Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Хранилище BLOB-объектов Azure оптимизировано для хранения больших объемов неструктурированных данных. Блобы — это объекты, которые могут содержать текстовые или двоичные данные, включая изображения, документы, потоковое медиа и архивные данные. Из этого краткого руководства вы узнаете, как управлять облаками в браузере с использованием JavaScript. Вы будете отправлять и перечислять блобы, а также создавать и удалять контейнеры.
В этих примерах кода показано, как с помощью клиентской библиотеки хранилища BLOB-объектов Azure для JavaScript выполнять следующие задачи:
- Объявите поля для элементов пользовательского интерфейса
- добавление данных учетной записи хранения;
- создание клиентских объектов;
- создание и удаление контейнера хранилища;
- Список BLOB-объектов
- Загрузка блобов
- Удаление блобов.
Дополнительные ресурсы:
Справочник по API | Исходный код библиотеки | Пакет (npm) | Примеры
Предварительные условия
- Учетная запись Azure с активной подпиской
- Учетная запись хранения Azure
- Node.js LTS
- Microsoft Visual Studio Code
Объектная модель
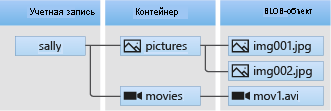
Хранилище BLOB-объектов предлагает три типа ресурсов:
- учетная запись хранения;
- контейнер в учетной записи хранения;
- блоб в контейнере.
На следующей схеме показана связь между этими ресурсами.

В рамках этого краткого руководства вы примените следующие классы JavaScript для взаимодействия с этими ресурсами:
-
BlobServiceClient: класс
BlobServiceClientпозволяет управлять ресурсами службы хранилища Azure и контейнерами BLOB-объектов. -
ContainerClient: класс
ContainerClientпозволяет управлять контейнерами службы хранилища Azure и их блобами. -
BlockBlobClient: класс
BlockBlobClientпозволяет управлять хранилищем блобов Azure Storage.
Настройка учетной записи хранения для доступа через браузер
Для программного доступа к учетной записи хранения из веб-браузера необходимо настроить доступ CORS и создать строку подключения SAS.
Создание правила CORS
Прежде чем ваше веб-приложение сможет получить доступ к хранилищу блобов из клиента, вам необходимо настроить учетную запись для включения предоставления доступа к ресурсам между различными источниками (CORS).
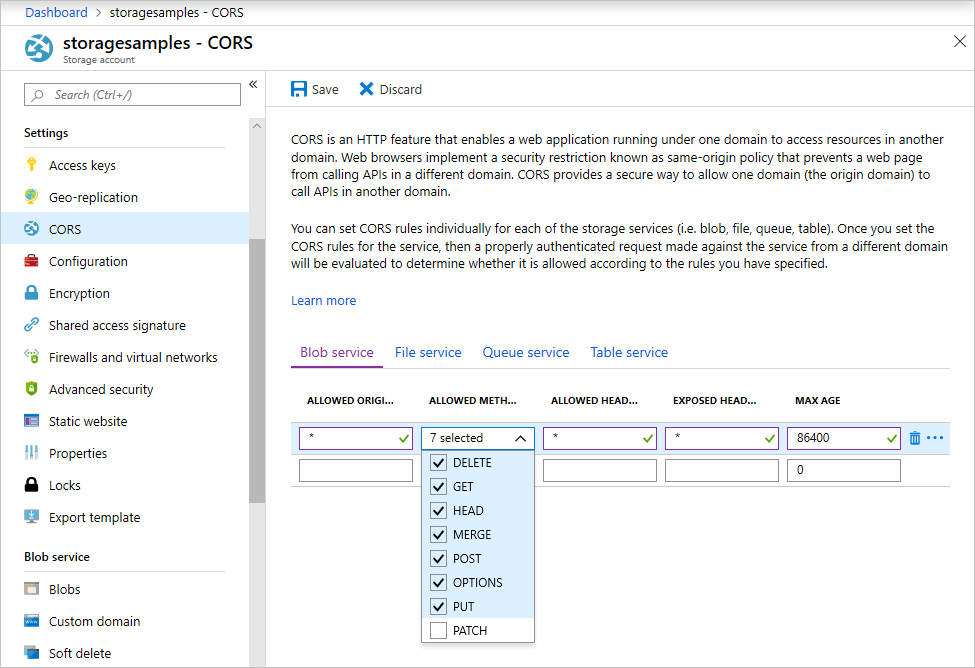
Выберите свою учетную запись хранения на портале Azure. Чтобы определить новое правило CORS, перейдите к разделу Параметры и выберите CORS. В этом быстром старте вы создаёте полностью открытое правило CORS:

В следующей таблице описывается каждый параметр CORS и объясняются значения, используемые для определения правила.
| Настройка | значение | Описание |
|---|---|---|
| РАЗРЕШЕННЫЕ ИСТОЧНИКИ | * | Принимает список доменов, разделенных запятыми, как допустимые источники. При установке значения * разрешает всем доменам получать доступ к учетной записи хранения. |
| РАЗРЕШЕННЫЕ МЕТОДЫ | DELETE, GET, HEAD, MERGE, POST, OPTIONS и PUT | Список HTTP-команд, которые можно выполнять в учетной записи хранения. Для целей этого быстрого старта установите все доступные параметры. |
| ДОПУСТИМЫЕ ЗАГОЛОВКИ | * | Определяет список заголовков запросов (включая заголовки с префиксами), разрешенные учетной записью хранения. При установке значения * доступ к заголовкам разрешен для всех. |
| ОТКРЫТЫЕ ЗАГОЛОВКИ | * | Список разрешенных заголовков ответов от учетной записи. При установке значения * учетная запись может отправлять любой заголовок. |
| MAX AGE | 86400 | Максимальное количество времени, в течение которого обозреватель кэширует предварительный запрос OPTIONS (в секундах). Значение 86400 позволяет ему оставаться в кэше целый день. |
Заполнив поля значениями из этой таблицы, нажмите кнопку Сохранить.
Внимание
Убедитесь, что все параметры, которые вы используете в рабочей среде, предоставляют минимальные права доступа, необходимые для вашей учетной записи хранения, для обеспечения безопасного доступа. Описанные здесь параметры CORS подходят для быстрого начала, так как задается мягкая политика безопасности. Тем не менее эти параметры не рекомендуются для реального контекста.
Создайте строку подключения SAS.
Подпись общего доступа (SAS) используется в коде, который выполняется в браузере, для авторизации запросов к хранилищу Azure Blob. Используя SAS, клиент может авторизовать доступ к ресурсам хранилища без ключа доступа к учетной записи или строки подключения. Дополнительные сведения см. в статье Использование подписанных URL-адресов (SAS).
Выполните следующие действия, чтобы получить SAS URL-адрес службы Blob:
- Выберите свою учетную запись хранения на портале Azure.
- Перейдите в раздел Безопасность + сеть и выберите Ключ подписи общего доступа.
- Просмотрите разрешенные службы, чтобы понять, как маркер SAS предоставляет доступ ко всем службам вашей учетной записи хранения.
- блоб
- Файл
- Очередь
- Таблица
-
Выберите типы разрешенных ресурсов для включения:
- Услуга
- Контейнер
- Объект
- Проверьте значение Дата и время начала и окончания срока действия, чтобы понять, что маркер SAS имеет ограниченное время существования по умолчанию.
- Прокрутите вниз и нажмите кнопку Создать SAS и строку подключения.
- Прокрутите вниз и найдите поле URL-адрес SAS службы Blob.
- Нажмите кнопку Копировать в буфер обмена в крайней правой части поля Подписанный URL-адрес службы BLOB-объектов.
- Сохраните скопированный URL-адрес где-нибудь для использования на следующем этапе.
Примечание.
Маркер SAS, возвращаемый порталом, не включает символ разделителя ('?') для строки запроса URL-адреса. Если маркер SAS добавляется к URL-адресу ресурса, не забудьте добавить символ разделителя в URL-адрес ресурса перед добавлением маркера SAS.
Создание проекта JavaScript
Создайте приложение JavaScript с именем blob-quickstart-v12.
В окне консоли (командная строка, PowerShell или Bash) создайте каталог для проекта.
mkdir blob-quickstart-v12Перейдите в только что созданный каталог blob-quickstart-v12.
cd blob-quickstart-v12Создайте файл package.json.
npm init -yОткройте проект в Visual Studio Code:
code .
Установите npm пакет для хранения блоб-объектов
В терминале Visual Studio Code установите пакет npm службы хранилища Azure:
npm install @azure/storage-blobУстановите пакет бандлера для объединения и упаковки файлов для браузера.
npm install parcelЕсли вы планируете использовать другое средство объединения, узнайте больше об объединении пакета Azure SDK.
Настройка объединения компонентов в браузере
В Visual Studio Code откройте файл package.json и добавьте
browserlist.browserlistпредназначен для последних версий популярных браузеров. Полный файл package.json будет выглядеть следующим образом:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Добавьте скрипт запуска для объединения веб-сайта:
"scripts": { "start": "parcel ./index.html" },
Создание HTML-файла
Создайте файл
index.htmlи добавьте следующий HTML-код:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Создание файла JavaScript
Из каталога проекта:
Создайте файл с именем
index.js.Добавьте пакет npm для службы хранилища Azure.
const { BlobServiceClient } = require("@azure/storage-blob");
Объявите поля для элементов пользовательского интерфейса
Добавьте элементы DOM для взаимодействия с пользователем.
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Этот код позволяет объявить поля для каждого элемента HTML и реализовать функцию reportStatus для вывода данных.
добавление данных учетной записи хранения;
Добавьте следующий код в конец файла index.js, чтобы получить доступ к своей учетной записи хранения. Замените <placeholder> на SAS URL-адрес службы BLOB-объектов, который вы создали ранее. Добавьте приведенный ниже код в конец файла index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
создание клиентских объектов;
Создайте объекты BlobServiceClient и ContainerClient для связи с учетной записью хранения. Добавьте приведенный ниже код в конец файла index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
создание и удаление контейнера хранилища;
Создавайте и удаляйте контейнер хранилища по нажатию соответствующей кнопки на веб-странице. Добавьте приведенный ниже код в конец файла index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Список блобов
Выводите список содержимого контейнера хранилища по нажатию кнопки List files (Список файлов). Добавьте приведенный ниже код в конец файла index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Этот код позволяет вызвать функцию ContainerClient.listBlobsFlat, а затем применить итератор для получения имен всех полученных элементов BlobItem. После каждого BlobItem список Files обновляется с добавлением значения свойства Name.
загрузка блобов в контейнер
Передавайте файлы в контейнер хранилища по нажатию кнопки Select and upload files (Выбрать и передать файлы). Добавьте приведенный ниже код в конец файла index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Этот код связывает кнопку Select and upload files (Выбрать и передать файлы) со скрытым элементом file-input. Событие кнопки click активирует событие ввода файла click. Также отображается средство выбора файлов. После выбора файлов и закрытия диалогового окна происходит событие input и вызывается функция uploadFiles. Эта функция позволяет создать объект BlockBlobClient и вызвать браузерную функцию uploadBrowserData для каждого выбранного файла. Каждый такой вызов возвращает Promise. Каждый Promise добавляется в единый список ожидания. Это позволяет передавать файлы в параллельном режиме.
Удалить блобы
Удаляйте файлы из контейнера хранилища по нажатию кнопки Delete selected files (Удалить выбранные файлы). Добавьте приведенный ниже код в конец файла index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Этот код позволяет вызвать функцию ContainerClient.deleteBlob для удаления каждого файла, выбранного из списка. Затем он вызывает функцию listFiles, показанную ранее, чтобы обновить содержимое списка Files.
Выполнение кода
В терминале Visual Studio Code запустите приложение.
npm startЭтот процесс объединяет файлы и запускает веб-сервер.
Перейдите на веб-сайт с помощью браузера, используя следующий URL-адрес:
http://localhost:1234
Шаг 1. Создание контейнера
- В веб-приложении выберите элемент Создать контейнер. Статус указывает, что контейнер был создан.
- На портале Azure убедитесь, что контейнер был создан. Затем выберите учетную запись хранения. Выберите элемент Контейнеры в разделе Служба BLOB-объектов. Убедитесь, что появился новый контейнер (возможно, потребуется обновить страницу).
Шаг 2: Загрузите блоб в контейнер
- На локальном компьютере создайте и сохраните тестовый файл, например test.txt.
- В веб-приложении выберите элемент Select and upload files (Выбрать и отправить файлы).
- Перейдите к тестовому файлу и щелкните Open. Указано, что файл загружен, и список файлов получен.
- На портале Azure выберите имя контейнера, который был создан ранее. Убедитесь, что тестовый файл появился.
Шаг 3. Удаление блоба
- В веб-приложении в разделе Files (Файлы) выберите тестовый файл.
- Выберите Delete selected files (Удалить выбранные файлы). В строке состояния будет указано, что файл успешно удален и в контейнере нет файлов.
- На портале Azure щелкните элемент Обновить. Убедитесь, что отображается Нет объектов BLOB.
Шаг 4. Удаление контейнера
- В веб-приложении выберите элемент Delete container (Удалить контейнер). В строке состояния будет указано, что контейнер успешно удален.
- На портале Azure выберите ссылку <имя_учетной_записи> | Контейнеры слева в верхней части области портала.
- Выбрать обновить. Новый контейнер исчезнет.
- Закройте веб-приложение.
Использование эмулятора хранилища
В рамках этого краткого руководства вы создали контейнер и блоб в облаке Azure. Вы также можете использовать npm-пакет для работы с Azure Blob Storage, чтобы создавать эти ресурсы локально в эмуляторе хранилища Azure для разработки и тестирования.
Очистка ресурсов
- По завершении использования этого руководства удалите каталог
blob-quickstart-v12. - Если вы закончите использовать ресурс служба хранилища Azure, удалите группу ресурсов с помощью любого из методов:
- Используйте Azure CLI для удаления ресурса службы хранилища.
- Используйте портал Azure для удаления ресурса.
Следующие шаги
Из этого краткого руководства вы узнали, как загружать, перечислять и удалять объекты Blob с помощью JavaScript. Кроме того, вы научились создавать и удалять контейнер хранилища BLOB.
Учебники, примеры, краткие руководства и другую документацию можно найти по следующим ссылкам:
- Для получения дополнительной информации смотрите документацию по клиентской библиотеке Azure Blob Storage для JavaScript.
- Чтобы ознакомиться с примерами приложений для работы с Azure Blob Storage, перейдите к образцам клиентской библиотеки версии 12 для JavaScript.