Базовые стили для мини-приложений
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Мы рекомендуем использовать базовые стили, предоставляемые с помощью пакета SDK для мини-приложений. С помощью этих стилей вы можете быстро и легко создать мини-приложение, которое соответствует остальным мини-приложениям на панели мониторинга.
Чтобы использовать эти стили, добавьте приведенную ниже строку внутри VSS.require блока в коде JavaScript для мини-приложения.
Совет
Ознакомьтесь с нашей новой документацией по разработке расширений с помощью пакета SDK для расширений Azure DevOps.
WidgetHelpers.IncludeWidgetStyles();
Это извлекает таблицу стилей по имени sdk-widget.css и включает ее в iframe для мини-приложения. Он включает стили для шрифтов, семейства шрифтов, размера шрифта, полей и заполнения для мини-приложения. Он также включает стили заголовков (h1, h2, h3 и т. д.), ссылки и многое другое.
Аналогичным образом, чтобы использовать общие стили в конфигурации мини-приложения, добавьте строку ниже в VSS.require блок в код JavaScript для конфигурации мини-приложения.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Это извлекает таблицу стилей по имени sdk-widget-configuration.css и включает ее в iframe для конфигурации мини-приложения. Он включает стили для шрифтов, семейства шрифтов и стилей для распространенных элементов формы, таких как ввод, textarea и выбор.
Примечание.
Для применения этих стилей к мини-приложению необходимо добавить класс "мини-приложение" в элемент HTML, содержащий мини-приложение. Все стили из sdk-widgets.css область относятся к этому классу. Аналогичным образом добавьте класс "мини-конфигурация" в элемент HTML, содержащий конфигурацию мини-приложения. Все стили из sdk-widget-configuration.css область относятся к этому классу.
Скачайте пример расширения.
Текст мини-приложения, название и описание
Добавив класс "мини-приложение" в элемент HTML, содержащий мини-приложение, вы автоматически получаете заполнение, шрифт и цвет для содержимого мини-приложения.
У вас всегда должно быть название мини-приложения. Это помогает пользователю определить мини-приложение и его функциональные возможности на первый взгляд.
Используется <h2> с классом "title". Это также помогает пользователям, использующим средства чтения с экрана, быстро определять различные мини-приложения на панели мониторинга.

Принцип проектирования: мини-приложения должны иметь название.
<h2>Используйте тег с классом title.
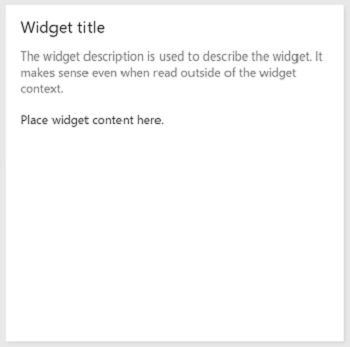
Иногда может потребоваться указать небольшое описание мини-приложения или как его использовать. В таких случаях используйте класс description в элементе HTML, который вы хотите использовать для описания мини-приложения.
Принцип проектирования: используйте класс description для описания мини-приложения. Описания должны иметь смысл даже при чтении из контекста мини-приложения.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Заголовки и субтитры мини-приложения
Субтитры — это текст, дополняющий название. Они не всегда могут быть понятными при чтении из контекста без чтения заголовка.

Принцип проектирования: используйте класс подзаголовок, чтобы предоставить дополнительные сведения о мини-приложении. Возможно, это не имеет смысла из контекста мини-приложения.
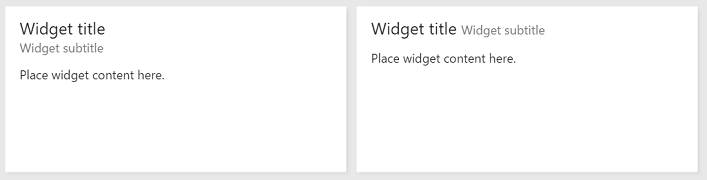
Используйте приведенную ниже структуру и классы "title", "inner-title" и "подзаголовок", чтобы получить правильный шрифт, цвет и поля для сочетания заголовков и субтитров. Заголовок получает больший размер шрифта, чем подзаголовок. Подзаголовок имеет подложенный цвет относительно заголовка или остальной части мини-приложения.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Для сочетания заголовков и субтитров можно использовать любой html-элемент. Ниже приведено несколько советов.
- Если вам нужно, чтобы подзаголовок отображалась в той же строке, что и заголовок, используйте встроенный элемент, например
<span> - Если вам нужно, чтобы подзаголовок отображалась в следующей строке из заголовка, используйте блок-элемент, например
<div>
Отображение гиперссылок, значков, текста и подтекста в мини-приложении
Некоторые мини-приложения имеют ссылки, имеющие значок, текст и подтекст на ссылку.
![]()
Принцип проектирования: используйте ссылки со значком и подтекстом, чтобы сделать ссылку очевидной для пользователя. Убедитесь, что значок символизируют целевой объект ссылки.
Чтобы получить тот же внешний вид и чувствовать себя, используйте приведенную ниже структуру и классы HTML.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Отображение счетчиков в мини-приложении
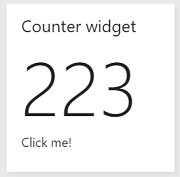
Основной целью некоторых мини-приложений является отображение количества некоторых данных. Плитка "Запрос" и мини-приложения "Плитка кода" являются примерами в этой категории мини-приложений. Чтобы использовать те же стили, что и эти мини-приложения, добавьте класс "big-count" в ЭЛЕМЕНТ HTML, содержащий номер, чтобы получить большой шрифт, используемый плиткой запроса и мини-приложениями плитки кода.

Принцип проектирования: используйте класс "big-count", чтобы представить пользователя с числами в большом шрифте. Его не следует использовать с нечисловыми символами.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Создание мини-приложения гиперссылкой
Щелкнув в любом месте некоторых мини-приложений, пользователь перенаправляет пользователя на другую страницу. Чтобы сделать мини-приложение таким же, вы можете:
- Добавьте тег привязки в качестве дочернего элемента HTML, который выступает в качестве контейнера мини-приложения.
- Поместите все содержимое мини-приложения в тег привязки.
- Так как мини-приложение размещено в iframe, добавьте атрибут "target" со значением "_blank" в тег привязки, чтобы ссылка открывалась в новом вкладке или окне вместо того же iframe.
- В дополнение к классу "мини-приложение" добавьте класс "clickable" в контейнер мини-приложения.
Содержимое мини-приложения получает правильные цвета, даже если они находятся внутри тега привязки. Без класса clickable по умолчанию синий цвет принудительно применяется ко всему тексту внутри мини-приложения. Мини-приложение также получает пользовательский визуальный подсказку на фокус, чтобы помочь пользователям, использующим клавиатуру для навигации по панели мониторинга.
Принцип конструктора: используйте класс clickable и
<a>тег, чтобы сделать весь мини-приложение доступным для щелчка. Это идеально подходит, если мини-приложение представляет собой сводку данных, доступных на другой странице.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Стили для распространенных элементов формы в конфигурации мини-приложения
Чтобы использовать базовые стили из пакета SDK мини-приложений для распространенных элементов формы в конфигурации мини-приложений, выполните следующие рекомендации.
| Элемент формы | Элемент оболочки | Рекомендации |
|---|---|---|
| Простое текстовое поле | div с классом "single-line-text-input". |
Используйте элемент для добавления текста рядом label с текстовым полем. input Используйте элемент для создания текстового поля. placeholder Используйте атрибут для предоставления текста заполнителя. |
| Флажок | fieldsetс классом "проверка box" |
Используйте элемент для добавления текста рядом label с каждым проверка box. legend Используйте элемент для подпись группы проверка boxes. for Используйте атрибут для каждого label элемента, чтобы помочь средствам чтения с экрана понять элемент формы. |
| Переключатель | fieldset с классом "radio" |
Используйте элемент для добавления текста рядом с каждой label переключателем. legend Используйте элемент для подпись группы переключателей. for Используйте атрибут для каждого label элемента, чтобы помочь средствам чтения с экрана понять элемент формы. |
| Раскрывающийся список | div с классом "dropdown" |
Используйте элемент для добавления текста рядом label с раскрывающимся списком. Если вы хотите, чтобы раскрывающийся список занимал половину ширины, добавьте класс "half" в элемент оболочки div . Если вы хотите использовать стандартный значок со стрелками из пакета SDK вместо того, который предоставляется браузером, обтекайте select элемент другим div с классом "оболочка". |
| Текстовое поле с несколькими строками | div с классом "multi-line-text-input". |
Используйте label элемент для маркировки элемента, используемого textarea в качестве многострочного текстового поля. |
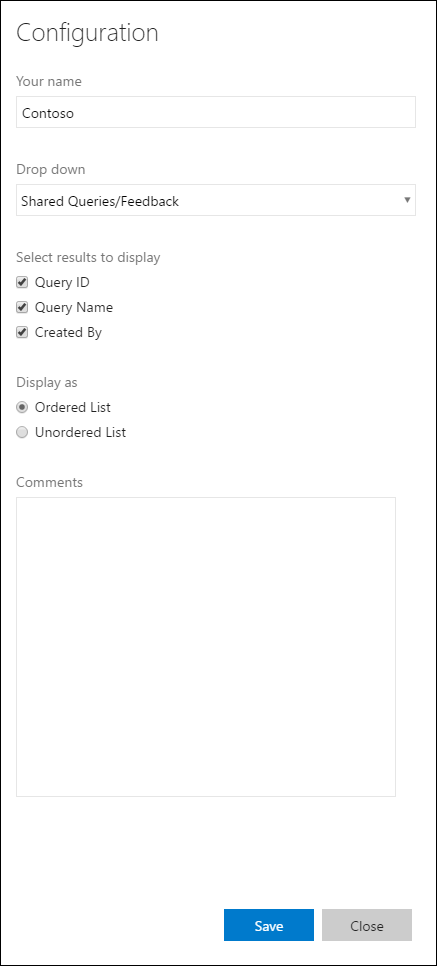
В приведенном ниже примере используются все элементы формы, перечисленные в таблице.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
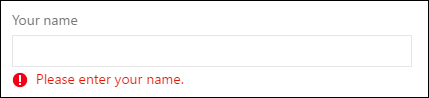
Отображение ошибок проверки под элементом формы
Рекомендуется предоставлять ошибки проверки под соответствующими элементами формы. Чтобы отобразить эти сообщения в соответствии с сторонними мини-приложениями, добавьте следующий фрагмент кода в каждый элемент формы, для которого нужно отобразить сообщение об ошибке.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
Предыдущий фрагмент кода содержит видимость, скрытую по умолчанию. Каждый раз, когда вы хотите отобразить сообщение об ошибке, найдите соответствующий "validation-error-text", добавьте в него текст и установите visibility:visible его в родительском элементе.
Пример. Существует простое текстовое поле, в котором пользователю необходимо ввести строку. Если текстовое поле пусто, необходимо отобразить сообщение об ошибке.

Html для этого будет следующим:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
И код JavaScript, лежащий в основе этого, будет:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});