Начало работы с примером героя чата
В примере героя группового чата Службы коммуникации Azure показано, как веб-пакет SDK для чатов служб коммуникации можно использовать для создания группового чата.
В этом кратком руководстве мы узнаем, как работает пример перед запуском примера на локальном компьютере. Затем мы развернем пример в Azure с помощью собственных Службы коммуникации Azure ресурсов.
Обзор
Пример содержит клиентское и серверное приложения. Клиентское приложение — это веб-приложение React/Redux, использующее платформу пользовательского интерфейса Fluent от Майкрософт. Это приложение отправляет запросы в Node.js серверное приложение , которое помогает клиентскому приложению подключаться к Azure.
Вот как выглядит этот пример:

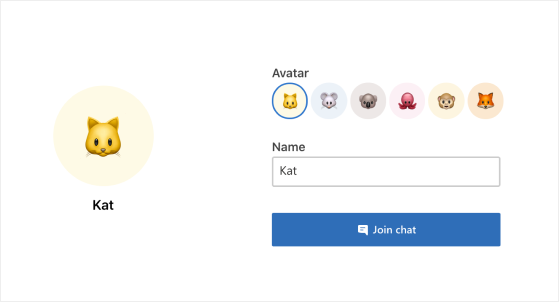
При нажатии клавиши Start a Chat веб-приложение получает маркер доступа пользователя из серверного приложения. Затем этот маркер используется для подключения клиентского приложения к Службы коммуникации Azure. После получения маркера система предложит ввести свое имя и выбрать эмодзи, чтобы представить вас в чате.

После настройки отображаемого имени и эмодзи можно присоединиться к сеансу чата. Теперь вы увидите основной холст чата, в котором живет основной интерфейс чата.

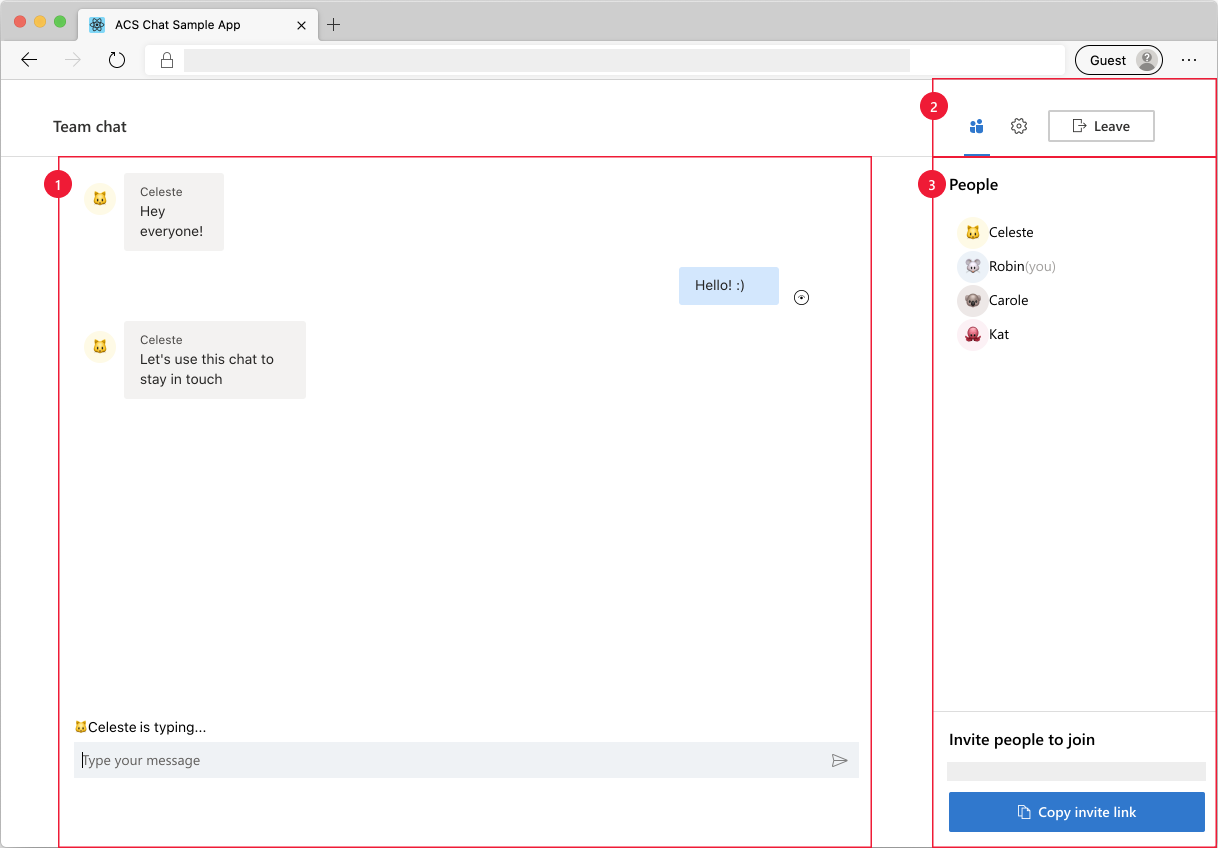
Компоненты главного экрана чата:
- Основная область чата: основной интерфейс чата, в котором пользователи могут отправлять и получать сообщения. Для отправки сообщений можно использовать область ввода и нажать клавишу "ВВОД" (или использовать кнопку "Отправить"). Полученные сообщения чата организованы отправителем с правильным именем и эмодзи. В области чата отображаются два типа уведомлений: 1) ввод уведомлений при вводе пользователем и 2) отправки и чтения уведомлений для сообщений.
- Заголовок: где пользователь видит название потока чата и элементы управления для переключения участника и параметров боковой панели, а также кнопку выхода из сеанса чата.
- Боковая панель: где участники и сведения о параметрах отображаются при переключениях с помощью элементов управления в заголовке. Боковая панель участников содержит список участников в чате и ссылку для приглашения участников в сеанс чата. Боковая панель параметров позволяет настроить заголовок потока чата.
Выполните следующие предварительные требования и шаги, чтобы настроить пример.
Необходимые компоненты
- Visual Studio Code (стабильная сборка).
- Node.js (16.14.2 и выше)
- Создайте учетную запись Azure с активной подпиской. Дополнительные сведения см. на странице Создайте бесплатную учетную запись Azure уже сегодня.
- Создание ресурса Служб коммуникации Azure. Дополнительные сведения см. в статье Краткое руководство по созданию ресурсов Служб коммуникации и управлению ими. Запишите строка подключения ресурса для этого краткого руководства.
Действия перед первым запуском примера
Откройте экземпляр PowerShell, Терминал Windows, командную строку или эквивалентную команду и перейдите в каталог, в котором вы хотите клонировать пример.
Клонируйте репозиторий с помощью следующей строки CLI:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitИли клонируйте репозиторий с помощью любого метода, описанного в клонировании существующего репозитория Git.
Connection StringПолучите иEndpoint URLиз портал Azure или с помощью Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Дополнительные сведения о строках подключения см. в статье Создание ресурсов Служб коммуникации Azure.
После получения
Connection Stringфайла добавьте строка подключения в файл Server/appsettings.json, найденный в папке чата. Сохраните строку подключения в переменную:ResourceConnectionString.После получения
Endpointстроки конечной точки добавьте строку конечной точки в файл Server/appsetting.json . Введите конечную точку в переменной:EndpointUrlПолучите
identityс помощью портала Azure. Выберите удостоверения и маркеры доступа пользователей в портал Azure. Создайте пользователя сChatобластью действия.После получения
identityстроки добавьте строку удостоверения в файл Server/appsetting.json . Введите строку удостоверения в переменной:AdminUserIdЭто серверный пользователь для добавления новых пользователей в поток чата.
Локальный запуск
- Настройка строка подключения в
Server/appsettings.json - Настройка строки URL-адреса конечной точки в
Server/appsettings.json - Настройка строки adminUserId в
Server/appsettings.json -
npm run setupиз корневого каталога -
npm run startиз корневого каталога
Вы можете проверить пример локально, открыв несколько сеансов браузера с URL-адресом чата, чтобы имитировать чат для нескольких пользователей.
Публикация примера в Azure
- В корневом каталоге выполните следующие команды:
npm run setup
npm run build
npm run package
- Использование расширения Azure и развертывание каталога Chat/dist в службе приложений
Очистка ресурсов
Если вы хотите отменить и удалить подписку на Службы коммуникации, можно удалить ресурс или группу ресурсов. При удалении группы ресурсов также удаляются все связанные с ней ресурсы. См. сведения об очистке ресурсов.
Следующие шаги
Дополнительные сведения см. в следующих статьях:
- Сведения о концепциях чата
- Ознакомьтесь с нашим пакетом SDK для чатов
- Ознакомьтесь с компонентами чата в библиотеке пользовательского интерфейса