Общие сведения об отладке сайтов веб-страницы ASP.NET (Razor)
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье описываются различные способы отладки страниц на веб-сайте веб-страницы ASP.NET (Razor). Отладка — это процесс поиска и исправления ошибок на кодовых страницах.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Отображение сведений, помогающих анализировать и отлаживать страницы.
- Использование средств отладки в Visual Studio.
Ниже приведены ASP.NET функции, представленные в этой статье:
- Помощник
ServerInfo.ObjectInfoВспомогательные.Версии программного обеспечения
- веб-страницы ASP.NET (Razor) 3
- Visual Studio 2013
Это руководство также работает с веб-страницы ASP.NET 2. Можно использовать WebMatrix 3, но интегрированный отладчик не поддерживается.
Важный аспект устранения ошибок и проблем в коде заключается в том, чтобы избежать их в первую очередь. Это можно сделать, поместив разделы кода, которые могут привести к ошибкам, в try/catch блоки. Дополнительные сведения см. в разделе об обработке ошибок статьи Общие сведения о веб-программировании ASP.NET с помощью синтаксиса Razor.
Вспомогательное ServerInfo средство — это средство диагностики, которое предоставляет общие сведения о среде веб-сервера, в которой размещена ваша страница. Здесь также отображаются сведения о HTTP-запросах, которые отправляются, когда браузер запрашивает страницу. Вспомогающая ServerInfo отображает текущее удостоверение пользователя, тип браузера, который сделал запрос, и т. д. Такие сведения помогут устранить распространенные проблемы.
Создайте новую веб-страницу с именем ServerInfo.cshtml.
В конце страницы, непосредственно перед закрывающим
</body>тегом, добавьте@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>Вы можете добавить код в
ServerInfoлюбое место страницы. Но если добавить его в конце, выходные данные будут храниться отдельно от другого содержимого страницы, что упрощает чтение.Примечание
Важно Перед перемещением веб-страниц на рабочий сервер необходимо удалить любой диагностический код с веб-страниц. Это относится к вспомогательному средству
ServerInfo, а также к другим методам диагностики в этой статье, которые включают добавление кода на страницу. Вы не хотите, чтобы посетители веб-сайта видели сведения об имени вашего сервера, именах пользователей, путях на сервере и аналогичных сведениях, так как этот тип информации может быть полезен для людей со злонамеренными намерениями.Сохраните страницу и запустите ее в браузере.

Вспомогающая
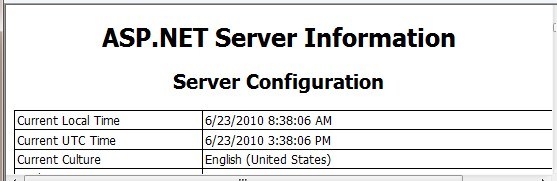
ServerInfoотображает на странице четыре таблицы сведений:Конфигурация сервера. В этом разделе содержатся сведения о веб-сервере размещения, включая имя компьютера, версию запущенного ASP.NET, доменное имя и время сервера.
переменные сервера ASP.NET. В этом разделе содержатся сведения о множестве сведений о протоколе HTTP (называемых переменными HTTP) и значениях, которые являются частью каждого запроса веб-страницы.
Сведения о среде выполнения HTTP. В этом разделе содержатся сведения о версии microsoft платформа .NET Framework, в котором выполняется веб-страница, путь, сведения о кэше и т. д. (Как вы узнали из статьи Введение в веб-программирование ASP.NET с помощью синтаксиса Razor, веб-страницы ASP.NET синтаксис Razor основаны на технологии веб-сервера корпорации Майкрософт ASP.NET, которая сама по себе основана на обширной библиотеке разработки программного обеспечения, называемой платформа .NET Framework.)
Переменные среды. В этом разделе приведен список всех переменных локальной среды и их значений на веб-сервере.
Полное описание всех сведений о сервере и запросе выходит за рамки область этой статьи, но вы можете увидеть, что
ServerInfoпомощник возвращает много диагностических сведений. Дополнительные сведения о возвращаемыхServerInfoзначениях см. в разделах Распознанные переменные среды на веб-сайте Microsoft TechNet и Переменные сервера IIS на веб-сайте MSDN.
Внедрение выходных выражений для отображения значений страницы
Еще один способ увидеть, что происходит в коде, — внедрить выходные выражения на страницу. Как известно, можно напрямую вывести значение переменной, добавив на страницу что-то вроде @myVariable или @(subTotal * 12) . Для отладки эти выходные выражения можно разместить в стратегических точках кода. Это позволяет просматривать значение ключевых переменных или результат вычислений при запуске страницы. Завершив отладку, вы можете удалить выражения или закомментировать их. В этой процедуре показан типичный способ использования внедренных выражений для отладки страницы.
Создайте страницу WebMatrix с именем OutputExpression.cshtml.
Замените содержимое страницы следующим:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>В примере используется
switchоператор для проверка значения переменнойweekday, а затем отображается другое выходное сообщение в зависимости от того, какой день недели это. В этом примереifблок в первом блоке кода произвольно изменяет день недели, добавляя один день к значению текущего дня недели. Это ошибка, введенная в целях иллюстрации.Сохраните страницу и запустите ее в браузере.
На странице отображается сообщение за неправильный день недели. Независимо от того, какой день недели на самом деле, вы увидите сообщение на один день позже. Хотя в этом случае вы знаете, почему сообщение отключено (так как код намеренно задает неверное значение дня), на самом деле часто бывает трудно понять, где происходит не так в коде. Для отладки необходимо выяснить, что происходит со значением ключевых объектов и переменных, таких как
weekday.Добавьте выходные выражения путем вставки
@weekday, как показано в двух местах, указанных комментариями в коде. Эти выходные выражения будут отображать значения переменной на этом этапе выполнения кода.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Сохраните и запустите страницу в браузере.
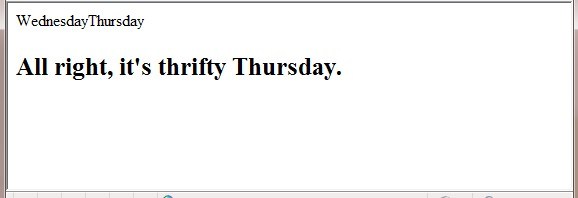
На странице сначала отображается реальный день недели, затем обновленный день недели, который является результатом добавления одного дня, а затем полученное сообщение из инструкции
switch. Выходные данные двух выражений переменных (@weekday) не имеют пробелов между днями, так как вы не добавили HTML-теги<p>в выходные данные. Выражения предназначены только для тестирования.
Теперь вы можете увидеть, где находится ошибка. При первом отображении переменной
weekdayв коде отображается правильный день. При его отображении во второй раз послеifблока в коде выходной день на один. Таким образом, вы знаете, что что-то произошло между первым и вторым появлением переменной weekday. Если бы это была реальная ошибка, такой подход помог бы сузить расположение кода, вызвавшего проблему.Исправьте код на странице, удалив два добавленных выходных выражения и удаляя код, изменяющий день недели. Оставшийся полный блок кода выглядит следующим образом:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Запустите страницу в браузере. На этот раз отображается правильное сообщение для фактического дня недели.
Использование вспомогательной функции ObjectInfo для отображения значений объектов
Вспомогающая ObjectInfo отображает тип и значение каждого передаваемого объекта. Его можно использовать для просмотра значений переменных и объектов в коде (как в случае с выходными выражениями в предыдущем примере), а также для просмотра сведений о типе данных об объекте .
Откройте созданный ранее файл с именем OutputExpression.cshtml .
Замените весь код на странице следующим блоком кода:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Сохраните и запустите страницу в браузере.

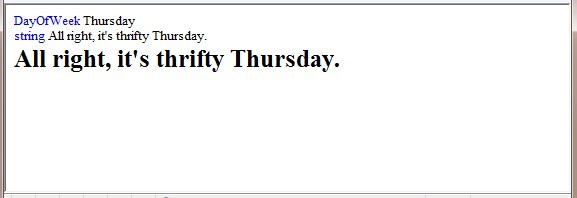
В этом примере вспомогающая
ObjectInfoотображает два элемента:Тип. Для первой переменной используется
DayOfWeekтип . Для второй переменной тип —String.Значение. В этом случае, так как вы уже отображаете значение переменной greeting на странице, оно отображается снова при передаче переменной
ObjectInfoв .Для более сложных объектов вспомогательное
ObjectInfoсредство может отображать дополнительные сведения— в основном, может отображать типы и значения всех свойств объекта.
Использование средств отладки в Visual Studio
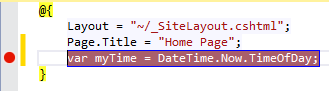
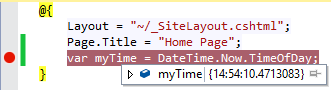
Для более полной отладки используйте Visual Studio. С помощью Visual Studio можно задать точку останова в коде в строке, которую вы хотите проверить.

При тестировании веб-сайта выполнение кода останавливается в точке останова.

Вы можете изучить текущие значения переменных и пошагово выполнить код построчно.

Сведения об использовании интегрированного отладчика в Visual Studio для отладки ASP.NET страниц Razor см. в статье Программирование веб-страницы ASP.NET (Razor) с помощью Visual Studio.