В следующем примере показано, как прокрутить элемент Обезьяны Proboscis в группе "Обезьяны" в представление:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Примечание.
Событие ScrollToRequested запускается при вызове ScrollTo метода.
Отключение анимации прокрутки
Анимация прокрутки отображается при прокрутке элемента в представление. Однако эту анимацию можно отключить, задав animate аргумент ScrollTo метода falseследующим образом:
collectionView.ScrollTo(monkey, animate: false);
Положение прокрутки элемента управления
При прокрутке элемента в представление точное положение элемента после завершения прокрутки можно указать с position аргументом ScrollTo методов. Этот аргумент принимает ScrollToPosition член перечисления.
MakeVisible
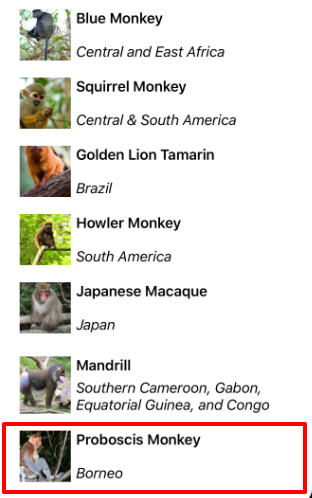
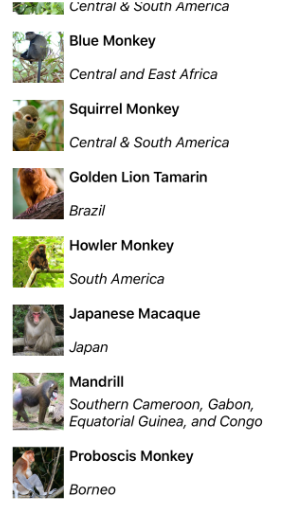
Элемент ScrollToPosition.MakeVisible указывает, что элемент должен быть прокручен до тех пор, пока он не отображается в представлении:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Этот пример кода приводит к минимальному прокрутке, необходимому для прокрутки элемента в представление:

Примечание.
Элемент ScrollToPosition.MakeVisible используется по умолчанию, если position аргумент не указан при вызове ScrollTo метода.
Начать с
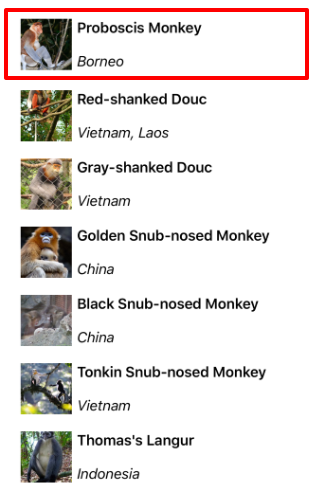
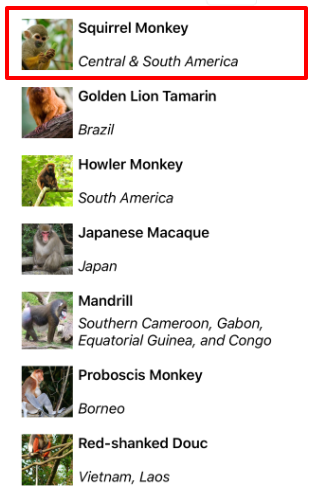
Элемент ScrollToPosition.Start указывает, что элемент должен прокручиваться до начала представления:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Этот пример кода приводит к прокрутке элемента до начала представления:

Центр
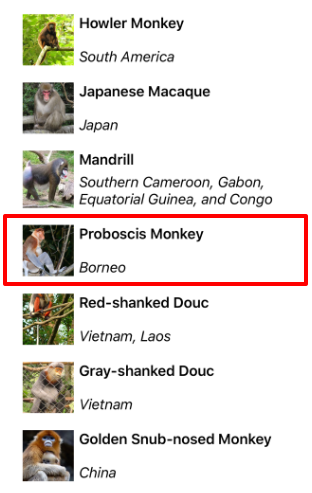
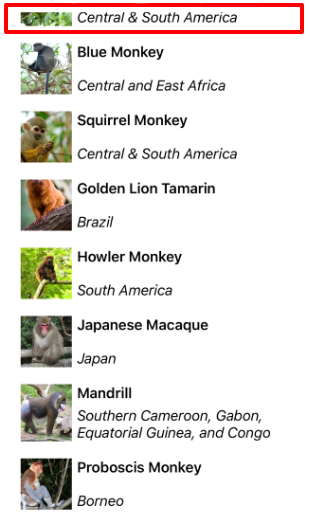
Элемент ScrollToPosition.Center указывает, что элемент должен быть прокручен в центр представления:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Этот пример кода приводит к прокрутке элемента в центр представления:

Завершить
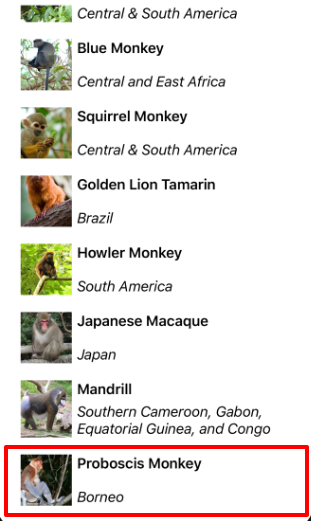
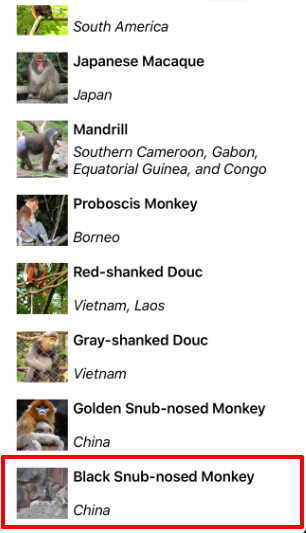
Элемент ScrollToPosition.End указывает, что элемент должен быть прокручен до конца представления:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Этот пример кода приводит к прокрутке элемента до конца представления:

Управление положением прокрутки при добавлении новых элементов
CollectionView определяет ItemsUpdatingScrollMode свойство, которое поддерживается привязываемым свойством. Это свойство получает или задает ItemsUpdatingScrollMode значение перечисления, представляющее поведение CollectionView прокрутки при добавлении в него новых элементов. Перечисление ItemsUpdatingScrollMode определяет следующие члены:
KeepItemsInViewсохраняет первый элемент в списке, отображаемый при добавлении новых элементов.KeepScrollOffsetгарантирует, что текущая позиция прокрутки сохраняется при добавлении новых элементов.KeepLastItemInViewнастраивает смещение прокрутки, чтобы сохранить последний элемент в списке, отображаемом при добавлении новых элементов.
Значение ItemsUpdatingScrollMode свойства по умолчанию — KeepItemsInView. Поэтому при добавлении новых элементов в CollectionView первый элемент в списке будет отображаться. Чтобы убедиться, что последний элемент в списке отображается при добавлении новых элементов, задайте ItemsUpdatingScrollMode для свойства KeepLastItemInViewзначение :
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Видимость полосы прокрутки
CollectionViewHorizontalScrollBarVisibility определяет и VerticalScrollBarVisibility свойства, которые поддерживаются привязываемыми свойствами. Эти свойства получают или задают ScrollBarVisibility значение перечисления, представляющее, когда отображается горизонтальная или вертикальная полоса прокрутки. Перечисление ScrollBarVisibility определяет следующие члены:
Defaultуказывает поведение полосы прокрутки по умолчанию для платформы и является значением по умолчанию дляHorizontalScrollBarVisibilityсвойств иVerticalScrollBarVisibilityсвойств.Alwaysуказывает, что полосы прокрутки будут видимыми, даже если содержимое помещается в представление.Neverуказывает, что полосы прокрутки не будут видимыми, даже если содержимое не помещается в представление.
Точки прикрепления
Когда пользователь проводит пальцем, чтобы инициировать прокрутку, можно управлять конечной позицией прокрутки, чтобы элементы были полностью отображены. Эта функция называется привязкой, так как элементы привязываются к расположению при остановке прокрутки и управляются следующими свойствами из ItemsLayout класса:
SnapPointsTypeSnapPointsTypeТип , указывает поведение точек оснастки при прокрутке.SnapPointsAlignmentТип , указывает, как точки привязкиSnapPointsAlignmentвыравниваются с элементами.
Эти свойства поддерживаются BindableProperty объектами, что означает, что свойства могут быть целевыми объектами привязки данных.
Примечание.
При снимке происходит в направлении, которое создает наименьший объем движения.
Тип точек привязки
Перечисление SnapPointsType определяет следующие члены:
Noneуказывает, что прокрутка не привязывается к элементам.Mandatoryуказывает, что содержимое всегда привязывается к ближайшей точке оснастки, где прокрутка естественно остановится, вдоль направления инерции.MandatorySingleуказывает на то же поведение, что иMandatoryпри прокрутке одного элемента за раз.
По умолчанию для свойства задано SnapPointsType.Noneзначение , которое гарантирует, SnapPointsType что прокрутка не привязывает элементы, как показано на следующем снимке экрана:

Выравнивание точек привязки
Перечисление SnapPointsAlignment определяет Startи CenterEnd элементы.
Важно!
Значение SnapPointsAlignment свойства учитывается только в том случае, если SnapPointsType для свойства задано значение Mandatory, или MandatorySingle.
Начать с
Элемент SnapPointsAlignment.Start указывает, что точки привязки выровнены с передним краем элементов.
По умолчанию свойство SnapPointsAlignment имеет значение SnapPointsAlignment.Start. Однако для полноты в следующем примере XAML показано, как задать этот элемент перечисления:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Когда пользователь проводит пальцем, чтобы инициировать прокрутку, верхний элемент будет выровнен с верхней частью представления:

Центр
Элемент SnapPointsAlignment.Center указывает, что точки привязки выровнены с центром элементов. В следующем примере XAML показано, как задать этот элемент перечисления:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Когда пользователь проводит пальцем, чтобы инициировать прокрутку, верхний элемент будет выровнен по центру в верхней части представления:

Завершить
Элемент SnapPointsAlignment.End указывает, что точки привязки выравниваются с конечным краем элементов. В следующем примере XAML показано, как задать этот элемент перечисления:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Когда пользователь проводит пальцем, чтобы инициировать прокрутку, нижний элемент будет выровнен с нижней частью представления:

 Обзор примера
Обзор примера