Учебник. Создание бессерверного приложения для уведомления с помощью Функций Azure и службы Azure Web PubSub
Служба Azure Web PubSub помогает создавать веб-приложения для обмена сообщениями в реальном времени с помощью WebSocket. Функции Azure — бессерверная платформа, которая позволяет выполнять код без необходимости управлять какой-либо инфраструктурой. В этом учебнике описано, как использовать службу Azure Web PubSub и Функции Azure для создания бессерверного приложения с возможностью обмена сообщениями в реальном времени в целях уведомления.
В этом руководстве описано следующее:
- Создание бессерверного приложения для уведомления
- Работа с входными и выходными привязками функции Web PubSub
- Локальный запуск примера функций
- развернуть функцию в приложении-функции Azure;
Внимание
Необработанные строка подключения отображаются в этой статье только для демонстрационных целей.
Строка подключения содержит сведения об авторизации, требуемые для доступа приложения к службе Azure Web PubSub. Ключ доступа в строке подключения аналогичен паролю привилегированного пользователя для службы. В рабочих средах всегда защищать ключи доступа. Используйте Azure Key Vault для безопасного управления ключами и защиты подключения.WebPubSubServiceClient
Старайтесь не распространять ключи доступа среди других пользователей, жестко программировать их или где-то сохранять в виде обычного текста в открытом доступе для других пользователей. Меняйте свои ключи постоянно, если предполагаете, что они могут быть подобраны.
Необходимые компоненты
Редактор кода, например Visual Studio Code.
Node.js версии 18.x или более поздней.
Примечание.
Дополнительные сведения о поддерживаемых версиях Node.js см. в документации по версиям среды выполнения Функций Azure.
Функции Azure Core Tools (версии 4 или более поздней версии) для локального запуска приложений-функций Azure и развертывания в Azure.
Azure CLI для управления ресурсами Azure.
Если у вас еще нет подписки Azure, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
Вход в Azure
Войдите на портал Azure по адресу https://portal.azure.com/ с помощью учетной записи Azure.
Создание экземпляра службы Azure Web PubSub
Приложение будет подключено к экземпляру службы Azure Web PubSub в Azure.
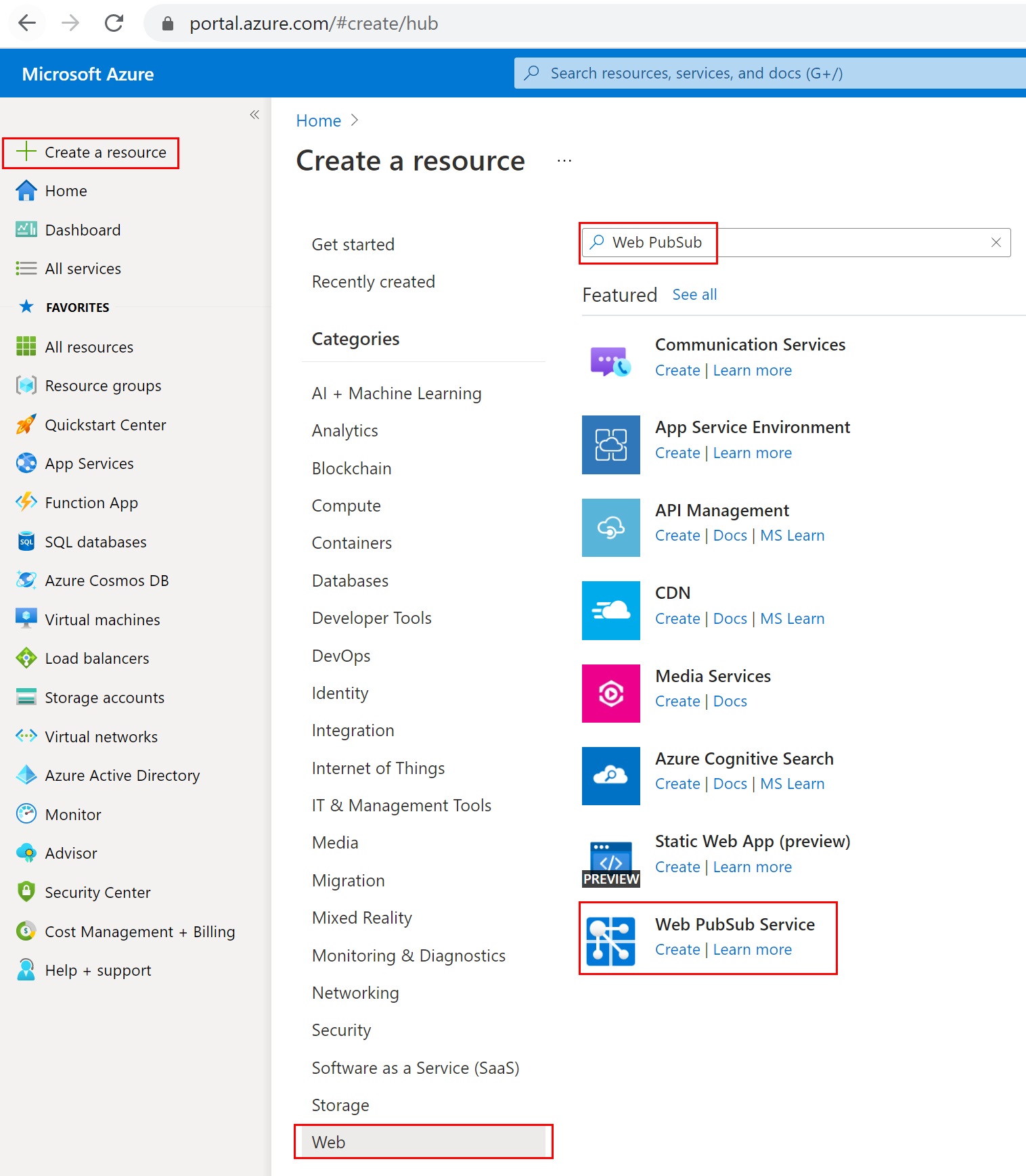
Нажмите кнопку "Создать" в верхнем левом углу портала Azure. На экране "Создание" введите в поле поиска Web PubSub и нажмите клавишу ВВОД. (Можно также выполнить поиск по Azure Web PubSub в категории
Web.)
В результатах поиска выберите Web PubSub и щелкните Создать.
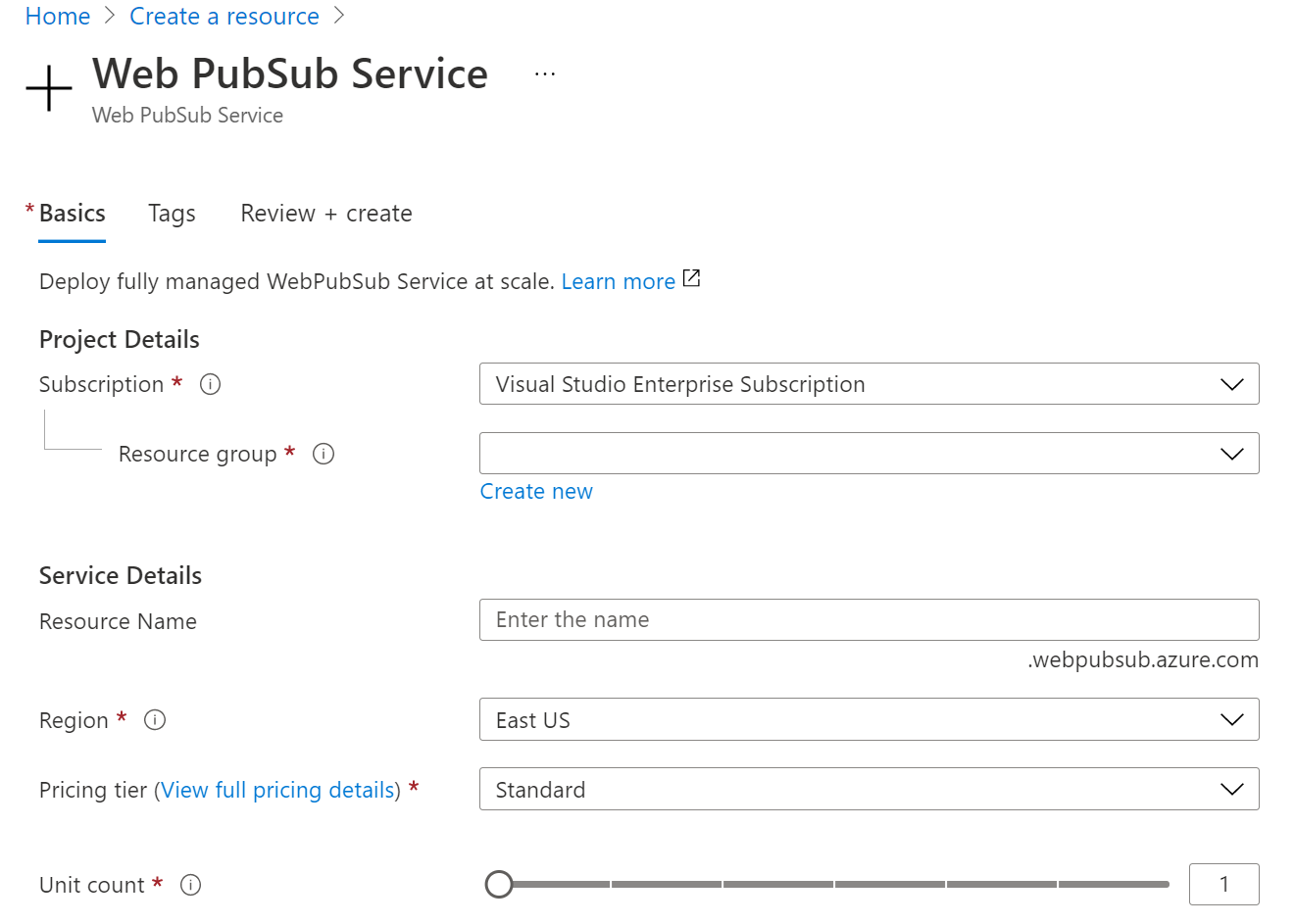
Введите следующие параметры.
Параметр Предлагаемое значение Description Имя ресурса Глобально уникальное имя Глобально уникальное имя, которое определяет новый экземпляр службы Web PubSub. Допустимые символы: a-z,0-9A-Zи-.Подписка Ваша подписка Подписка Azure, в рамках которой создается экземпляр службы Web PubSub. Группа ресурсов myResourceGroup Имя новой группы ресурсов, в которой будет создан экземпляр службы Web PubSub. Местонахождение западная часть США Выберите ближайший географический регион. Ценовая категория Бесплатно Вы можете сначала бесплатно поработать со службой Azure Web PubSub. Ознакомьтесь с ценовыми категориями службы Azure Web PubSub. Число единиц - Число единиц определяет количество подключений, которые поддерживает ваш экземпляр службы Web PubSub. Каждая единица поддерживает не более 1000 одновременных подключений. Это можно настроить только для цен. категории "Стандартный". 
Щелкните Создать, чтобы начать развертывание экземпляра службы Web PubSub.
Создание и запуск функций в локальной среде
Убедитесь, что на компьютере установлен набор средств Azure Functions Core Tools. Теперь создайте пустой каталог для проекта. Выполните команду в этом рабочем каталоге. Используйте один из указанных ниже вариантов.
func init --worker-runtime javascript --model V4Выполните действия по установке
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Подтвердите или обновите
host.jsonрасширениеBundle до версии 4.* или более поздней, чтобы получить поддержку Web PubSub. Чтобы обновитьhost.jsonфайл, откройте файл в редакторе и замените существующее расширение versionBundle на версию 4.* или более поздней.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Создайте функцию
indexдля чтения и размещения статической веб-страницы для клиентов.func new -n index -t HttpTrigger- Обновите файл
src/functions/index.jsи скопируйте приведенные ниже фрагменты кода.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Обновите файл
Создайте функцию
negotiate, чтобы клиенты могли получать URL-адрес подключения службы с помощью маркера доступа.func new -n negotiate -t HttpTrigger- Обновите файл
src/functions/negotiate.jsи скопируйте приведенные ниже фрагменты кода.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Обновите файл
Создайте функцию
notificationдля создания уведомлений с помощьюTimerTrigger.func new -n notification -t TimerTrigger- Обновите файл
src/functions/notification.jsи скопируйте приведенные ниже фрагменты кода.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Обновите файл
Добавьте одну страницу
index.htmlклиента в корневую папку проекта и скопируйте содержимое.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Настройка и запуск приложения-функции Azure
Необработанные строка подключения отображаются в этой статье только для демонстрационных целей. В рабочих средах всегда защищать ключи доступа. Используйте Azure Key Vault для безопасного управления ключами и защиты подключения.
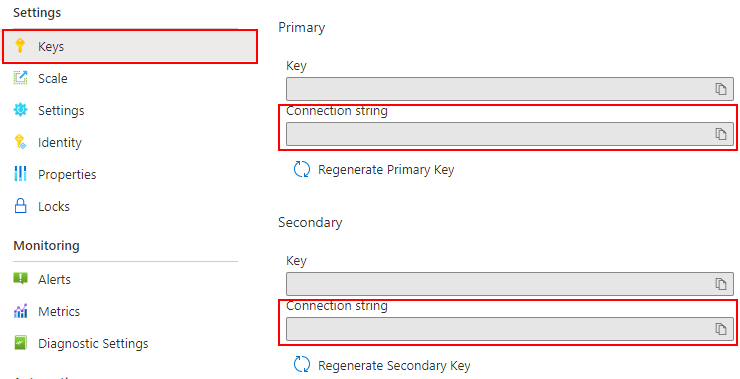
WebPubSubServiceClient- В браузере откройте портал Azure и подтвердите, что развернутый ранее экземпляр службы Web PubSub был успешно создан. Перейдите к экземпляру.
- Выберите Ключи и скопируйте строку подключения.

Выполните команду в папке функции, чтобы задать строка подключения службы. Замените
<connection-string>значение по мере необходимости.func settings add WebPubSubConnectionString "<connection-string>"Примечание.
Используемый в примере
TimerTriggerимеет зависимость от службы хранилища Azure, но вы можете использовать локальный эмулятор хранения, когда экземпляр Функций Azure выполняется локально. Если вы получили такиеThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.ошибки, вам потребуется скачать и включить эмулятор хранения.Теперь вы можете запустить локальную функцию по команде.
func start --port 7071Для проверки журналов выполнения можно посетить статическую страницу локального узла по следующему адресу:
http://localhost:7071/api/index.Примечание.
Некоторые браузеры автоматически перенаправляются на
httpsэтот url-адрес. Рекомендуется использоватьEdgeи дважды проверить URL-адрес, если отрисовка не выполнена.
Развертывание приложения-функции в Azure
Прежде чем развернуть код функции в Azure, необходимо создать три ресурса:
- группу ресурсов — логический контейнер связанных ресурсов;
- учетную запись хранения, которая используется для сохранения состояния и других сведений о функциях;
- Приложение-функция, которое предоставляет окружение для выполнения кода вашей функции. Оно сопоставляется с локальным проектом функций и позволяет группировать функции в логические единицы, чтобы упростить развертывание, масштабирование и совместное использование ресурсов, а также управление ими.
Чтобы создать эти элементы, выполните следующие команды:
Войдите в Azure.
az loginСоздайте группу ресурсов или можно пропустить, повторно выполнив одну из служб Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>В группе ресурсов и регионе создайте учетную запись хранения общего назначения:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionСоздайте приложение-функцию в Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Примечание.
Проверьте Функции Azure документацию по версиям среды выполнения, чтобы задать
--runtime-versionдля параметра поддерживаемое значение.Разверните проект функций в Azure:
После создания приложения-функции в Azure теперь можно развернуть проект локальных функций с помощью команды публикации func azure functionapp.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsПримечание.
Здесь мы развертываем локальные параметры
local.settings.jsonвместе с параметром команды--publish-local-settings. Если вы используете эмулятор хранения Microsoft Azure, можно ввестиno, чтобы пропустить перезапись этого значения в Azure после появления сообщения с запросомApp setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. Кроме того, можно обновить параметры приложения-функции на портале Azure ->Settings ->Configuration.Теперь вы можете проверить сайт из приложения-функции Azure, перейдя по URL-адресу:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Очистка ресурсов
Если вы не собираетесь использовать это приложение дальше, удалите все ресурсы, созданные в ходе работы с этим кратким руководством, чтобы не оплачивать их.
На портале Azure выберите Группа ресурсов слева, а затем созданную группу ресурсов. Используйте поле поиска, чтобы найти группу ресурсов по его имени.
В открывшемся окне выберите группу ресурсов и щелкните Удалить группу ресурсов.
В новом окне введите имя удаляемой группы ресурсов и щелкните Удалить.
Следующие шаги
В этом кратком руководстве вы узнали, как запустить бессерверное приложение чата. Теперь можно приступить к созданию собственного приложения.