Тема библиотеки пользовательского интерфейса в приложении

Библиотека пользовательского интерфейса Службы коммуникации Azure — это набор компонентов, значков и составных элементов, упрощающих создание высококачественных пользовательских интерфейсов для проектов. Библиотека пользовательского интерфейса использует компоненты и значки из пользовательского интерфейса Fluent, кроссплатформенная система проектирования, которая используется корпорацией Майкрософт. В результате компоненты создаются с учетом удобства использования, специальных возможностей и локализации.
Из этой статьи вы узнаете, как изменить тему для компонентов библиотеки пользовательского интерфейса при настройке приложения.
Библиотека пользовательского интерфейса полностью документирована для разработчиков на отдельном сайте. Документация является интерактивной и помогает понять, как работают API, предоставив вам возможность попробовать их непосредственно с веб-страницы. Дополнительные сведения см. в документации по библиотеке пользовательского интерфейса.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Развернутый ресурс Служб коммуникации. Создайте ресурс Служб коммуникации.
- Маркер доступа пользователя для включения клиента для вызовов. Получите маркер доступа пользователя.
- Необязательно. Завершение краткого руководства по началу работы с составными компонентами библиотеки пользовательского интерфейса.
Настройка тем
Подробную документацию и краткие руководства по библиотеке веб-интерфейса см. в статье " История библиотеки веб-интерфейса".
Дополнительные сведения см. в статье "Создание тем " в библиотеке веб-пользовательского интерфейса.
Дополнительные сведения см. в библиотеке пользовательского интерфейса Android с открытым исходным кодом и образце кода приложения.
Определение темы
Они обрабатываются с помощью XML-файлов ресурсов. Мы предоставляем следующие идентификаторы ресурсов в общедоступной области:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Вы можете реализовать тему, например следующую в приложениях, для предоставления основного цвета и оттенков:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
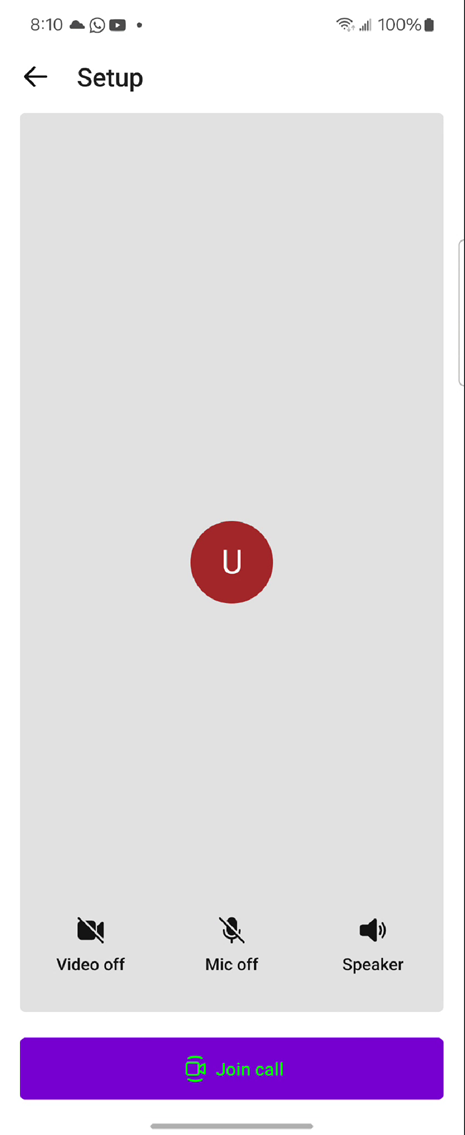
Предыдущий пример влияет на следующие элементы пользовательского интерфейса:
- PrimaryColor:
- Аватар или видео — граница — указание речи
- Кнопка "Присоединиться к вызову" — фон
- Основной цветColorTint10:
- Кнопка "Присоединиться к вызову" — выделенный фон — режим освещения
- Кнопка "Присоединиться к вызову" — граница — светло-темный режим
- Основной цветColorTint20:
- Кнопка "Присоединиться к вызову" — выделенный фон — темный режим
- Основной цветColorTint30:
- Кнопка "Присоединиться к вызову" — выделенная граница — светлый или темный режим
Применение темы
Стиль темы применяется для передачи идентификатора ThemeConfiguration/Theme ресурса темы в .CallCompositeBuilder
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Светлые и темные режимы
Система ресурсов Android обрабатывает ночную тему. Ночной режим в Android — это системная конфигурация. При включении ночного режима Android предоставляет предпочтения ресурсам в папках -night/ . Чтобы указать цвета ночного режима, добавьте второй theme.xml файл в values-night/.
Чтобы включить ночной режим программным способом, Android предоставляет следующую функцию. Однако эта конфигурация применяется глобально к приложению. Нет надежного способа установить ночной режим для одного действия. Чтобы применить темную тему, используйте следующий параметр в приложениях:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Цвет шрифта
Позволяет azure_communication_ui_calling_foreground_on_primary_color настроить цвет шрифта, отображаемый на элементах с помощью основного цвета. Этот параметр можно использовать, если вы хотите соответствовать определенной теме или рекомендациям по фирменной символии. azure_communication_ui_calling_foreground_on_primary_colorИзменив, необходимо убедиться, что текст остается понятным и визуально привлекательным, выбрав соответствующий контрастный цвет шрифта для основных цветных компонентов.
Дополнительные сведения см. в библиотеке пользовательского интерфейса iOS с открытым исходным кодом и образце кода приложения.
Определение темы
Вы можете настроить тему, изменив основной цвет и связанные с ним оттенки. Вы также можете переопределить светлые и темные режимы в цветовой схеме.
Затронутый пользовательский интерфейс
- PrimaryColor:
- Аватар или видео — граница — указание речи
- Кнопка "Присоединиться к вызову" — фон
- Основной цветColorTint10:
- Кнопка "Присоединиться к вызову" — выделенный фон — режим освещения
- Кнопка "Присоединиться к вызову" — граница — светло-темный режим
- Основной цветColorTint20:
- Кнопка "Присоединиться к вызову" — выделенный фон — темный режим
- Основной цветColorTint30:
- Кнопка "Присоединиться к вызову" — выделенная граница — светлый или темный режим
Внедрение
Вы можете создать настраиваемые ThemeOptions параметры темы, реализующие протокол. Необходимо включить экземпляр этого нового класса CallCompositeOptionsв .
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Цвет шрифта
Это foregroundOnPrimaryColor позволяет программным образом обновлять цвет шрифта, отображаемый на элементах с помощью основного цвета. Этот метод можно использовать, если вы хотите соответствовать определенной теме или рекомендациям по бренду. При вызове foregroundOnPrimaryColorнеобходимо убедиться, что текст остается понятным и визуально привлекательным, выбрав соответствующий контрастный цвет шрифта для основных цветных компонентов.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
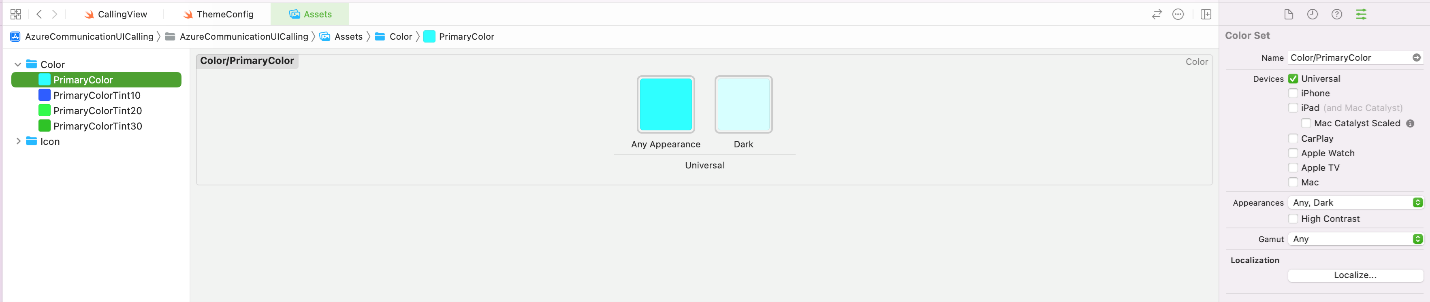
Определение цветового ресурса
Определите каждый цвет в ресурсах с оттенком для светлых и темных режимов. На следующем эталонном рисунке показано, как настроить ресурсы в проекте Xcode.