Развертывание приложения Blazor на Статические веб-приложения Azure
Статические веб-приложения Azure публикует веб-сайт в рабочей среде путем создания приложений из репозитория GitHub, поддерживаемого бессерверной серверной частью. В следующем руководстве показано, как развернуть приложение C# Blazor WebAssembly, которое отображает данные о погоде, возвращаемые бессерверным API.
Примечание.
Инструкции по развертыванию приложения Blazor с помощью Visual Studio см. в статье "Развертывание приложения Blazor на Статические веб-приложения Azure".
Необходимые компоненты
- Учетная запись GitHub
- учетная запись Azure; Если у вас еще нет подписки Azure, создайте бесплатную пробную учетную запись.
1. Создание репозитория
В этой статье для простоты используются шаблон из репозитория GitHub. Шаблон содержит начальное приложение, которое можно развернуть в Статические веб-приложения Azure.
- Убедитесь, что вы вошли в GitHub и перейдите в следующее расположение, чтобы создать новый репозиторий: https://github.com/staticwebdev/blazor-starter/generate
- Присвойте репозиторию имя my-first-static-blazor-app.
2. Создание статического веб-приложения
Теперь, когда репозиторий создан, создайте статическое веб-приложение на портале Azure.
Переход на портал Azure.
Выберите Создать ресурс.
Выполните поиск по запросу Статические веб-приложения.
Выберите Статическое веб-приложение.
Нажмите кнопку создания.
На вкладке Основные сведения введите приведенные ниже значения.
Свойство Значение Подписка Имя подписки Azure. Группа ресурсов my-blazor-group Имя my-first-static-blazor-app Тип плана Бесплатно Область для API Функций Azure и промежуточных сред Выберите ближайший к вам регион. Источник GitHub Выберите вход с помощью GitHub и выполните проверку подлинности с помощью GitHub , если вам будет предложено.
Введите следующие значения GitHub.
Свойство Значение Предприятие Выберите нужную организацию GitHub. Репозиторий Выберите my-first-static-blazor-app. Ветвь Выберите Main. Примечание.
Если вы не видите репозитории, возможно, потребуется авторизовать Статические веб-приложения Azure на GitHub. Затем перейдите к репозиторию GitHub и перейдите в раздел "Параметры > авторизованных Приложение OAuth">, выберите Статические веб-приложения Azure и выберите "Предоставить". Чтобы предоставить разрешения для репозиториев организации, необходимо быть владельцем организации.
В разделе Сведения о сборке выберите Blazor из раскрывающегося списка Варианты сборки и укажите следующие значения.
Свойство Значение Описание Расположение приложения Клиент Папка, содержащая приложение Blazor WebAssembly Расположение API Api Папка, содержащая приложение Функций Azure Расположение вывода wwwroot Папка в выходных данных сборки, содержащая опубликованное приложение Blazor WebAssembly Нажмите кнопку "Проверить и создать" , чтобы проверить правильность сведений.
Выберите "Создать ", чтобы начать создание статического веб-приложения и подготовить GitHub Actions для развертывания.
После завершения развертывания выберите "Перейти к ресурсу".
Выберите Перейти к ресурсу.

3. Просмотр веб-сайта
При развертывании статического приложения следует учитывать два фактора. Первый подготавливает базовые ресурсы Azure, из которых состоит приложение. Второй — это рабочий процесс GitHub Actions, который выполняет сборку и публикацию приложения.
Прежде чем перейти к новому статическому веб-приложению, сборка развертывания должна завершиться.
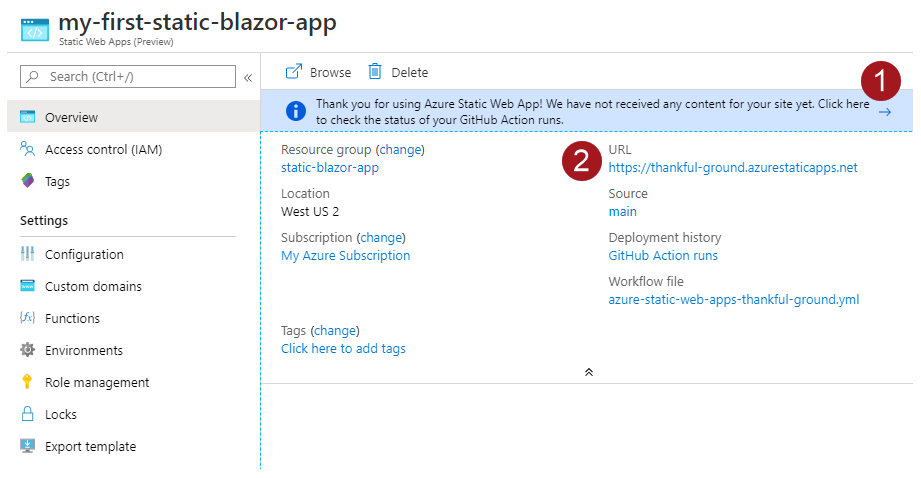
В окне обзора службы "Статические веб-приложения" отображается ряд ссылок, которые помогут вам взаимодействовать с веб-приложением.
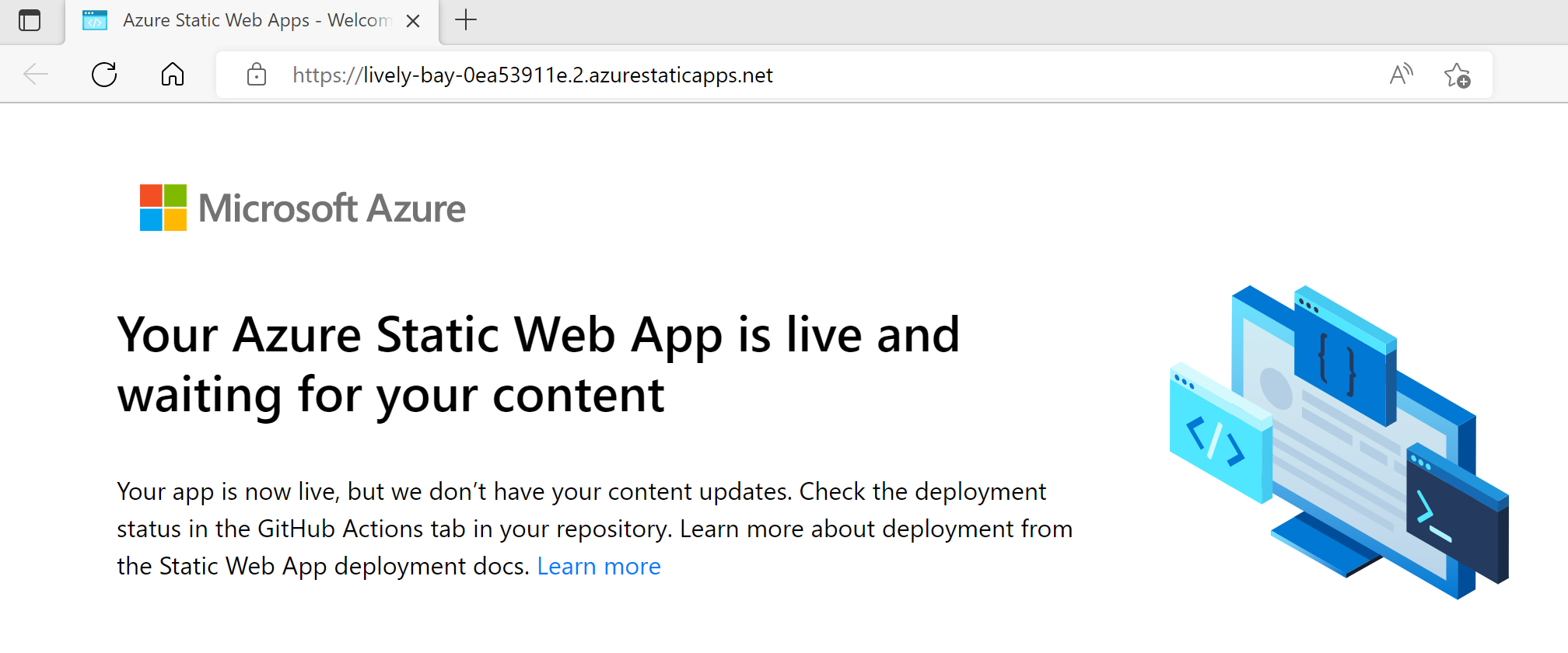
Выберите баннер, который говорится, щелкните здесь, чтобы проверить состояние выполнения GitHub Actions, чтобы просмотреть действия GitHub, выполняемые в репозитории. После завершения задания развертывания можно перейти на веб-сайт с помощью созданного URL-адреса.

Когда рабочий процесс GitHub Actions завершится, щелкните ссылку на URL-адрес, чтобы открыть веб-сайт на новой вкладке.

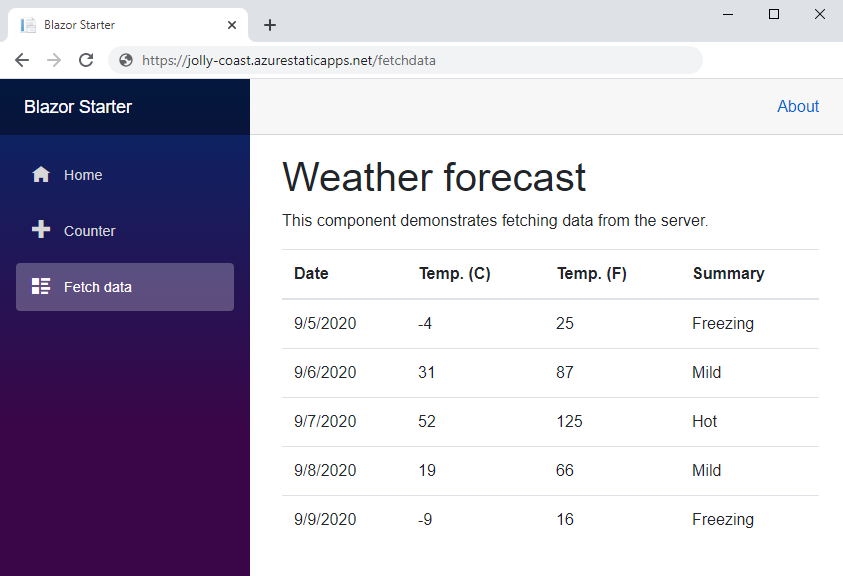
4. Общие сведения о приложении
Вместе следующие проекты составляют части, необходимые для создания приложения Blazor WebAssembly, работающего в браузере, поддерживаемом серверной частью API Функции Azure.
| Проект Visual Studio | Description |
|---|---|
| Api | Приложение C# Функции Azure реализует конечную точку API, которая предоставляет сведения о погоде в приложении Blazor WebAssembly. WeatherForecastFunction возвращает массив объектов WeatherForecast. |
| Клиент | Интерфейсный проект Blazor WebAssembly. Резервный маршрут реализуется для обеспечения маршрутизации на стороне клиента. |
| Совмещаемая блокировка | Содержит общие классы, на которые ссылаются проекты API и клиента, которые позволяют передавать данные из конечной точки API в интерфейсное веб-приложение. Класс WeatherForecast является общим для обоих приложений. |
Статическое веб-приложение Blazor
Резервный маршрут
Приложение предоставляет URL-адреса, такие как /counter и /fetchdataкоторые сопоставляют с определенными маршрутами приложения. Так как это приложение реализуется как одна страница, каждый маршрут обслуживается файлом index.html . Чтобы убедиться, что запросы на возврат пути index.html, резервный маршрут реализуется в staticwebapp.config.json файле, найденном в корневой папке клиентского проекта.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
Конфигурация JSON гарантирует, что запросы на любой маршрут в приложении возвращают страницу index.html .
Очистка ресурсов
Если вы не собираетесь использовать это приложение, можно удалить экземпляр Статические веб-приложения Azure, выполнив следующие действия.
- Откройте портал Azure.
- Выполните поиск my-blazor-group в верхней строке поиска.
- Выберите имя группы.
- Выберите команду Удалить.
- Нажмите кнопку Да, чтобы подтвердить действие удаления.