Расширение существующего элемента управления
Если вы хотите добавить дополнительные функции в существующий элемент управления, можно создать элемент управления, наследуемый от существующего элемента управления. Новый элемент управления содержит все возможности и визуальный аспект базового элемента управления, но дает возможность расширить его. Например, если вы создали элемент управления, наследующий Button, новый элемент управления будет выглядеть и действовать точно так же, как кнопка. Можно создать новые методы и свойства для настройки поведения элемента управления. Некоторые элементы управления позволяют переопределить OnPaint метод, чтобы изменить способ оформления элемента управления.
Добавление пользовательского элемента управления в проект
После создания проекта используйте шаблоны Visual Studio для создания пользовательского элемента управления. Ниже показано, как добавить элемент управления пользователем в проект:
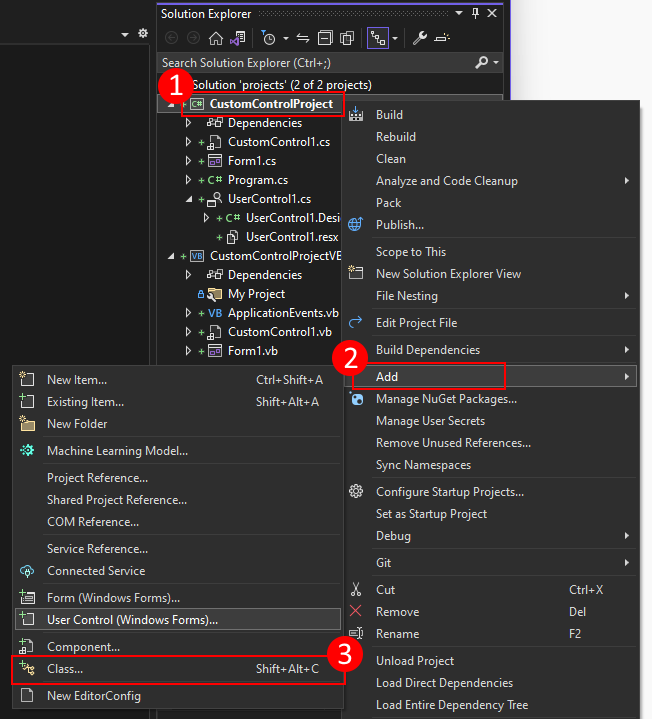
В Visual Studio найдите панель Обозреватель проектов. Щелкните проект правой кнопкой мыши и выберите пункт "Добавить>класс".

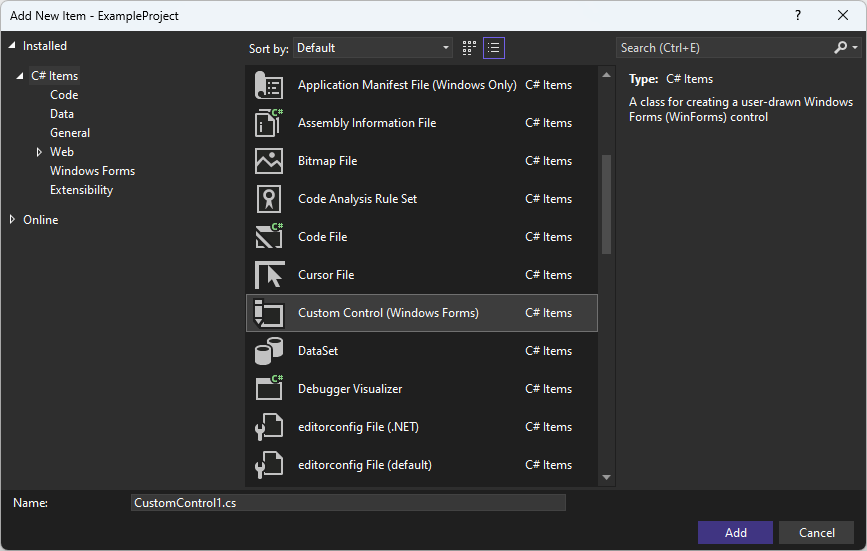
В поле "Имя" введите имя для пользовательского элемента управления. Visual Studio предоставляет имя по умолчанию и уникальное имя, которое можно использовать. Затем нажмите кнопку "Добавить".

После создания пользовательского элемента управления Visual Studio открывает редактор кода для элемента управления. Следующий шаг — превратить этот пользовательский элемент управления в кнопку и расширить его.
Изменение пользовательского элемента управления на кнопку
В этом разделе вы узнаете, как изменить пользовательский элемент управления на кнопку, которая подсчитывает и отображает количество нажатий.

После добавления пользовательского элемента управления в проект с именем CustomControl1конструктор элементов управления должен быть открыт. Если это не так, дважды щелкните элемент управления в Обозреватель решений. Выполните следующие действия, чтобы преобразовать пользовательский элемент управления в элемент управления, наследуемый от Button него и расширяющий его.
Открыв конструктор элементов управления, нажмите клавишу F7 или щелкните правой кнопкой мыши окно конструктора и выберите "Вид кода".
В редакторе кода должно появиться определение класса:
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End ClassИзмените базовый класс на
ControlButton.Внимание
Если вы используете Visual Basic, базовый класс определяется в файле *.designer.vb элемента управления. Базовый класс, используемый в Visual Basic, — это
System.Windows.Forms.Button.Добавьте переменную с областью действия класса с именем
_counter.private int _counter = 0;Private _counter As Integer = 0Переопределите метод
OnPaint. Этот метод рисует элемент управления. Элемент управления должен нарисовать строку в верхней части кнопки, поэтому сначала необходимо вызвать метод базового классаOnPaint, а затем нарисовать строку.protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End SubНаконец, переопределите
OnClickметод. Этот метод вызывается каждый раз, когда элемент управления нажимается. Код будет увеличивать счетчик, а затем вызыватьInvalidateметод, который заставляет элемент управления перерисовывать себя.protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End SubОкончательный код должен выглядеть следующим фрагментом кода:
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
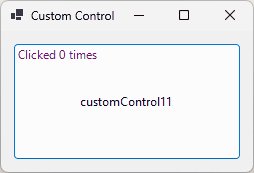
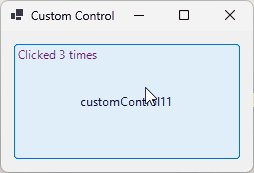
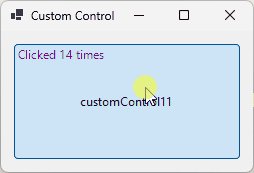
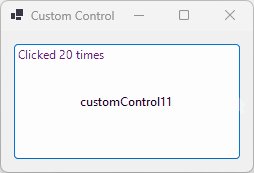
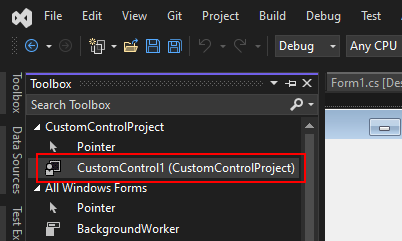
Теперь, когда элемент управления создан, скомпилируйте проект, чтобы заполнить окно панели элементов новым элементом управления. Откройте конструктор форм и перетащите элемент управления в форму. Запустите проект и нажмите кнопку. Каждое нажатие увеличивает количество щелчков по одному. Общее количество щелчков печатается в виде текста в верхней части кнопки.

.NET Desktop feedback
