Графические пути в GDI+
Пути формируются путем объединения линий, прямоугольников и простых кривых. Напомним из обзора векторной графики, что следующие основные блоки оказались наиболее полезными для создания изображений:
Линии
Прямоугольники
Эллипсы
Дуги
Полигоны
Кардинальные сплайны
Сплайны Безье
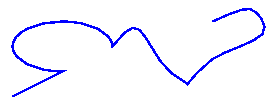
В GDI+объект GraphicsPath позволяет собирать последовательность этих стандартных блоков в одну единицу. Затем можно нарисовать всю последовательность линий, прямоугольников, многоугольников и кривых с помощью одного вызова метода DrawPath класса Graphics. На следующем рисунке показана траектория, созданная объединением линии, дуги, сплайна Безье и кардинального сплайна.

Использование пути
Класс GraphicsPath предоставляет следующие методы для создания последовательности элементов для рисования: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (для кардинальных сплайнов) и AddBezier. Каждый из этих методов перегружен; То есть каждый метод поддерживает несколько различных списков параметров. Например, один вариант метода AddLine получает четыре целых числа, а другой вариант метода AddLine получает два объекта Point.
Методы для добавления строк, прямоугольников и splines Bézier в путь имеют методы множественного компаньона, которые добавляют несколько элементов в путь в одном вызове: AddLines, AddRectanglesи AddBeziers. Кроме того, методы AddCurve и AddArc имеют сопутствующие методы, AddClosedCurve и AddPie, которые добавляют закрытую кривую или круг в траекторию.
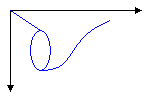
Чтобы нарисовать путь, требуется объект Graphics, объект Pen и объект GraphicsPath. Объект Graphics предоставляет метод DrawPath, а объект Pen хранит атрибуты, такие как ширина и цвет, строки, используемой для отрисовки пути. Объект GraphicsPath сохраняет последовательность линий и кривых, составляющих путь. Объект Pen и объект GraphicsPath передаются в качестве аргументов в метод DrawPath. В следующем примере рисуется путь, состоящий из линии, эллипса и сплайна Безье.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
На следующем рисунке показан путь.

Помимо добавления линий, прямоугольников и кривых в путь, можно добавлять один путь в другой. Это позволяет объединить существующие пути для формирования больших сложных путей.
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
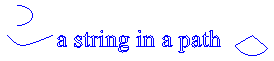
Существует два других элемента, которые можно добавить в путь: строки и пироги. Часть эллипса называется сектором. В следующем примере создается путь из дуги, кардиналового сплайна, строки и круговой диаграммы:
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
На следующем рисунке показан путь. Обратите внимание, что путь не обязательно должен быть связан; дуги, кардинальная сплайн, строка и сектор разделены.

См. также
.NET Desktop feedback
