Руководство: Использование интеграции обмена сообщениями .NET Aspire в ASP.NET Core
Для облачных приложений часто требуются масштабируемые решения для обмена сообщениями, которые предоставляют такие возможности, как очереди сообщений и разделы и подписки. .NET Aspire интеграции упрощают процесс подключения к различным поставщикам сообщений, таким как Azure Service Bus. В этом руководстве вы создадите приложение ASP.NET Core, использующее интеграции .NET Aspire для подключения к Azure Service Bus для создания системы уведомлений. Отправленные сообщения отправляются в раздел служебной шины для потребления подписчиками. Вы узнаете, как:
- Создание базового приложения .NET, настроенного для использования интеграции .NET Aspire
- Добавьте интеграцию .NET Aspire для подключения к Azure Service Bus
- Настройка и использование функций интеграции .NET.NET Aspire для отправки и получения данных
Необходимые условия
Для работы с .NET.NET Aspireвам потребуется следующее, установленное на месте:
- .NET 8.0 или .NET 9.0
- Например, среда выполнения контейнера, совместимая с OCI:
- Docker рабочий стол или Podman. Дополнительную информацию см. в среде выполнения контейнеров .
- Интегрированная среда разработки (IDE) или редактор кода, например:
- Visual Studio 2022 версии 17.9 или более поздней (необязательно)
-
Visual Studio Code (необязательно)
- C# Dev Kit: расширение (необязательно)
- JetBrains Rider с плагином .NET.NET Aspire (необязательно)
Дополнительные сведения см. в разделе .NET.NET Aspire настройки и инструментов, и .NET.NET Aspire пакета SDK.
Помимо предыдущих предварительных требований, также необходимо установить Azure CLI. Чтобы установить интерфейс командной строки Azure, следуйте инструкциям в руководстве по установке Azure CLI.
Настройка учетной записи Azure Service Bus
Для этого руководства вам потребуется доступ к пространству имен Azure Service Bus с настроенной темой и подпиской. Используйте один из следующих параметров для настройки необходимых ресурсов:
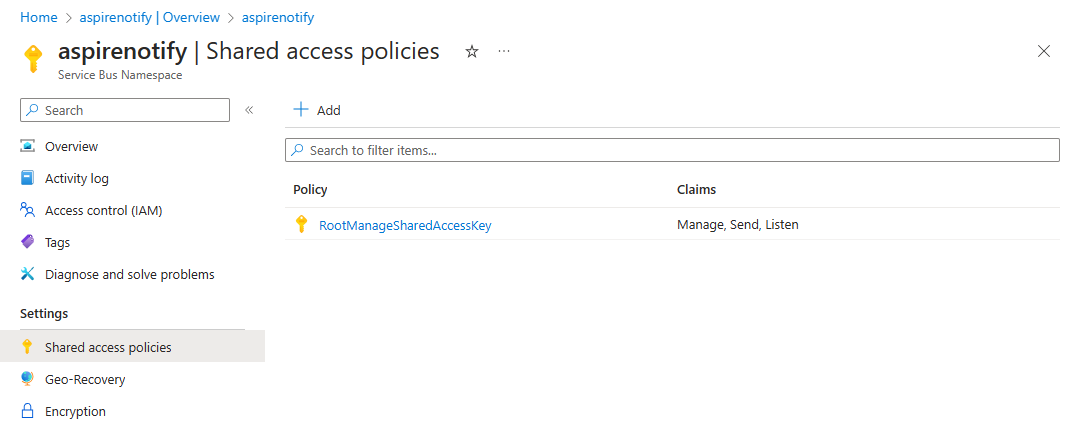
- портала
: создать учетную запись служебной шины с разделом и подпиской .
Альтернативно:
Azure CLI: выполните следующие команды в интерфейсе командной строки Azure или CloudShell, чтобы настроить необходимые ресурсы Azure Service Bus:
az group create -n <your-resource-group-name> --location eastus az servicebus namespace create -g <your-resource-group-name> --name <your-namespace-name> --location eastus az servicebus topic create -g <your-resource-group-name> --namespace-name <your-namespace-name> --name notifications az servicebus topic subscription create -g <your-resource-group-name> --namespace-name <your-namespace-name> --topic-name notifications --name mobileЗаметка
Замените заполнители your-resource-group-name и your-namespace-name на собственные значения. Имена пространств имен Service Bus должны быть глобально уникальными во всей Azure.
проверка подлинности Azure
Это быстрое начало можно завершить, используя аутентификацию без использования пароля или строку подключения. Подключения без пароля используют Azure Active Directory и управление доступом на основе ролей (RBAC) для подключения к пространству имен служебной шины. Вам не нужно беспокоиться о наличии жестко закодированных строк подключения в коде, файле конфигурации или безопасном хранилище, например Azure Key Vault.
Можно также использовать строку подключения для подключения к пространству имен служебной шины, но подход без пароля рекомендуется для реальных приложений и рабочих сред. Для получения дополнительной информации ознакомьтесь с аутентификацией и авторизацией или посетите страницу обзора безпарольного входа .
В пространстве имен служебной шины назначьте следующую роль для учетной записи пользователя, с которой вы входили в Visual Studio или использовали интерфейс командной строки Azure.
- Владелец данных служебной шины: назначить роль RBAC Azure
Создание примера решения
Чтобы создать новое начальное приложение .NET Aspire, можно использовать Visual Studio, Visual Studio Codeили интерфейс командной строки .NET.
Visual Studio предоставляет шаблоны .NET Aspire, которые обрабатывают некоторые начальные конфигурации установки. Выполните следующие действия, чтобы создать проект для этого краткого руководства.
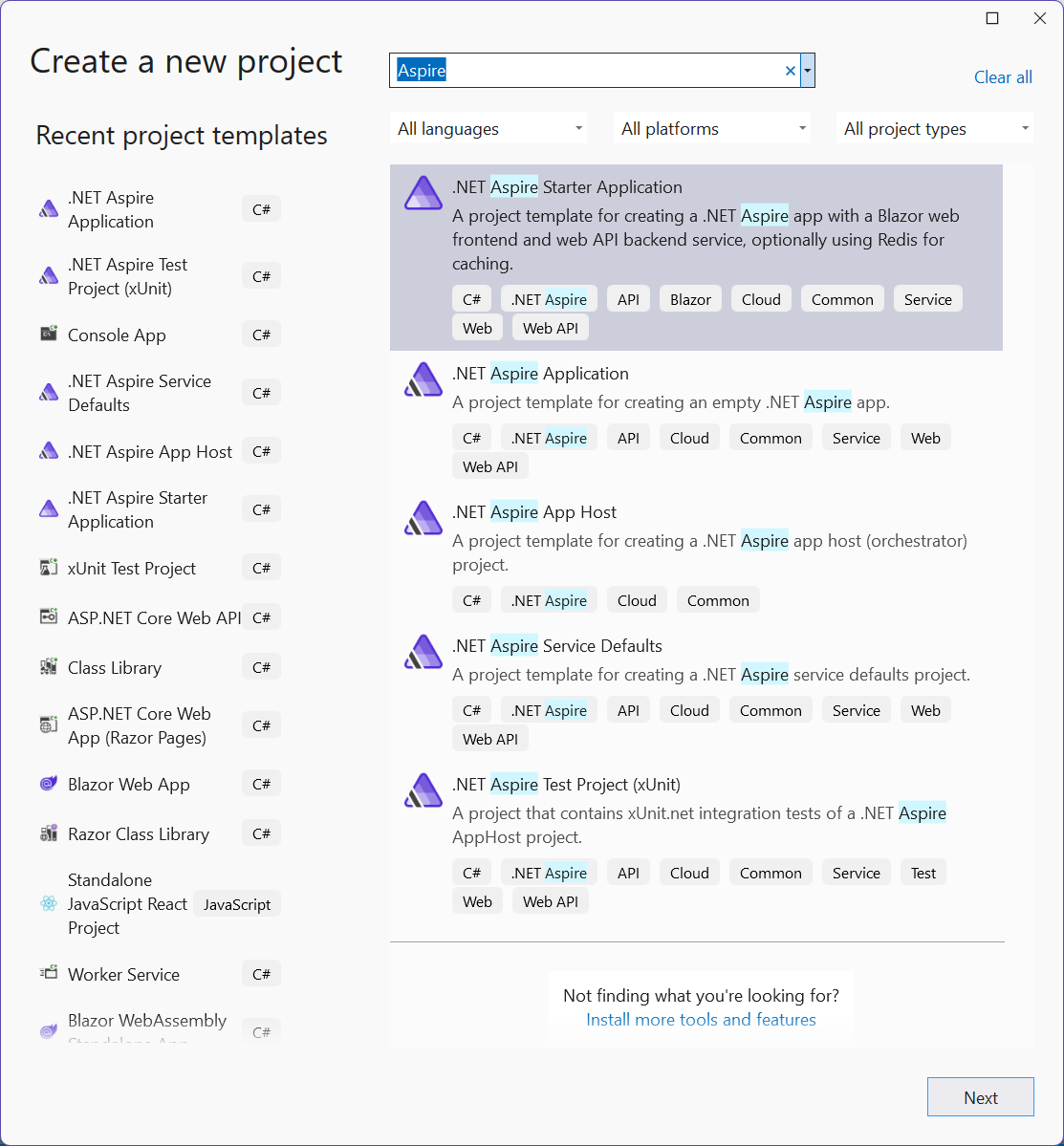
В верхней части Visual Studioперейдите в Файл>Новый>Проект.
В диалоговом окне найдите Aspire и выберите .NET.NET Aspire Starter App. Выберите Далее.
На экране Настройка нового проекта:
- Введите название проекта из AspireSample.
- Оставьте остальные значения по умолчанию и выберите Далее.
На экране Дополнительные сведения:
- Убедитесь, что выбран .NET 9.0 (Стандартная поддержка терминов).
- Убедитесь, что использование Redis для кэширования (требуется поддерживаемая среда выполнения контейнера) выбран, и выберите Создать.
- При необходимости можно выбрать создать проект тестов. Для получения дополнительной информации см. статью "Напишите ваш первый .NET.NET Aspire тест".
Visual Studio создает новое решение, структурированное для использования .NET Aspire.
Visual Studio Code предоставляет шаблоны проектов .NET Aspire, которые включают в себя некоторые конфигурации начальной настройки. Выполните следующие действия, чтобы создать проект для этого краткого руководства.
Если вы еще не установили шаблоны .NET.NET Aspire, выполните следующую команду dotnet new install:
dotnet new install Aspire.ProjectTemplates
Предыдущая команда CLI .NET гарантирует наличие доступных шаблонов .NET Aspire. Чтобы создать начальное приложение .NET.NET Aspire из шаблона, выполните следующую команду dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Дополнительные сведения см. в статье dotnet new. Интерфейс командной строки .NET создает новое решение, структурированное для использования .NET Aspire.
Добавление проекта Worker Service
Затем добавьте в решение проект Worker Service для извлечения и обработки сообщений из Azure Service Bus.
- В обозревателе решений щелкните правой кнопкой мыши по узлу решения верхнего уровня
AspireSampleи выберите Добавить>Новый проект. - Найдите и выберите шаблон Worker Service и выберите Далее.
- В полеимени проекта
введите AspireSample.WorkerService и выберитеДалее . - На экране Дополнительная информация:
- Убедитесь, что выбран .NET 9.0.
- Убедитесь, что включение в .NET.NET Aspire оркестрации отмечен и выберите Создать.
Visual Studio добавляет проект в решение и обновляет файл Program.cs проекта AspireSample.AppHost с новой строкой кода:
builder.AddProject<Projects.AspireSample_WorkerService>(
"aspiresample-workerservice");
Visual Studio инструмент добавил эту строку кода, чтобы зарегистрировать новый проект с помощью объекта IDistributedApplicationBuilder, который позволяет использовать функции оркестрации, которые вы будете исследовать позже.
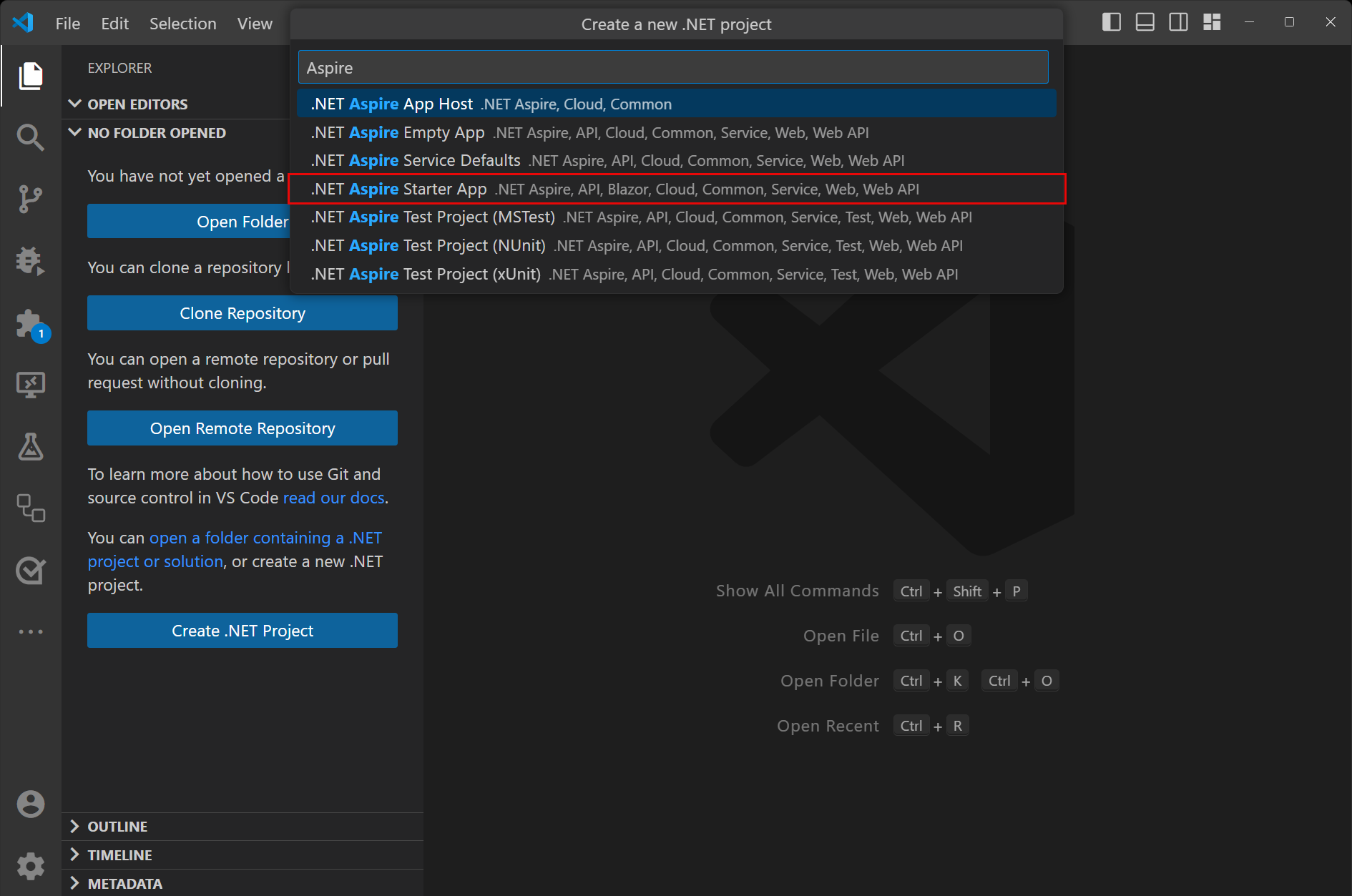
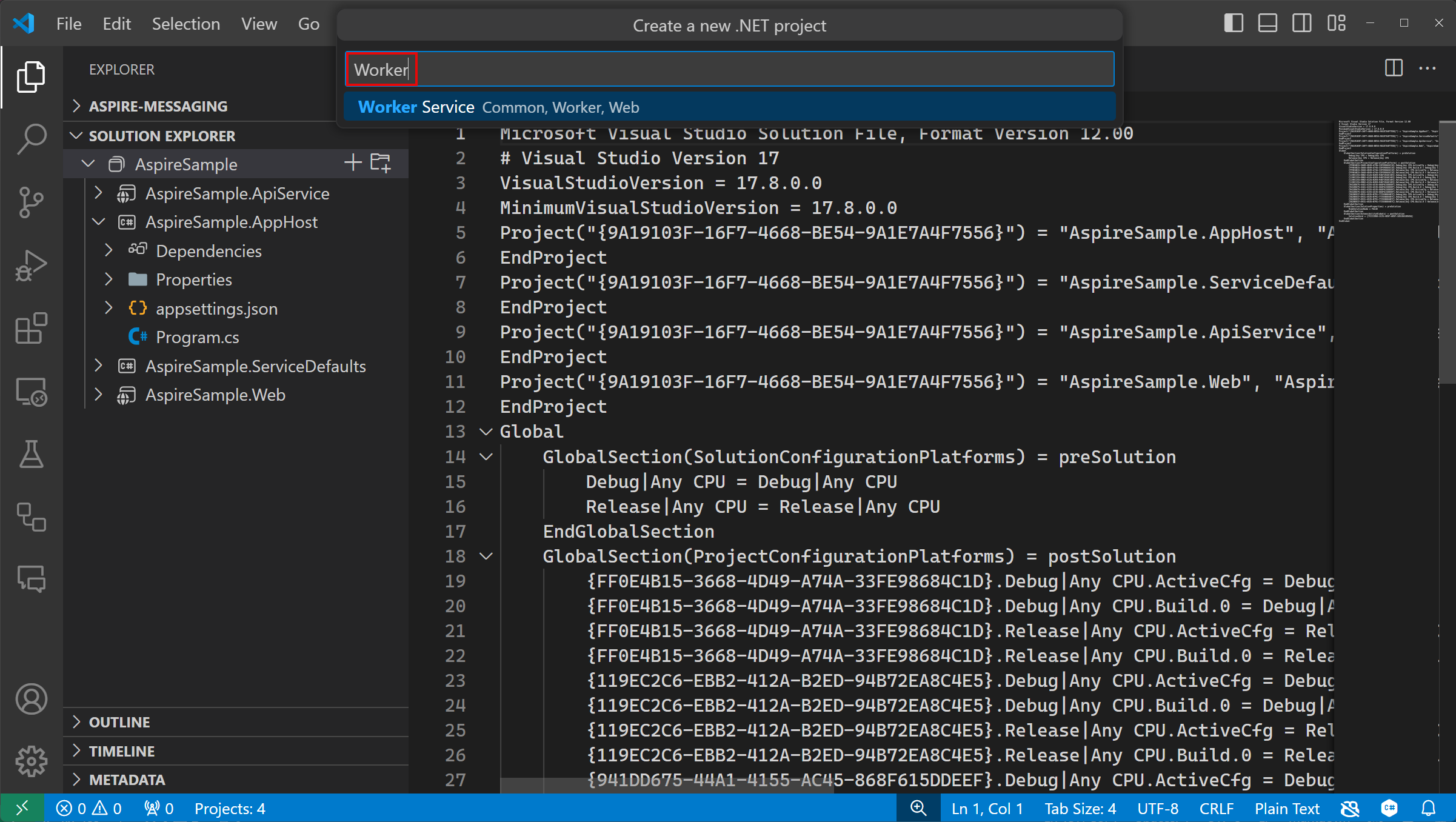
В обозревателе решений в Visual Studio Codeнажмите кнопку + рядом с именем решения, чтобы добавить новый проект в решение:
Чтобы отфильтровать шаблоны проектов, введите worker в поле поиска и выберите найденный шаблон Worker Service:
Выберите шаблон Worker Service и введите имя проекта в качестве AspireSample.WorkerService.
Выберите каталог по умолчанию, чтобы создать проект в том же каталоге, что и решение.
Выберите Создать проект, чтобы добавить проект в решение.
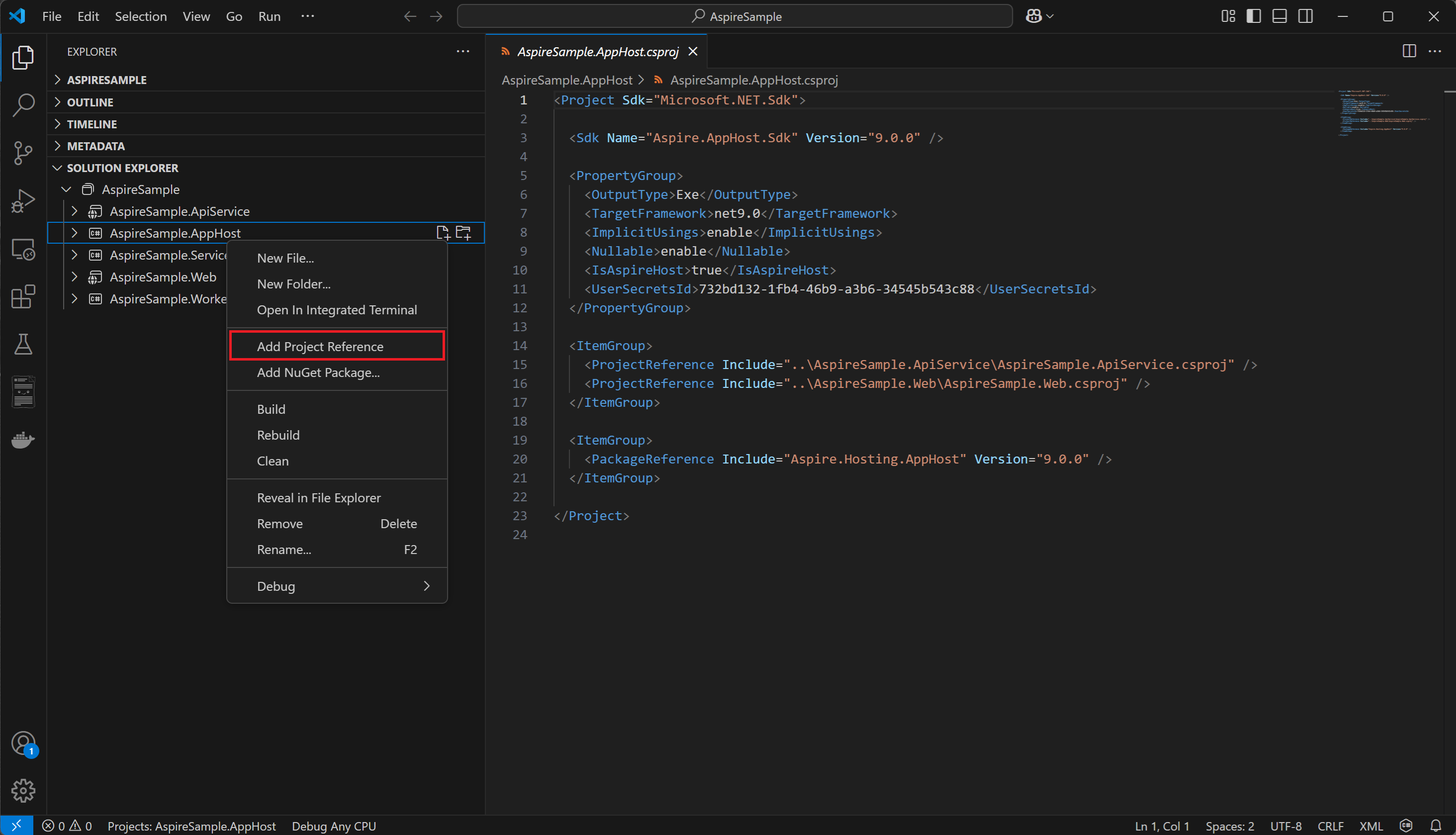
Щелкните правой кнопкой мыши проект
AspireSample.AppHost в обозревателе решенийи выберите Добавить ссылку на проект :Добавьте следующую строку кода в файл Program.cs в проекте AspireSample.AppHost перед вызовом
builder.Build().Run();:builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
В корневом каталоге приложения используйте команду dotnet new для создания новой программы Worker Service:
dotnet new worker --name AspireSample.WorkerServiceИспользуйте команду
dotnet sln, чтобы добавить проект в решение:dotnet sln AspireSample.sln add AspireSample.WorkerService/AspireSample.WorkerService.csprojИспользуйте команду
dotnet add, чтобы добавить ссылку на проект между .AppHost и .WorkerService проектом.dotnet add AspireSample.AppHost/AspireSample.AppHost.csproj reference AspireSample.WorkerService/AspireSample.WorkerService.csprojДобавьте следующую строку кода в файл Program.cs в проекте AspireSample.AppHost перед вызовом
builder.Build().Run();:builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
Завершенная структура решения должна выглядеть следующим образом, если каталог верхнего уровня называется aspire-messaging:
└───📂 aspire-messaging
├───📂 AspireSample.WorkerService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.WorkerService.csproj
│ ├─── Program.cs
│ └─── Worker.cs
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Добавление интеграции .NET.NET Aspire в API
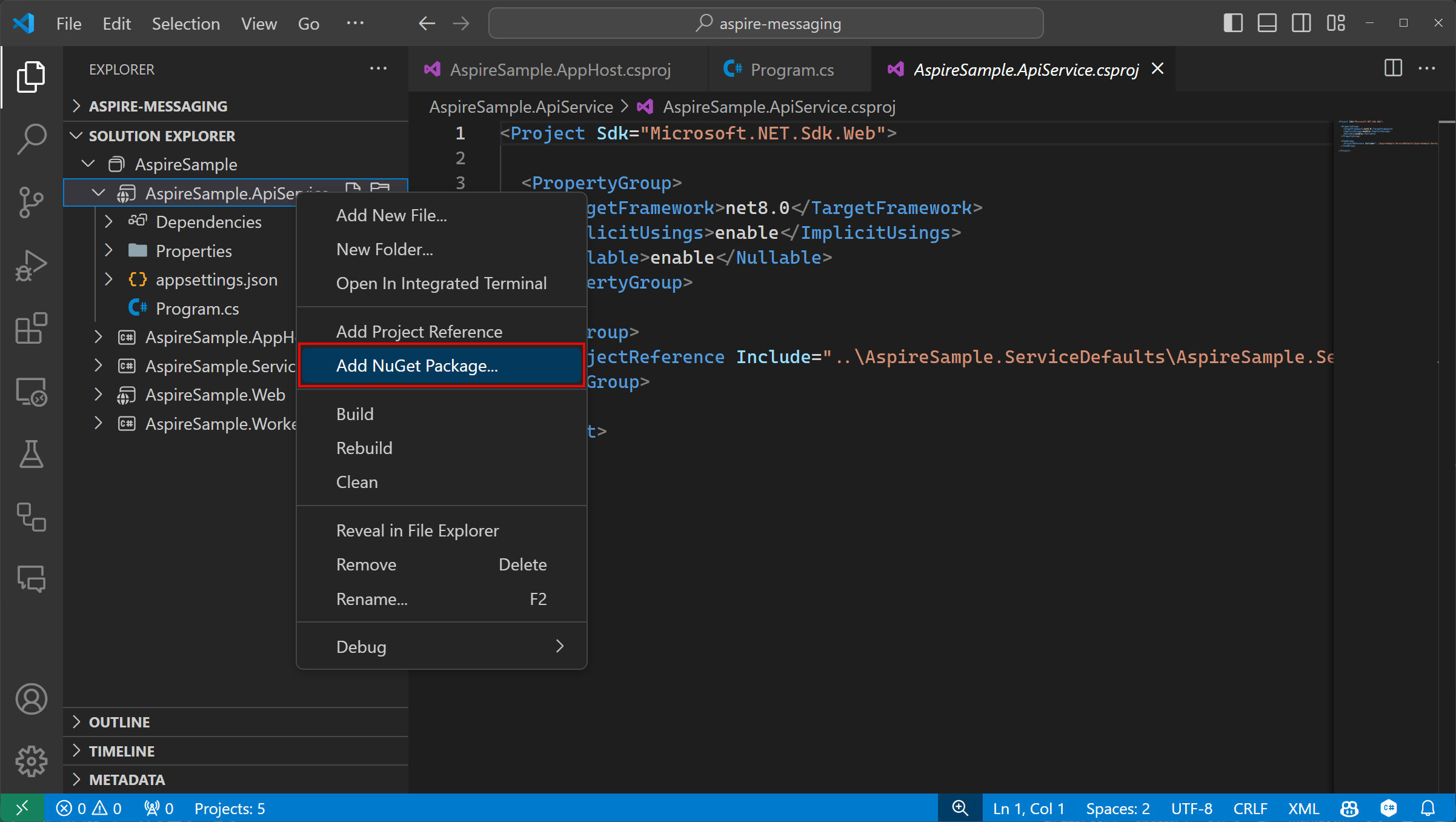
Добавьте интеграцию .NET Aspire Azure Service Bus в приложение AspireSample.ApiService:
В обозревателе решений дважды кликните файл AspireSample.ApiService.csproj, чтобы открыть XML-файл.
Добавьте следующий элемент
<PackageReference>в элемент<ItemGroup>:<ItemGroup> <PackageReference Include="Aspire.Azure.Messaging.ServiceBus" Version="8.0.1" /> </ItemGroup>
dotnet add package Aspire.Azure.Messaging.ServiceBus
В файле Program.cs проекта AspireSample.ApiService добавьте вызов метода расширения AddAzureServiceBusClient, заменив существующий вызов AddServiceDefaults:
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
Дополнительные сведения см. в AddAzureServiceBusClient.
Этот метод выполняет следующие задачи:
- Регистрирует ServiceBusClient в контейнере DI для подключения к Azure Service Bus.
- Автоматически включает соответствующие проверки работоспособности, ведение журнала и телеметрию для соответствующих служб.
В файле appsettings.json одного проекта добавьте соответствующие сведения о подключении:
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Заметка
Обязательно замените {your_namespace} в URI службы именем собственного пространства имен служебной шины.
Создание конечной точки API
API должен предоставить конечную точку для получения данных и публикации его в разделе служебной шины и трансляции подписчикам. Добавьте следующую конечную точку в проект AspireSample.ApiService, чтобы отправить сообщение в раздел служебной шины. Замените все содержимое файла Program.cs следующим кодом C#:
using Azure.Messaging.ServiceBus;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
// Add services to the container.
builder.Services.AddProblemDetails();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseExceptionHandler();
app.MapPost("/notify", static async (ServiceBusClient client, string message) =>
{
var sender = client.CreateSender("notifications");
// Create a batch
using ServiceBusMessageBatch messageBatch =
await sender.CreateMessageBatchAsync();
if (messageBatch.TryAddMessage(
new ServiceBusMessage($"Message {message}")) is false)
{
// If it's too large for the batch.
throw new Exception(
$"The message {message} is too large to fit in the batch.");
}
// Use the producer client to send the batch of
// messages to the Service Bus topic.
await sender.SendMessagesAsync(messageBatch);
Console.WriteLine($"A message has been published to the topic.");
});
app.MapDefaultEndpoints();
app.Run();
Добавление интеграции .NET Aspire в Worker Service
Добавьте интеграцию .NET Aspire Azure Service Bus в проект AspireSample.WorkerService. Выполните те же действия, что и раньше, при добавлении пакета Aspire.Azure.Messaging.ServiceBus NuGet в проект AspireSample.ApiService. После добавления можно настроить рабочую службу для обработки сообщений из раздела служебной шины.
В файле Program.cs проекта AspireSample.WorkerService замените существующий код следующим:
using AspireSample.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureServiceBusClient("serviceBusConnection");
builder.Services.AddHostedService<Worker>();
var host = builder.Build();
host.Run();
Метод AddAzureServiceBusClient выполняет следующие задачи:
- Регистрирует ServiceBusClient в контейнере DI для подключения к Azure Service Bus.
- Автоматически включает соответствующие проверки работоспособности, ведение журнала и телеметрию для соответствующих служб.
В файле appsettings.json проекта AspireSample.WorkerService добавьте соответствующие сведения о подключении:
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Заметка
Обязательно замените {your_namespace} в URI службы именем собственного пространства имен служебной шины.
Обработка сообщения от подписчика
Когда новое сообщение помещается в очередь messages, рабочая служба должна получить, обработать и удалить сообщение. Обновите класс Worker.cs, чтобы он соответствовал следующему коду:
using Azure.Messaging.ServiceBus;
namespace AspireSample.WorkerService;
public sealed class Worker(
ILogger<Worker> logger,
ServiceBusClient client) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
while (!stoppingToken.IsCancellationRequested)
{
var processor = client.CreateProcessor(
"notifications",
"mobile",
new ServiceBusProcessorOptions());
// Add handler to process messages
processor.ProcessMessageAsync += MessageHandler;
// Add handler to process any errors
processor.ProcessErrorAsync += ErrorHandler;
// Start processing
await processor.StartProcessingAsync();
logger.LogInformation("""
Wait for a minute and then press any key to end the processing
""");
Console.ReadKey();
// Stop processing
logger.LogInformation("""
Stopping the receiver...
""");
await processor.StopProcessingAsync();
logger.LogInformation("Stopped receiving messages");
}
}
async Task MessageHandler(ProcessMessageEventArgs args)
{
string body = args.Message.Body.ToString();
logger.LogInformation("Received: {Body} from subscription.", body);
// Complete the message. messages is deleted from the subscription.
await args.CompleteMessageAsync(args.Message);
}
// Handle any errors when receiving messages
Task ErrorHandler(ProcessErrorEventArgs args)
{
logger.LogError(args.Exception, "{Error}", args.Exception.Message);
return Task.CompletedTask;
}
}
Запуск и тестирование приложения локально
Пример приложения теперь готов к тестированию. Убедитесь, что данные, отправленные в API, отправляются в раздел Azure Service Bus и используются рабочей службой подписчика:
- Запустите проект .NET.NET Aspire, выбрав кнопку Начать отладку (Start Debugging) или нажав F5. Приложение панели мониторинга .NET.NET Aspire должно открываться в браузере.
- Запустите проект .NET.NET Aspire, выбрав кнопку Начать отладку (Start Debugging) или нажав F5. Приложение панели мониторинга .NET.NET Aspire должно открываться в браузере.
- Запустите проект .NET.NET Aspire, выполнив
dotnet run --project AspireSample.AppHost. Приложение панели мониторинга .NET.NET Aspire должно открываться в браузере.
На странице ресурсов в строке службы api
найдите ссылку в конечных точек , открывающую конечную точку . Обратите внимание на номер порта HTTPS. На панели мониторинга .NET.NET Aspire перейдите к журналам проекта aspiresample-workerservice.
В окне терминала используйте команду
curlдля отправки тестового сообщения в API:curl -X POST -H "Content-Type: application/json" https://localhost:{port}/notify?message=hello%20aspireОбязательно замените {port} номером порта, упомянутого ранее.
Переключитесь обратно на журналы aspiresample-workerservice. В выходных журналах должно отображаться тестовое сообщение.
Поздравляю! Вы создали и настроили API ASP.NET Core, который подключается к Azure Service Bus с помощью интеграции Aspire.
Очистка ресурсов
Выполните следующую команду Azure CLI, чтобы удалить группу ресурсов, если вам больше не нужны созданные ресурсы Azure. При удалении группы ресурсов также удаляются ресурсы, содержащиеся в нем.
az group delete --name <your-resource-group-name>
Дополнительные сведения см. в разделе Очистка ресурсов в Azure.
.NET Aspire