Начало работы с рукописным вводом в WPF
Windows Presentation Foundation (WPF) имеет функцию рукописного ввода, которая упрощает внедрение цифрового рукописного ввода в приложение.
Необходимые компоненты
Чтобы использовать следующие примеры, сначала установите Visual Studio. Он также помогает узнать, как создавать базовые приложения WPF. Дополнительные справочные сведения о начале работы с WPF см. в разделах Пошаговое руководство. Создание первого классического приложения WPF.
Краткая инструкция
В этом разделе показано, как написать простое приложение WPF, которое собирает рукописный ввод.
У вас есть рукописный ввод?
Чтобы создать приложение WPF, поддерживающее рукописный ввод, выполните следующие действия.
Откройте Visual Studio.
Создание приложения WPF.
В диалоговом окне Новый проект разверните Установленные>Visual C# или категорию Visual Basic>Windows Desktop. Затем выберите шаблон приложения WPF (платформа .NET Framework). Введите имя, а затем нажмите кнопку ОК.
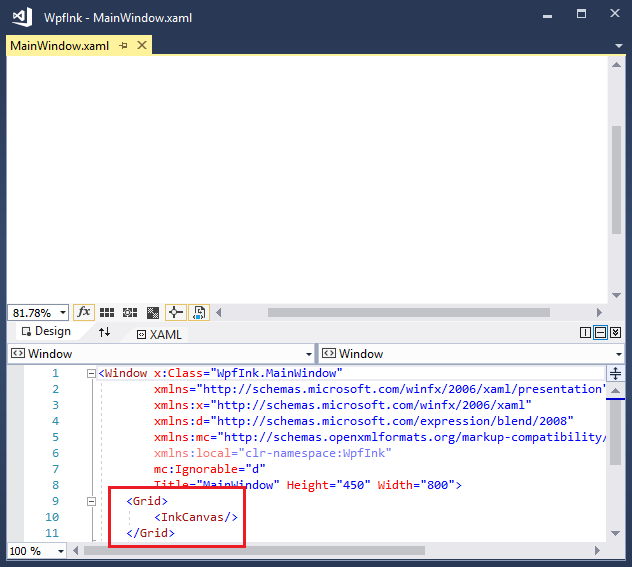
Viual Studio создает проект и открывает MainWindow.xaml в конструкторе.
Введите
<InkCanvas/>между тегами<Grid>.
Нажмите клавишу F5 для запуска приложения в отладчике.
Используя перо или мышь, напишите в окне hello world.
Вы написали рукописный эквивалент приложения «hello world» с помощью всего 12 нажатий клавиш!
Улучшение приложения
Давайте воспользуемся некоторыми функциями WPF. Замените все элементы между открывающим и закрывающим тегами <Окна> следующей разметкой:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Этот XAML создает фон кисти градиента на поверхности рукописного ввода.

Добавление кода в программной части XAML
Хотя XAML значительно упрощает проектирование пользовательского интерфейса, любое реальное приложение должно добавлять код для обработки событий. Ниже приведен простой пример, который увеличивает масштаб рукописного ввода в ответ на щелчок правой кнопкой мыши.
Задайте обработчик
MouseRightButtonUpв XAML:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">В Обозревателе решений разверните узел MainWindow.xaml и откройте файл кода программной части (MainWindow.xaml.cs или MainWindow.xaml.vb). Добавьте следующий код обработчика событий.
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubЗапустите приложение. Добавьте рукописный ввод, а затем щелкните правой кнопкой мыши или выполните эквивалент нажатия и удерживания с помощью пера.
Экран увеличивается при каждом нажатии правой кнопки мыши.
Использование процедурного кода вместо XAML
Доступ ко всем функциям WPF можно получить из процедурного кода. Выполните следующие действия, чтобы создать приложение Hello Ink World для WPF, которое вообще не использует XAML.
Создайте в Visual Studio новый проект консольного приложения.
В диалоговом окне Новый проект разверните Установленные>Visual C# или категорию Visual Basic>Windows Desktop. Затем выберите шаблон Консольное приложение (платформа .NET Framework). Введите имя, а затем нажмите кнопку ОК.
Вставьте следующий код в файл Program.cs или Program.vb.
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleДобавьте ссылки на сборки PresentationCore, PresentationFramework и WindowsBase, щелкнув правой кнопкой мыши Ссылки в Обозревателе решений и выбрав команду Добавить ссылку.

Создайте приложение, нажав клавишу F5.
См. также
.NET Desktop feedback
