Расширяемость Azure Data Studio
Важный
Azure Data Studio будет прекращен 28 февраля 2026 г.. Мы рекомендуем вам использовать Visual Studio Code. Дополнительные сведения о миграции в Visual Studio Code см. в Что происходит с Azure Data Studio?
В Azure Data Studio есть несколько механизмов расширяемости для настройки пользовательского интерфейса и предоставления доступа к этим настройкам всему сообществу пользователей. Так как базовая платформа Azure Data Studio построена на основе Visual Studio Code, доступны большинство интерфейсов API расширяемости Visual Studio Code. Кроме того, мы предоставили другие точки расширяемости для конкретных действий по управлению данными.
Вот некоторые из основных точек расширяемости:
- Интерфейсы API расширяемости Visual Studio Code
- средства разработки расширений Azure Data Studio;
- Управление вкладом на панели вкладок панели мониторинга
- Получение аналитики, ведущей к действиям
- Интерфейсы API расширяемости Azure Data Studio
- пользовательские интерфейсы API поставщиков данных.
Интерфейсы API расширяемости Visual Studio Code
Так как базовая платформа Azure Data Studio построена на основе Visual Studio Code, сведения об интерфейсах API расширяемости Visual Studio Code можно найти в документации по разработке расширений и API расширений на веб-сайте Visual Studio Code.
Примечание.
Выпуски Azure Data Studio соответствуют последней версии VS Code. Однако включенный модуль VS Code может не быть текущим выпуском VS Code. Например, в ноябре 2020 года подсистема VS Code в Azure Data Studio была 1.48, а текущая версия VS Code — 1.51. Сообщение об ошибке "Не удается установить расширение<имени>", так как оно несовместимо с версией VS Code <версии>" при установке расширения вызвано расширением, которое имеет более позднюю версию подсистемы VS Code, определенную в манифесте пакета (package.json). Вы можете проверить версию обработчика VS Code в Azure Data Studio в меню Справка в разделе О программе.
Управление вкладом на панели вкладок панели мониторинга
Подробные сведения см. в разделах Точки вклада и Переменные контекста.
Интерфейсы API расширяемости Azure Data Studio
Подробные сведения см. в статье API расширяемости.
Точки вклада
В этом разделе рассматриваются различные точки вклада, определенные в манифесте расширения package.json.
В azuredatastudio поддерживается технология IntelliSense.
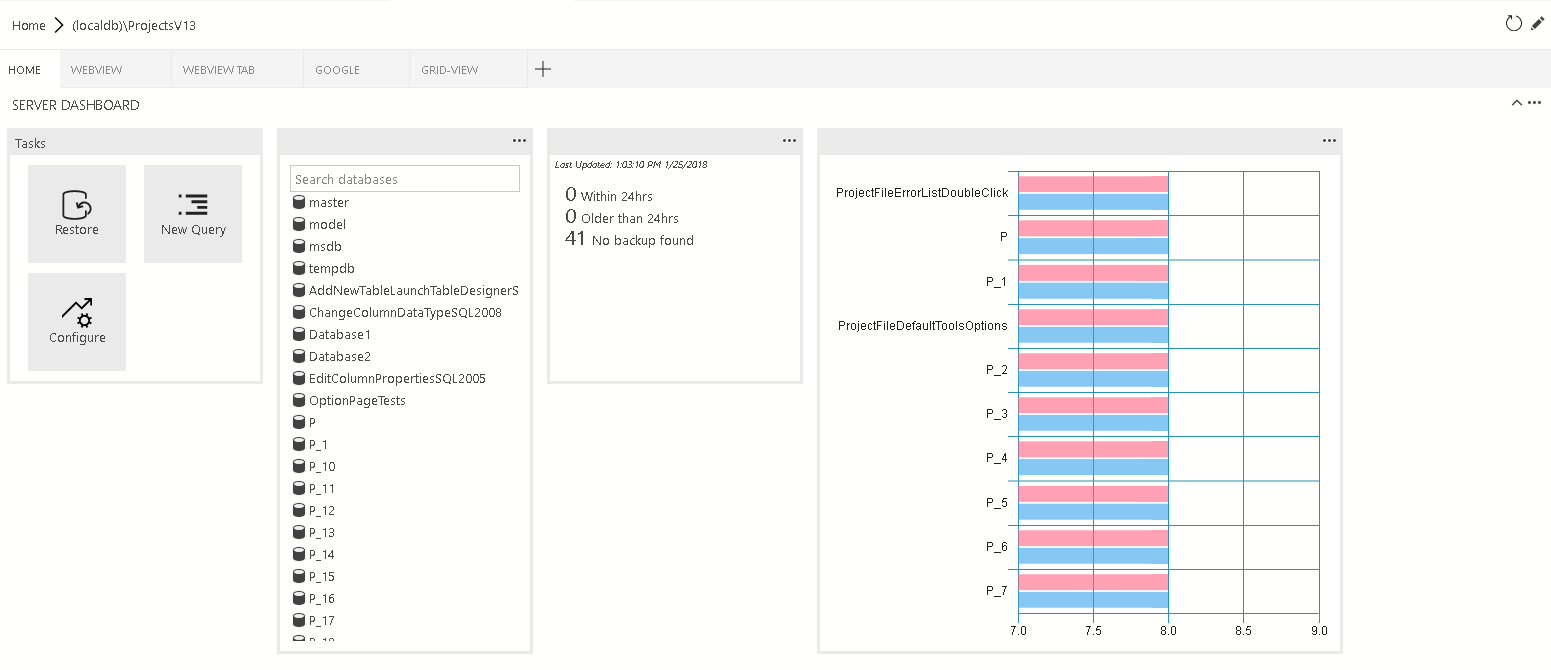
Точки вклада панели мониторинга
Вы можете добавлять на панель мониторинга вкладки, контейнеры и/или аналитические мини-приложения.
панели мониторинга.tabs
Элемент dashboard.tabs создает разделы вкладок на странице панели мониторинга. Он принимает объект или массив объектов.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
Панель управления.Контейнеры
Вместо того чтобы указывать контейнер панели мониторинга внутри вкладки панели, можно зарегистрировать контейнеры, используя dashboard.containers. Он принимает объект или массив объектов.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Чтобы ссылаться на зарегистрированный контейнер, укажите идентификатор контейнера.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
панель управления.аналитика
Вы можете регистрировать аналитические мини-приложения с помощью элемента dashboard.insights. Это похоже на руководство по : Создание пользовательского виджета аналитики. Он принимает объект или массив объектов.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Типы контейнеров панели мониторинга
В настоящее время поддерживаются четыре типа контейнеров:
контейнер виджетов
Список мини-приложений, отображаемых в контейнере, — это макет потока, который принимает этот список.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
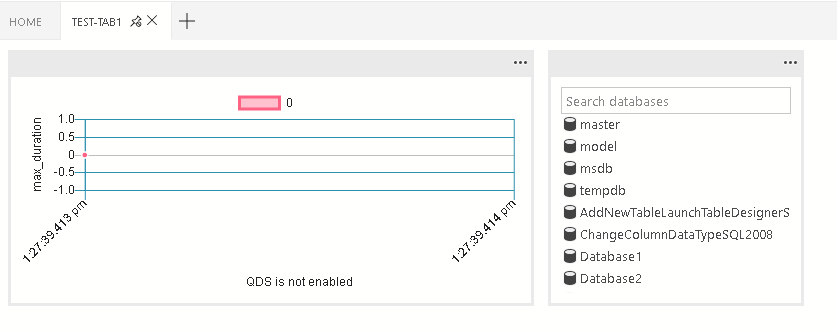
webview-container
Веб-представление отображается во всем контейнере. Он ожидает, что идентификатор веб-представления совпадает с идентификатором вкладки.
"container": {
"webview-container": {}
}
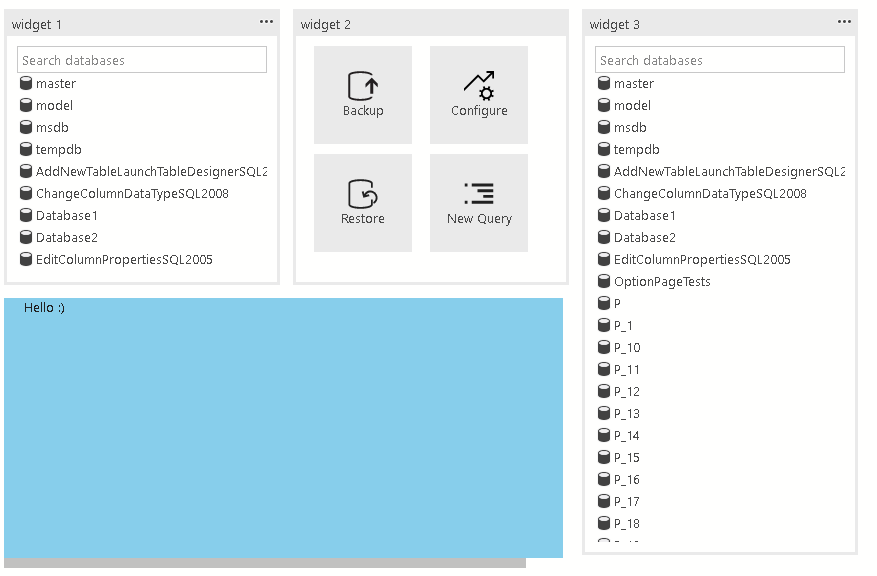
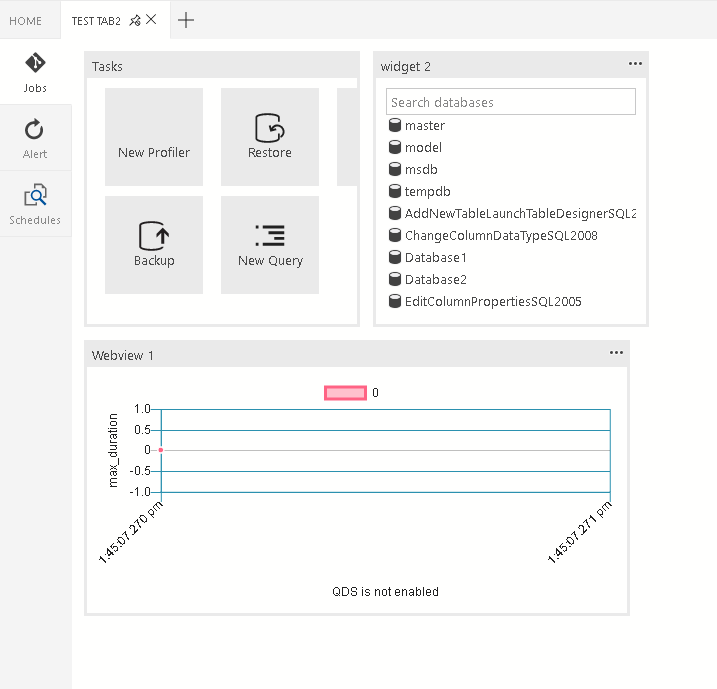
контейнер-сетка
Список мини-приложений или веб-представлений, отображаемых в макете сетки. Макет сетки — это макет сетки 2x2, который принимает этот список.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
раздел навигации
 раздела навигации
раздела навигации
В контейнере отображается раздел навигации. Он ожидает массив объектов.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Переменные контекста
Общие сведения о контексте в Visual Studio Code и в более поздних версиях Azure Data Studio см. в разделе "Расширяемость".
В Azure Data Studio для расширений доступен особый контекст, связанный с подключениями к базам данных.
Панель мониторинга
На панели мониторинга мы предоставляем следующие переменные контекста:
| Переменная контекста | Описание |
|---|---|
connectionProvider |
Строка с идентификатором поставщика текущего подключения. Например:
connectionProvider == 'MSSQL'. |
serverName |
Строка с именем сервера для текущего подключения. Например:
serverName == 'localhost'. |
databaseName |
Строка с именем базы данных для текущего подключения. Например:
databaseName == 'master'. |
connection |
Полный объект профиля подключения для текущего подключения (IConnectionProfile) |
dashboardContext |
Строка с контекстом текущей страницы панели мониторинга. Возможное значение — "database" или "server". Например: dashboardContext == 'database' |