Отображение карт на сайте веб-страницы ASP.NET (Razor)
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье объясняется, как отображать интерактивные карты на страницах веб-сайта веб-страницы ASP.NET (Razor) на основе картографических услуг, предоставляемых Bing, Google, MapQuest и Yahoo.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Создание карты на основе адреса.
- Создание карты на основе координат широты и долготы.
- Как зарегистрировать учетную запись разработчика Карты Bing и получить ключ для использования с Карты Bing.
Это ASP.NET функция, представленная в этой статье:
- Помощник
Maps.Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 2
- WebMatrix 2
Это руководство также работает с WebMatrix 3.
На веб-страницах можно отображать карты на странице с помощью Maps вспомогательного средства. Вы можете создавать карты на основе адреса или набора координат долготы и широты. Класс Maps позволяет вызывать популярные механизмы карт, включая Bing, Google, MapQuest и Yahoo.
Действия по добавлению сопоставления на страницу одинаковы независимо от того, какой из вызываемых обработчиков карт. Просто добавьте ссылку на файл JavaScript, которая предоставляет доступные методы для отображения карты, а затем вызываете методы вспомогательной Maps функции.
Служба карт выбирается в зависимости от используемого вспомогательного Maps метода. Вы можете использовать любой из следующих вариантов:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Установка необходимых частей
Для отображения карт вам потребуется следующее:
- Помощник
Maps. Эта вспомогатель находится в версии 2 библиотеки веб-помощников ASP.NET. Если вы еще не добавили библиотеку, ее можно установить на сайте как пакет NuGet. Дополнительные сведения см. в разделе Установка вспомогательных компонентов на сайте веб-страницы ASP.NET. (В коллекции найдитеmicrosoft-web-helpersпакет.) - Библиотека jQuery. Некоторые шаблоны сайтов WebMatrix уже включают библиотеки jQuery в свои папки скриптов . Если у вас нет этих библиотек, вы можете скачать последнюю версию библиотеки jQuery непосредственно с сайта jQuery.org . Вы также можете создать новый сайт с помощью шаблона (например, шаблон начального сайта ), а затем скопировать файлы jQuery с этого сайта на текущий сайт.
Наконец, если вы хотите использовать карты Bing, необходимо сначала создать (бесплатную) учетную запись и получить ключ. Чтобы получить ключ, выполните следующие действия.
Создайте учетную запись в учетной записи разработчика Карты Bing. У вас также должна быть учетная запись Майкрософт (Windows Live ID).
Вы можете указать, что вы хотите использовать ключ для оценки и тестирования. Если вы тестируете функцию сопоставления на своем компьютере с помощью WebMatrix и IIS Express, перейдите в рабочую область Сайт и запишите URL-адрес сайта (например, , хотя номер порта, вероятно,
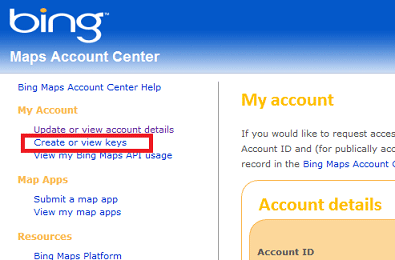
http://localhost:50408будет другим). Этот адрес localhost можно использовать в качестве сайта при регистрации.После регистрации учетной записи перейдите в центр Карты Bing учетной записи и щелкните Создать или просмотреть ключи:

Запишите ключ, создаваемый Bing.
Создание карты на основе адреса (с помощью Google)
В следующем примере показано, как создать страницу, которая отрисовывает карту на основе адреса. В этом примере показано, как использовать Карты Google.
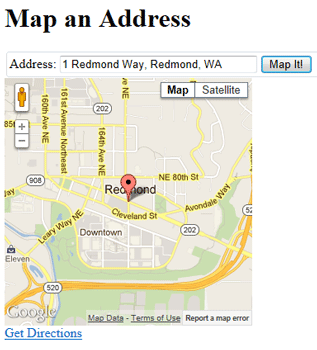
Создайте файл с именем MapAddress.cshtml в корне сайта. Эта страница создаст карту на основе передаваемого адреса.
Скопируйте следующий код в файл, перезаписав существующее содержимое.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>Обратите внимание на следующие функции страницы:
Элемент
<script>в элементе<head>. В этом примере<script>элемент ссылается на файлjquery-1.6.4.min.js , который является уменьшенной (сжатой) версией библиотеки jQuery версии 1.6.4. Обратите внимание, что ссылка предполагает, что файл.js находится в папке Scripts сайта.Примечание
Если вы используете другую версию библиотеки jQuery, убедитесь, что вы правильно указываете на эту версию.
Вызов в
@Maps.GetGoogleHtmlтексте страницы. Чтобы сопоставить адрес, необходимо передать строку адреса. Методы для других обработчиков карт работают аналогичным образом (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Запустите страницу и введите адрес. На странице отображается карта, основанная на Google Картах, которая показывает указанное расположение.

Создание карты на основе координат широты и долготы (с помощью Bing)
В этом примере показано, как создать карту на основе координат. В этом примере показано, как использовать карты Bing и как включить ключ Bing. (Вы можете создать карту на основе координат с помощью других модулей карт, не используя ключ Bing.)
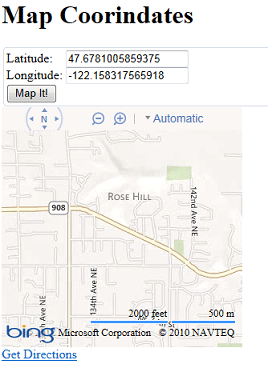
Создайте файл с именем MapCoordinates.cshtml в корне сайта и замените существующее содержимое следующим кодом и разметкой:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>Замените
your-key-hereранее созданным ключом Карты Bing.Запустите страницу MapCoordinates.cshtml , введите координаты широты и долготы, а затем нажмите кнопку Сопоставить! . (Если вы не знаете координаты, попробуйте выполнить указанные ниже действия. Это расположение в кампусе Microsoft Redmond.)
Широта: 47,6781005859375
Долгота: -122,158317565918
Страница отображается с использованием указанных вами координат.