Пошаговое руководство. Размещение элементов управления с помощью свойств Padding, Margins и AutoSize
Точное расположение элементов управления на форме является важным для многих приложений. Конструктор Windows Forms предоставляет для этого много инструментов структурирования. Три наиболее важных из них — это свойства Margin, Padding и AutoSize, которые есть во всех элементах управления Windows Forms.
Свойство Margin определяет поле вокруг элемента управления, благодаря которому обеспечивается определенное расстояние между границами этого элемента и другими элементами.
Свойство Padding определяет поле внутри элемента управления, благодаря которому обеспечивается определенное расстояние между содержимым элемента управления (например, значением свойства Text) и его границами.
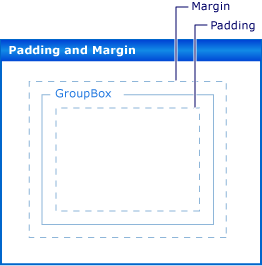
На рисунке ниже демонстрируется значение свойств Padding и Margin элемента управления.

Свойство AutoSize указывает элементу управления, что он должен автоматически изменить свой размер в соответствии с содержимым. При этом его размер не может стать меньше значения, заданного его исходным свойством Size, и изменение будет выполнено с учетом его свойства Padding.
Необходимые компоненты
Для выполнения действий, описанных в этом пошаговом руководстве, вам понадобится Visual Studio.
Создание проекта
В Visual Studio создайте проект приложения Windows с именем
LayoutExample.Выберите форму в конструкторе Windows Forms.
Установка полей для элементов управления
Вы можете задать расстояние по умолчанию между элементами управления с помощью свойства Margin. При перемещении элемента управления достаточно близко к другому элементу управления появится линия привязки, показывающая поля для этих двух элементов управления. Перемещаемый элемент управления также будет прикреплен к расстоянию, определенному полями.
Расположение элементов управления в форме с помощью свойства Margin
Перетащите два элемента управления Button с панели элементов в свою форму.
Выберите один из элементов управления Button и переместите его ближе к другому, пока они не будут почти соприкасаться.
Обратите внимание на линию привязки, которая появится между ними. Это расстояние является суммой значений Margin двух элементов управления. Элемент управления, который вы перемещаете, прикрепляется к этому расстоянию. Дополнительные сведения см. в разделе Пошаговое руководство. Размещение элементов управления в формах Windows Forms с помощью линий привязки.
Измените свойство Margin одного из элементов управления, развернув запись Margin в окне Свойства и установив для свойства All значение 20.
Выберите один из элементов управления Button и переместите его близко к другому.
Линия привязки, определяющая сумму значений полей, стала длиннее, и элемент управления привязывается к большему расстоянию от другого элемента управления.
Измените свойство Margin выбранного элемента управления, развернув запись Margin в окне Свойства и установив для свойства Top значение 5.
Переместите выбранный элемент управления под другим элементом управления и убедитесь, что линия привязки стала короче. Переместите выбранный элемент управления слева от другого элемента управления и обратите внимание, что линия привязки сохраняет значение, наблюдаемое на шаге 4.
Вы можете задать для каждого из аспектов Left, Top, Right, Bottom свойства Margin разные значения или задать для всех них одно и то же значение с помощью свойства All.
Настройка заполнения для элементов управления
Чтобы создать точный макет, необходимый для вашего приложения, часто приходится включать в ваши элементы управления дочерние элементы управления. Если вы хотите указать близость границы дочернего элемента управления к границе родительского элемента управления, используйте свойство родительского элемента управления Padding в сочетании со свойством Margin дочернего элемента управления. Свойство Padding также используется для управления близостью содержимого элемента управления (например, свойства Text элемента управления Button) к его границам.
Расположение элементов управления в форме с помощью заполнения
Перетащите элемент управления Button из панели элементов в свою форму.
Измените значение свойства AutoSize элемента управления Button на true.
Измените значение свойства Padding, развернув запись Padding в окне Свойства и установив для свойства All значение 5.
Элемент управления расширяется, чтобы обеспечить место для нового заполнения.
Перетащите элемент управления GroupBox из панели элементов в свою форму. Перетащите элемент управления Button из панели элементов в элементе управления GroupBox. Поместите элемент управления Button таким образом, чтобы он попал в правый нижний угол элемента управления GroupBox.
Обратите внимание на линии привязки, которые отображаются по мере того, как элемент управления Button приближается к нижней и правой границам элемента управления GroupBox. Эти линии привязки соответствуют свойству Margin элемента управления Button.
Измените свойство Padding элемента управления GroupBox, развернув запись Padding в окне Свойства и установив для свойства All значение 20.
Выберите элемент управления Button в элементе управления GroupBox и переместите его в центр элемента управления GroupBox.
Линии привязки отображаются на большем расстоянии от границ элемента управления GroupBox. Это расстояние — сумма свойства Margin элемента управления Button и свойства Padding элемента управления GroupBox.
Автоматическое изменение размеров элементов управления
В некоторых приложениях размер элемента управления во время выполнения отличается от его размера во время разработки. Например, текст элемента управления Button может браться из базы данных, и его длина может быть не известна заранее.
Если свойство AutoSize имеет значениеtrue, элемент управления будет изменять свой размер в соответствии со своим содержимым. Дополнительные сведения см. в разделе Общие сведения о свойстве AutoSize.
Расположение элементов управления в форме с помощью свойства AutoSize
Перетащите элемент управления Button из панели элементов в свою форму.
Измените значение свойства AutoSize элемента управления Button на true.
Измените свойство Text элемента управления Button на Строка в этой кнопке длиннее значения ее свойства Text.
При фиксации изменения элемент управления Button изменит свой размер в соответствии с новым текстом.
Перетащите еще один элемент управления Button из панели элементов в свою форму.
Измените свойство Text элемента управления Button на Строка в этой кнопке длиннее значения ее свойства Text.
При фиксации этого изменения размер элемента управления Button не изменяется, а текст обрезается правым краем элемента управления.
Измените значение свойства Padding, развернув запись Padding в окне Свойства и установив для свойства All значение 5.
Текст внутри элемента управления обрезается со всех четырех сторон.
Измените свойство AutoSize элемента управления Button на true.
Элемент управления Button изменяет свой размер, чтобы вместить всю строку. Кроме того, вокруг текста было добавлено заполнение, что приводит к расширению элемента управления Button во всех четырех направлениях.
Перетащите элемент управления Button из панели элементов в свою форму. Расположите его рядом с правым нижним углом формы.
Измените значение свойства AutoSize элемента управления Button на true.
Задайте для свойства Anchor элемента управления Button значения Right, Bottom.
Измените свойство Text элемента управления Button на Строка в этой кнопке длиннее значения ее свойства Text.
При фиксации изменения элемент управления Button изменит свой размер слева. Как правило, автоматическое изменение размера увеличивает размер элемента управления в направлении, противоположном значению его свойства Anchor.
Свойства AutoSize и AutoSizeMode
Некоторые элементы управления поддерживают свойство AutoSizeMode, что позволяет более точно контролировать поведение автоматического изменения размера элемента управления.
Использование свойства AutoSizeMode
Перетащите элемент управления Panel из панели элементов в свою форму.
Установите для свойства AutoSize элемента управления Panel значение true.
Перетащите элемент управления Button из панели элементов в элементе управления Panel.
Поместите элемент управления Button в правый нижний угол элемента управления Panel.
Выберите элемент управления Panel и захватите маркер изменения размера в правом нижнем углу. Попробуйте увеличить и уменьшить размер элемента управления Panel.
Установите для свойства
AutoSizeModeэлемента управления Panel значение GrowAndShrink.Элемент управления Panel изменяет размер, чтобы окружить элемент управления Button. Вы не можете изменить размер элемента управления Panel.
Перетащите элемент управления Button в левый верхний угол элемента управления Panel.
Элемент управления Panel изменяет размер в соответствии с новой позицией элемента управления Button.
Следующие шаги
Существует множество других функций макета для расположения элементов управления в приложениях Windows Forms. Ниже приведено несколько комбинаций, которые вы можете попробовать использовать.
Создайте форму с помощью элемента управления TableLayoutPanel. Подробные сведения см. в разделе Пошаговое руководство. Размещение элементов управления в формах Windows Forms с помощью TableLayoutPanel. Попробуйте изменить значения свойства Padding элемента управления TableLayoutPanel, а также свойства Margin его дочерних элементов управления.
Попробуйте так же поэкспериментировать с элементом управления FlowLayoutPanel. Также см. Пошаговое руководство. Упорядочение элементов управления в формах Windows Forms с помощью элемента FlowLayoutPanel.
Поэкспериментируйте с закреплением дочерних элементов управления в элементе управления Panel. Свойство Padding является более общей реализацией свойства DockPadding, и вы можете убедиться в этом, поместив дочерний элемент управления в элемент управления Panel и задав для свойства Dock дочернего элемента управления значение Fill. Попробуйте задавать для свойства Panel элемента управления Padding различные значения и отмечайте результат.
См. также
- AutoSize
- DockPadding
- Margin
- Padding
- Свойство AutoSize
- Пошаговое руководство. Упорядочение элементов управления в формах Windows Forms с помощью элемента TableLayoutPanel
- Пошаговое руководство. Упорядочение элементов управления в формах Windows Forms с помощью элемента FlowLayoutPanel
- Пример. Упорядочение элементов управления в формах Windows Forms с помощью линий привязки
.NET Desktop feedback
