Учебник. Анализ тональности комментариев на веб-сайте в веб-приложении с помощью построителя моделей ML.NET
Узнайте, как анализировать тональность комментариев в реальном времени в веб-приложении.
В этом руководстве показано, как создать приложение ASP.NET Razor Pages, которое определяет тональность комментариев на веб-сайте в реальном времени.
В этом руководстве вы узнаете, как:
- Создание приложения Razor Pages ASP.NET Core
- Подготовка и анализ данных
- Выбор сценария
- Загрузка данных
- Обучение модели
- Оценка модели
- Использование модели для прогнозирования
Исходный код для этого руководства можно найти в репозитории dotnet/machinelearning-samples.
Предварительные требования
Список необходимых условий и инструкции по установке см. в руководстве по установке построителя моделей.
Создание приложения Razor Pages
Создайте приложение ASP.NET Core Razor Pages.
- В Visual Studio откройте диалоговое окно Создание проекта .
- В диалоговом окне "Создание проекта" выберите шаблон проекта веб-приложения ASP.NET Core.
- В текстовом поле Имя введите SentimentRazor и нажмите кнопку Далее .
- В диалоговом окне Дополнительные сведения оставьте все значения по умолчанию без значения и нажмите кнопку Создать .
Подготовка и анализ данных
Скачайте набор данных Wikipedia Detox. Щелкните открывшуюся веб-страницу правой кнопкой мыши, выберите Сохранить как и сохраните файл на компьютере.
Каждая строка в наборе данных wikipedia-detox-250-line-data.tsv содержит сообщение, оставленное пользователем Википедии. Первый столбец представляет тональность текста (0 — нетоксичный, 1 — токсичный), а второй столбец включает сам комментарий, оставленный пользователем. Столбцы разделены пробелами. Данные выглядят так:
| Тональность | SentimentText |
|---|---|
| 1 | ==RUDE== Мужик давай не начинай, просто загрузи обратно эту картинку. |
| 1 | ==OK! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! |
| 0 | Надеюсь, это поможет. |
Создание файла конфигурации Model Builder
При первом добавлении модели машинного обучения в решение будет предложено создать mbconfig файл. В файле mbconfig отслеживается все, что вы делаете в Model Builder, что позволяет вам повторно открыть сеанс.
- В Обозревателе решений щелкните правой кнопкой мыши проект SentimentRazor и выберите Добавить>Модель машинного обучения... .
- В диалоговом окне назовите проект Model Builder SentimentAnalysis.mbconfig и нажмите кнопку Добавить.
Выбор сценария
Чтобы обучить модель, нужно выбрать один из доступных сценариев машинного обучения в построителе моделей.
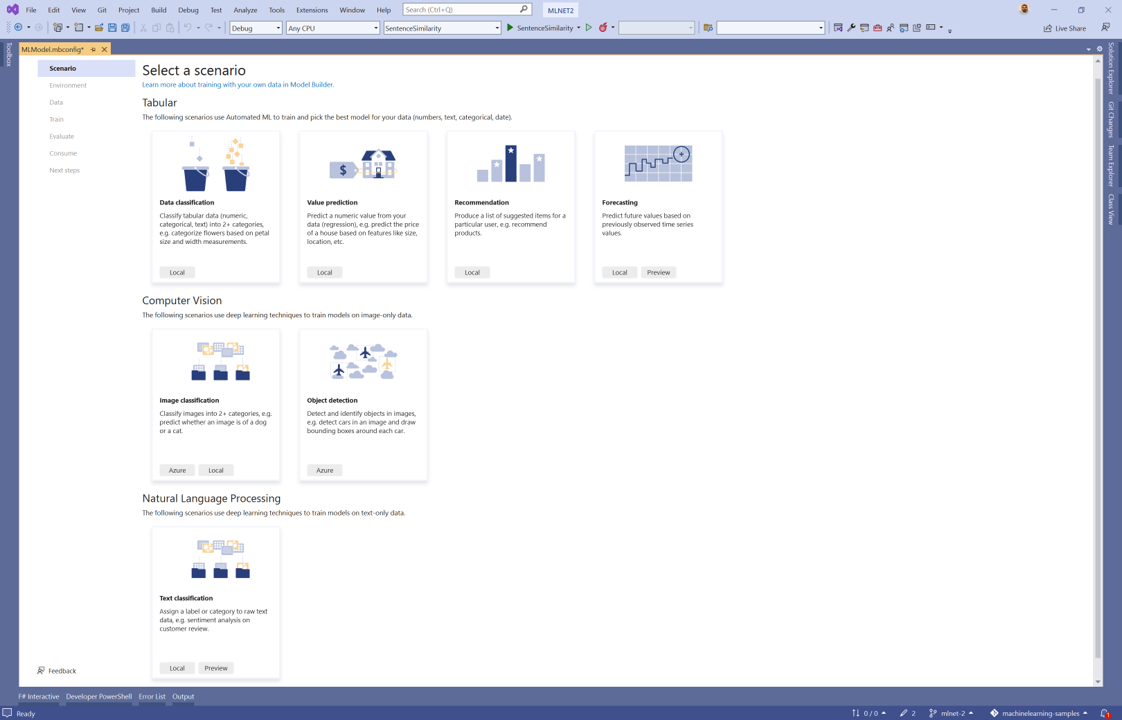
В этом примере задачей является классификация текста. На шаге Сценарий расширения Model Builder выберите сценарий классификации текста .
Выбор среды
Model Builder может обучаться в разных средах в зависимости от выбранного сценария.
Выберите Локальная (GPU) в качестве среды и нажмите кнопку Далее.
Примечание
В этом сценарии используются методы глубокого обучения, которые лучше всего работают в средах GPU. Если у вас нет GPU, выберите локальную среду (ЦП), но обратите внимание, что ожидаемое время обучения будет значительно больше. Дополнительные сведения об использовании GPU с Model Builder см. в руководстве по поддержке GPU в Model Builder.
Загрузка данных
Построитель моделей принимает данные из двух источников: базы данных SQL Server или локального файла в формате csv или tsv.
- На шаге данных средства Model Builder выберите Файл из параметров источника данных.
- Нажмите кнопку рядом с текстовым полем Выберите файл и щелкните в проводнике файл wikipedia-detox-250-line-data.tsv.
- Выберите Тональность в раскрывающемся списке Столбец для прогнозирования (метка).
- Выберите SentimentText в раскрывающемся списке Текстовый столбец .
- Нажмите кнопку Следующий шаг , чтобы перейти к следующему шагу в Model Builder.
Обучение модели
Задача машинного обучения, используемая для обучения модели анализа тональности в этом руководстве, — классификация текста. В процессе обучения модели Построитель моделей обучает модель классификации текста для набора данных с помощью архитектуры нейронной сети NAS-BERT .
Выберите Начать обучение.
После завершения обучения результаты процесса обучения отображаются в разделе Результаты обучения на экране Обучение . Помимо предоставления результатов обучения, в файле SentimentAnalysis.mbconfig создаются три файла кода программной части.
- SentimentAnalysis.consumption.cs — этот файл содержит
ModelInputсхемы и ,ModelOutputа также функциюPredict, созданную для использования модели. - SentimentAnalysis.training.cs — этот файл содержит конвейер обучения (преобразования данных, гиперпараметры обучения, средства обучения), выбранный Model Builder для обучения модели. Этот конвейер можно использовать для повторного обучения модели.
- *SentimentAnalysis.zip — это сериализованный ZIP-файл, представляющий обученную модель ML.NET.
- SentimentAnalysis.consumption.cs — этот файл содержит
Нажмите кнопку Следующий шаг , чтобы перейти к следующему шагу.
Оценка модели
Результатом шага обучения будет одна модель с наивысшей точностью. На этапе оценки средства Model Builder раздел выходных данных будет содержать средство обучения, используемое наиболее производительной моделью в , а также метрики оценки.
Если вы не удовлетворены метриками оценки, некоторые простые способы повышения производительности модели — использовать больше данных.
В противном случае нажмите кнопку Следующий шаг , чтобы перейти к шагу Использование в Model Builder.
Добавление шаблонов проектов потребления (необязательно)
На шаге Использование Построитель моделей предоставляет шаблоны проектов, которые можно использовать для использования модели. Этот шаг является необязательным, и вы можете выбрать метод, который лучше всего соответствует вашим потребностям для использования модели.
- Консольное приложение
- Веб-интерфейс API
Добавление кода для прогнозирования
Настройка пула PredictionEngine
Для формирования одного прогноза необходимо создать PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> не является потокобезопасным. Кроме того, необходимо создать его экземпляр везде, где он понадобится в вашем приложении. По мере увеличения размера приложения этот процесс может стать неуправляемым. Для улучшенной производительности и потокобезопасности используйте сочетание внедрения зависимостей и службы PredictionEnginePool, которое создает объекты PredictionEngine<TSrc,TDst> (ObjectPool<T>) для использования во всем приложении.
Установите пакет NuGet Microsoft.Extensions.ML:
- В обозревателе решений щелкните проект правой кнопкой мыши и выберите Управление пакетами NuGet.
- Выберите nuget.org в качестве источника пакета.
- Откройте вкладку Обзор и найдите Microsoft.Extensions.ML.
- Выберите пакет в списке и нажмите кнопку Установить.
- Нажмите кнопку ОК в диалоговом окне Предварительный просмотр изменений.
- Нажмите кнопку Принимаю в диалоговом окне Принятие условий лицензионного соглашения, если вы согласны с условиями лицензионного соглашения для указанных пакетов.
Откройте файл Program.cs в проекте SentimentRazor .
Добавьте следующие операторы using, ссылающиеся на пакет NuGet Microsoft.Extensions.ML и проект SentimentRazorML.Model:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction> Настройте для приложения в файле Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Создание обработчика анализа тональности
Прогнозы будут отображаться на главной странице приложения. Поэтому вам нужно добавить метод, который принимает входные данные пользователя и использует PredictionEnginePool<TData,TPrediction> для получения прогноза.
Откройте файл Index.cshtml.cs, расположенный в каталоге Pages, и добавьте следующие операторы using:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Чтобы использовать объект , настроенный PredictionEnginePool<TData,TPrediction> в файле Program.cs , необходимо внедрить его в конструктор модели, в которой вы хотите его использовать.
Добавьте переменную для ссылки на PredictionEnginePool<TData,TPrediction> внутри
IndexModelкласса внутри файла Pages/Index.cshtml.cs .private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Измените конструктор в
IndexModelклассе и вставьте PredictionEnginePool<TData,TPrediction> в него службу.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Создайте обработчик метода, который использует
PredictionEnginePoolдля создания прогнозов на основе вводимых пользователем данных, полученных с веб-страницы.Добавьте новый метод
OnGetAnalyzeSentimentпод методомOnGet.public IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Внутри метода
OnGetAnalyzeSentimentпередайте тональность Neutral (Нейтрально), если входные данные пользователя пусты или имеют значение NULL.if (String.IsNullOrEmpty(text)) return Content("Neutral");При наличии допустимых входных данных создайте новый экземпляр
ModelInput.var input = new ModelInput { SentimentText = text };Используйте PredictionEnginePool<TData,TPrediction> для прогнозирования тональности.
var prediction = _predictionEnginePool.Predict(input);Преобразуйте прогнозируемое значение
boolв токсичное или нетоксичное с помощью следующего кода.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Наконец, передайте тональности обратно на веб-страницу.
return Content(sentiment);
Настройка веб-страницы
Результаты, возвращаемые OnGetAnalyzeSentiment, будут динамически отображаться на веб-странице Index.
Откройте файл Index.cshtml в каталоге Pages и замените его содержимое следующим кодом:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Затем добавьте код CSS в конец страницы site.css в каталоге wwwroot\css:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }После этого добавьте код для отправки входных данных с веб-страницы в обработчик
OnGetAnalyzeSentiment.В файле site.js, расположенном в каталоге wwwroot\js, создайте функцию
getSentimentдля создания HTTP-запроса GET с входными данными пользователя к обработчикуOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Ниже добавьте еще одну функцию
updateMarkerдля динамического обновления расположения маркера на веб-странице по мере прогнозирования тональности.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Создайте функцию обработчика событий
updateSentimentдля получения входных данных от пользователя, отправьте ее в функциюOnGetAnalyzeSentimentс помощью функцииgetSentimentи обновите маркер с помощью функцииupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Наконец, зарегистрируйте обработчик событий и привяжите его к элементу
textareaс помощью атрибутаid=Message.$("#Message").on('change input paste', updateSentiment)
Запуск приложения
Теперь запустите приложение, которое должно открыться в браузере.
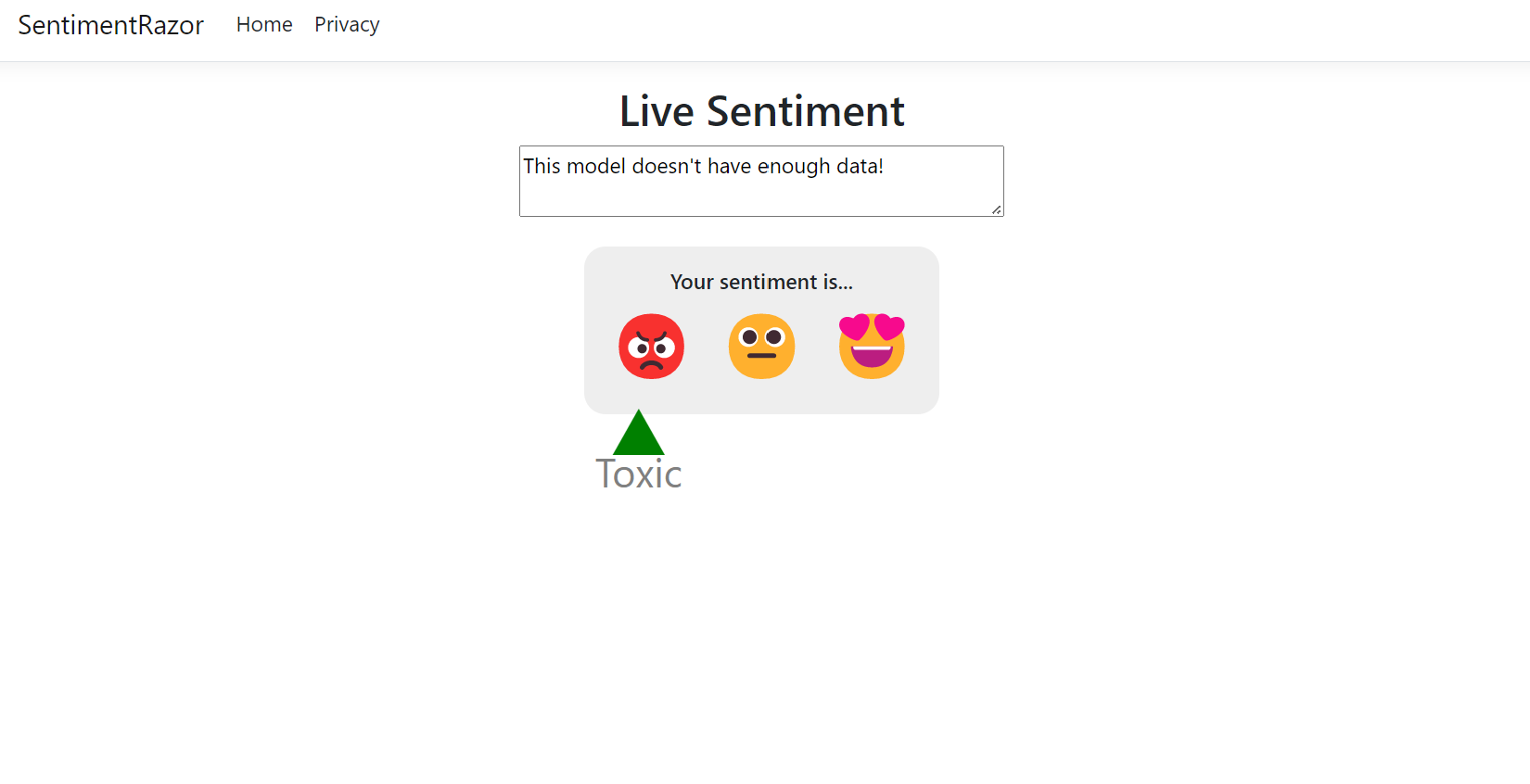
При запуске приложения введите в текстовой области Эта модель не имеет достаточно данных! Прогнозируемая тональность должна быть токсичной.

Примечание
PredictionEnginePool<TData,TPrediction> создает несколько экземпляров PredictionEngine<TSrc,TDst>. Из-за размера модели, когда вы впервые используете ее для прогнозирования, это может занять несколько секунд. Последующие прогнозы должны быть мгновенными.
Дальнейшие действия
В этом руководстве вы узнали, как:
- Создание приложения Razor Pages ASP.NET Core
- Подготовка и анализ данных
- Выбор сценария
- Загрузка данных
- Обучение модели
- Оценка модели
- Использование модели для прогнозирования
Дополнительные ресурсы
Дополнительные сведения см. в следующих статьях: