Практическое руководство. Задание источника преобразования с помощью относительных значений
Этот пример показывает, как использовать относительные значения, чтобы указать источник RenderTransform, применяемого к FrameworkElement.
Когда вы поворачиваете, масштабируете или наклоняете FrameworkElement, используя свойство RenderTransform, параметр по умолчанию применяет преобразование к верхнему левому углу элемента. Если требуется выполнить поворот, масштабирование или наклон в центре элемента, можно скорректировать действие, задав центр преобразования в центре элемента. Но для этого способа требуется знание размера элемента. Более просто можно применить преобразование к центру элемента, задав для его свойства RenderTransformOrigin значение (0,5, 0,5), а не задавая центральную точку самого преобразования.
Пример
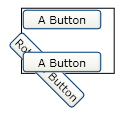
В следующем примере используется RotateTransform для поворота Button на 45 градусов по часовой стрелке. Так как в примере не задана центральная точка, то кнопка поворачивается вокруг точки (0, 0), т. е. левого верхнего угла. RotateTransform применяется к свойству RenderTransform.
Ниже показан результат преобразования для следующего примера.

Поворот по часовой стрелке на 45 градусов с использованием свойства RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
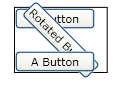
В следующем примере также используется RotateTransform для поворота Button на 45 градусов по часовой стрелке; при этом, в этом примере задается значение (0,5, 0,5) для RenderTransformOrigin кнопки. В результате кнопка поворачивается вокруг центра, а не вокруг левого верхнего угла.
Ниже показан результат преобразования для следующего примера.

Поворот на 45 градусов с использованием свойства RenderTransform с заданным для RenderTransformOrigin значением (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Дополнительные сведения о преобразовании объектов FrameworkElement см. в разделе Общие сведения о преобразованиях.
См. также
.NET Desktop feedback
