Открытые и закрытые кривые в GDI+
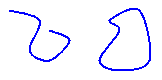
На следующем рисунке показаны две кривые: один открытый и один закрытый.

Управляемый интерфейс для кривых
Закрытые кривые имеют внутреннюю область и поэтому могут быть заштрихованы кистью. Класс Graphics в GDI+ предоставляет следующие методы заполнения закрытых фигур и кривых: FillRectangle, FillEllipse, FillPie, FillPolygon, FillClosedCurve, FillPathи FillRegion. При вызове одного из этих методов необходимо передать один из определенных типов кистей (SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushили PathGradientBrush) в качестве аргумента.
Метод FillPie является компаньоном метода DrawArc. Так же, как метод DrawArc рисует часть контура многоточия, метод FillPie заполняет часть внутренней части многоточия. В следующем примере рисуется дуга и заполняется соответствующая часть внутренней части эллипса:
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120);
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120);
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120)
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120)
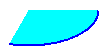
На следующем рисунке показаны дуга и заполненный сектор.

Метод FillClosedCurve является компаньоном метода DrawClosedCurve. Оба метода автоматически закрывают кривую, подключая конечную точку к начальной точке. В следующем примере рисуется кривая, которая проходит через (0, 0), (60, 20) и (40, 50). Затем кривая автоматически закрывается путем подключения (40, 50) к начальной точке (0, 0), а интерьер заполняется сплошным цветом.
Point[] myPointArray =
{
new Point(0, 0),
new Point(60, 20),
new Point(40, 50)
};
myGraphics.DrawClosedCurve(myPen, myPointArray);
myGraphics.FillClosedCurve(mySolidBrush, myPointArray);
Dim myPointArray As Point() = _
{New Point(0, 0), New Point(60, 20), New Point(40, 50)}
myGraphics.DrawClosedCurve(myPen, myPointArray)
myGraphics.FillClosedCurve(mySolidBrush, myPointArray)
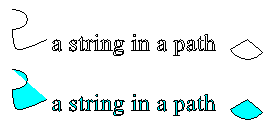
Метод FillPath заполняет внутренности отдельных элементов пути. Если кусок пути не формирует закрытую кривую или фигуру, метод FillPath автоматически закрывает этот кусок пути перед заполнением. В следующем примере рисуется и заполняется путь, состоящий из дуги, кардинального сплайна, строки и сектора.
SolidBrush mySolidBrush = new SolidBrush(Color.Aqua);
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(15, 20),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.FillPath(mySolidBrush, myGraphicsPath);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim mySolidBrush As New SolidBrush(Color.Aqua)
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(15, 20), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.FillPath(mySolidBrush, myGraphicsPath)
myGraphics.DrawPath(myPen, myGraphicsPath)
На следующем рисунке показан путь с сплошной заливкой и без нее. Обратите внимание, что текст в строке обведен, но не заполнен методом DrawPath. Это метод FillPath, который закрашивает внутреннюю часть символов в строке.

См. также
.NET Desktop feedback
