Добавление маркеров HTML на карту
В этой статье показано, как добавить на карту настраиваемый элемент HTML, например файл изображения, в качестве маркера HTML.
Примечание.
Маркеры HTML не подключаются к источникам данных. Вместо этого сведения о положении добавляются непосредственно к маркеру, который добавляется в свойство карт markers — HtmlMarkerManager.
Внимание
В отличие от большинства слоев в веб-элементе управления Azure Maps, использующих WebGL для отрисовки, маркеры HTML используют традиционные элементы модели DOM для отрисовки. Таким образом, чем больше дополнительных маркеров HTML добавлено на страницу, тем больше элементов модели DOM. Производительность может снизиться после добавления нескольких сотен маркеров HTML. Для более крупных наборов данных рекомендуется кластеризация данных или использование слоя символа или пузырьков.
Добавление маркера HTML
Класс HtmlMarker имеет стиль по умолчанию. Маркер можно настроить, задав параметры цвета и текста маркера. Стиль по умолчанию класса маркера HTML — это шаблон SVG с заполнителем {color} и {text}. Задайте свойства цвета и текста в параметрах маркера HTML для быстрой настройки.
Следующий код создает маркер HTML и задает для DodgerBlue свойства цвета значение и текстовое свойство 10. К маркеру прикрепляется всплывающее окно, а для переключения видимости всплывающего окна используется событие click.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Полный рабочий пример добавления маркера HTML см. в разделе "Простые HTML-маркеры " в примерах Azure Maps. Исходный код для этого примера см . в разделе "Простой исходный код маркера HTML".
Создание маркера HTML шаблона SVG
Значение по умолчанию htmlContent маркера HTML — это шаблон SVG с папками места {color} и {text}. Вы можете создавать настраиваемые строки SVG и добавлять эти примеры заполнителей в свои SVG, чтобы при настройке параметров color и text маркера заполнители обновлялись в SVG.
Полный рабочий пример создания пользовательского шаблона SVG и его использования с классом HtmlMarker см. в разделе HTML-маркер с пользовательским шаблоном SVG в примерах Azure Maps. При запуске этого примера нажмите кнопку в левой верхней части окна с меткой "Параметры маркера обновления", чтобы изменить color параметры и text параметры из шаблона SVG, используемого в HtmlMarker. Исходный код для этого примера см. в разделе "Маркер HTML" с пользовательским исходным кодом шаблона SVG.
Совет
Веб-пакет SDK Azure Maps предоставляет несколько шаблонов изображений SVG, которые можно использовать с маркерами HTML. Дополнительные сведения см. в статье Использование шаблонов изображений.
Добавление маркера HTML стиля CSS
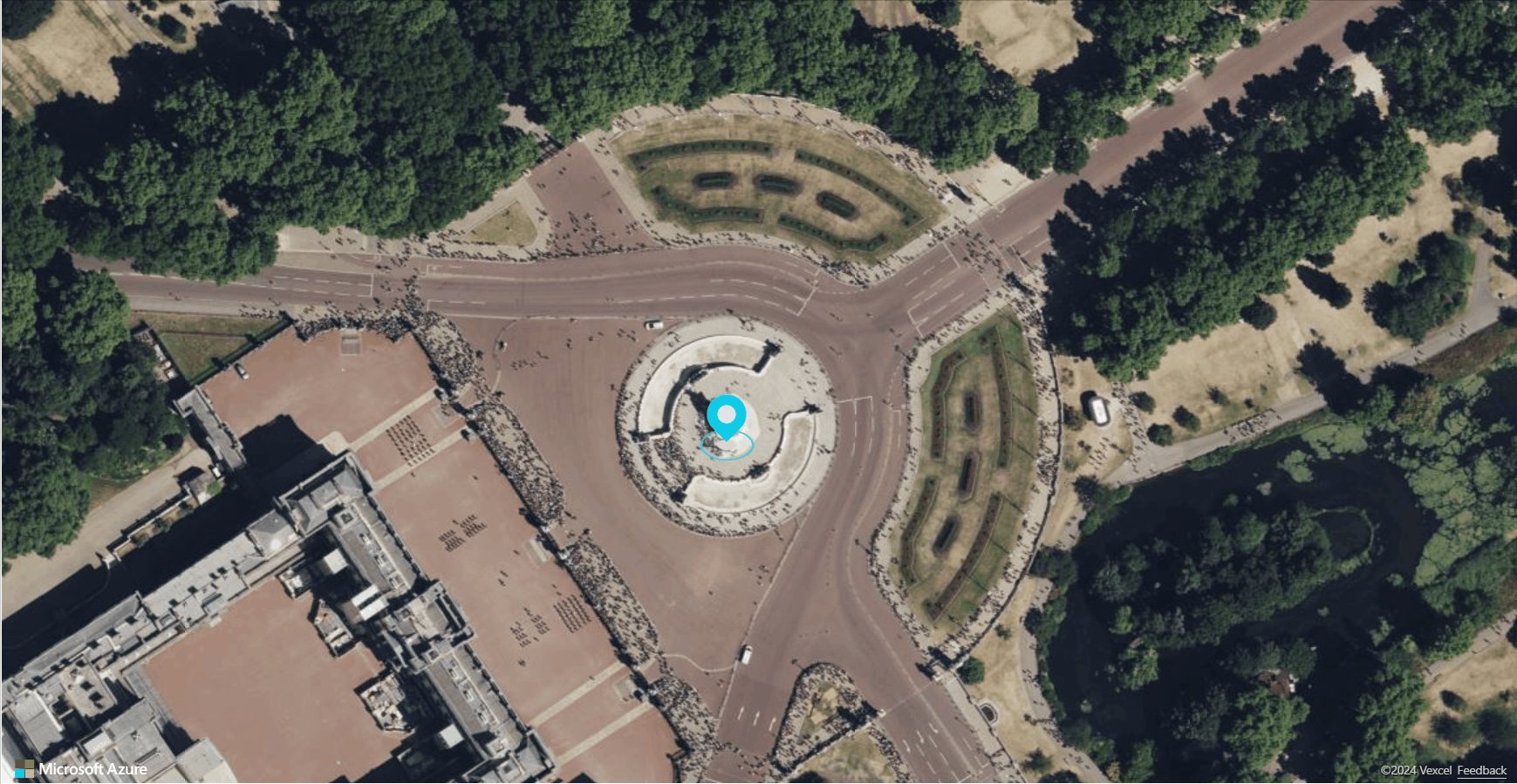
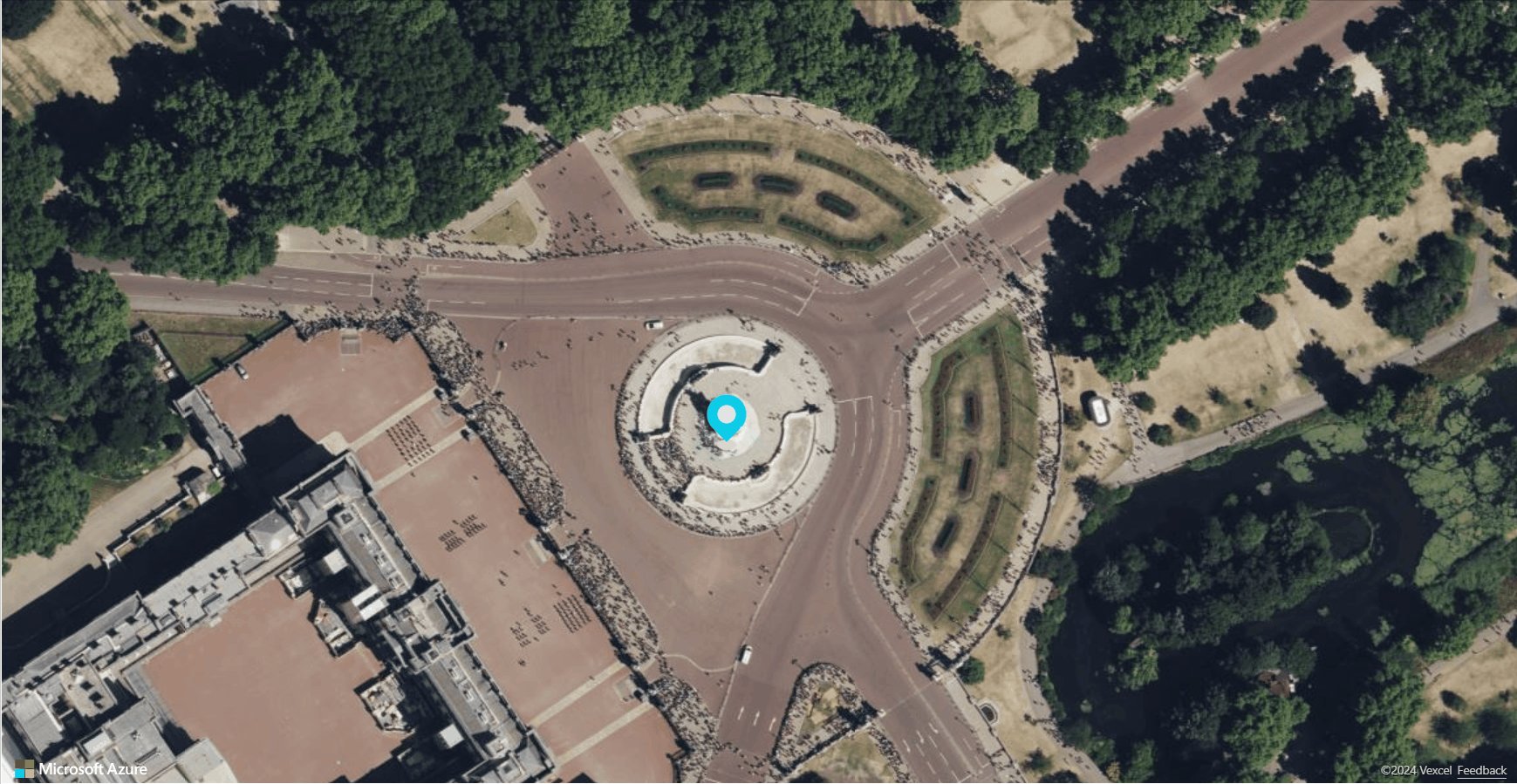
Одно из преимуществ HTML заключается в том, что имеется множество отличных настроек, которые можно сделать с помощью CSS. В следующем примере содержимое HtmlMarker состоит из HTML и CSS, создающих анимированный пин-код, который удаляется на место и импульсы.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
The CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Полный рабочий пример использования CSS и HTML для создания маркера на карте см. в статье CSS Styled HTML Marker в примерах Azure Maps. Исходный код для этого примера см . в исходном коде маркера HTML в стиле CSS.
Перетаскиваемые маркеры HTML
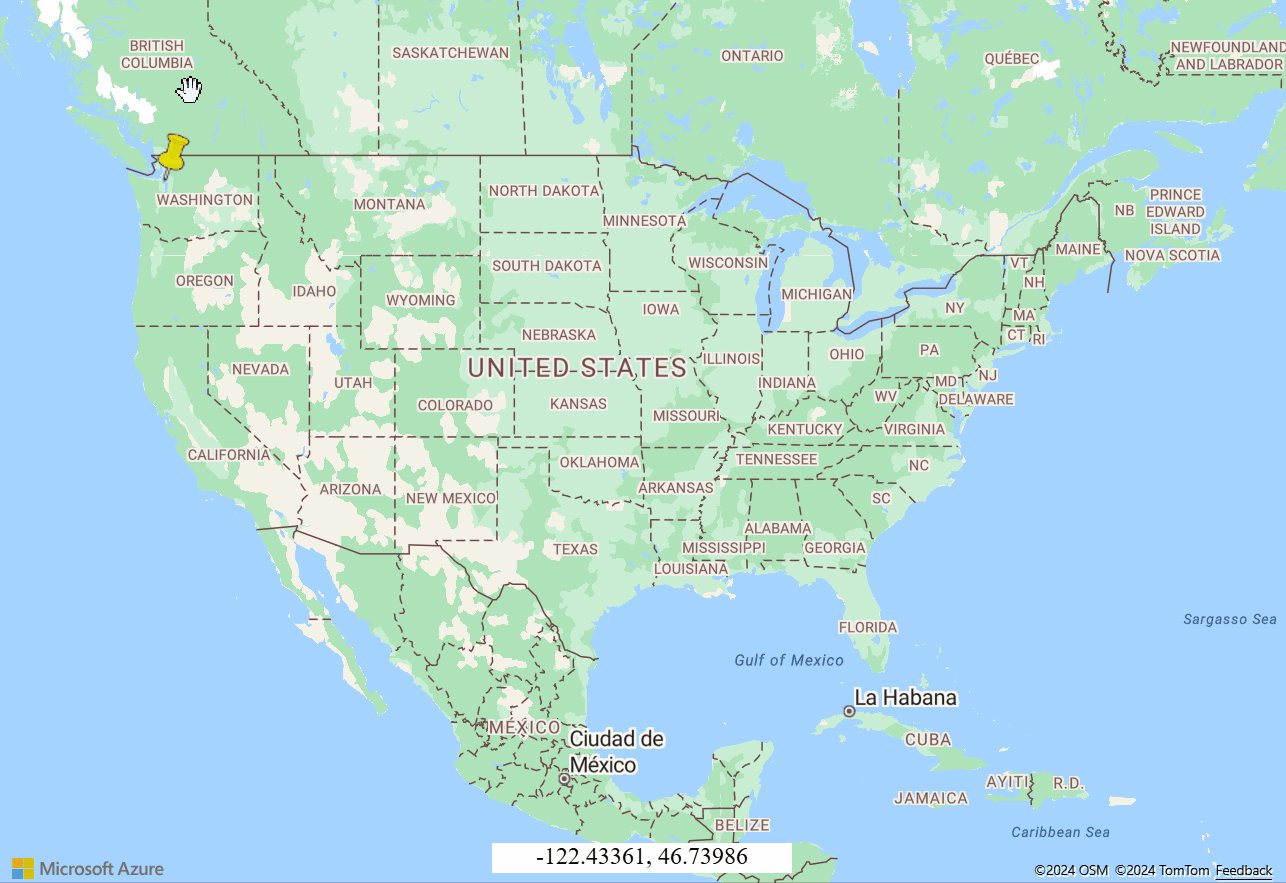
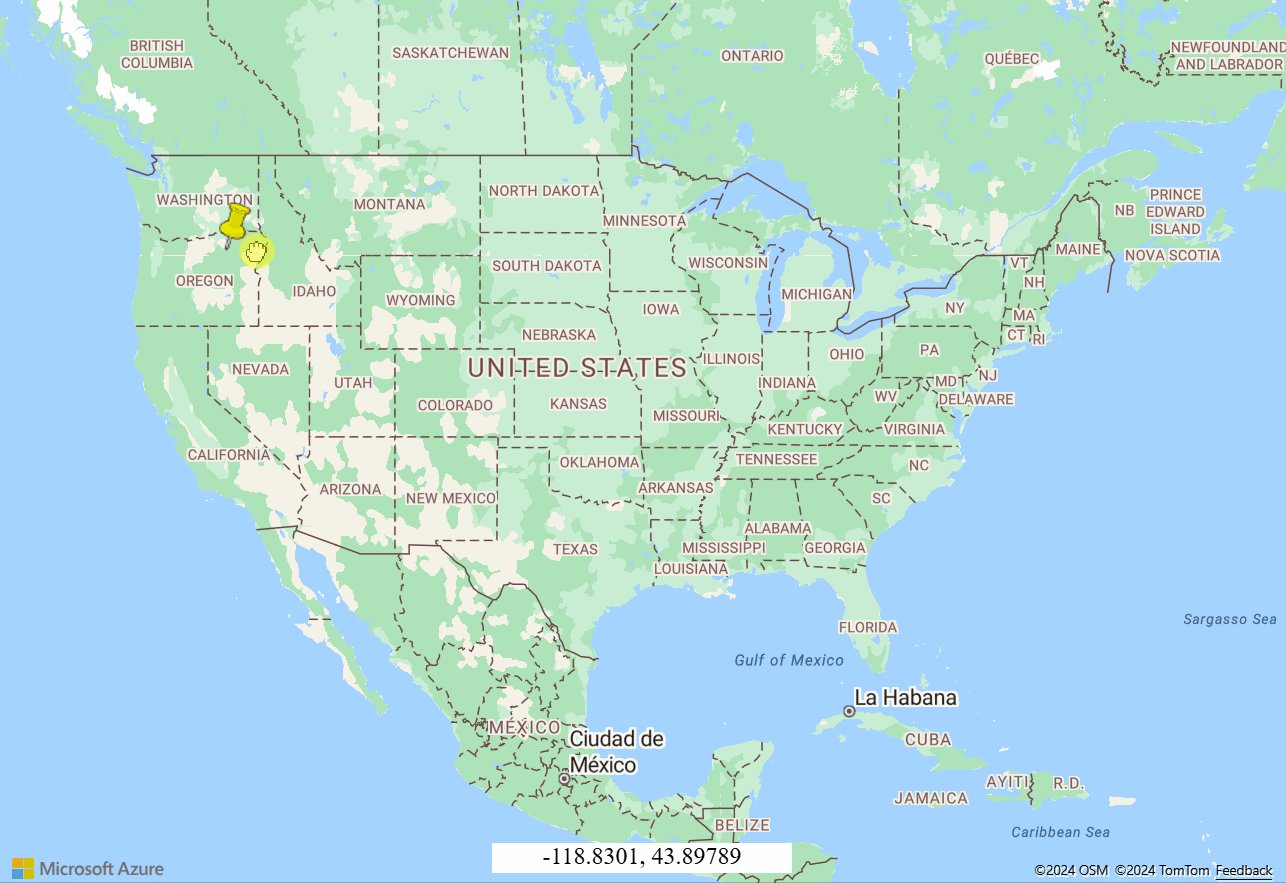
В этом примере показано, как сделать перетаскиваемый маркер HTML. Маркеры HTML поддерживают события drag, dragstart и dragend.
Полный рабочий пример использования CSS и HTML для создания маркера на карте см. в разделе "Перетаскиваемый HTML-маркер " в примерах Azure Maps. Исходный код для этого примера см. в разделе Перетаскивание исходного кода маркера HTML.
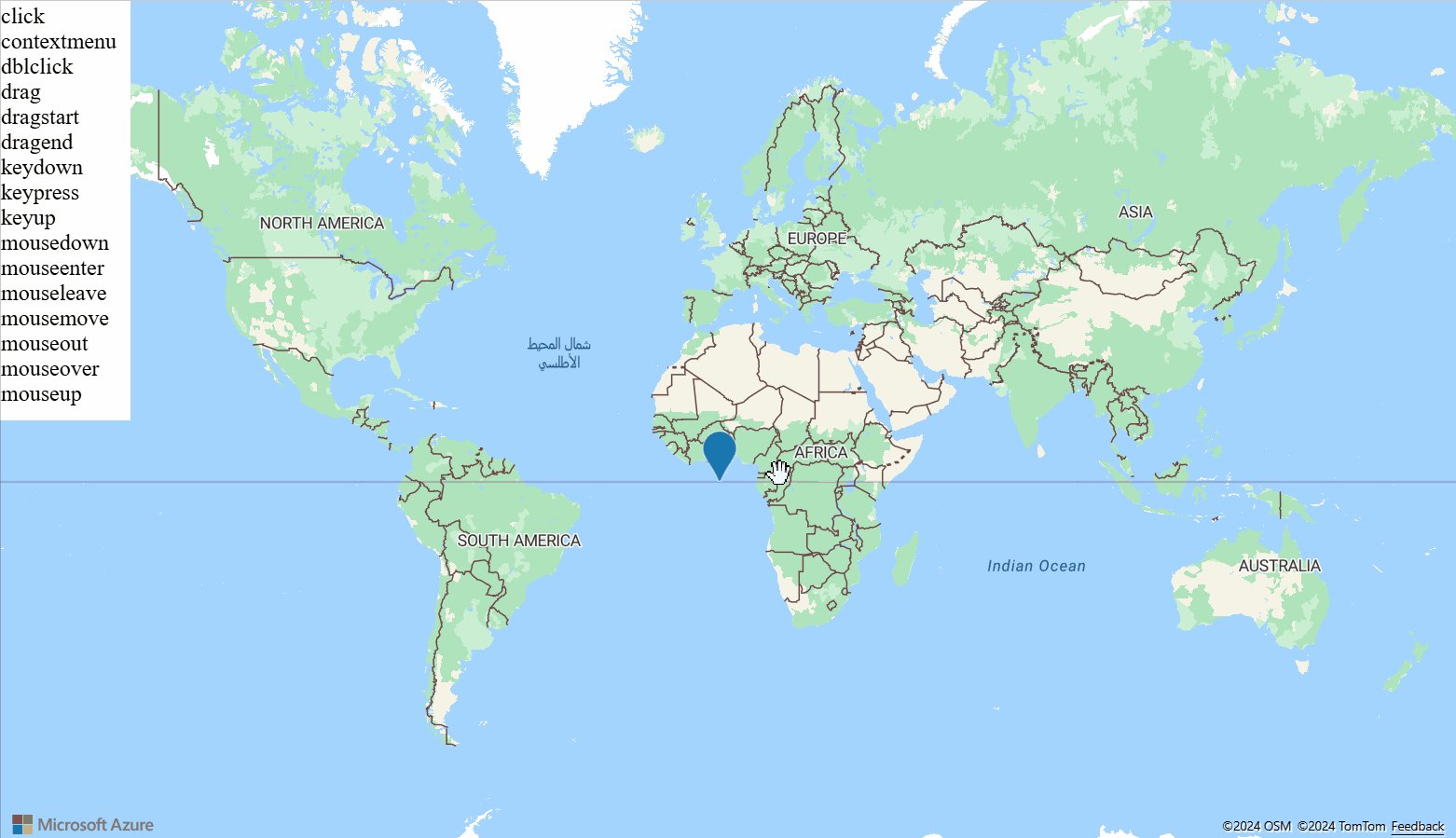
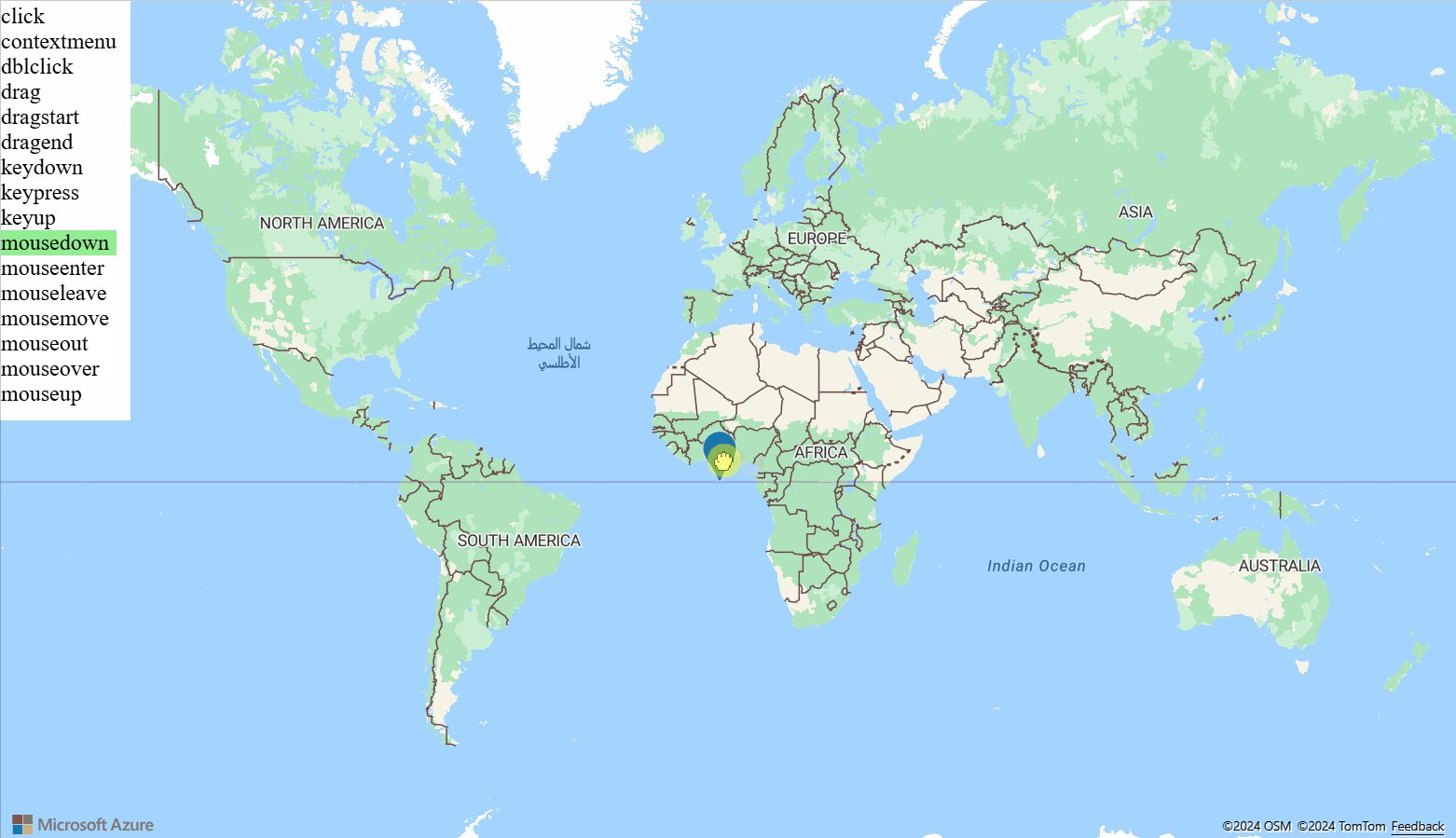
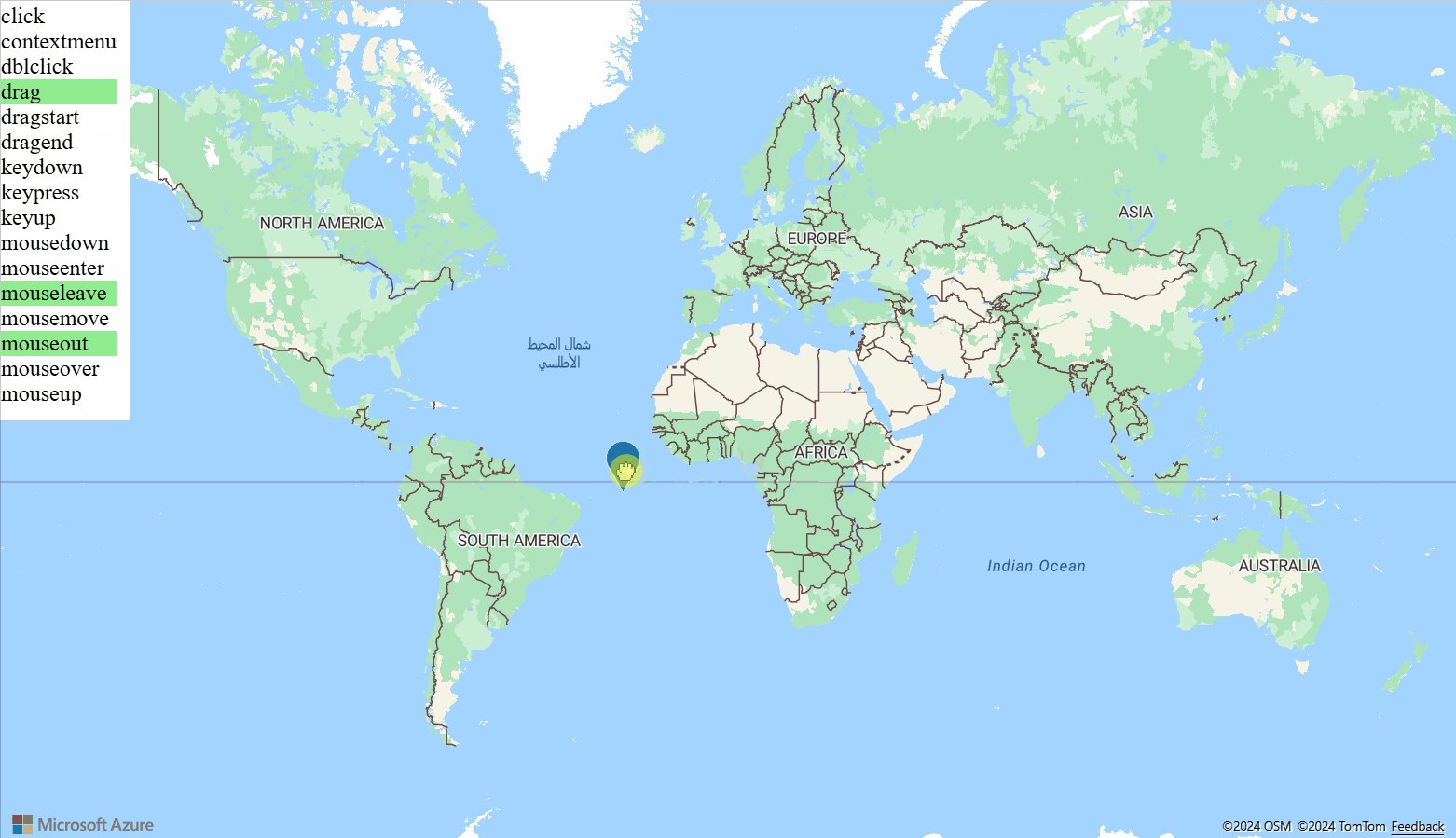
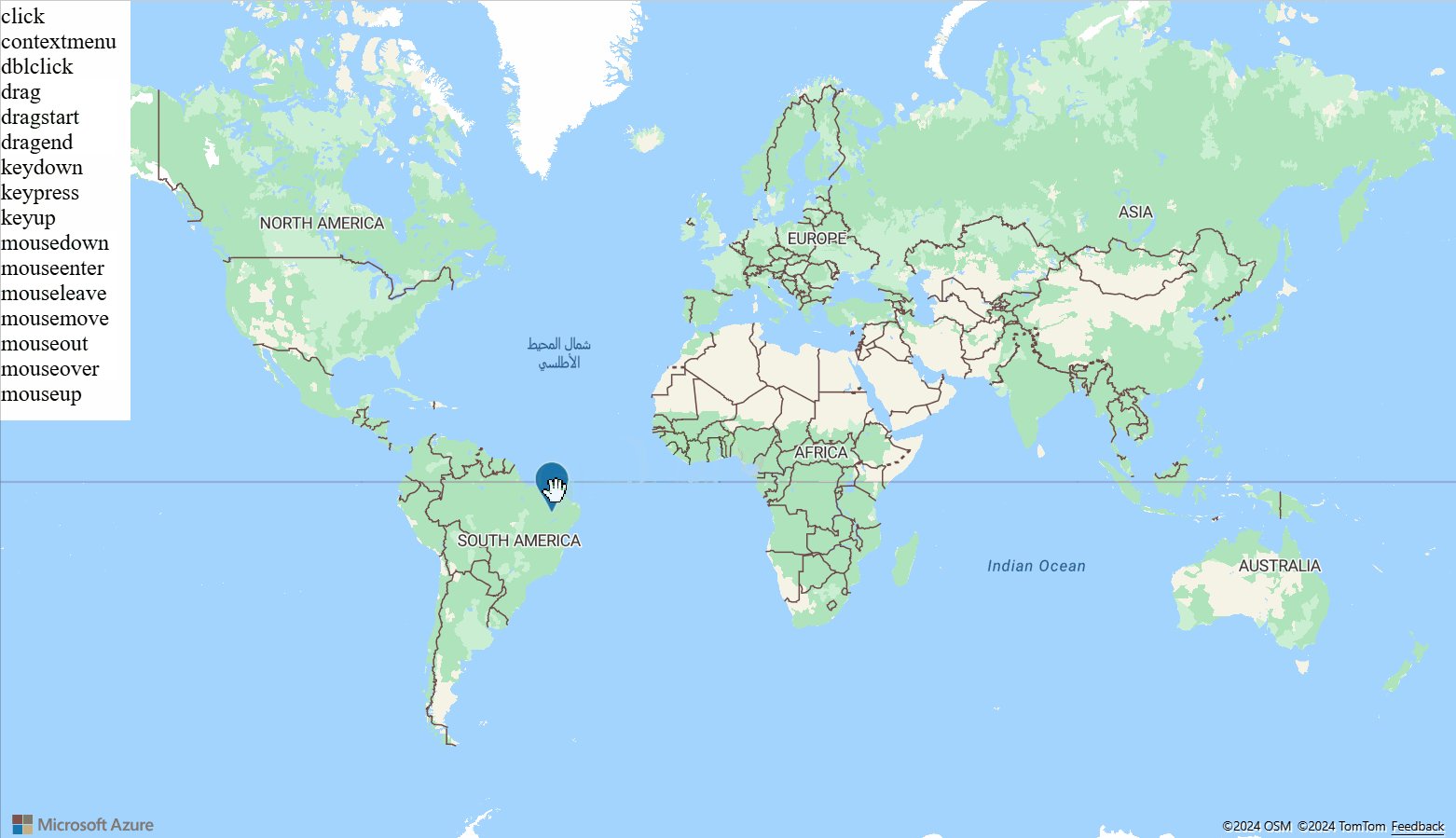
Добавление событий мыши к маркерам HTML
Полный рабочий пример добавления событий мыши и перетаскивания событий в маркер HTML см. в разделе "События маркера HTML" в примерах Azure Maps. Исходный код для этого примера см . в исходном коде событий маркера HTML.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: