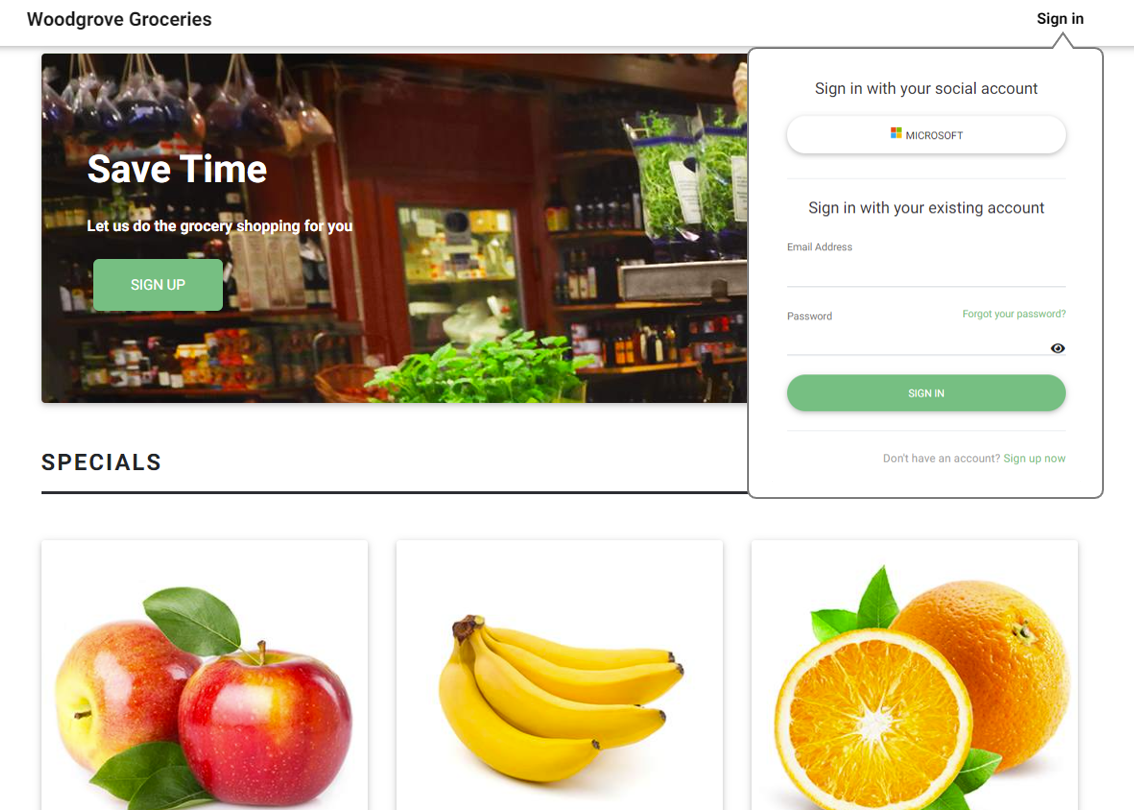
Внедренный интерфейс регистрации или входа
Для начала с помощью селектора Choose a policy type (Выбрать тип политики) выберите тип пользовательской политики. Azure Active Directory B2C предлагает два метода определения способа взаимодействия пользователей с вашими приложениями: с помощью предопределенных потоков пользователей или полностью настраиваемых пользовательских политик. Действия, которые необходимо выполнить, отличаются для каждого метода.
Эта возможность доступна только для пользовательских политик. Чтобы ознакомиться с этапами установки, в предыдущем селекторе выберите Настраиваемая политика.
Чтобы упростить регистрацию и вход, можно не перенаправлять пользователей на отдельную страницу для регистрации и входа и не создавать всплывающее окно. С помощью HTML-элемента <iframe> встроенного фрейма вы можете внедрить интерфейс для входа пользователей в Azure AD B2C непосредственно в свое веб-приложение.
Совет
Воспользуйтесь HTML-элементом <iframe> для встраивания пользовательских политик регистрации или входа, редактирования профиля или изменения пароля на свой веб-сайт или в одностраничное приложение.
Примечание.
Эта функция предоставляется в общедоступной предварительной версии.
Встроенный вход в веб-приложение
Элемент встроенного фрейма <iframe> используется для встраивания документа в веб-страницу HTML5. Вы можете использовать элемент iframe для встраивания пользовательского интерфейса входа в Azure AD B2C непосредственно в ваше веб-приложение, как показано в следующем примере:

При использовании iframe учитывайте следующие аспекты.
- Встроенная регистрация и вход поддерживают только локальные учетные записи. Большинство поставщиков удостоверений в социальных сетях (например, Google и Facebook) блокируют отображение своих страниц для входа во встроенных фреймах.
- Некоторые браузеры, такие как Safari или Chrome в режиме инкогнито, просматривают файлы cookie сеанса Azure AD B2C в iframe как сторонние файлы cookie. Эти браузеры могут блокировать или очищать эти файлы cookie, что может привести к менее оптимальному интерфейсу пользователя. Чтобы предотвратить эту проблему, убедитесь, что имя домена вашего приложения и ваш домен Azure AD B2C имеют один и тот же источник. Чтобы использовать один и тот же источник, включите личные домены для клиента Azure AD B2C, а затем настройте свое веб-приложение с тем же источником. Например, приложение, размещенное на https://app.contoso.com, имеет тот же источник, что и служба Azure AD B2C, работающая на https://login.contoso.com.
Необходимые компоненты
- Выполните шаги, описанные в статье Начало работы с настраиваемыми политиками в Azure Active Directory B2C.
- Включите личные домены для своих политик.
Настройка политики
Чтобы пользовательский интерфейс Azure AD B2C можно было встроить в iframe, в заголовки HTTP-ответа Azure AD B2C необходимо включить политику безопасности содержимого Content-Security-Policy и параметры фрейма X-Frame-Options. Эти заголовки позволяют пользовательскому интерфейсу Azure AD B2C работать под доменным именем вашего приложения.
Добавьте элемент JourneyFraming в элемент RelyingParty. Элемент UserJourneyBehaviors должен следовать за элементом DefaultUserJourney. Элемент UserJourneyBehaviors должен выглядеть, как этом примере:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Атрибут Sources содержит URI вашего веб-приложения. Добавьте пробел между кодами URI. Каждый URI должен соответствовать следующим требованиям.
- Приложение должно доверять и иметь универсальный код ресурса (URI).
- URI должен использовать схему HTTPS.
- Необходимо указать полный URI веб-приложения. Wild карта s не поддерживаются.
- Элемент JourneyFraming позволяет только URL-адресам сайта с двумя до семи символьных доменов верхнего уровня (TLD) выровняться с распространенными распознаваемыми TLD.
Кроме того, мы рекомендуем также запретить встраивание вашего доменного имени iframe, установив заголовки Content-Security-Policy и X-Frame-Options на соответствующих страницах вашего приложения. Этот метод устраняет проблемы безопасности в старых браузерах, связанных с вложенным внедрением iframe.
Настройка пользовательского интерфейса политики
При настройке пользовательского интерфейса Azure AD B2C вы почти полностью контролируете содержимое HTML и CSS, которое вы представляете пользователям. Выполните действия по настройке HTML-страницы с помощью определений содержимого. Чтобы пользовательский интерфейс Azure AD B2C соответствовал размеру окна iframe, предоставьте чистую HTML-страницу без фона и лишних пробелов.
Следующий код CSS скрывает HTML-элементы Azure AD B2C и регулирует размер панели, чтобы она соответствовала iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
В некоторых случаях может потребоваться уведомлять приложение о том, какая страница Azure AD B2C сейчас представлена. Например, когда пользователь выбирает вариант регистрации, может потребоваться, чтобы в ответ приложение скрывало ссылки для входа с помощью учетной записи социальной сети или изменяло размер iframe.
Чтобы уведомить ваше приложение о текущей странице Azure AD B2C, включите свою политику для JavaScript, а затем используйте HTML5 для публикации сообщений. Следующий код JavaScript отправляет в приложение сообщение post со значением signUp:
window.parent.postMessage("signUp", '*');
Настройка веб-приложения
Когда пользователь нажимает кнопку входа, веб-приложение создает запрос авторизации, который переводит пользователя в интерфейс входа в Azure AD B2C. После выполнения входа Azure AD B2C возвращает маркер идентификатора или код авторизации в настроенный URI перенаправления в вашем приложении.
Для поддержки встроенного входа атрибут src iframe указывает на контроллер входа, такой как /account/SignUpSignIn, который формирует запрос на авторизацию и перенаправляет пользователя в политику Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
После получения и проверки маркера идентификатора приложение завершает поток авторизации и распознает и доверяет пользователю. Так как процесс авторизации происходит внутри iframe, вам необходимо перезагрузить главную страницу. После перезагрузки страницы кнопка "Войти" меняется на "Выйти", а в пользовательском интерфейсе отображается имя пользователя.
В следующем примере показано, как URI перенаправления входа может обновить главную страницу:
window.top.location.reload();
Добавление в веб-приложение возможности входа с помощью учетных записей социальных сетей
Поставщики удостоверений в социальных сетях блокируют отображение своих страниц для входа во встроенных фреймах. Вы можете использовать отдельную политику для учетных записей социальных сетей или одну политику как для входа, так и для регистрации с использованием локальных учетных записей и учетных записей социальных сетей. Затем вы можете использовать параметр строки запроса domain_hint. Параметр domain hint направляет пользователя непосредственно на страницу входа поставщика удостоверений в социальной сети.
В своем приложении добавьте вход с помощью кнопок учетных записей социальных сетей. Когда пользователь нажимает одну из кнопок учетных записей социальных сетей, элемент управления должен изменить имя политики или установить параметр domain hint.
URI перенаправления может быть тем же URI перенаправления, который используется в iframe. Вы можете пропустить перезагрузку страницы.
Настройка одностраничного приложения
Для одностраничного приложения также требуется вторая HTML-страница входа, загружающаяся в iframe. На этой странице входа размещается код библиотеки проверки подлинности, который создает код авторизации и возвращает маркер.
Если одностраничному приложению нужен маркер доступа, используйте код JavaScript для получения этого маркера доступа из iframe и объекта, который его содержит.
Примечание.
В настоящее время запуск MSAL 2.0 в iframe не поддерживается.
Далее приведен пример кода, который выполняется на главной странице и вызывает код JavaScript iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Следующие шаги
См. следующие статьи по этой теме:
- Настройка пользовательского интерфейса
- Справочник по элементу RelyingParty
- Включение политики для JavaScript
- Примеры кода