Практическое руководство. Создание доски для совместной работы в режиме реального времени с помощью Azure Web PubSub и его развертывание в службе приложение Azure
Новый класс приложений переосмыслеет то, что может быть современной работой. В то время как Microsoft Word объединяет редакторов, Figma собирает дизайнеров на те же творческие усилия. Этот класс приложений основан на пользовательском интерфейсе, который делает нас подключенными к нашим удаленным участникам совместной работы. С технической точки зрения действия пользователя должны быть синхронизированы на экранах пользователей с низкой задержкой.
Внимание
Необработанные строка подключения отображаются в этой статье только для демонстрационных целей.
Строка подключения содержит сведения об авторизации, требуемые для доступа приложения к службе Azure Web PubSub. Ключ доступа в строке подключения аналогичен паролю привилегированного пользователя для службы. В рабочих средах всегда защищать ключи доступа. Используйте Azure Key Vault для безопасного управления ключами и защиты подключения.WebPubSubServiceClient
Старайтесь не распространять ключи доступа среди других пользователей, жестко программировать их или где-то сохранять в виде обычного текста в открытом доступе для других пользователей. Меняйте свои ключи постоянно, если предполагаете, что они могут быть подобраны.
Обзор
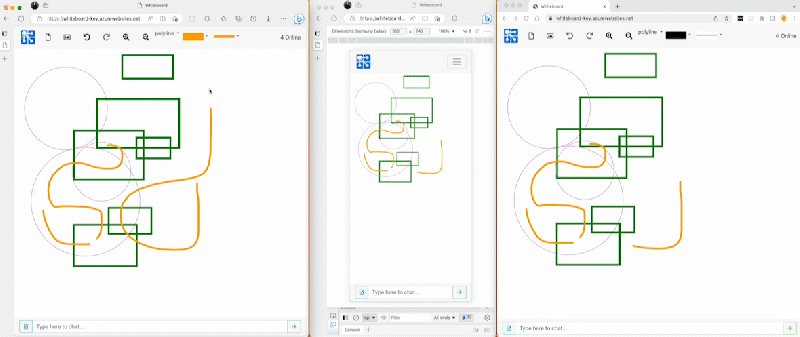
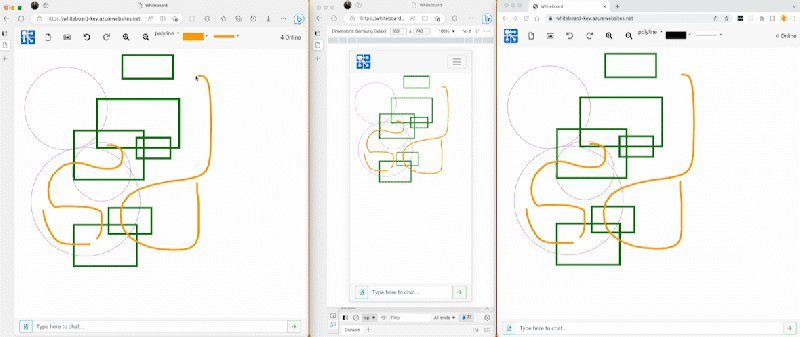
В этом руководстве мы используем облачный подход и используем службы Azure для создания доски для совместной работы в режиме реального времени, и мы развертываем проект в качестве веб-приложения для приложение Azure службы. Приложение доски доступно в браузере и позволяет любому пользователю нарисовать на одном холсте.

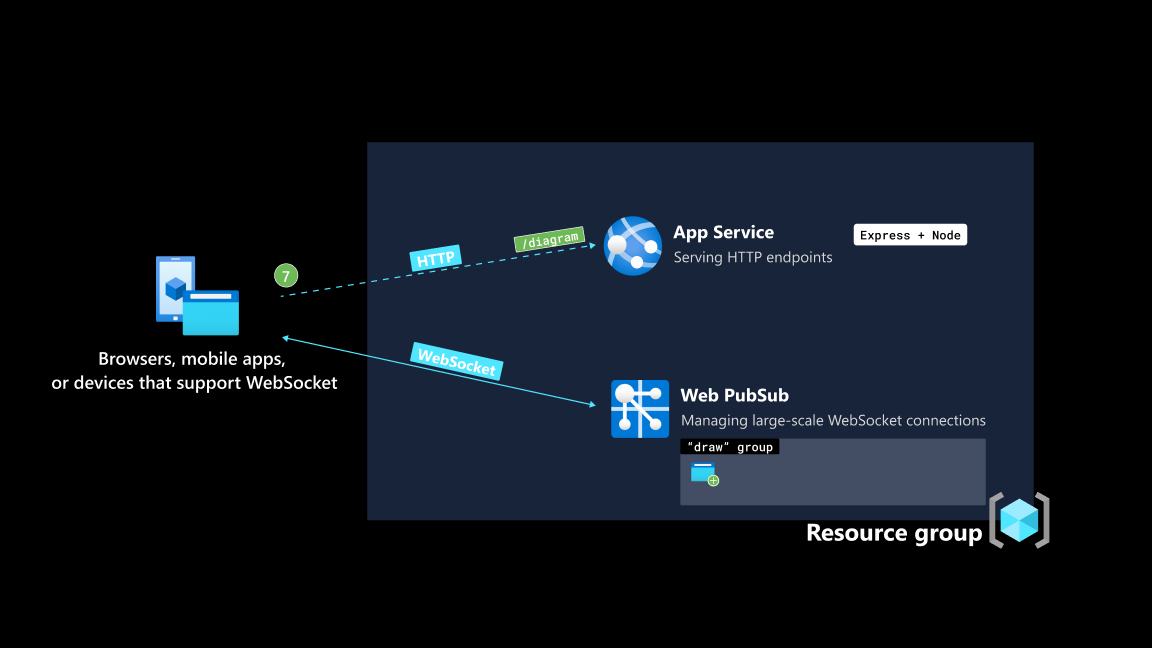
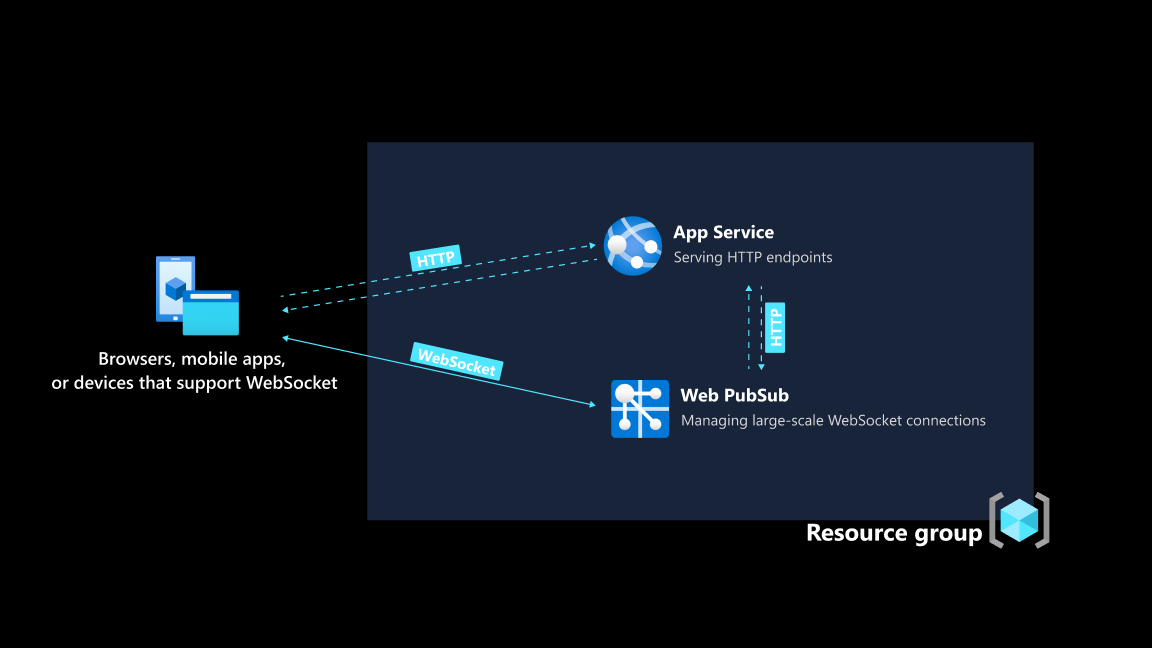
Архитектура
| Имя службы Azure | Характер использования | Льготы |
|---|---|---|
| Служба приложений Azure | Предоставляет среду размещения для серверного приложения, созданного с помощью Express | Полностью управляемая среда для серверных серверных приложений без необходимости беспокоиться о инфраструктуре, в которой выполняется код. |
| Azure Web PubSub | Обеспечивает канал обмена данными с низкой задержкой и двунаправленным каналом обмена данными между серверным приложением и клиентами | Резко снижает нагрузку на сервер, освобождая сервер от управления постоянными подключениями WebSocket и масштабируется до 100 K параллельных клиентских подключений с одним ресурсом. |

Необходимые компоненты
Подробное описание потока данных можно найти в конце этого руководства, так как мы сосредоточимся на создании и развертывании приложения доски сначала.
Чтобы выполнить пошаговые инструкции, вам потребуется
- Учетная запись Azure. Если у вас еще нет подписки Azure, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
- Azure CLI (версия 2.29.0 или более поздней версии) или Azure Cloud Shell для управления ресурсами Azure.
Создание ресурсов Azure с использованием Azure CLI
1. Вход
Войдите в Azure CLI, выполнив следующую команду.
az loginСоздайте группу ресурсов в Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Создание ресурса веб-приложения
Создайте бесплатный план Служба приложений.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxСоздание ресурса веб-приложения
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Создание ресурса Web PubSub
Создайте ресурс Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Отображение и хранение значения где-либо для последующего
primaryConnectionStringиспользования.Необработанные строка подключения отображаются в этой статье только для демонстрационных целей. В рабочих средах всегда защищать ключи доступа. Используйте Azure Key Vault для безопасного управления ключами и защиты подключения.
WebPubSubServiceClientaz webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Получение кода приложения
Выполните следующую команду, чтобы получить копию кода приложения. Подробное описание потока данных можно найти в конце этого руководства.
git clone https://github.com/Azure/awps-webapp-sample.git
Развертывание приложения в Служба приложений
Служба приложений поддерживает множество рабочих процессов развертывания. В этом руководстве мы развернем ZIP-пакет. Выполните следующие команды, чтобы подготовить ZIP-файл.
npm install npm run build zip -r app.zip *Используйте следующую команду, чтобы развернуть ее в службе приложение Azure.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipЗадайте строка подключения Azure Web PubSub в параметрах приложения. Используйте значение
primaryConnectionString, сохраненное на предыдущем шаге.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Настройка вышестоящего сервера для обработки событий, поступающих из Web PubSub
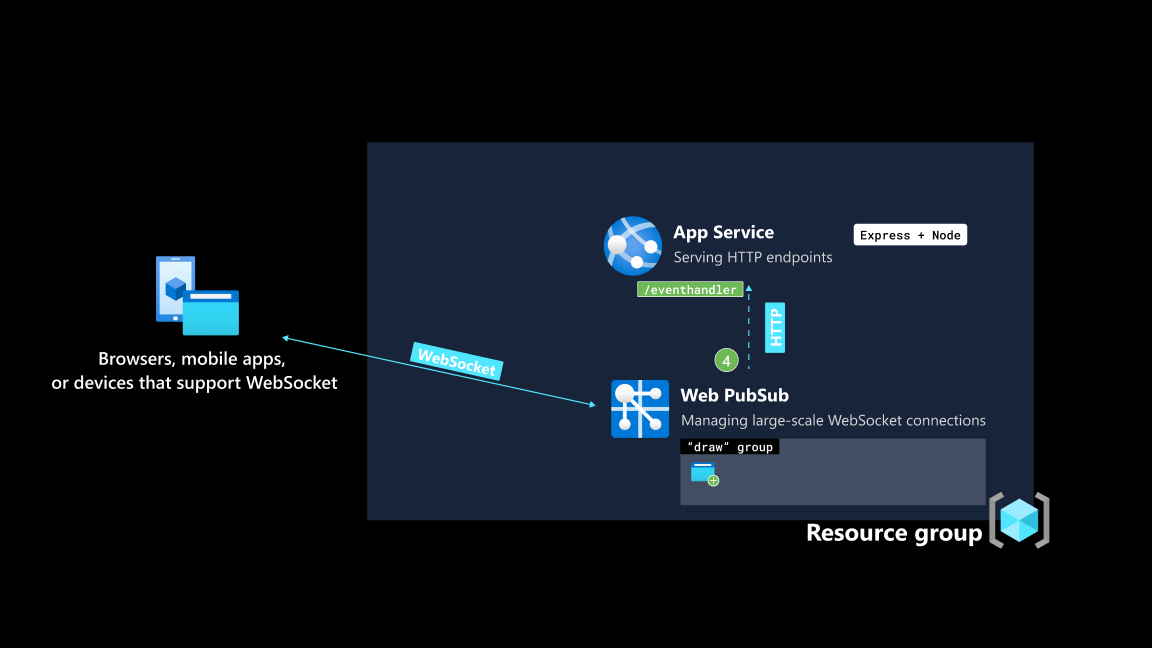
Каждый раз, когда клиент отправляет сообщение в службу Web PubSub, служба отправляет HTTP-запрос в указанную конечную точку. Этот механизм — это то, что сервер сервер использует для дальнейшего обработки сообщений, например, если вы можете сохранять сообщения в выбранной базе данных.
Как и в случае с HTTP-запросами, служба Web PubSub должна знать, где находиться сервер приложений. Так как серверное приложение теперь развертывается в Служба приложений, мы получаем для него общедоступное доменное имя.
Отображение и хранение значения
nameгде-либо.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"Конечная точка, доступная на серверном сервере, —
/eventhandlerэтоhubимя приложения доски"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Внимание
url-templateимеет три части: протокол + имя узла + путь, который в нашем случае .https://<The hostname of your Web App resource>/eventhandler
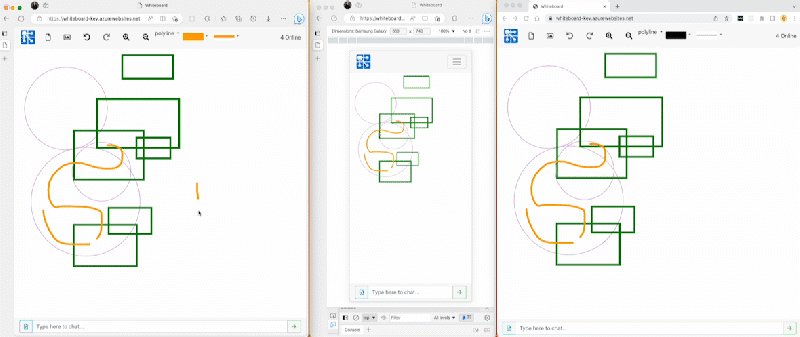
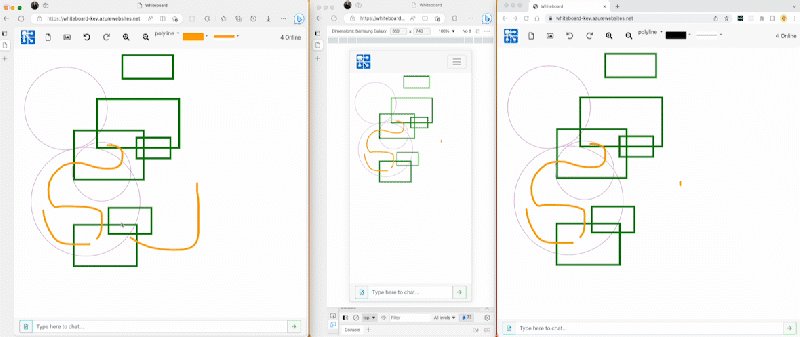
Просмотр приложения доски в браузере
Теперь перейдите к браузеру и посетите развернутую веб-приложение. Рекомендуется открыть несколько вкладок браузера, чтобы вы могли испытать аспект совместной работы приложения в режиме реального времени. Или лучше, поделитесь ссылкой с коллегой или другом.
Поток данных
Обзор
В разделе потока данных подробно рассматривается создание приложения доски. Приложение доски имеет два метода транспорта.
- HTTP-служба, написанная как приложение Express и размещенная на Служба приложений.
- Подключения WebSocket, управляемые Azure Web PubSub.
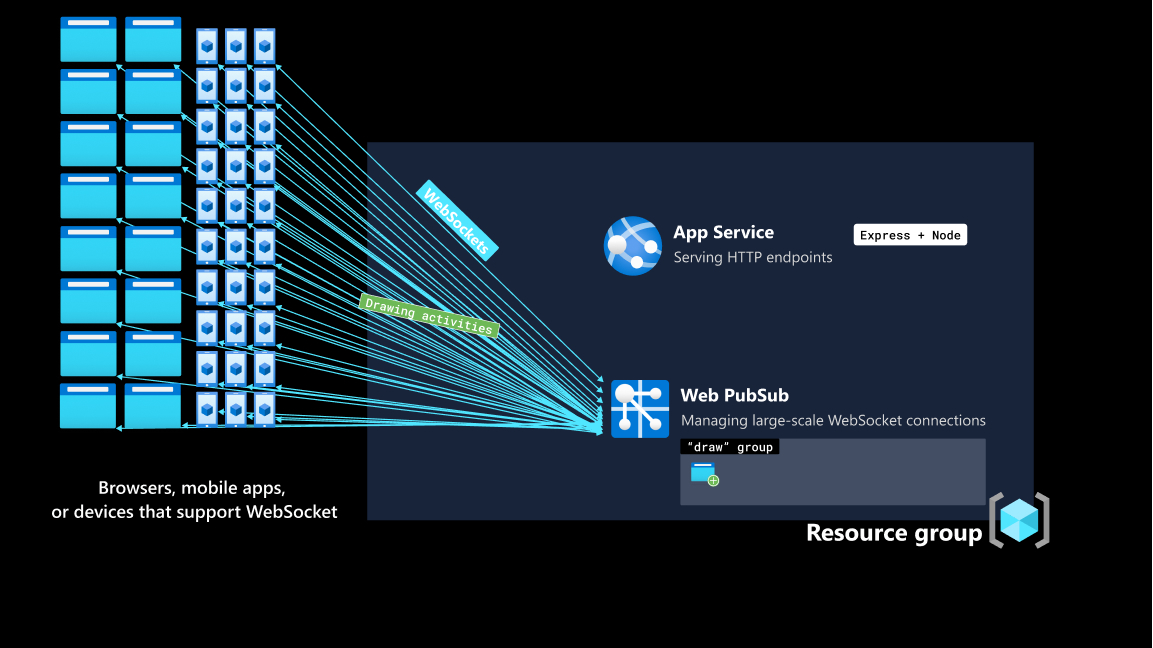
С помощью Azure Web PubSub для управления подключениями WebSocket нагрузка на веб-приложение уменьшается. Помимо проверки подлинности клиента и обслуживания образов, веб-приложение не участвует в синхронизации действий рисования. Действия рисования клиента отправляются непосредственно в Web PubSub и передаются всем клиентам в группе.
В любой момент времени может быть несколько клиентских рисунков. Если веб-приложение самостоятельно управляет подключениями WebSocket, необходимо транслировать каждое действие рисования всем другим клиентам. Огромный трафик и обработка являются большим бременем для сервера.
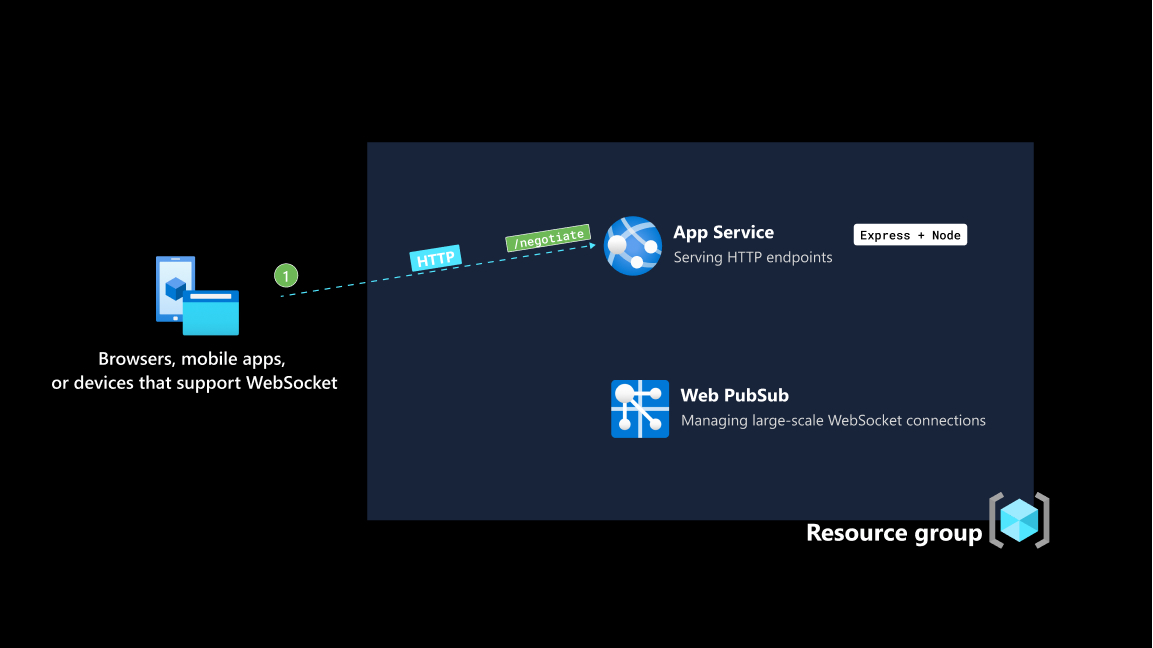
Клиент, созданный с помощью Vue, выполняет HTTP-запрос маркера доступа клиента к конечной точке /negotiate. Серверное приложение — это приложение Express, размещенное как веб-приложение с помощью службы приложение Azure.
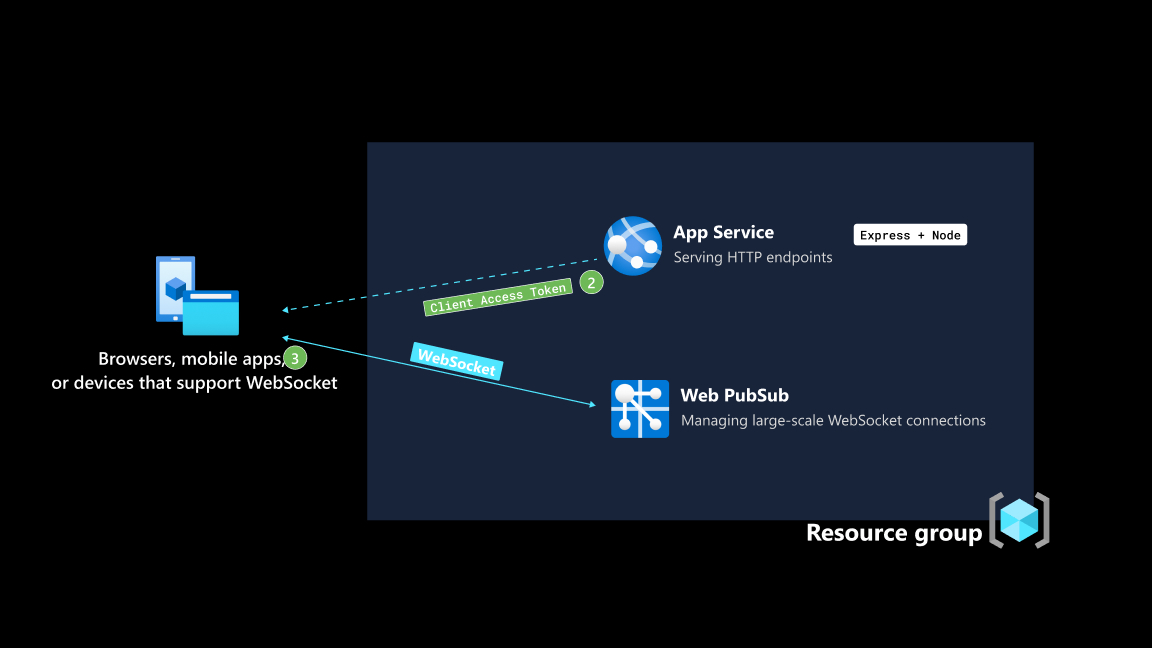
Когда серверное приложение успешно возвращает маркер доступа клиента к подключаемого клиента, клиент использует его для установления подключения WebSocket к Azure Web PubSub.
Если подтверждение с помощью Azure Web PubSub успешно выполнено, клиент добавляется в группу с именем draw, эффективно подписываясь на сообщения, опубликованные в этой группе. Кроме того, клиент получает разрешение на отправку сообщений в draw группу.
Примечание.
Чтобы сохранить это руководство, все подключающиеся клиенты добавляются в ту же группу с именем draw и получают разрешение на отправку сообщений в эту группу. Сведения об управлении клиентскими подключениями на детальном уровне см. в полных ссылках на API, предоставляемые Azure Web PubSub.
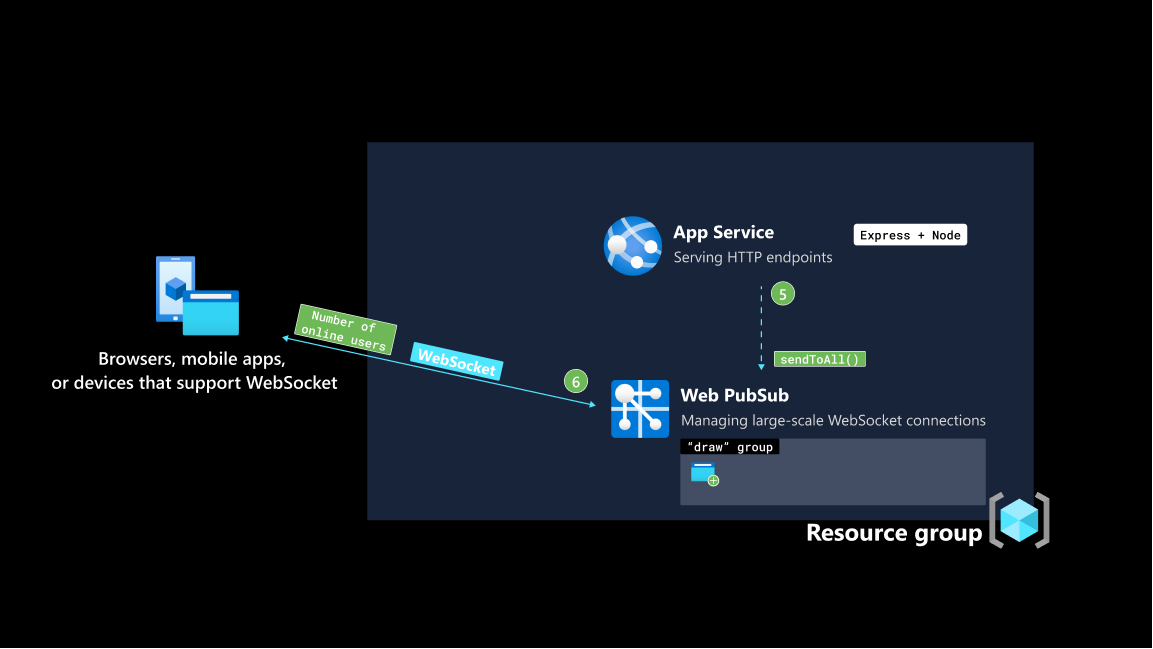
Azure Web PubSub уведомляет серверное приложение о том, что клиент подключен. Серверное приложение обрабатывает onConnected событие, вызывая sendToAll()полезные данные последнего числа подключенных клиентов.
Примечание.
Важно отметить, что при наличии большого количества пользователей в сети в draw группе с одним сетевым вызовом из серверного приложения все пользователи в Интернете будут уведомлены о том, что новый пользователь только что присоединился. Это значительно снижает сложность и нагрузку серверного приложения.
Как только клиент устанавливает постоянное подключение к Web PubSub, он делает HTTP-запрос к внутреннему приложению, чтобы получить последние фигуры и фоновые данные по адресу /diagram. Служба HTTP, размещенная на Служба приложений, может сочетаться с Web PubSub. Служба приложений заботится об обслуживании конечных точек HTTP, а Web PubSub заботится об управлении подключениями WebSocket.
Теперь, когда клиенты и серверное приложение имеют два способа обмена данными. Один из них — это обычный цикл ответа HTTP-запроса, а другой — постоянный двунаправленный канал через Web PubSub. Действия рисования, поступающие от одного пользователя и которые должны быть переданы всем пользователям сразу после его выполнения, передаются через Web PubSub. Для этого не требуется участие серверного приложения.
Очистка ресурсов
Хотя приложение использует только бесплатные уровни обеих служб, рекомендуется удалить ресурсы, если они больше не нужны. Вы можете удалить группу ресурсов вместе с ресурсами в ней с помощью следующей команды.
az group delete
--name "whiteboard-group"