Режим перехода прокрутки в iOS
Этот многоплатформенный пользовательский интерфейс приложения .NET (.NET MAUI) для платформы iOS управляет переходом, используемым при открытии SwipeView. Он используется в XAML путем задания SwipeView.SwipeTransitionMode привязываемого свойства значением перечисления SwipeTransitionMode :
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Кроме того, его можно использовать из C# с помощью api fluent:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
Метод SwipeView.On<iOS> указывает, что эта платформа будет работать только в iOS. Метод SwipeView.SetSwipeTransitionMode в Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific пространстве имен используется для управления переходом, используемым при открытии.SwipeView Перечисление SwipeTransitionMode предоставляет два возможных значения:
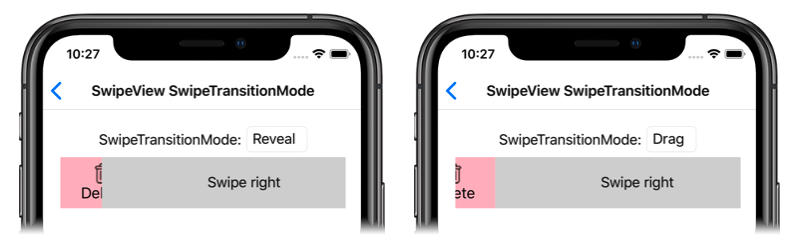
Revealуказывает, что элементы прокрутки будут показываться по мере SwipeView прокрутки содержимогоSwipeView.SwipeTransitionModeи является значением по умолчанию свойства.Dragуказывает, что элементы прокрутки будут перетаскиваться в представление по мере прокрутки содержимого SwipeView .
Кроме того, SwipeView.GetSwipeTransitionMode этот метод можно использовать для возврата SwipeTransitionMode примененного к нему SwipeViewметода.
Результатом является применение указанного SwipeTransitionMode значения к SwipeViewэлементу управления переходом, который используется при открытии SwipeView: