Пакет SDK JavaScript для Azure Web PubSub
Служба Azure Web PubSub — это управляемая Azure служба, которая помогает разработчикам легко создавать веб-приложения с функциями реального времени и шаблоном подписки на публикацию. Любой сценарий, требующий обмена сообщениями публикации и подписки в режиме реального времени между сервером и клиентами или среди клиентов, может использовать службу Azure Web PubSub. Традиционные функции реального времени, которые часто требуют опроса с сервера или отправки HTTP-запросов, также могут использовать службу Azure Web PubSub.
Существует две библиотеки, предлагаемые для JavaScript: клиентская библиотека службы и по промежуточному по промежуточному слоям express. В следующих разделах содержатся дополнительные сведения об этих библиотеках.
Клиентская библиотека службы Azure Web PubSub для JavaScript
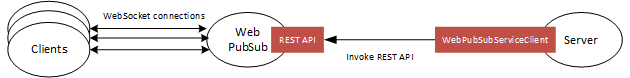
Эту библиотеку можно использовать на стороне сервера приложений для управления клиентскими подключениями WebSocket, как показано на схеме ниже.

- Отправка сообщений в концентраторы и группы.
- отправка сообщений определенным пользователям и подключениям;
- Группировка пользователей и подключений.
- Закрытие подключений.
- Предоставление, отмена и проверка разрешений для существующего подключения.
Исходный код | Пакет (NPM) | Справочная документация по API | Документация по продукту | Примеры
Приступая к работе
Поддерживаемые в настоящее время среды
Необходимые компоненты
- Подписка Azure
- Существующий экземпляр службы Azure Web PubSub.
1. Установите пакет @azure/web-pubsub
npm install @azure/web-pubsub
2. Создайте класс WebPubSubServiceClient и проверьте его подлинность
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Подлинность WebPubSubServiceClient можно также проверить при помощи конечной точки и AzureKeyCredential.
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Или проверка подлинности WebPubSubServiceClient с помощью идентификатора Microsoft Entra
@azure/identityУстановка зависимости
npm install @azure/identity
- Обновите исходный код для использования
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Примеры
Получение маркера доступа для клиента для запуска подключения WebSocket
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Широковещательные сообщения для всех подключений в концентраторе
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Отправка сообщений всем подключениям в группе
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Отправка сообщений всем подключениям для пользователя
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Проверка наличия подключения к группе
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Доступ к необработанным HTTP-ответу для операции
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Устранение неполадок с клиентом службы
Включение журналов
При использовании этой библиотеки с помощью приведенной ниже переменной среды можно получить журналы отладки.
- Получение журналов отладки из клиентской библиотеки Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Дополнительные инструкции по включению журналов см. в документации по пакету @azure/loger.
Динамическая трассировка
Для просмотра трафика в реальном времени воспользуйтесь динамической трассировкой на портале службы Web PubSub.
Обработчики Azure Web PubSub CloudEvents для Express
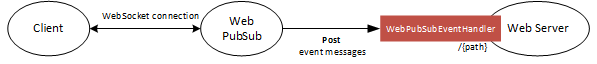
При подключении WebSocket служба Web PubSub преобразует жизненный цикл подключения и сообщения в события в формате CloudEvents. Эта библиотека предоставляет экспресс-ПО промежуточного слоя для обработки событий, представляющих жизненный цикл и сообщения подключения WebSocket, как показано на следующей схеме:

Исходный код | Пакет (NPM) | Справочная документация по API | Документация по продукту | Примеры
Приступая к работе
Поддерживаемые в настоящее время среды
- LTS версии Node.js
- Express версии 4.x.x или более поздней версии
Необходимые компоненты
- Подписка Azure
- Существующая конечная точка Azure Web PubSub.
1. Установите пакет @azure/web-pubsub-express
npm install @azure/web-pubsub-express
2. Создание WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Экспресс-примеры
connect Обработка запроса и назначение<userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Разрешить только указанные конечные точки
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Настройка пути пользовательского обработчика событий
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Установка и чтение состояния подключения
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Устранение неполадок
Включение журналов
При использовании этой библиотеки с помощью приведенной ниже переменной среды можно получить журналы отладки.
- Получение журналов отладки из клиентской библиотеки Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Дополнительные инструкции по включению журналов см . в документации по пакету @azure/loger.
Динамическая трассировка
Для просмотра трафика в реальном времени воспользуйтесь динамической трассировкой на портале службы Web PubSub.
Следующие шаги
Используйте эти ресурсы для начала создания собственного приложения: