ItemsControl.ItemContainerStyle Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает Style, применяемый к элементу контейнера, созданного для каждого элемента.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleЗначение свойства
Style, применяемый к элементу контейнера, созданного для каждого элемента. Значение по умолчанию — null.
- Атрибуты
Примеры
В следующем примере показано, как использовать это свойство. Рассмотрим следующие привязки к ListBoxданным:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Чтобы создать стиль для элементов, содержащих элементы данных, создайте ListBoxItem стиль, как показано в следующем примере. Стиль применяется ко всем ListBoxItem элементам в область определяется стиль.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
— ListBoxItem это элемент контейнера для ListBox элемента управления . Таким образом, альтернативой предыдущему является присвоение свойству ItemContainerStyleListBox определенного стиля. Для этого присвойте ListBoxItem стиль , x:Key чтобы он был доступен в качестве ресурса:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Затем присвойте ItemContainerStyle свойству значение ресурса, как показано в следующем примере:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Оба предыдущих сценария дают одинаковый результат. Однако одним из преимуществ доступности стиля в качестве ресурса является возможность повторного использования стиля. Явное ItemContainerStyle задание свойства также может повысить удобочитаемость.
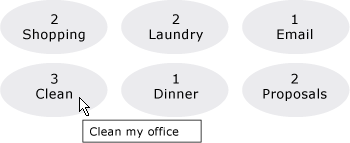
В следующем примере показана функция различных свойств стиля и шаблонов, предоставляемых ItemsControl. В ItemsControl этом примере привязан к коллекции Task объектов . Для демонстрационных целей все стили и шаблоны в этом примере объявлены встроенными.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
Ниже приведен снимок экрана примера при его просмотре:

Двумя другими свойствами ItemsControl, связанными со стилем, которые не показаны здесь, являются GroupStyle и GroupStyleSelector.
Комментарии
Это свойство или свойство используется для ItemContainerStyleSelector задания стиля, который влияет на внешний вид элементов, содержащих элементы данных. Например, для ListBoxсозданные контейнеры являются ListBoxItem элементами управления; для ComboBox— элементами ComboBoxItem управления.
обеспечивает ItemsControl большую гибкость при настройке визуальных элементов и предоставляет множество свойств стилей и шаблонов. Чтобы повлиять на макет элементов, используйте ItemsPanel свойство . Если вы используете группирование в элементе управления, можно использовать GroupStyle свойство или GroupStyleSelector . Чтобы указать визуализацию объектов данных, используйте ItemTemplate свойство или ItemTemplateSelector . Дополнительные сведения о том, когда следует указать ItemTemplate, см. в разделе Общие сведения о шаблоне данных.
Использование атрибута XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Значения XAML
ResourceExtension Один из следующих вариантов: StaticResource, или DynamicResource. Если сами стили не содержат ссылок на потенциальные ссылки во время выполнения, такие как системные ресурсы или предпочтения пользователей, StaticResource для повышения производительности обычно рекомендуется ссылаться на стиль.
StyleResourceKeyx:Key строковое значение, ссылающееся на стиль, запрашиваемый в качестве ресурса.
Сведения о свойстве зависимостей
| Поле идентификатора | ItemContainerStyleProperty |
Для свойств метаданных задано значение true |
Нет |
