Распространенные клиентские веб-технологии
Совет
Это фрагмент из книги, архитектор современных веб-приложений с ASP.NET Core и Azure, доступный в документации .NET или в виде бесплатного скачиваемого PDF-файла, который можно читать в автономном режиме.

"Веб-сайты должны выглядеть хорошо изнутри и вне". - Пол Куксон
Приложения ASP.NET Core являются веб-приложениями и обычно используют располагающиеся на стороне клиента веб-технологии, такие как HTML, CSS и JavaScript. Разделяя содержимое страницы (HTML), ее макет и стиль (CSS), а также поведение (JavaScript), сложные веб-приложения реализуют принцип разделения задач. Если эти задачи не связаны друг с другом, это значительно упрощает последующие изменения структуры, проекта или поведения приложения.
В отличие от относительно устоявшихся сегментов HTML и CSS, JavaScript активно развивается усилиями разработчиков платформ приложений и служебных программ, которые работают с веб-приложениями. В этой главе рассматривается несколько способов использования JavaScript, которые применяют веб-разработчики, а также приводится обзор клиентских библиотек Angular и React.
Примечание.
Blazor предоставляет альтернативу платформам JavaScript для создания многофункциональных интерактивных пользовательских интерфейсов клиента.
HTML
HTML — это стандартный язык разметки, используемый для создания веб-страниц и веб-приложений. Его элементы определяют стандартные блоки страниц, а также представляют форматированный текст, изображения, формы ввода данных и другие структуры. Когда браузер направляет запрос URL-адреса для получения страницы или приложения, в первую очередь возвращается HTML-документ. Этот HTML-документ может содержать ссылку или дополнительные сведения об оформлении или макете в виде CSS, а также о поведении в виде JavaScript.
CSS
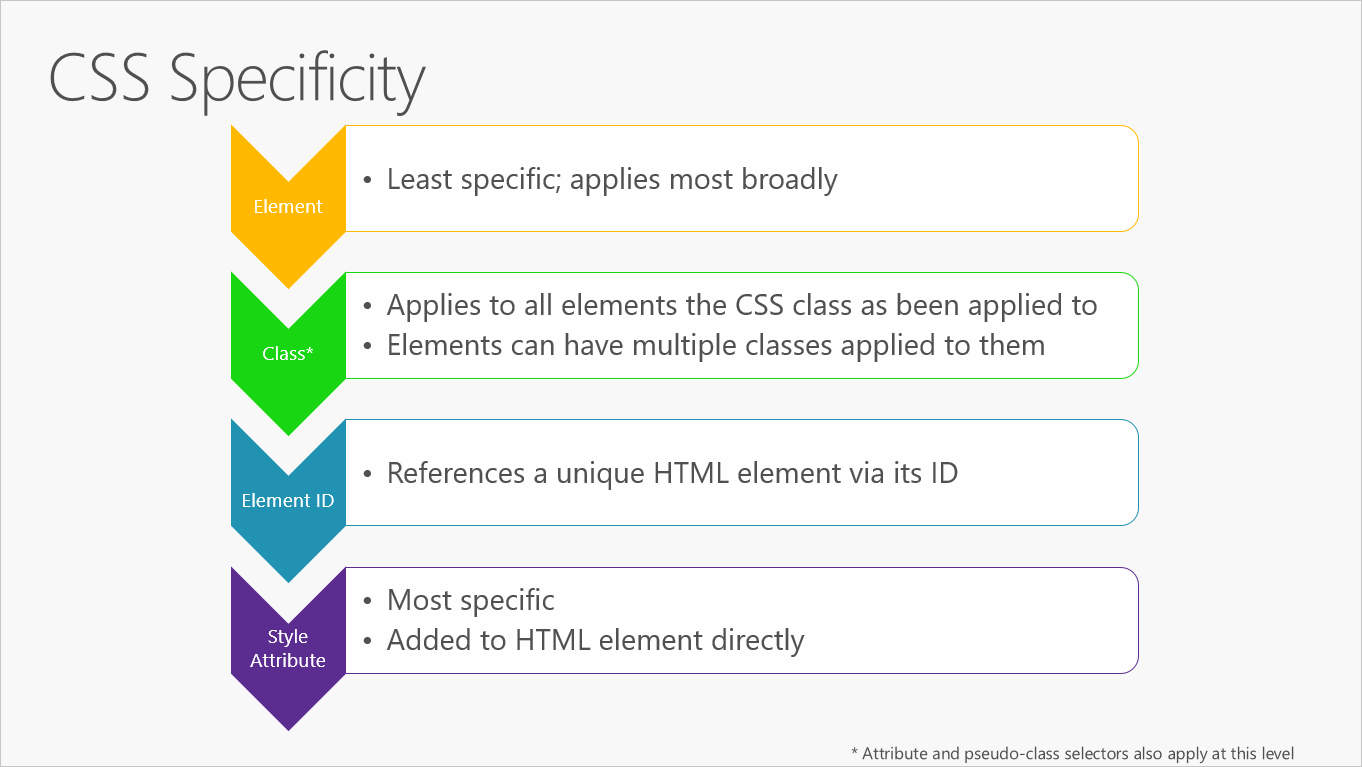
Каскадные таблицы стилей (CSS) определяют оформление и макет элементов HTML. Стили CSS могут применяться непосредственно к элементу HTML, отдельно определяться на той же странице или определяться в отдельном файле, ссылка на который будет задаваться на странице. Каскад стилей определяется на основе того, как они используются для выбора конкретного элемента HTML. Например, стиль может применяться ко всему документу и при необходимости переопределяться стилем отдельного элемента. Таким же образом стиль элемента можно переопределить стилем, применяемым к классу CSS элемента, который, в свою очередь, может переопределяться стилем, применяемым к конкретному экземпляру элемента по его идентификатору. Рис. 6-1

Рис. 6-1. Правила, определяющие порядок применения CSS.
Стили рекомендуется хранить в отдельных файлах таблиц стилей и использовать основанные на выборе каскадные функции для согласованного применения стилей в рамках приложения. Не следует помещать стили в HTML. Кроме того, применение стилей к отдельным элементам (вместо классов элементов или элементов, к которым применяется конкретный класс CSS) должно осуществляться лишь в качестве исключения.
Препроцессоры CSS
Таблицы стилей CSS не поддерживают условную логику, переменные и другие возможности языка программирования. Таким образом, крупные таблицы стилей часто содержат повторы, поскольку одни и те же цвета, шрифты и другие параметры могут применяться к различным элементам HTML и классам каскадных таблиц стилей. Применение препроцессоров для таблиц стилей CSS позволяет обеспечить соблюдение принципа "Не повторяйся" за счет добавления поддержки переменных и логики.
Самыми популярными препроцессорами CSS являются Sass и LESS. Оба этих решения расширяют возможности таблиц стилей CSS и обеспечивают обратную совместимость с ними. Это значит, что обычный CSS-файл может открываться для работы в Sass или LESS. Sass и LESS разработаны соответственно на Ruby и JavaScript и обычно используются в рамках локального процесса разработки. Оба этих решения предлагают средства командной строки и встроенную поддержку выполнения в Visual Studio с помощью задач Gulp или Grunt.
JavaScript
JavaScript — это динамически интерпретируемый язык программирования, который был стандартизирован в спецификации ECMAScript. Это язык программирования для Интернета. Как и CSS, JavaScript может определяться в качестве атрибутов в элементах HTML, в виде блоков скрипта на странице, а также в отдельных файлах. Как и в случае с CSS, код JavaScript рекомендуется хранить в отдельных файлах, что позволяет в максимальной степени отделить его от кода HTML, который содержится на отдельных веб-страницах или в представлениях приложения.
При работе с JavaScript в веб-приложении обычно требуется выполнять ряд задач:
Выбор элемента HTML и получение или обновление его значения.
Запрос данных в веб-API.
Отправка команды в веб-API (и ответ на функцию обратного вызова с его результатами).
Выполнение проверки.
Эти задачи можно выполнять с помощью только JavaScript, однако вы также можете использовать множество готовых библиотек, позволяющих значительно упростить это. Одной из первых и самых популярных библиотек является jQuery, которая по-прежнему широко применяется для упрощения выполнения этих задач при работе с веб-страницами. Библиотека jQuery содержит немного возможностей для работы с одностраничными приложениями, поэтому в таких сценариях лучше использовать Angular и React.
Устаревшие веб-приложения с jQuery
Несмотря на почтенный по меркам платформ JavaScript возраст, библиотека jQuery по-прежнему широко применяется для работы с HTML/CSS и создания приложений, выполняющих вызовы AJAX к веб-API. Тем не менее jQuery работает на уровне модели DOM браузера и по умолчанию использует только императивную, а не декларативную модель.
Рассмотрим пример, в котором при значении текстового поля больше 10 должен отображаться элемент на странице. В jQuery для этого обычно требуется написать обработчик события с кодом, который проверяет значение текстового поля и на его основе задает видимость целевого элемента. Это императивный подход на основе кода. На другой платформе в таком сценарии может применяться декларативная привязка состояния видимости элемента к значению текстового поля. В этом случае не требуется писать код, достаточно декорировать нужные элементы с использованием атрибутов привязки данных. В связи с усложнением поведения на стороне клиента подходы, основанные на привязке данных, все чаще позволяют получить более простые решения с меньшим объемом кода и менее сложной условной логикой.
Сравнение jQuery и SPA Framework
| Множитель | jQuery | Angular |
|---|---|---|
| Абстракция модели DOM | Да | Да |
| Поддержка AJAX | Да | Да |
| Декларативная привязка данных | Нет | Да |
| Маршрутизация в стиле MVC | Нет | Да |
| Создание шаблонов | Нет | Да |
| Маршрутизация по прямым ссылкам | Нет | Да |
Большинство возможностей, которые отсутствуют в jQuery, можно реализовать посредством других библиотек. Тем не менее на платформах одностраничных приложений, таких как SPA, эти функции реализованы более согласованно, поскольку все они изначально учитывались при разработке. Кроме того, библиотека jQuery является императивной. Это означает, что для выполнения любых задач jQuery вам требуется вызывать функции jQuery. При этом большинство задач и функций, предоставляемых платформами одностраничных приложений, могут быть реализованы декларативно и не требуют написания кода.
Отличным примером этого является привязка данных. В jQuery для получения или установки значения элемента DOM обычно требуется всего одна строка. Тем не менее вам приходится писать этот код каждый раз, когда вам необходимо изменить значение элемента, а это может происходить сразу в нескольких функциях на одной странице. В качестве наглядного примера также можно привести управление видимостью элементов. В jQuery для настройки видимости определенных элементов может потребоваться написание кода во многих местах. В каждом из этих случаев при использовании привязки данных писать код не требуется. Вам достаточно привязать значения или состояния видимости нужных элементов к модели представления на странице, после чего изменения в этой модели будут автоматически отражаться в привязанных элементах.
Одностраничные приложения Angular
Angular остается одной из самых популярных в мире платформ JavaScript. С момента Angular 2 команда перестроила платформу с нуля (с помощью TypeScript) и перебралась из исходного имени AngularJS в Angular. Сейчас, несколько лет спустя, Angular все равно остается одной из самых надежных платформ для построения одностраничных приложений.
Приложения Angular состоят из компонентов. Компоненты содержат шаблоны HTML в сочетании со специальными объектами и служат для управления отдельными частями страницы. Ниже показан простой компонент из документации Angular:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
Компоненты определяются с помощью функции декоратора @Component, которая принимает метаданные компонента. Свойство селектора определяет идентификатор элемента на странице, в котором будет отображаться этот компонент. Свойство шаблона представляет собой простой шаблон HTML с заполнителем, который соответствует свойству имени компонента, определенному в последней строке.
Работая с компонентами и шаблонами вместо элементов DOM, приложения Angular могут действовать на более высоком уровне абстракции с меньшим объемом кода по сравнению с приложениями, которые используют только JavaScript (базовый JS) или библиотеку jQuery. Angular также задает определенные способы организации файлов скриптов на стороне клиента. По соглашению приложения Angular используют общую структуру папок, в которой файлы модуля и скрипта компонента располагаются в папке приложения. Скрипты Angular, используемые при построении, развертывании и тестировании приложения, обычно располагаются в папке более высокого уровня.
Приложения Angular можно разрабатывать с помощью CLI. Чтобы начать локальную разработку с помощью Angular (для этого требуется предварительная установка Git и npm), достаточно клонировать репозиторий из GitHub и выполнить команды npm install и npm start. Кроме того, в состав Angular входит собственный CLI, который позволяет создавать проекты, добавлять файлы и помогает выполнять задачи тестирования, объединения в пакеты и развертывания. Высокий уровень поддержки CLI обеспечивает хорошую совместимость Angular с ASP.NET Core, где реализована поддержка CLI аналогичного уровня.
Корпорация Майкрософт предлагает справочное приложение eShopOnContainers, которое содержит реализацию одностраничного приложения Angular. Это приложение содержит модули Angular для управления корзиной покупок в интернет-магазине, загрузки и отображения элементов из каталога магазина, а также для обработки процесса создания заказа. Пример приложения можно просмотреть и скачать на сайте GitHub.
React
В отличие от Angular, где представлена полноценная реализация шаблона "модель-представление-контроллер", React предназначен только для работы с представлениями. Это решение представляет собой не платформу, а обычную библиотеку, поэтому для построения одностраничного приложения вам потребуются дополнительные библиотеки. Существует несколько библиотек, которые можно использовать с React для создания многофункциональных одностраничных приложений.
Важной особенностью React является использование виртуальной модели DOM. Виртуальная модель DOM в React дает целый ряд преимуществ, в том числе производительность (виртуальная модель DOM может оптимизировать процесс обновления отдельных частей реальной модели DOM) и тестируемость (возможность тестировать библиотеку React и ее взаимодействие с такой виртуальной моделью DOM без использования браузера).
Кроме того, React реализует непривычный способ работы с HTML. Вместо строгого разделения между кодом и разметкой (например, со ссылками JavaScript в атрибутах HTML) React добавляет HTML непосредственно в код JavaScript в виде JSX. JSX — это синтаксис в стиле HTML, который может компилироваться в чистый код JavaScript. Например:
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
Если вы уже знакомы с JavaScript, изучить React будет легко. В отличие от Angular или других популярных библиотек, вам не придется знакомиться с кардинально новыми возможностями или особым синтаксисом.
Поскольку React не является полноценной платформой, для реализации таких возможностей, как маршрутизация, вызовы веб-API и управление зависимостями, вам могут потребоваться другие библиотеки. Вы можете выбрать наиболее подходящую из представленных библиотек, однако недостатком является то, что вам необходимо принимать все эти решения и проверять корректность совместной работы выбранных библиотек после завершения. В качестве отправной точки вы можете использовать начальный набор, например React Slingshot, в состав которого входит комплект совместимых библиотек и React.
Vue
Из руководства по началу работы, мы знаем, что, "Vue — это прогрессивная платформа для создания пользовательских интерфейсов. В отличие от других монолитных платформ, Vue разрабатывается с нуля для постепенного внедрения. Основная библиотека сосредоточена только на слое представления, и ее легко подобрать и интегрировать с другими библиотеками или существующими проектами. С другой стороны, Vue идеально подходит для сложных одностраничных приложений в сочетании с современными инструментами и вспомогательными библиотеками".
Для начала работы с Vue его сценарий следует просто включить в HTML-файл.
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
После добавления платформы вы сможете декларативно визуализировать данные в модель DOM, используя простой синтаксис шаблона Vue:
<div id="app">
{{ message }}
</div>
затем добавьте следующий скрипт.
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Это достаточно для отрисовки "Hello Vue!" на странице. Однако обратите внимание, что Vue не просто преобразовывает сообщение на разделитель один раз. Он поддерживает привязку баз данных и динамическое обновление, так что при изменении значения message, значение в <div> сразу же обновляется, отражая его.
Разумеется, это всего лишь малая часть того, на что способен Vue. В течение последних нескольких лет он получает огромную популярность и имеет большое сообщество. Существует огромный и растущий список вспомогательных компонентов и библиотек, которые работают с Vue для его расширения. Если вы хотите добавить поведение на стороне клиента к вашему веб-приложению или рассматриваете возможность создания полноценного SPA, стоит изучить Vue.
Blazor WebAssembly
В отличие от других платформ JavaScript, Blazor WebAssembly — это платформа одностраничных приложений (SPA) для создания интерактивных клиентских веб-приложений с использованием .NET. Blazor WebAssembly использует открытые веб-стандарты без подключаемых модулей или перекомпиляции кода на другие языки. Blazor WebAssembly работает во всех современных веб-браузерах, включая браузеры мобильных устройств.
Запуск кода .NET в веб-браузерах возможен с помощью WebAssembly (сокращено wasm). WebAssembly — это компактный формат байт-кода, оптимизированный для быстрой загрузки и максимального быстродействия. WebAssembly — это открытый веб-стандарт, который поддерживается в веб-браузерах без подключаемых модулей.
Код WebAssembly может обращаться к любым функциям браузера через JavaScript благодаря поддержке взаимодействия с JavaScript (сокращенно JavaScript interop или JS interop). Код .NET, который обрабатывается через WebAssembly в браузере, выполняется в песочнице для JavaScript этого браузера, которая включает средства защиты от вредоносных действий на клиентском компьютере.
Дополнительные сведения см. в статье Введение в модуль ASP.NET CoreBlazor.
Выбор платформы одностраничных приложений
При выборе оптимального варианта для поддержки одностраничных приложений необходимо ответить на следующие вопросы.
Знакома ли ваша команда с платформой и ее зависимостями (включая TypeScript в некоторых случаях)?
Насколько обособлена эта платформа и устраивает ли вас принятый для нее по умолчанию способ реализации различных задач?
Включает ли платформа (или вспомогательная библиотека для нее) все возможности, которые использует ваше приложение?
Хорошо ли это задокументировано?
Насколько активно сообщество платформы? Используется ли платформа для создания новых проектов?
Насколько активна основная команда разработчиков платформы? Решаются ли возникающие проблемы и насколько регулярно выпускаются новые версии?
Платформы продолжают развиваться семимильными шагами. Приведенные выше рекомендации помогут вам снизить риск неправильного выбора платформы, о котором вы можете пожалеть впоследствии. В особо ответственных случаях следует рассмотреть платформы, которые имеют коммерческую поддержку или разрабатываются крупными предприятиями.
Ссылки — клиентские веб-технологии
- HTML и CSS
https://www.w3.org/standards/webdesign/htmlcss- Sass и LESS
https://www.keycdn.com/blog/sass-vs-less/- Задание стиля приложений ASP.NET Core с помощью LESS, Sass и Font Awesome
https://learn.microsoft.com/aspnet/core/client-side/less-sass-fa- Клиентская разработка в ASP.NET Core
https://learn.microsoft.com/aspnet/core/client-side/- jQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Angular vs React vs Vue: Какая платформа выбрать в 2020 годуhttps://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- The Top JavaScript Frameworks for Front-End Development in 2020 (Лучшие платформы JavaScript для разработки внешнего интерфейса в 2020 г.)
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/
