Работа с изображениями на сайте веб-страницы ASP.NET (Razor)
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье показано, как добавлять, отображать и обрабатывать изображения (изменение размера, изменение размера и добавление подложек) на веб-сайте веб-страницы ASP.NET (Razor).
Из этого руководства вы узнаете, как выполнять такие задачи:
- Как динамически добавлять изображение на страницу.
- Как разрешить пользователям отправлять изображения.
- Изменение размера изображения.
- Как отразить или повернуть изображение.
- Добавление подложки к изображению.
- Использование изображения в качестве водяного знака.
Ниже приведены ASP.NET функции программирования, представленные в этой статье:
- Помощник
WebImage.- Объект
Path, который предоставляет методы, позволяющие управлять именами путей и файлов.Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 2
- WebMatrix 2
Это руководство также работает с WebMatrix 3.
Динамическое добавление изображения на веб-страницу
Вы можете добавлять изображения на веб-сайт и на отдельные страницы во время разработки веб-сайта. Вы также можете разрешить пользователям отправлять изображения, что может быть полезно для таких задач, как добавление фото профиля.
Если изображение уже доступно на вашем сайте и вы просто хотите отобразить его на странице, используйте html-элемент <img> , как показано ниже:
<img src="images/Photo1.jpg" alt="Sample Photo" />
Иногда, однако, необходимо иметь возможность отображать изображения динамически, то есть вы не знаете, какое изображение отображать, пока страница не будет запущена.
Процедура в этом разделе показывает, как отображать изображение на лету, где пользователи указывают имя файла изображения из списка имен изображений. Они выбирают имя изображения из раскрывающегося списка, и при отправке страницы отображается выбранное изображение.
![ch9images-1.jpg [Снимок экрана: изображение, отображаемое после выбора из раскрывающегося списка.]](9-working-with-images/_static/image1.jpg)
В WebMatrix создайте веб-сайт.
Добавьте новую страницу с именем DynamicImage.cshtml.
В корневой папке веб-сайта добавьте новую папку и назовите ее images.
Добавьте четыре образа в только что созданную папку images . (Все изображения, которые у вас есть под рукой, подойдут, но они должны помещаться на страницу.) Переименуйте изображения Photo1.jpg, Photo2.jpg, Photo3.jpgи Photo4.jpg. (Вы не будете использовать Photo4.jpg в этой процедуре, но будете использовать его далее в этой статье.)
Убедитесь, что четыре изображения не помечены как доступные только для чтения.
Замените существующее содержимое на странице следующим:
@{ var imagePath= ""; if( Request["photoChoice"] != null){ imagePath = @"images\" + Request["photoChoice"]; } } <!DOCTYPE html> <html> <head> <title>Display Image on the Fly</title> </head> <body> <h1>Displaying an Image On the Fly</h1> <form method="post" action=""> <div> I want to see: <select name="photoChoice"> <option value="Photo1.jpg">Photo 1</option> <option value="Photo2.jpg">Photo 2</option> <option value="Photo3.jpg">Photo 3</option> </select> <input type="submit" value="Submit" /> </div> <div style="padding:10px;"> @if(imagePath != ""){ <img src="@imagePath" alt="Sample Image" width="300px" /> } </div> </form> </body> </html>Текст страницы содержит раскрывающийся список (
<select>элемент) с именемphotoChoice. Список имеет три параметра, аvalueатрибут каждого параметра списка имеет имя одного из образов, которые вы помещаете в папку images . По сути, список позволяет пользователю выбрать понятное имя, например "Фотография 1", а затем передает имя файла.jpg при отправке страницы.В коде можно получить выбранный пользователем (другими словами, имя файла изображения) из списка, прочитав
Request["photoChoice"]. Сначала вы увидите, есть ли выбор вообще. Если это так, вы создаете для образа путь, состоящий из имени папки для изображений и имени файла образа пользователя. (Если вы попытались создать путь, но ничего не было вRequest["photoChoice"], вы получите ошибку.) Это приводит к созданию относительного пути, как показано ниже:images/Photo1.jpg
Путь хранится в переменной с именем
imagePath, которая понадобится позже на странице.В тексте также
<img>есть элемент, который используется для отображения изображения, выбранного пользователем. Дляsrcатрибута не задано имя файла или URL-адрес, как при отображении статического элемента. Вместо этого ему присваивается значение@imagePath, то есть он получает значение из пути, заданного в коде.Однако при первом запуске страницы изображение не отображается, так как пользователь ничего не выбрал. Обычно это означает, что атрибут будет пустым, а изображение будет отображаться в виде красного "x" (или того, что
srcбраузер отображает, когда не удается найти изображение). Чтобы избежать этого, поместите<img>элемент вifблок, который проверяет, есть ли в переменнойimagePathчто-либо. Если пользователь сделал выбор,imagePathсодержит путь. Если пользователь не выбрал изображение или страница отображается впервые,<img>элемент даже не отображается.Сохраните файл и запустите страницу в браузере. (Перед запуском убедитесь, что страница выбрана в рабочей области Файлы .)
Выберите изображение из раскрывающегося списка и щелкните Образец изображения. Убедитесь, что вы видите разные изображения для различных вариантов.
Отправка изображения
В предыдущем примере показано, как отображать изображение динамически, но оно работало только с изображениями, которые уже были на вашем веб-сайте. В этой процедуре показано, как разрешить пользователям отправлять изображение, которое затем отображается на странице. В ASP.NET вы можете управлять изображениями на лету с помощью вспомогательного WebImage средства, который содержит методы, позволяющие создавать, управлять и сохранять изображения. Вспомогатель WebImage поддерживает все распространенные типы файлов веб-изображений, включая .jpg, .pngи .bmp. В этой статье вы будете использовать .jpg изображений, но вы можете использовать любой из типов изображений.

Добавьте новую страницу и назовите ее UploadImage.cshtml.
Замените существующее содержимое на странице следующим:
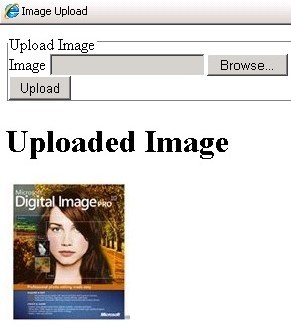
@{ WebImage photo = null; var newFileName = ""; var imagePath = ""; if(IsPost){ photo = WebImage.GetImageFromRequest(); if(photo != null){ newFileName = Guid.NewGuid().ToString() + "_" + Path.GetFileName(photo.FileName); imagePath = @"images\" + newFileName; photo.Save(@"~\" + imagePath); } } } <!DOCTYPE html> <html> <head> <title>Image Upload</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> <fieldset> <legend> Upload Image </legend> <label for="Image">Image</label> <input type="file" name="Image" /> <br/> <input type="submit" value="Upload" /> </fieldset> </form> <h1>Uploaded Image</h1> @if(imagePath != ""){ <div class="result"> <img src="@imagePath" alt="image" /> </div> } </body> </html>Текст текста содержит
<input type="file">элемент , который позволяет пользователям выбрать файл для отправки. При нажатии кнопки Отправить выбранный файл отправляется вместе с формой.Чтобы получить отправленное изображение, используйте вспомогательное
WebImageсредство, которое содержит все виды полезных методов для работы с изображениями. В частности, вы используетеWebImage.GetImageFromRequestдля получения переданного изображения (если таковой имеется) и сохранения его в переменной с именемphoto.Большая часть работы в этом примере включает получение и настройку имен файлов и путей. Проблема заключается в том, что вы хотите получить имя (и только имя) изображения, отправленного пользователем, а затем создать новый путь для хранения образа. Так как пользователи могут отправлять несколько изображений с одинаковыми именами, вы используете дополнительный код для создания уникальных имен и убедитесь, что пользователи не перезаписывают существующие изображения.
Если изображение действительно было отправлено (тест
if (photo != null)), имя образа получается из свойства образаFileName. Когда пользователь отправляет изображение,FileNameсодержит исходное имя пользователя, включающее путь с компьютера пользователя. Он может выглядеть так: .C:\Users\Joe\Pictures\SamplePhoto1.jpg
Однако вам не нужны все эти сведения о пути— вам нужно просто фактическое имя файла (SamplePhoto1.jpg). Вы можете удалить только файл из пути с помощью
Path.GetFileNameметода , как показано ниже.Path.GetFileName(photo.FileName)Затем вы создадите уникальное имя файла, добавив GUID к исходному имени. (Дополнительные сведения о идентификаторах GUID см. в разделе Сведения о идентификаторах GUID далее в этой статье.) Затем вы создаете полный путь, который можно использовать для сохранения образа. Путь сохранения состоит из нового имени файла, папки (изображений) и текущего расположения веб-сайта.
Примечание
Чтобы код сохранял файлы в папке images , приложению требуются разрешения на чтение и запись для этой папки. На компьютере разработки это обычно не является проблемой. Однако при публикации сайта на веб-сервере поставщика услуг размещения может потребоваться явно задать эти разрешения. Если вы запускаете этот код на сервере поставщика услуг размещения и получаете ошибки, проверка с поставщиком услуг размещения, чтобы узнать, как задать эти разрешения.
Наконец, вы передаете путь сохранения методу
SaveвспомогательногоWebImageсредства. При этом отправленное изображение сохраняется под новым именем. Метод сохранения выглядит следующим образом:photo.Save(@"~\" + imagePath). Полный путь добавляется к@"~\", который является текущим расположением веб-сайта. (Сведения об операторе см. в~статье Введение в веб-программирование ASP.NET с использованием синтаксиса Razor.)Как и в предыдущем примере, текст страницы содержит
<img>элемент для отображения изображения. ЕслиimagePathзадано значение ,<img>элемент отображается, а егоsrcатрибутуimagePathприсваивается значение .Запустите страницу в браузере.
Отправьте изображение и убедитесь, что оно отображается на странице.
На сайте откройте папку images . Вы увидите, что добавлен новый файл, имя которого выглядит примерно так:
45ea4527-7ddd-4965-b9ca-c6444982b342_MyPhoto.png
Это изображение, которое вы отправили с guid с префиксом к имени. (Ваш собственный файл будет иметь другой GUID и, вероятно, имеет имя, отличное отMyPhoto.png.)
Совет
Сведения о идентификаторах GUID
GUID (глобальный уникальный идентификатор) — это идентификатор, который обычно отображается в следующем формате: 936DA01F-9ABD-4d9d-80C7-02AF85C822A8. Цифры и буквы (от A–F) отличаются для каждого GUID, но все они соответствуют шаблону использования групп из 8-4-4-4-4-12 символов. (Технически GUID — это 16-байтовое или 128-разрядное число.) Если вам нужен GUID, можно вызвать специализированный код, который создает guid. Идея GUID заключается в том, что между огромным размером числа (3,4 x 1038) и алгоритмом его создания результирующее число практически гарантированно будет одним в своем роде. Таким образом, идентификаторы GUID являются хорошим способом создания имен для объектов, если вы должны гарантировать, что вы не будете использовать одно и то же имя дважды. Недостаток, конечно, заключается в том, что идентификаторы GUID не особенно удобны для пользователя, поэтому они, как правило, используются, когда имя используется только в коде.
Изменение размера изображения
Если ваш веб-сайт принимает изображения от пользователя, вам может потребоваться изменить размер изображений перед отображением или сохранением. Для этого снова можно использовать вспомогателя WebImage .
В этой процедуре показано, как изменить размер отправленного изображения, чтобы создать эскиз, а затем сохранить эскиз и исходное изображение на веб-сайте. Вы отображаете эскиз на странице и используете гиперссылку для перенаправления пользователей на полноразмерное изображение.
![ch9images-3.jpg [Снимок экрана: страница эскиза.]](9-working-with-images/_static/image3.jpg)
Добавьте новую страницу с именем Thumbnail.cshtml.
В папке images создайте вложенную папку с именем thumbs.
Замените существующее содержимое на странице следующим:
@{ WebImage photo = null; var newFileName = ""; var imagePath = ""; var imageThumbPath = ""; if(IsPost){ photo = WebImage.GetImageFromRequest(); if(photo != null){ newFileName = Guid.NewGuid().ToString() + "_" + Path.GetFileName(photo.FileName); imagePath = @"images\" + newFileName; photo.Save(@"~\" + imagePath); imageThumbPath = @"images\thumbs\" + newFileName; photo.Resize(width: 60, height: 60, preserveAspectRatio: true, preventEnlarge: true); photo.Save(@"~\" + imageThumbPath); } } } <!DOCTYPE html> <html> <head> <title>Resizing Image</title> </head> <body> <h1>Thumbnail Image</h1> <form action="" method="post" enctype="multipart/form-data"> <fieldset> <legend> Creating Thumbnail Image </legend> <label for="Image">Image</label> <input type="file" name="Image" /> <br/> <input type="submit" value="Submit" /> </fieldset> </form> @if(imagePath != ""){ <div class="result"> <img src="@imageThumbPath" alt="Thumbnail image" /> <a href="@Html.AttributeEncode(imagePath)" target="_Self"> View full size </a> </div> } </body> </html>Этот код аналогичен коду из предыдущего примера. Разница заключается в том, что этот код сохраняет изображение дважды: один раз в обычном режиме и один раз после создания копии эскиза изображения. Сначала вы получите отправленное изображение и сохраните его в папке images . Затем вы создаете новый путь для эскиза изображения. Чтобы создать эскиз, вызовите
WebImageвспомогательныйResizeметод для создания изображения 60 пикселей на 60 пикселей. В примере показано, как сохранить пропорции и как предотвратить увеличение изображения (на случай, если новый размер на самом деле сделает изображение больше). Затем изображение с измененным размером сохраняется во вложенной папке thumbs .В конце разметки вы используете тот же
<img>элемент с динамическимsrcатрибутом, который вы видели в предыдущих примерах, чтобы условно отобразить изображение. В этом случае отображается эскиз. Элемент также используется<a>для создания гиперссылки на большую версию изображения. Как и в случае с атрибутомsrc<img>элемента, атрибуту<a>элемента динамически присваиваетсяhrefзначение , что находится вimagePath. Чтобы убедиться, что путь может работать в качестве URL-адреса, передайтеimagePathHtml.AttributeEncodeв метод , который преобразует зарезервированные символы в пути в символы, которые в URL-адресе в порядке.Запустите страницу в браузере.
Отправьте фотографию и убедитесь, что эскиз отображается.
Щелкните эскиз, чтобы увидеть изображение в полном размере.
Обратите внимание, что в изображения и пальцы добавлены новые файлы.
Поворот и переворачивание изображения
Вспомогатель WebImage также позволяет переворачивать и поворачивать изображения. В этой процедуре показано, как получить изображение с сервера, перевернуть его вверх дном (по вертикали), сохранить его, а затем отобразить перевернутое изображение на странице. В этом примере вы используете файл, уже существующий на сервере (Photo2.jpg). В реальном приложении вы, вероятно, будете переворачивать изображение, имя которого вы получаете динамически, как и в предыдущих примерах.

Добавьте новую страницу FlipImage.cshtml.
Замените существующее содержимое на странице следующим:
@{ var imagePath= ""; WebImage photo = new WebImage(@"~\Images\Photo2.jpg"); if(photo != null){ imagePath = @"images\Photo2.jpg"; photo.FlipVertical(); photo.Save(@"~\" + imagePath); } } <!DOCTYPE html> <html> <head> <title>Get Image From File</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <h1>Flip Image Vertically</h1> @if(imagePath != ""){ <div class="result"> <img src="@imagePath" alt="Image" /> </div> } </body> </html>Код использует вспомогательное
WebImageсредство для получения образа с сервера. Вы создаете путь к образу, используя тот же метод, который использовался в предыдущих примерах для сохранения изображений, и передаете этот путь при создании образа с помощьюWebImage:WebImage photo = new WebImage(@"~\Images\Photo2.jpg");При обнаружении изображения создается новый путь и имя файла, как в предыдущих примерах. Чтобы перевернуть изображение, вызовите
FlipVerticalметод , а затем снова сохраните изображение.Изображение снова отображается на странице с помощью
<img>элемента с атрибутомsrc, равнымimagePath.Запустите страницу в браузере. Изображение Photo2.jpg отображается с ног на голову.
Обновите страницу или запросите страницу еще раз, чтобы изображение снова перевернулось вправо.
Для поворота изображения используется тот же код, за исключением того, что вместо вызова FlipVertical или FlipHorizontalвызывается RotateLeft или RotateRight.
Добавление подложки к изображению
При добавлении изображений на веб-сайт может потребоваться добавить водяной знак к изображению перед сохранением или отображением на странице. Люди часто используют подложки для добавления информации об авторских правах на изображение или объявления своего названия компании.

Добавьте новую страницу с именем Watermark.cshtml.
Замените существующее содержимое на странице следующим:
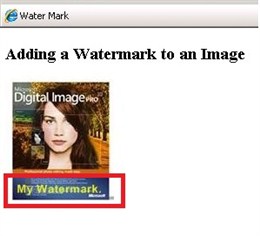
@{ var imagePath= ""; WebImage photo = new WebImage(@"~\Images\Photo3.jpg"); if(photo != null){ imagePath = @"images\Photo3.jpg"; photo.AddTextWatermark("My Watermark", fontColor:"Yellow", fontFamily: "Arial"); photo.Save(@"~\" + imagePath); } } <!DOCTYPE html> <html> <head> <title>Water Mark</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <h1>Adding a Watermark to an Image</h1> @if(imagePath != ""){ <div class="result"> <img src="@imagePath" alt="Image" /> </div> } </body> </html>Этот код похож на код на странице FlipImage.cshtml из предыдущей версии (хотя на этот раз используется файлPhoto3.jpg ). Чтобы добавить подложку, вызовите вспомогательный
WebImageAddTextWatermarkметод перед сохранением образа. В вызове передаетсяAddTextWatermarkтекст "Моя подложка", цвет шрифта — желтый, а для семейства шрифтов — Arial. (Хотя это не показано здесь, вспомогательноеWebImageсредство также позволяет указать непрозрачность, семейство шрифтов и размер шрифта, а также положение текста подложки.) При сохранении образа он не должен быть доступен только для чтения.Как вы уже видели ранее, изображение отображается на странице с помощью
<img>элемента с атрибутом src, который имеет значение@imagePath.Запустите страницу в браузере. Обратите внимание на текст "Моя подложка" в правом нижнем углу изображения.
Использование изображения в качестве подложки
Вместо использования текста для подложки можно использовать другое изображение. Люди иногда используют изображения, такие как логотип компании, в качестве подложки, или они используют подложку вместо текста для информации об авторских правах.

Добавьте новую страницу с именем ImageWatermark.cshtml.
Добавьте изображение в папку images , которую можно использовать в качестве логотипа, и переименуйте изображение MyCompanyLogo.jpg. Это изображение должно быть четко видимым, если для него задано значение 80 пикселей в ширину и 20 пикселей в высоту.
Замените существующее содержимое на странице следующим:
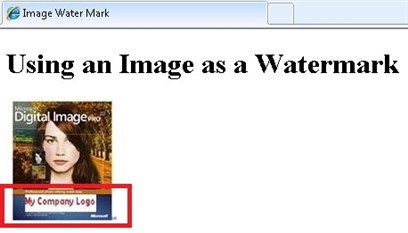
@{ var imagePath = ""; WebImage WatermarkPhoto = new WebImage(@"~\" + @"\Images\MyCompanyLogo.jpg"); WebImage photo = new WebImage(@"~\Images\Photo4.jpg"); if(photo != null){ imagePath = @"images\Photo4.jpg"; photo.AddImageWatermark(WatermarkPhoto, width: 80, height: 20, horizontalAlign:"Center", verticalAlign:"Bottom", opacity:100, padding:10); photo.Save(@"~\" + imagePath); } } <!DOCTYPE html> <html> <head> <title>Image Watermark</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <h1>Using an Image as a Watermark</h1> @if(imagePath != ""){ <div class="result"> <img src="@imagePath" alt="Image" /> </div> } </body> </html>Это еще один вариант кода из предыдущих примеров. В этом случае перед сохранением образа вызывается вызов
AddImageWatermark, чтобы добавить изображение водяного знака в целевой образ (Photo3.jpg). При вызовеAddImageWatermarkзадается ширина 80 пикселей, а высота — 20 пикселей. ИзображениеMyCompanyLogo.jpg выравнивается по горизонтали по центру и по вертикали в нижней части целевого изображения. Для непрозрачности задано значение 100 %, а заполнение — 10 пикселей. Если подложка больше целевого, ничего не произойдет. Если подложка больше целевого изображения и для подложки изображения задано нулевое значение, подложка игнорируется.Как и ранее, изображение отображается с помощью
<img>элемента и динамическогоsrcатрибута.Запустите страницу в браузере. Обратите внимание, что подложка отображается в нижней части main изображения.
Дополнительные ресурсы
Работа с файлами на сайте веб-страницы ASP.NET
Введение в программирование веб-страницы ASP.NET с использованием синтаксиса Razor