Краткое руководство. Создание демонстрационного приложения поиска в портал Azure
В этом кратком руководстве по поиску ИИ Azure вы узнаете, как с помощью мастера создания демонстрационного приложения портал Azure создать скачиваемое веб-приложение в стиле localhost, которое выполняется в браузере. В зависимости от того, как его настроить, созданное приложение работает при первом использовании, с динамическим подключением только для чтения к индексу в службе поиска. Приложение по умолчанию может включать строку поиска, область результатов, фильтры на боковой панели и поддержку опережающего ввода.
Демонстрационное приложение поможет визуализировать работу индекса в клиентском приложении, но оно не предназначено для рабочих сценариев. Рабочие приложения должны включать в себя безопасность, обработку ошибок и логику размещения, которая не предоставляет демонстрационного приложения.
Необходимые компоненты
Прежде чем приступить к работе, подготовьте указанные ниже необходимые компоненты:
Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
Служба ИИ Azure. Создайте службу или найдите имеющуюся службу в рамках текущей подписки. Вы можете использовать бесплатную службу для выполнения инструкций, описанных в этом кратком руководстве.
Microsoft Edge (последняя версия) или Google Chrome.
Индекс поиска, который станет основой создаваемого приложения.
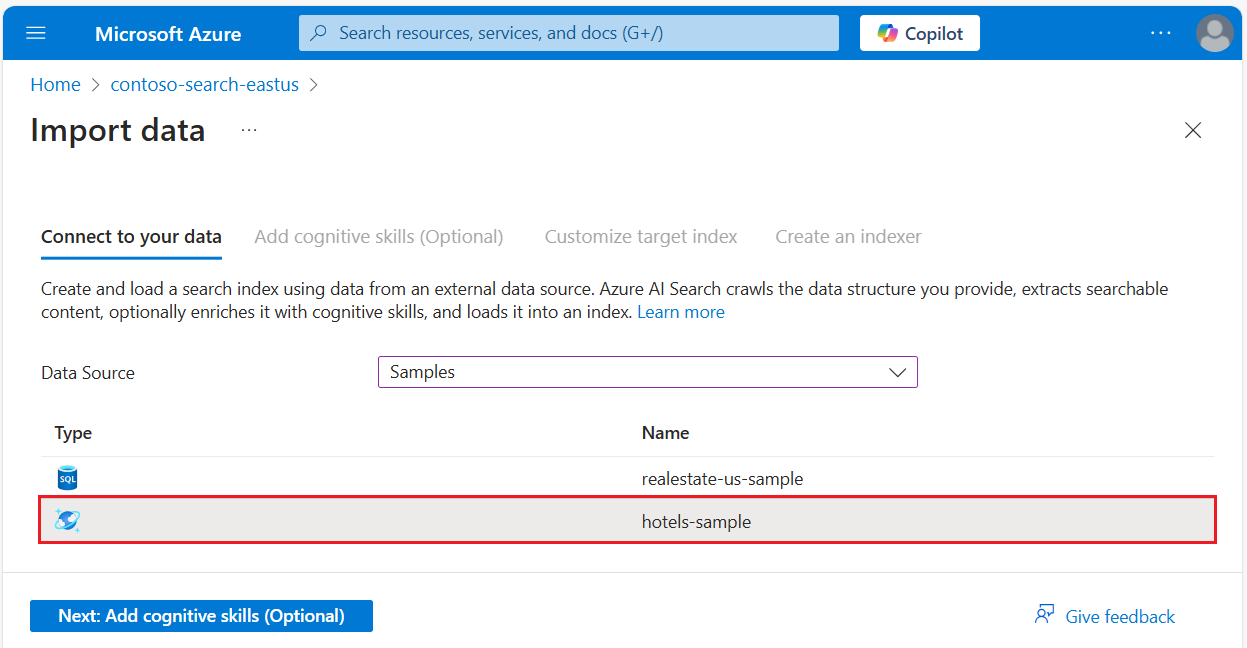
В этом кратком руководстве используется встроенный набор данных для отелей. Чтобы создать индекс, используемый в этом упражнении, запустите мастер импорта данных , выбрав источник для примеров отелей и принимая все значения по умолчанию.

Когда индекс будет готов к использованию, переходите к следующему шагу.
Запуск мастера
Войдите в портал Azure с помощью учетной записи Azure и найдите службу поиска.
В разделе "Индексы управления поиском>"
Выберите hotels-sample-index.
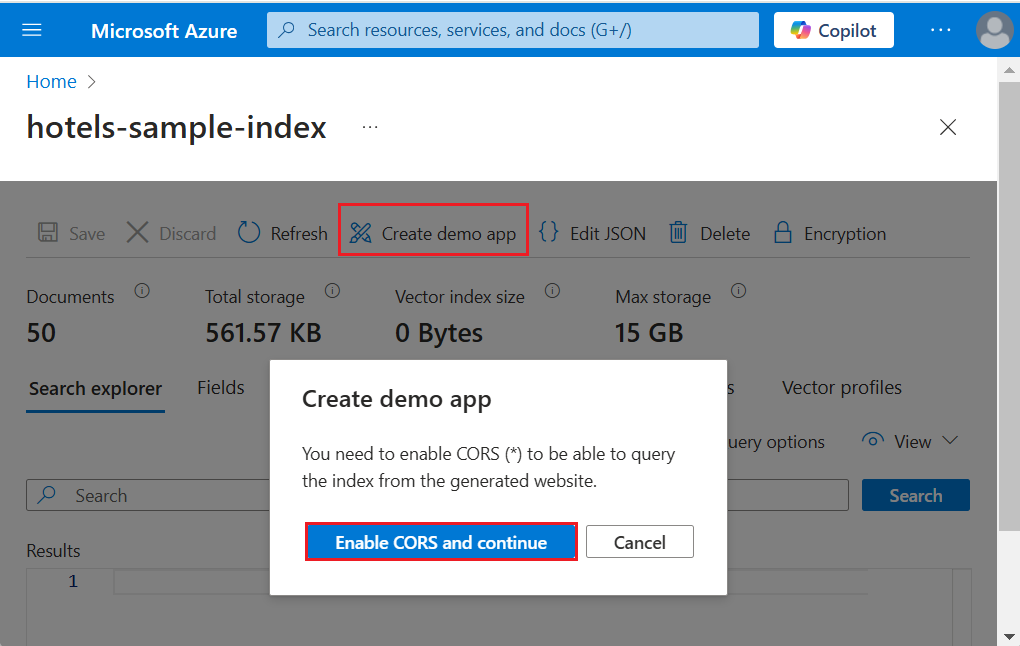
На странице индекса в верхней части нажмите кнопку "Создать демонстрационную версию приложения ", чтобы запустить мастер.
На первой странице мастера выберите Enable Cross Origin Resource Sharing (CORS) (Включить общий доступ к ресурсам в разных источниках (CORS)), чтобы добавить поддержку CORS в определение индекса. Этот шаг является необязательным, но без него локальное веб-приложение не сможет подключиться к удаленному индексу.

Настройка результатов поиска
Для выводимых результатов поиска в мастере предоставляется базовый макет, который включает пространство для эскиза, заголовка и описания. Для каждого из этих элементов в индексе существует поле, из которого предоставляются данные.
Пропустите эскиз , так как этот индекс не содержит изображений, но если у вас есть поле индекса, заполненное URL-адресами, разрешающими общедоступные изображения, следует указать это поле для области эскизов. Если у индекса нет URL-адресов изображений, оставьте это поле пустым.
Для параметра Title (Заголовок) выберите поле, которое отражает уникальность каждого документа. В этом примере имя отеля является разумным выбором.
В описании выберите поле с подробными сведениями, которые могут помочь кому-то решить, следует ли детализировать этот документ. В этом примере описание является хорошим кандидатом.
Добавление боковой панели
Служба поиска поддерживает фасетную навигацию, которая часто отображается в виде боковой панели. Аспекты основаны на полях, для которых в схеме индекса указана возможность фильтровать и аспектировать.
В поиске искусственного интеллекта Azure фасетная навигация — это накопительный интерфейс фильтрации. Выбор нескольких фильтров в одной категории позволяет получить более широкий набор результатов (например, Сиэтл и Бельвью для параметра City (Город)). Выбор нескольких фильтров в разных категориях позволяет сузить результаты.
Совет
Атрибуты полей можно просмотреть на вкладке "Поля" индекса в портал Azure. Поля, помеченные как фильтруемые и фасетные таблицы, можно использовать на боковой панели
В мастере выберите вкладку Боковая панель в верхней части страницы. Список всех полей, которые атрибутируются как фильтруемые и аспектируемые в индексе, должны отображаться.
Удалите некоторые поля, чтобы сократить боковую панель, чтобы не было прокрутки в готовом приложении.
Добавление предложений
Предложения — это подсказки автоматизированных запросов, прикрепленные к полю поиска. Демонстрационное приложение поддерживает предложения , которые предоставляют раскрывающийся список потенциальных подходящих документов на основе частичных текстовых входных данных.
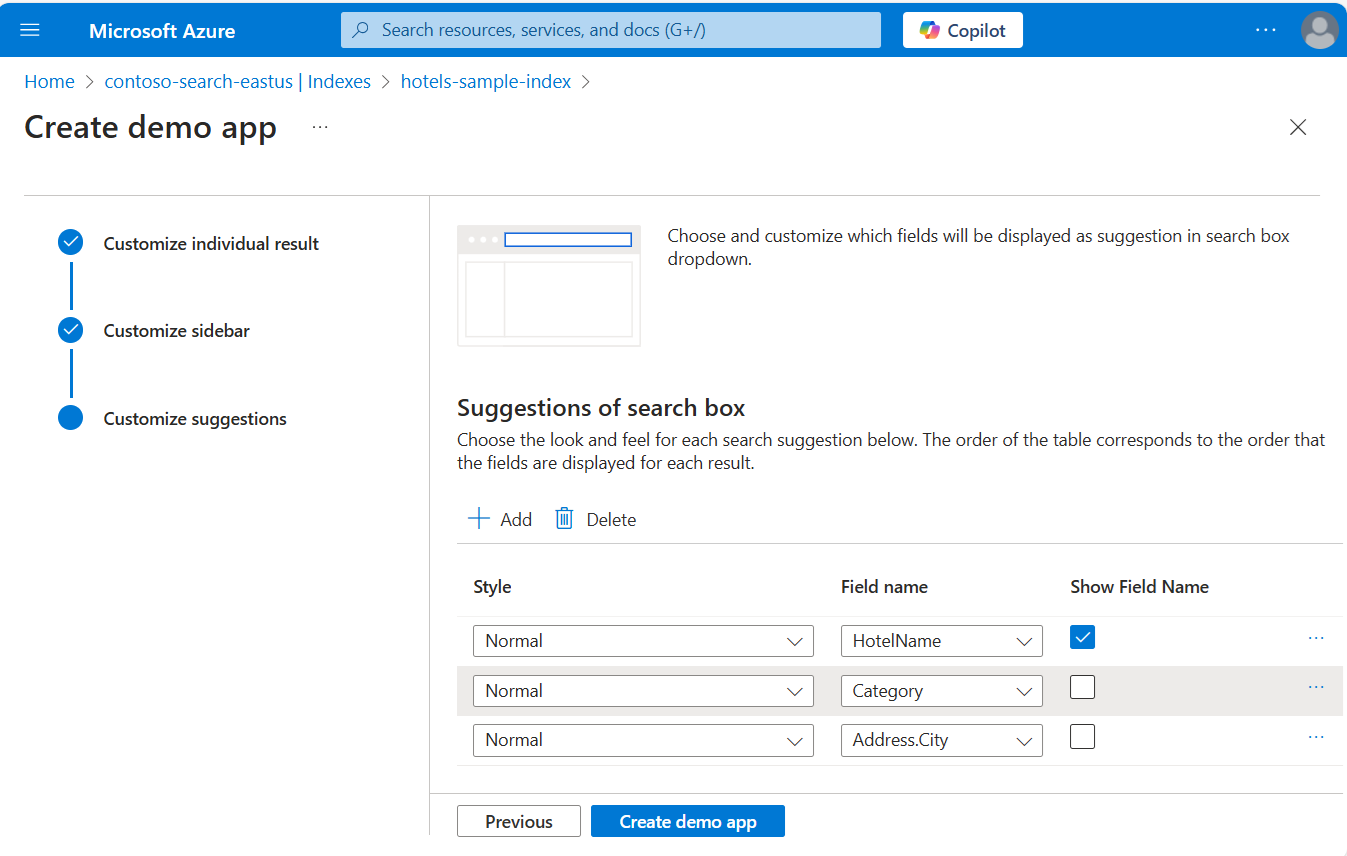
На этой странице выберите поля, для которых предоставляются предлагаемые запросы. Следует выбрать более короткие строковые поля. Избегайте подробных полей, таких как описания.
На следующем снимке экрана показана страница предложений, сопоставленная с отображаемой страницей в приложении. Вы здесь видите, как используется выбор полей и параметр "Показать имя поля" для включения и исключения меток в предложении.
Создание, скачивание и выполнение
Выберите Create demo app (Создание демонстрационного приложения) в нижней части страницы, чтобы создать HTML-файл.
Выберите Скачать приложение в ответ на соответствующий запрос.
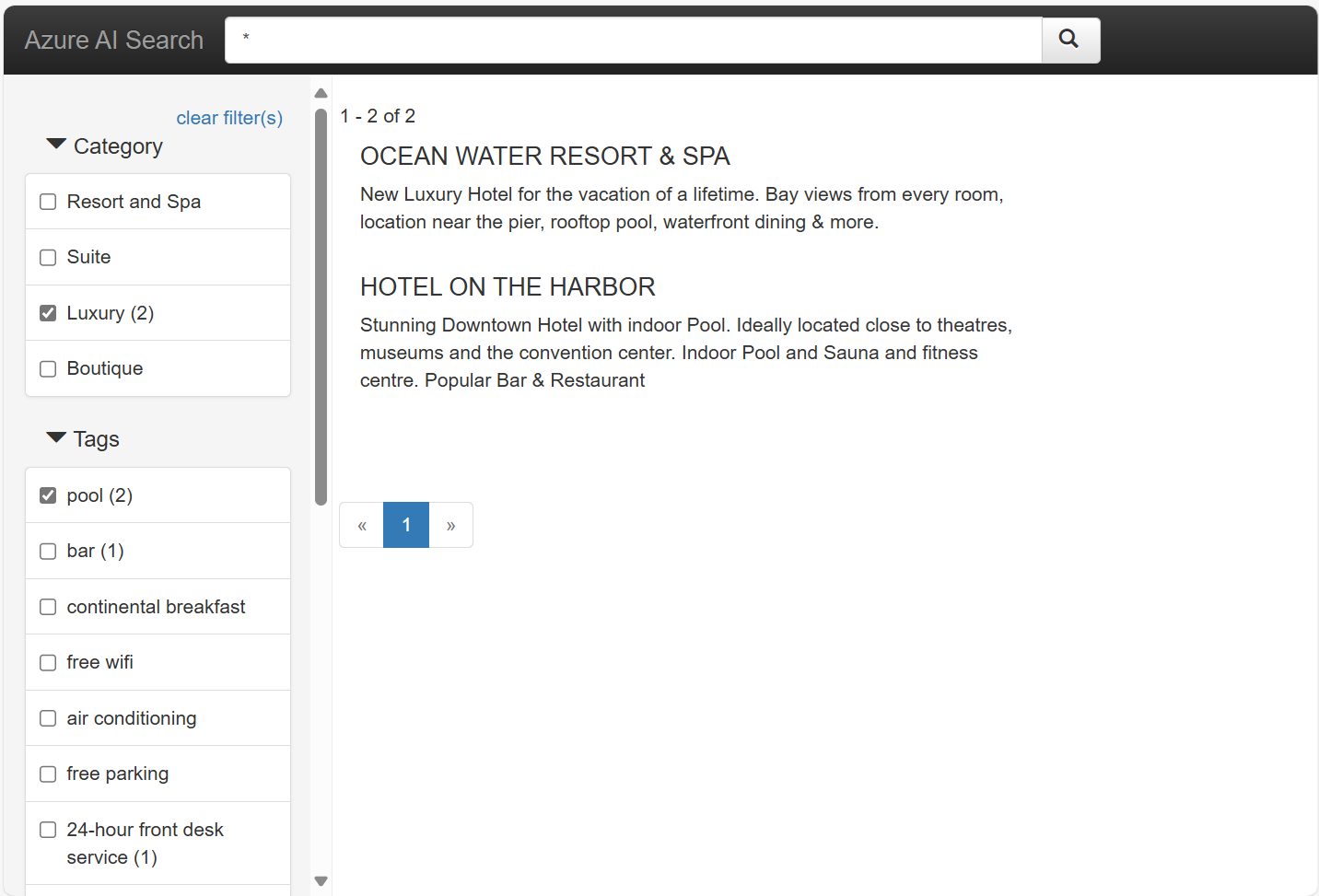
Откройте файл и нажмите кнопку "Поиск ". Это действие выполняет запрос, который может быть пустым запросом (
*), возвращающим произвольный результирующий набор. Теперь страница должна выглядеть, как на снимке экрана ниже.Введите условие поиска и укажите фильтры, позволяющие сузить результаты. Если вы не видите предложенные запросы, проверьте параметры браузера или попробуйте другой браузер.
Очистка ресурсов
Если вы работаете в собственной подписке, в конце проекта следует решить, нужны ли вам созданные ресурсы. Ресурсы, которые продолжат работать, могут быть платными. Вы можете удалить ресурсы по отдельности либо удалить всю группу ресурсов.
Ресурсы и управление ими можно найти в портал Azure, используя ссылку "Все ресурсы" или "Группы ресурсов" в области навигации слева.
Помните, что бесплатная служба ограничена тремя индексами, индексаторами и источниками данных. Вы можете удалить отдельные элементы в портал Azure, чтобы остаться в пределах ограничения.
Следующие шаги
Демонстрационное приложение полезно для создания прототипов, поскольку вы можете имитировать опыт конечного пользователя, не нуждаясь в написании JavaScript или внешнего кода, однако, приближаясь к подтверждению концепции в вашем проекте, просмотрите один из примеров комплексного кода, который является более близким подобием реального приложения: