Прогрессивное экспериментирование с флагами функций
По мере перехода команд DevOps на методологию Agile, которая фокусируется на непрерывной доставке функций, необходимо управлять тем, как они становятся доступными для пользователей, становится все более важным. Флаги функций — это отличное решение для ограничения доступа пользователей к новым функциям либо для маркетинговых целей, либо для тестирования в рабочей среде.
Развязывание развертывания и раскрытия
С флагами компонентов команда может выбрать, отображается ли заданный набор функций в пользовательском интерфейсе и (или) вызывается в функциональных возможностях. Новые функции можно создавать и развертывать в рамках обычного процесса разработки, не имея этих функций доступными для широкого доступа. Развертывание функций удобно отделяется от их воздействия.
Флаги обеспечивают управление средой выполнения отдельным пользователем
Флаги также предоставляют детализированный контроль вплоть до отдельного пользователя. Когда пришло время включить функцию, будь то один пользователь, небольшая группа или все пользователи, команда может просто изменить флаг функции, чтобы включить его без необходимости повторного развертывания.
Область флага функции зависят от характера функции и аудитории. В некоторых случаях флаг функции автоматически включает функциональные возможности для всех пользователей. В других случаях функция будет включена на основе пользователя. Teams также может использовать флаги функций, чтобы пользователи могли включить функцию, если они хотят. На самом деле нет ограничений на способ реализации флагов функций.
Поддержка ранних отзывов и экспериментов
Флаги функций — отличный способ поддержки ранних экспериментов. Некоторые признаки могут иметь грубые края на ранних этапах, которые могут быть интересными только для самых ранних последователей. Пытаясь подтолкнуть эти не совсем готовые функции к более широкой аудитории, могут привести к неудовлетворенности. Но преимущество сбора отзывов от пользователей, желающих иметь дело с функцией прогресса, является бесценной.
Быстрый выключение
Иногда полезно отключить что-то. Например, предположим, что новая функция не работает так, как она была предназначена, и есть побочные эффекты, которые вызывают проблемы в другом месте. Флаги функций можно использовать для быстрого отключения новых функций, чтобы откатить к надежному поведению без необходимости повторного развертывания. Хотя флаги функций часто рассматриваются с точки зрения функций пользовательского интерфейса, их также можно легко использовать для изменений в архитектуре или инфраструктуре.
Стандартные этапы
Корпорация Майкрософт использует стандартный процесс развертывания для включения флагов компонентов. Существует два отдельных понятия: кольца предназначены для развертываний, а этапы предназначены для флагов компонентов. Узнайте больше о кольцах и стадиях.
Этапы являются все о раскрытии или воздействии. Например, первый этап может быть для учетной записи команды и личная учетная запись членов. Большинство пользователей не увидят ничего нового, потому что для этого первого этапа включен только флаги места. Это позволяет команде полностью использовать и экспериментировать с ней. После того как команда выключится, выберите клиентов, которые смогут принять его через второй этап флагов функций.
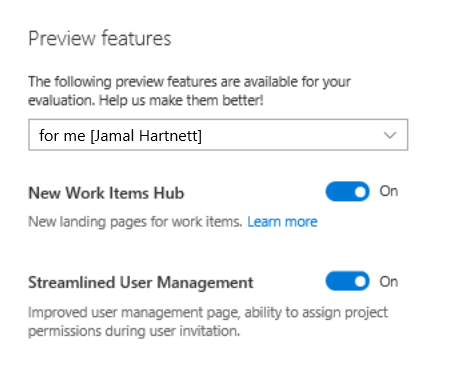
Согласие
Рекомендуется разрешить пользователям выбирать флаги функций, когда это возможно. Например, команда может предоставить панель предварительной версии, связанную с предпочтениями или параметрами пользователя.

Использование флагов с телеметрией
Флаги компонентов предоставляют возможность добавочного предоставления обновлений. Однако команды должны постоянно отслеживать правильные метрики, чтобы оценить готовность к более широкому воздействию. Эти метрики должны включать поведение использования, а также влияние обновлений на работоспособность системы. Важно избежать ловушки, предполагая, что все нормально, потому что ничего плохого, кажется, происходит.
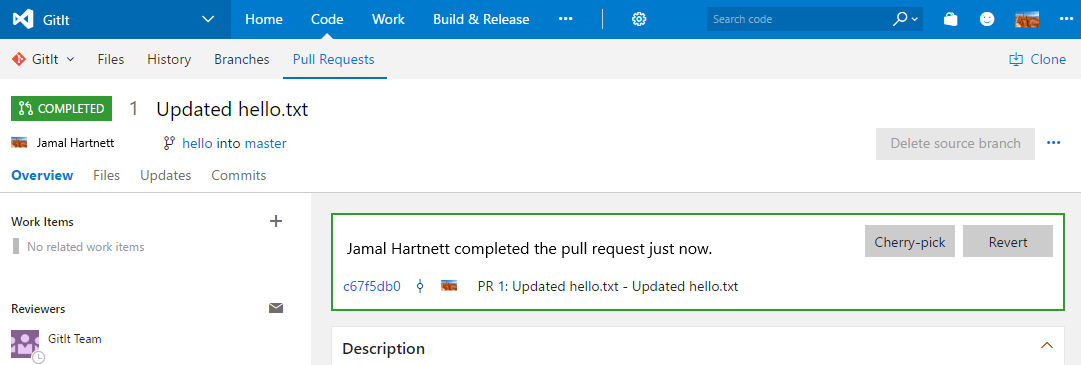
Пример флага компонента
Рассмотрим приведенный ниже пример. Команда добавила пару кнопок здесь для выбора вчерри и восстановления в пользовательском интерфейсе запроса на вытягивание. Они были развернуты с помощью флагов компонентов.

Определение флагов функций
Первая функция, предоставленная, была кнопкой " Вернуть". Решение использует XML-файл для определения всех флагов компонентов. В этом случае существует один файл для каждой службы, который создает стимул для удаления старых флагов, чтобы предотвратить работу раздела очень долго. Команда удалит старые флаги, так как есть естественная мотивация для управления размером этого файла.
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
Общая платформа сервера поощряет повторное использование и экономию масштаба всей команды. В идеале проект будет иметь инфраструктуру, чтобы разработчик может просто определить флаг в центральном хранилище и иметь остальную часть инфраструктуры, обработанной для них.
Проверка флагов компонентов во время выполнения
Флаг функции, используемый здесь, называется SourceControl.Revert. Вот фактический TypeScript на этой странице, демонстрирующей вызов доступности компонентов проверка.
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
В приведенном выше примере показано использование в TypeScript, но к нему можно получить доступ с помощью C#. Код проверка, чтобы узнать, включена ли функция, и, если да, отрисовывает кнопку для предоставления функциональных возможностей. Если флаг не включен, кнопка пропускается.
Управление флагом функции
Хорошая платформа флагов функций предоставляет несколько способов управления заданным флагом. Как правило, существуют сценарии использования для контроля флага с помощью PowerShell и веб-интерфейса. Для PowerShell все, что действительно необходимо предоставить, — это способы получения и задания состояния флага функции, а также необязательные параметры для таких элементов, как определенные идентификаторы учетных записей пользователей, если это применимо.
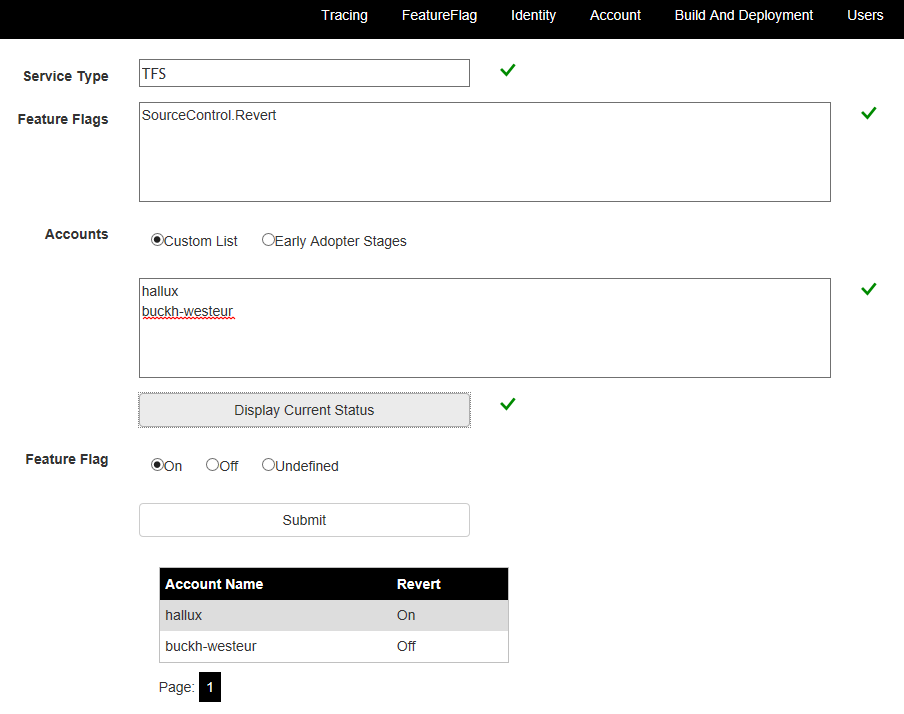
Управление флагами функций с помощью веб-интерфейса
В следующем примере используется веб-интерфейс, предоставляемый для этого продукта командой. Обратите внимание на флаг функции для SourceControl.Revert. Здесь перечислены два личная учетная запись: hallux и buckh-westeur. Государство устанавливается для холлу, который, как представляется, находится в Северной Центральной части и очищается для другой учетной записи в Западной Европе.

Характер флага функции будет управлять способом предоставления функций. В некоторых случаях экспозиция будет соответствовать кольцевой и сценической модели. В других пользователях пользователи могут принять участие в пользовательском интерфейсе конфигурации или даже по электронной почте команде для доступа.
Рекомендации по флагам компонентов
Большинство флагов функций можно удалить после развертывания функции для всех пользователей. На этом этапе команда может удалить все ссылки на флаг в коде и конфигурации. Рекомендуется включить проверку флага признаков, например в начале каждого спринта.
В то же время может существовать набор флагов функций, которые сохраняются по различным причинам. Например, команде может потребоваться сохранить флаг функции, который ветвляет что-то инфраструктурное в течение определенного периода времени после полного переключения рабочей службы. Однако помните, что этот потенциальный кодовой путь может быть повторно активирован в будущем во время явного очистки флага функции, поэтому его необходимо проверить и сохранить, пока параметр не будет удален.
Флаги функций и стратегия ветвления
Флаги функций позволяют командам разработчиков включать неполные функции, main не влияя ни на кого другого. Если кодовая дорожка изолирована от флага функции, обычно безопасно создавать и публиковать этот код без побочных эффектов, влияющих на нормальное использование. Но если для функции требуются зависимости, например при предоставлении конечной точки REST, команды должны учитывать, как эти зависимости могут создавать работу безопасности или обслуживания даже без предоставления функции.
Флаги компонентов для снижения риска
Иногда новые функции могут привести к разрушительным или разрушительным изменениям. Например, продукт может пройти преобразование из широкой схемы базы данных в длинную. В этом сценарии разработчик должен создать ветвь компонента в течение небольшого времени. Затем они вносят дестабилизирующие изменения в ветви и сохраняют функцию за флагом. Популярная практика заключается в том, чтобы команды затем объединить изменения до main тех пор, пока они не причиняют никакого вреда. Это не будет возможным без возможности сохранить незавершенную функцию скрытой за флагом функции.
Флаги функций помогают работать в основном
Если вы следуйте рекомендациям, описанным на этапе разработки , main работая с хорошим способом ужесточить цикл DevOps. В сочетании с флагами функций разработчики могут быстро объединить функции вышестоящий и отправить их через тестовый толчок. Код качества может быстро публиковаться для тестирования в рабочей среде. После нескольких спринтов разработчики будут распознавать преимущества флагов функций и использовать их заранее.
Как решить, следует ли использовать флаг компонента
Команды функций имеют решение о том, требуется ли им флаг компонента или нет для данного изменения. Не каждое изменение требует одного, поэтому это решение призыв к разработчику, когда они выбирают данное изменение. В случае функции revert , описанной ранее, важно использовать флаг компонента для управления экспозицией. Позволяя командам принимать ключевые решения о своей области функций, является частью обеспечения автономии в эффективной организации DevOps.
Сборка и покупка
Хотя можно создать собственную инфраструктуру флагов функций, рекомендуется использовать платформу, например LaunchDarkly или Split . Предпочтительнее инвестировать в сборку функций вместо перестроения функций флага компонентов.
Следующие шаги
Узнайте больше об использовании флагов функций в приложении ASP.NET Core.