Краткое руководство. Добавление флагов функций в консольное приложение Node.js
В этом кратком руководстве вы включите Конфигурация приложений Azure в консольное приложение Node.js, чтобы создать сквозную реализацию управления функциями. Вы можете использовать Конфигурация приложений для централизованного хранения всех флагов функций и управления их состояниями.
Библиотеки управления функциями JavaScript расширяют платформу с поддержкой флага компонентов. Они легко интегрируются с Конфигурация приложений через поставщик конфигурации JavaScript. В этом руководстве показано, как использовать управление функциями JavaScript в приложении Node.js.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте ее бесплатно.
- Хранилище Конфигурация приложений. Создайте хранилище.
- LTS версии Node.js. Дополнительные сведения об установке Node.js непосредственно на Windows или с помощью подсистемы Windows для Linux см. в статье Приступая к работе с Node.js
Добавление флага компонента
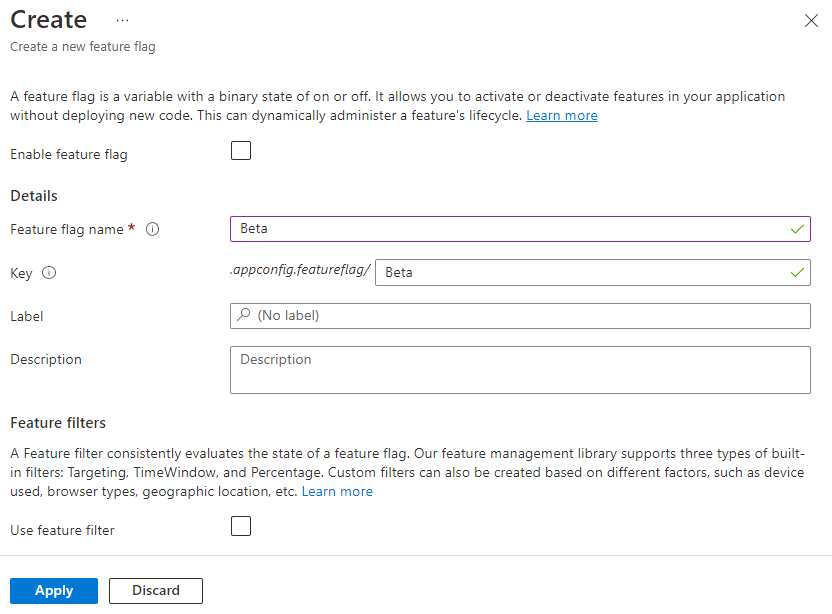
Добавьте флаг компонента с именем Beta в хранилище Конфигурация приложений и оставьте метку и описание со значениями по умолчанию. Дополнительные сведения о добавлении флагов компонентов в хранилище с помощью портал Azure или интерфейса командной строки см. в разделе "Создание флага функции".

Использование флага компонента
Установите управление функциями
npm installс помощью команды.npm install @microsoft/feature-managementСоздайте файл с именем app.js и добавьте следующий код.
Вы используете
DefaultAzureCredentialдля проверки подлинности в хранилище Конфигурация приложений. Следуйте инструкциям, чтобы назначить учетные данные роли чтения данных Конфигурация приложений. Перед запуском приложения обязательно предоставьте достаточно времени для распространения разрешения.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Выполнение приложения
Установите переменную среды .
Задайте переменную среды с именем AZURE_APPCONFIG_ENDPOINT конечной точке хранилища Конфигурация приложений, найденной в разделе "Обзор хранилища" в портал Azure.
Если вы используете командную строку Windows, выполните следующую команду и перезапустите командную строку, чтобы изменения вступили в силу:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Если вы используете PowerShell, выполните следующую команду:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Если вы используете macOS или Linux, выполните следующую команду:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Выполните следующую команду, чтобы запустить приложение локально:
node app.jsВы увидите следующие выходные данные консоли, так как флаг бета-функции отключен.
Beta is enabled: falseВойдите на портал Azure. Выберите все ресурсы и выберите хранилище Конфигурация приложений, созданное ранее.
Выберите диспетчер компонентов и найдите флаг бета-функции . Включите флаг, выбрав флажок в разделе "Включено".
Подождите несколько секунд, и вы увидите изменения выходных данных консоли.
Beta is enabled: true
Следующие шаги
Для полного запуска функции библиотеки управления функциями JavaScript.NET перейдите к следующему документу.
Хотя флаг компонента позволяет активировать или деактивировать функции в приложении, вы можете настроить флаг функции на основе логики приложения. Фильтры функций позволяют условно включить флаг компонента. Дополнительные сведения см. в следующем руководстве.
Конфигурация приложений Azure предлагает встроенные фильтры функций, позволяющие активировать флаг функции только в течение определенного периода или для определенной целевой аудитории вашего приложения. Дополнительные сведения см. в следующем руководстве.