Визуализация плиток
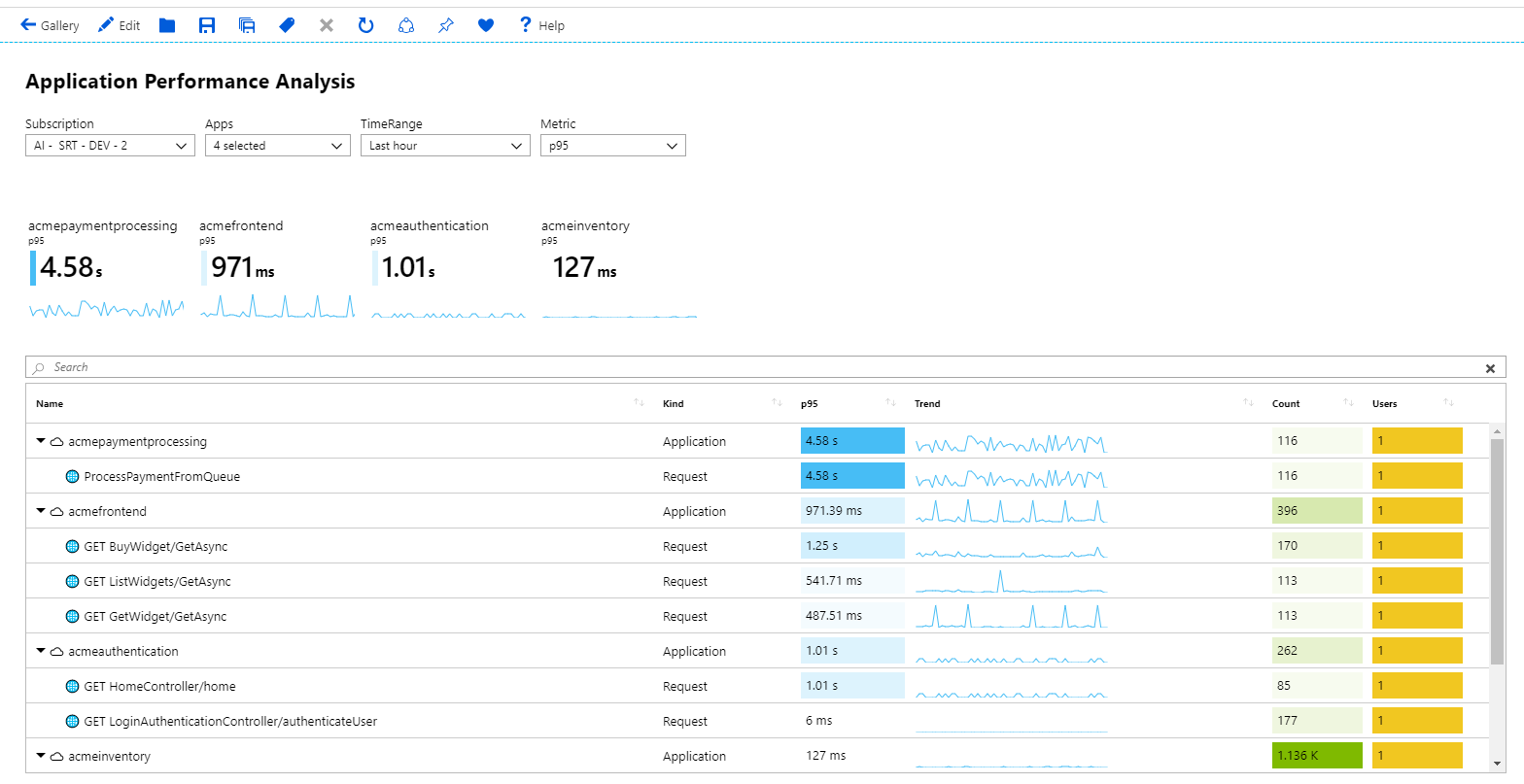
Плитки — это удобный способ представления сводных данных в книгах. На следующем примере показан типичный сценарий использования плиток на уровне приложения поверх подробной сетки.
На плитки в книге можно выводить такие элементы, как заголовок, подзаголовок, большой текст, значки, градиенты на основе метрик, спарклайны, столбцы и нижние колонтитулы.
Добавление плитки
Переведите книгу в режим правки, нажав Изменить на панели инструментов.
Нажмите Добавить>Добавить запрос, чтобы добавить в книгу элемент управления запросом журнала.
Для параметра Тип запроса выберите Журналы. Для параметра Тип ресурса выберите, например, Application Insights и выберите нужные ресурсы.
Используйте редактор запросов, чтобы ввести KQL для анализа.
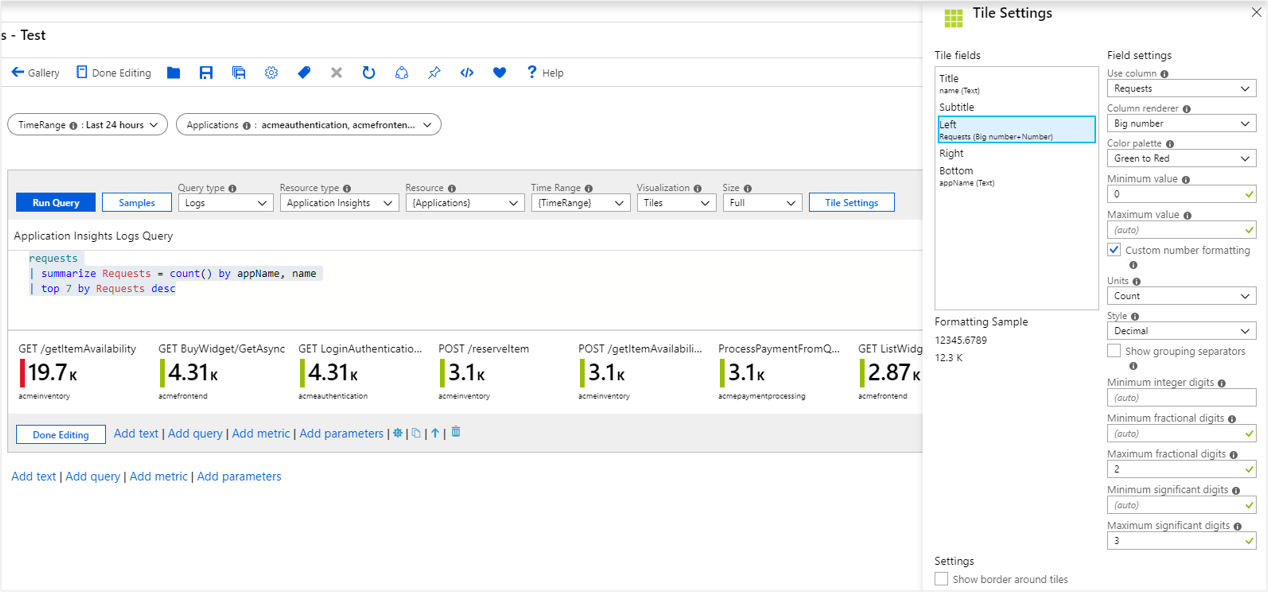
requests | summarize Requests = count() by appName, name | top 7 by Requests descЗадайте для параметра Размер значение Полный.
Задайте для параметра Визуализация значение Плитка.
Нажмите Настройки плиток, чтобы открыть панель Настроек плиток:
- В заголовке задайте:
- Использовать столбец:
name
- Использовать столбец:
- В левом поле задайте:
- Использовать столбец:
Requests - Отрисовщик столбцов:
Big Number - Цветовая палитра:
Green to Red - Минимальное значение:
0.
- Использовать столбец:
- В нижней части задайте:
- Использовать столбец:
appName
- Использовать столбец:
- В заголовке задайте:
Нажмите кнопку Сохранить и закрыть внизу панели.
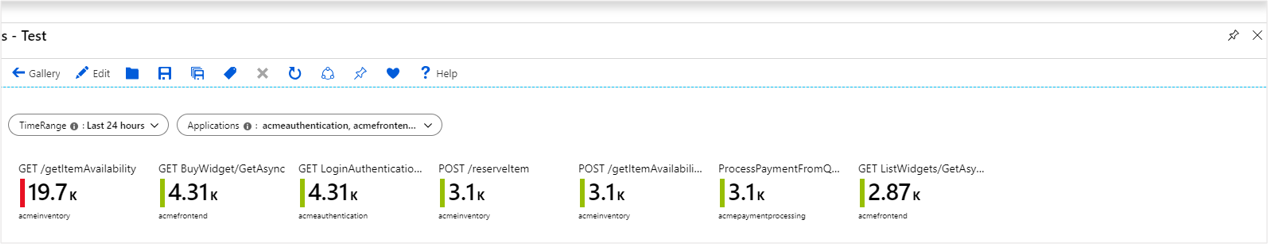
Плитки в режиме чтения:
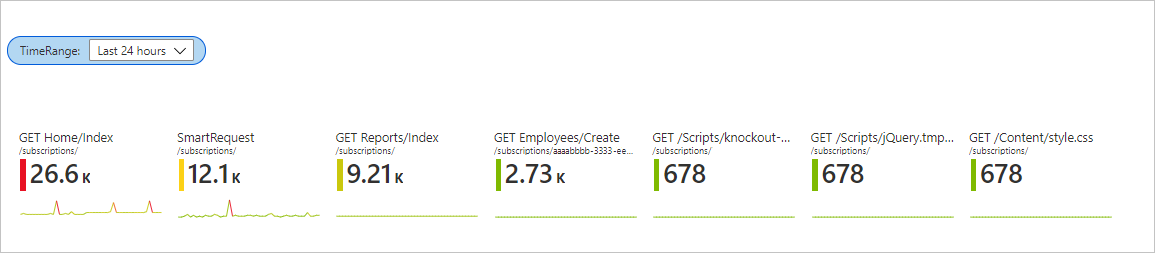
Спарклайны на плитках
Переведите книгу в режим правки, нажав кнопку Правка на панели инструментов.
Добавьте параметр диапазона времени под названием
TimeRange.- Выберите Добавить>Добавить параметры.
- В элементе управления параметрами выберите Добавить параметр.
- В поле Имя параметра введите
TimeRange. Для Типа параметра выберитеTime range picker. - Нажмите Сохранить вверху панели, а затем нажмите кнопку Редактирование завершено в элементе управления параметрами.
Выберите Добавить>Добавить запрос, чтобы добавить элемент управления запроса журналов под элементом управления параметрами.
Для параметра Тип запроса выберите Журналы. Для параметра Тип ресурса выберите, например, Application Insights и выберите нужные ресурсы.
Используйте редактор запросов, чтобы ввести KQL для анализа.
let topRequests = requests | summarize Requests = count() by appName, name | top 7 by Requests desc; let topRequestNames = topRequests | project name; requests | where name in (topRequestNames) | make-series Trend = count() default = 0 on timestamp from {TimeRange:start} to {TimeRange:end} step {TimeRange:grain} by name | join (topRequests) on name | project-away name1, timestampСнова выберите Выполнение запроса. Перед выполнением запроса задайте для
TimeRangeзначение по вашему выбору.Задайте для параметра Визуализация значение Плитка.
Задайте для параметра Размер значение Полный.
Выберите Параметры плитки:
- В плитке задайте:
- Использовать столбец:
name
- Использовать столбец:
- В подтиле задайте:
- Использовать столбец:
appNAme
- Использовать столбец:
- В левом поле задайте:
- Использовать столбец:
Requests - Отрисовщик столбцов:
Big Number - Цветовая палитра:
Green to Red - Минимальное значение:
0.
- Использовать столбец:
- В нижней части задайте:
- Использовать столбец:
Trend - Отрисовщик столбцов:
Spark line - Цветовая палитра:
Green to Red - Минимальное значение:
0.
- Использовать столбец:
- В плитке задайте:
В нижней части страницы нажмите кнопку Сохранить и закрыть.
Размеры плиток
Можно задать ширину плитки в ее параметрах:
fixed(по умолчанию)По умолчанию у плиток одинаковая фиксированная ширина (примерно 160 пикселей), а также пространство вокруг них.
autoКаждый заголовок сжимается или увеличивается в соответствии со своим содержимым. Плитки ограничены шириной своего представления (без горизонтальной прокрутки).
full sizeКаждый заголовок всегда отображается на всю ширину представления плиток — по одному в строке.
Следующие шаги
- Плитки также поддерживают отрисовщик составной линейчатой диаграммы. Дополнительные сведения см. в Документации по составной панели.
- Дополнительные сведения о параметрах времени, например,
TimeRangeсм. в Документации по параметрам времени книги.