Основные функции в веб-страницы ASP.NET 2
В этой статье представлен обзор основных новых функций в версии-кандидате веб-страницы ASP.NET 2, упрощенной платформе веб-программирования, которая входит в состав версии-кандидата Microsoft WebMatrix 2.
Что включено:
- Изменения в выпуске rc
- Изменения для бета-версии
- Использование новых и обновленных шаблонов сайтов
- Проверка вводимых пользователем данных
- Включение входа из Facebook и других сайтов с помощью OAuth и OpenID
- Добавление карт с помощью вспомогательной службы "Карты"
- Параллельное выполнение приложений веб-страниц
- Отрисовка страниц для мобильных устройств
Примечание
В этом разделе предполагается, что вы используете WebMatrix для работы с кодом веб-страницы ASP.NET 2. Однако, как и в случае с веб-страницами 1, вы также можете создавать веб-сайты веб-страниц 2 с помощью Visual Studio, что предоставляет расширенные возможности IntelliSense и отладку. Для работы с веб-страницами в Visual Studio необходимо сначала установить Visual Studio 2010 с пакетом обновления 1 (SP1), Visual Web Developer Express 2010 с пакетом обновления 1 (SP1) или Бета-версию Visual Studio 11. Затем установите бета-версию ASP.NET MVC 4, которая включает шаблоны и средства для создания приложений ASP.NET MVC 4 и web Pages 2 в Visual Studio.
Последнее обновление: 18 июня 2012 г.
Установка WebMatrix
Чтобы установить веб-страницы, можно использовать установщик веб-платформы Майкрософт, которое является бесплатным приложением, которое упрощает установку и настройку технологий, связанных с веб-сайтом. Вы установите бета-версию WebMatrix 2, которая включает веб-страницы 2 бета-версии.
Перейдите на страницу установки последней версии установщика веб-платформы:
https://www.microsoft.com/web/downloads/platform.aspx
Примечание
Если у вас уже установлен WebMatrix 1, эта установка обновит его до бета-версии WebMatrix 2. На том же компьютере можно запускать веб-сайты, созданные с помощью версии 1 или 2. Дополнительные сведения см. в разделе Параллельное выполнение приложений веб-страниц.
Нажмите кнопку Установить сейчас.
Если вы используете интернет-Обозреватель, перейдите к следующему шагу. Если вы используете другой браузер, например Mozilla Firefox или Google Chrome, вам будет предложено сохранить файлWebmatrix.exe на компьютере. Сохраните файл и щелкните его, чтобы запустить установщик.
Запустите установщик и нажмите кнопку Установить . При этом устанавливаются WebMatrix и веб-страницы.
Новые и расширенные функции
Изменения версии-кандидата (июнь 2012 г.)
Выпуск версии rc в июне 2012 г. имеет несколько изменений по версии бета-версии, выпущенной в марте 2012 г. Ниже перечислены следующие изменения:
- Во
Validation.AddFormErrorвспомогателяValidationдобавлен метод . Это полезно, если вы выполняете проверку вручную (например, проверяете значение, передаваемое в строке запроса) и хотите добавить сообщение об ошибке, которое может отображаться методомHtml.ValidationSummary. Дополнительные сведения см. в разделе Проверка данных, которые не поступают непосредственно от пользователей статьи Проверка введенных пользователем данных на сайтах веб-страницы ASP.NET (Razor). - Функциональные возможности объединения и минификации были удалены из основных веб-страницы ASP.NET 2 сборок. Как следствие, помощник,
Assetsуказанный далее в этом документе, недоступен. Вместо этого необходимо установить пакет NuGet для оптимизации ASP.NET . Дополнительные сведения см. в статье Объединение и сведение ресурсов на сайте веб-страницы ASP.NET (Razor). - Добавлены дополнительные сборки для поддержки веб-страницы ASP.NET 2. Единственным заметным эффектом этого изменения является то, что вы можете увидеть больше сборок в папке bin сайта после создания сайта или развертывания сайта у поставщика услуг размещения.
Изменения бета-версии (февраль 2012 г.)
Бета-версия, выпущенная в феврале 2012 г., имеет лишь несколько изменений по версии бета-версии, выпущенной в декабре 2011 года. Ниже перечислены следующие изменения:
Razor теперь поддерживает условные атрибуты. В элементе HTML, если для атрибута задано значение, разрешающееся в серверном коде
falseв илиnull, ASP.NET атрибут вообще не отображается. Например, представьте, что у вас есть следующая разметка для поля проверка:<input type="checkbox" name="check1" value="check1" checked="@checked1" />Если значение
checked1разрешается вfalseилиnullв ,checkedатрибут не отображается. Это критическое изменение.Метод
Validation.GetHtmlпереименованValidation.Forв . Это критическое изменение;Validation.GetHtmlне будет работать в бета-выпуске.Теперь можно включить
~оператор в разметку для ссылки на корневой каталог сайта без использованияHrefфункции . (То есть средство синтаксического анализа Razor теперь может находить и разрешать~оператор без явного вызова метода .Href) МетодHrefпо-прежнему работает, поэтому это не критическое изменение.Например, если ранее у вас была разметка, как показано ниже:
<a href="@Href("~/Default.cshtml")">Home</a>Теперь можно использовать разметку следующим образом:
<a href="~/Default.cshtml">Home</a>Вспомогательное
Scriptsсредство для управления ресурсами (ресурсами) было замененоAssetsвспомогательной службой, которая имеет несколько другие методы, например:Для
Scripts.AddиспользуйтеAssets.AddScriptДля
Scripts.GetScriptTagsиспользуйтеAssets.GetScriptsЭто критическое изменение;
ScriptsКласс недоступен в бета-выпуске. Примеры кода в этом документе, использующие управление ресурсами, были обновлены с учетом этого изменения.
Использование новых и обновленных шаблонов сайтов
Шаблон начального сайта был обновлен, чтобы он по умолчанию запускался на веб-страницах 2. Он также включает следующие новые возможности:
- Отрисовка страниц с поддержкой мобильных устройств. Благодаря использованию стилей CSS и
@mediaселектора начальный сайт обеспечивает улучшенную отрисовку страниц на небольших экранах, включая экраны мобильных устройств. - Улучшены параметры членства и проверки подлинности. Вы можете разрешить пользователям входить на ваш сайт, используя свои учетные записи из других социальных сетей, таких как Twitter, Facebook и Windows Live. Дополнительные сведения см. в разделе Включение входа из Facebook и других сайтов с помощью OAuth и OpenID .
- Элементы HTML5.
Новый шаблон "Личный сайт" позволяет создать веб-сайт, содержащий личный блог, страницу фотографий и страницу Twitter. Вы можете настроить сайт на основе шаблона личного сайта , выполнив следующие действия.
- Измените внешний вид сайта, изменив файл макета (_SiteLayout.cshtml) и файл стилей (Site.css).
- Установите пакеты NuGet, которые добавляют функциональные возможности на сайт. Сведения об установке пакетов, включая библиотеку веб-помощников ASP.NET, см. в руководстве по установке вспомогательных служб.
Чтобы получить доступ к шаблону Личного сайта , выберите Шаблоны на экране быстрого запуска WebMatrix.
В диалоговом окне Шаблоны выберите шаблон Личный сайт .
Целевая страница шаблона личного сайта позволяет переходить по ссылкам для настройки блога, страницы Twitter и страницы фотографий.
Проверка введенного пользователем
На веб-страницах 1 для проверки введенных пользователем данных в отправленных формах используется System.Web.WebPages.Html.ModelState класс . (Это показано в нескольких примерах кода в руководстве По работе с данными на веб-страницах 1.) Этот подход по-прежнему можно использовать на веб-страницах 2. Однако веб-страницы 2 также предлагают улучшенные инструменты для проверки введенных пользователем данных:
- Новые классы проверки, включая
System.Web.WebPages.ValidationHelperиSystem.Web.WebPages.Validator, которые позволяют выполнять эффективные задачи проверки с помощью нескольких строк кода. - При необходимости проверка на стороне клиента, которая обеспечивает немедленную обратную связь для пользователя, а не требует кругового пути к серверу для проверка ошибок проверки. (По соображениям безопасности проверка выполняется на сервере, даже если проверки были выполнены в клиенте заранее.)
Чтобы использовать новые функции проверки, выполните следующие действия.
В коде страницы зарегистрируйте элемент для проверки с помощью методов вспомогательного Validation средства: Validation.RequireField, Validation.RequireFields (для регистрации нескольких обязательных элементов) или Validation.Add. Метод Add позволяет указать другие типы проверок, например проверку типов данных, сравнение записей в разных полях, проверки длины строки и шаблоны (с помощью регулярных выражений). Ниже приведено несколько примеров.
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
Чтобы отобразить ошибку для конкретного поля, вызовите Html.ValidationMessage в разметке для каждого проверяемого элемента:
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
Чтобы отобразить сводку (<ul> список) всех ошибок на странице, Html.ValidationSummary в разметке:
@Html.ValidationSummary()
Этих действий достаточно для реализации проверки на стороне сервера. Если вы хотите добавить проверку на стороне клиента, выполните следующие действия.
Добавьте следующие ссылки на файл скрипта в <head> раздел веб-страницы. Первые две ссылки на скрипты указывают на удаленные файлы на сервере сети доставки содержимого (CDN). Третья ссылка указывает на локальный файл скрипта. Рабочие приложения должны реализовать резервную версию, если сеть CDN недоступна. Протестируйте резервный вариант.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Самый простой способ получить локальную копию библиотекиjquery.validate.unobtrusive.min.js — создать новый сайт веб-страниц на основе одного из шаблонов сайтов (например, Начальный сайт). Сайт, созданный шаблоном, содержит jquery.validate.unobtrusive.js файл в папке "Скрипты", из которой его можно скопировать на сайт.
Если веб-сайт использует страницу _SiteLayout для управления макетом страницы, вы можете включить ссылки на скрипты на эту страницу, чтобы проверка была доступна для всех страниц контента. Если вы хотите выполнять проверку только на определенных страницах, можно использовать диспетчер ресурсов для регистрации скриптов только на этих страницах. Для этого вызовите Assets.AddScript(path) на странице, которую требуется проверить, и сослаться на каждый из файлов скрипта. Затем добавьте вызов Assets.GetScripts на странице _SiteLayout , чтобы отобразить зарегистрированные <script> теги. Дополнительные сведения см. в разделе Регистрация скриптов в диспетчере ресурсов.
В разметке для отдельного элемента вызовите Validation.For метод . Этот метод выдает атрибуты, которые jQuery может перехватывать, чтобы обеспечить проверку на стороне клиента. Пример:
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
В следующем примере показана страница, которая проверяет введенные пользователем данные в форме. Чтобы запустить и протестировать этот код проверки, сделайте следующее:
- Создайте веб-сайт с помощью одного из шаблонов веб-сайтов WebMatrix 2, который содержит папку Scripts , например шаблон начального сайта .
- На новом сайте создайте страницу .cshtml и замените содержимое страницы следующим кодом.
- Запустите страницу в браузере. Введите допустимые и недопустимые значения, чтобы увидеть влияние на проверку. Например, оставьте обязательное поле пустым или введите письмо в поле Кредиты .
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
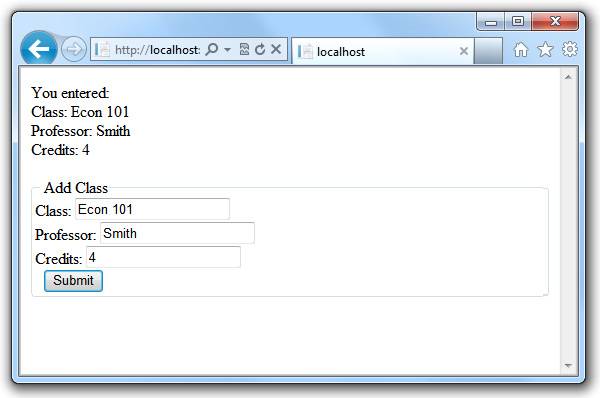
Ниже приведена страница, когда пользователь отправляет допустимые входные данные:
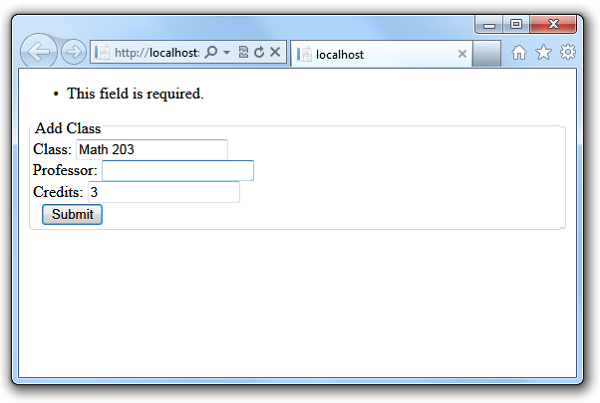
Ниже приведена страница, когда пользователь отправляет ее с обязательным полем, оставленным пустым:
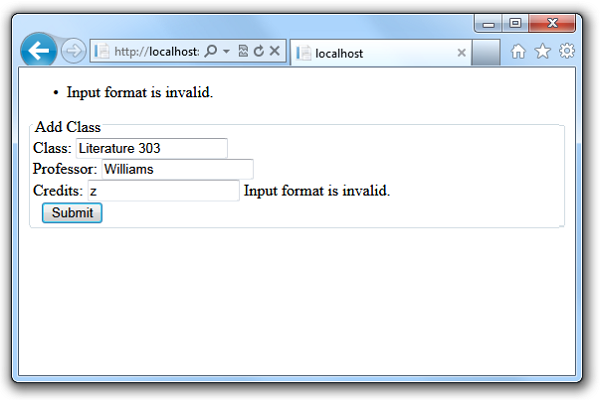
Вот страница, когда пользователь отправляет его с чем-то, отличное от целого числа в поле Кредиты :
Дополнительные сведения см. в следующих записях блога:
-
Обновлена проверка в веб-страницах версии 2 Основные сведения о добавлении проверки с помощью вспомогательного
Validationсредства (только на стороне сервера) - Обновлена проверка в веб-страницах версии 2, часть 2 Добавление проверки на стороне клиента.
- Обновлена проверка на веб-страницах версии 2, часть 3 Ошибки проверки форматирования.
Регистрация скриптов с помощью диспетчера ресурсов
Диспетчер ресурсов — это новая функция, которую можно использовать в коде сервера для регистрации и отрисовки клиентских скриптов. Эта функция полезна при работе с кодом из нескольких файлов (например, страниц макетов, страниц контента, вспомогательных элементов и т. д.), объединенных в одну страницу во время выполнения. Диспетчер ресурсов координирует исходные файлы, чтобы обеспечить правильную и эффективную ссылку на файлы скриптов на отображаемой странице независимо от того, из каких файлов кода они вызываются и сколько раз они вызываются. Диспетчер ресурсов также отрисовывает <script> теги в нужном месте, чтобы страница быстро загружалась (без скачивания скриптов во время отрисовки) и чтобы избежать ошибок, которые могут возникнуть при вызове скриптов до завершения отрисовки.
Например, предположим, что вы создали настраиваемую вспомогательную функцию, которая вызывает файл JavaScript, и вызываете эту вспомогательную функцию в трех разных местах кода страницы содержимого. Если вы не используете диспетчер ресурсов для регистрации вызовов скриптов во вспомогательной службе, три разных <script> тега, которые указывают на один и тот же файл скрипта, будут отображаться на вашей отрисовке страницы. Кроме того, в зависимости от того, куда <script> вставляются теги на отображаемую страницу, могут возникать ошибки, если скрипт пытается получить доступ к определенным элементам страницы до полной загрузки страницы. Если вы используете диспетчер ресурсов для регистрации скрипта, вы можете избежать этих проблем.
Вы можете зарегистрировать сценарий в диспетчере ресурсов, выполнив следующие действия:
В коде, который должен ссылаться на скрипт, вызовите
Assets.AddScriptметод .На странице _SiteLayout вызовите
Assets.GetScriptsметод для отрисовки<script>тегов.Примечание
Поместите вызовы в
Assets.GetScriptsкачестве последнего элемента в<body>элементе страницы _SiteLayout . Это помогает быстрее загружать страницу и помогает избежать ошибок скрипта.
В следующем примере показано, как работает диспетчер ресурсов. Код содержит следующие элементы:
- Настраиваемая вспомогатель с именем
MakeNote. Эта вспомогающая программа отображает строку внутри поля, обтекаяdivэлемент, стилистизируются границой и добавляют в него "Примечание:". Вспомогательный также вызывает файл JavaScript, который добавляет поведение во время выполнения в заметку. Вместо того чтобы ссылать скрипт с тегом<script>, вспомогательный метод регистрирует скрипт путем вызоваAssets.AddScript. - Файл JavaScript. Это файл, который вызывается вспомогательной службой, и он временно увеличивает размер шрифта элементов заметок во время
mouseoverсобытия. - Страница содержимого, которая ссылается на страницу _SiteLayout , отображает некоторое содержимое в тексте, а затем вызывает вспомогательное
MakeNoteсредство. - Страница _SiteLayout . Эта страница предоставляет общий заголовок и структуру макета страницы. Он также включает в себя вызов
Assets.GetScripts, который является способом, с помощью которого диспетчер ресурсов отрисовывает вызовы скриптов на странице.
Для выполнения образца:
- Создайте пустой веб-сайт веб-страницы 2. Для этого можно использовать шаблон Пустой сайт WebMatrix.
- Создайте папку с именем Scripts на сайте.
- В папке Scripts создайте файл с именем Test.js, скопируйте в него содержимоеTest.js из примера и сохраните файл .
- Создайте на сайте папку с именем App_Code .
- В папке App_Code создайте файл с именем Helpers.cshtml, скопируйте в него пример кода и сохраните его в папке с именем App_Code в корневой папке.
- В корневой папке сайта создайте файл с именем _SiteLayout.cshtml, скопируйте в него пример и сохраните файл.
- В корне сайта создайте файл с именем ContentPage.cshtml, добавьте пример кода и сохраните его.
- Запустите ContentPage в браузере. Строка, переданная во вспомогателя
MakeNote, отображается в виде упакованой заметки. - Наведите указатель мыши на заметку. Скрипт временно увеличивает размер шрифта заметки.
- Просмотр источника отображаемой страницы. Из-за того, где вы разместили вызов
Assets.GetScripts, отображаемый<script>тег, вызывающийTest.js , является самым последним элементом в тексте страницы.
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
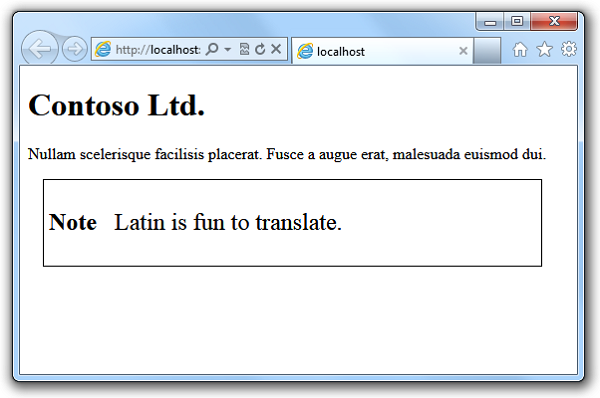
На следующем снимке экрана показан файл ContentPage.cshtml в браузере при наведении указателя мыши на заметку:
Включение входа из Facebook и других сайтов с помощью OAuth и OpenID
Веб-страницы 2 предоставляют расширенные возможности для членства и проверки подлинности. Улучшение main заключается в том, что существуют новые поставщики OAuth и OpenID. С помощью этих поставщиков вы можете разрешить пользователям входить на ваш сайт, используя существующие учетные данные из Facebook, Twitter, Windows Live, Google и Yahoo. Например, чтобы войти в систему с помощью учетной записи Facebook, пользователи могут просто выбрать значок Facebook, который перенаправляет их на страницу входа в Facebook, где они вводят сведения о пользователе. Затем они могут связать вход в Facebook со своей учетной записью на вашем сайте. Связанное улучшение функций членства в веб-страницах заключается в том, что пользователи могут связать несколько имен входа (включая имена входа с сайтов социальных сетей) с одной учетной записью на вашем веб-сайте.
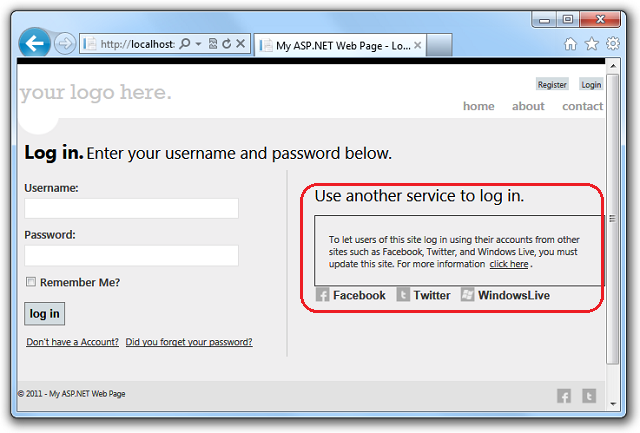
На этом изображении показана страница входа из шаблона начального сайта , где пользователь может выбрать значок Facebook, Twitter или Windows Live, чтобы включить вход с помощью внешней учетной записи:
Вы можете включить членство в OAuth и OpenID, используя всего несколько строк кода. Методы и свойства, используемые для работы с поставщиками OAuth и OpenID, находятся в WebMatrix.Security.OAuthWebSecurity классе .
Однако вместо использования кода для включения входа с других сайтов рекомендуемый способ начать работу с новыми поставщиками — использовать новый шаблон начального сайта , который входит в состав WebMatrix 2 beta. Шаблон начального сайта включает в себя инфраструктуру полного членства, в том числе страницу входа, базу данных членства и весь код, необходимый для входа пользователей на ваш сайт с помощью локальных учетных данных или учетных данных с другого сайта.
Включение имен входа с помощью поставщиков OAuth и OpenID
В этом разделе приведен пример того, как разрешить пользователям входить с внешних сайтов (Facebook, Twitter, Windows Live, Google или Yahoo) на сайт, основанный на шаблоне начального сайта . После создания начального сайта сделайте следующее (дополнительные сведения см. ниже):
Для сайтов, использующих поставщик OAuth (Facebook, Twitter и Windows Live), создайте приложение на внешнем сайте. Это дает ключи приложений, необходимые для вызова функции входа для этих сайтов. Для сайтов, использующих поставщик OpenID (Google, Yahoo), не нужно создавать приложение. Для всех этих сайтов требуется учетная запись для входа и создания приложений для разработчиков.
Примечание
Приложения Windows Live принимают только динамический URL-адрес для рабочего веб-сайта, поэтому вы не можете использовать URL-адрес локального веб-сайта для проверки входа.
Измените несколько файлов на веб-сайте, чтобы указать соответствующего поставщика проверки подлинности и отправить имя входа на нужный сайт.
Чтобы включить входы в Google и Yahoo, выполните приведенные ниже действия.
На веб-сайте измените страницу _AppStart.cshtml и добавьте следующие две строки кода в блок кода Razor после вызова
WebSecurity.InitializeDatabaseConnectionметода . Этот код включает поставщиков OpenID Google и Yahoo.OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);На странице ~/Account/Login.cshtml удалите комментарии из следующего
<fieldset>блока разметки в конце страницы. Чтобы раскомментировать код, удалите@*символы, предшествующие и следующие за блоком<fieldset>. Результирующий блок кода выглядит следующим образом:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset><input>Добавьте элемент для поставщика Google или Yahoo в группу<fieldset>на странице ~/Account/Login.cshtml. Обновленная<fieldset>группа с<input>элементами для Google и Yahoo выглядит следующим образом:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>На странице ~/Account/AssociateServiceAccount.cshtml добавьте
<input>элементы для Google или Yahoo в группу<fieldset>в конце файла. Вы можете скопировать те же<input>элементы, которые вы только что добавили<fieldset>в раздел на странице ~/Account/Login.cshtml .Страницу ~/Account/AssociateServiceAccount.cshtml в шаблоне начального сайта можно использовать, если вы хотите создать страницу, на которой пользователи могут связать несколько входов с других сайтов с одной учетной записью на вашем веб-сайте.
Теперь вы можете протестировать имена входа Google и Yahoo.
Запустите страницу default.cshtml сайта и нажмите кнопку Войти .
На странице Вход в разделе Использовать другую службу для входа нажмите кнопку Отправить в Google или Yahoo . В этом примере используется имя входа Google.
Веб-страница перенаправляет запрос на страницу входа Google.
Введите учетные данные для существующей учетной записи Google.
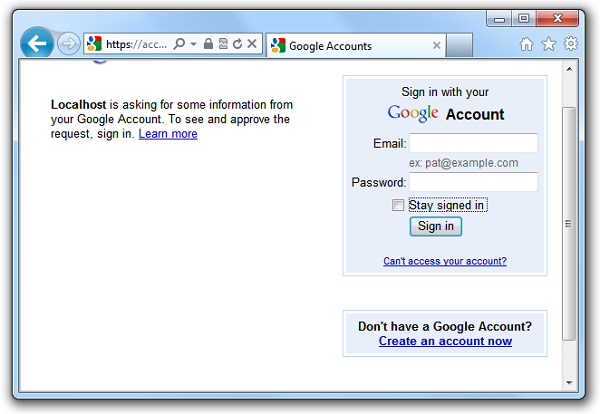
Если Google спросит вас, хотите ли вы разрешить Localhost использовать сведения из учетной записи, нажмите кнопку Разрешить.
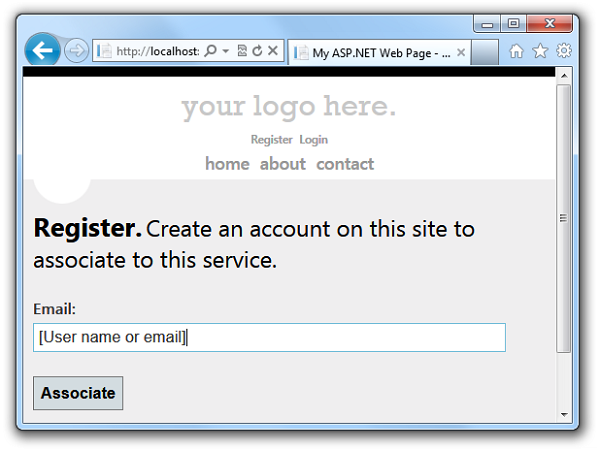
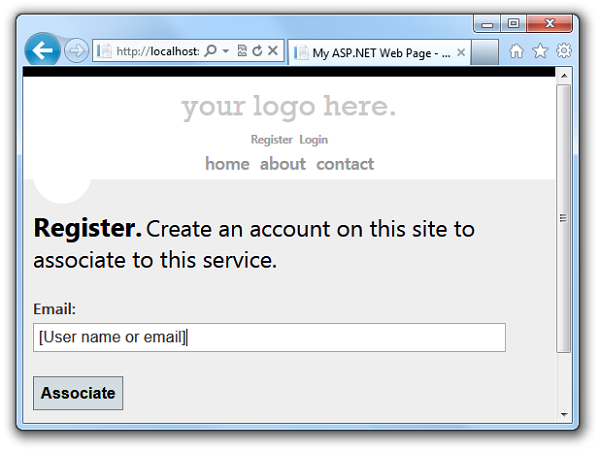
Код использует токен Google для проверки подлинности пользователя, а затем возвращается на эту страницу на веб-сайте. Эта страница позволяет пользователям связать свое имя входа Google с существующей учетной записью на вашем веб-сайте или зарегистрировать новую учетную запись на вашем сайте, чтобы связать внешнее имя входа с.
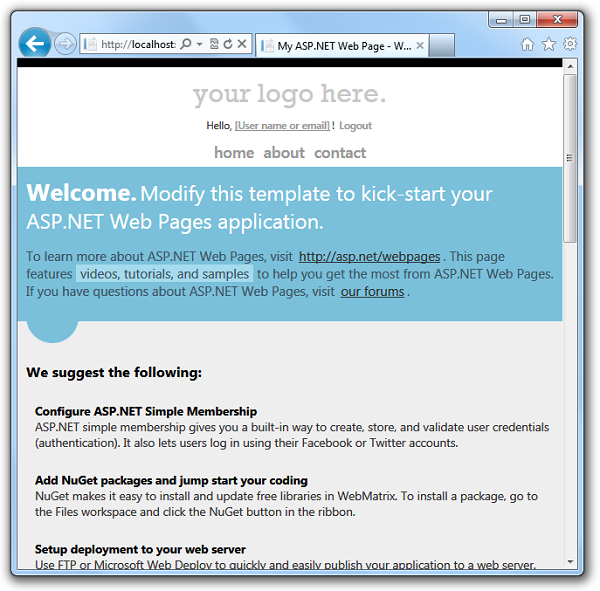
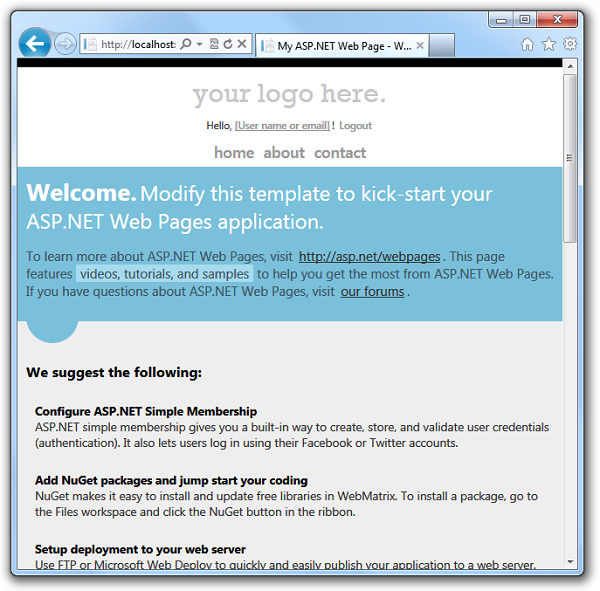
Нажмите кнопку Связать . Браузер возвращается на домашнюю страницу приложения.
Чтобы включить входы в Facebook, выполните приведенные далее действия.
Перейдите на сайт разработчиков Facebook (войдите, если вы еще не вошли в систему).
Нажмите кнопку Создать новое приложение , а затем следуйте инструкциям, чтобы присвоить имя и создать новое приложение.
В разделе Выберите, как приложение будет интегрироваться с Facebook, выберите раздел Веб-сайт .
В поле URL-адрес сайта укажите URL-адрес вашего сайта (например,
http://www.example.com). Поле Домен является необязательным; Этот параметр можно использовать для проверки подлинности для всего домена (например , example.com).Примечание
Если вы запускаете сайт на локальном компьютере с ТАКИМ URL-адресом, как
http://localhost:12345(где номер является номером локального порта), это значение можно добавить в поле URL-адрес сайта для тестирования сайта. Однако при изменении номера порта локального сайта необходимо обновить поле URL-адрес сайта приложения.Нажмите кнопку Сохранить изменения .
Снова откройте вкладку Приложения и просмотрите начальную страницу приложения.
Скопируйте значения идентификатора приложения и Секрет приложения для приложения и вставьте их во временный текстовый файл. Эти значения будут передаваться поставщику Facebook в коде веб-сайта.
Закройте сайт разработчика Facebook.
Теперь вы вносите изменения в две страницы своего веб-сайта, чтобы пользователи могли войти на сайт с помощью своих учетных записей Facebook.
На веб-сайте измените страницу _AppStart.cshtml и раскомментируйте код для поставщика OAuth Facebook. Блок некомментированного кода выглядит следующим образом:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");Скопируйте значение идентификатора приложения из приложения Facebook в качестве значения
consumerKeyпараметра (в кавычках).Скопируйте значение секрета приложения из приложения Facebook в
consumerSecretкачестве значения параметра.Сохраните файл и закройте его.
Измените страницу ~/Account/Login.cshtml и удалите комментарии из
<fieldset>блока в конце страницы. Чтобы раскомментировать код, удалите@*символы, предшествующие и следующие за блоком<fieldset>. Блок кода с удаленными комментариями выглядит следующим образом:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Сохраните файл и закройте его.
Теперь вы можете протестировать имя входа в Facebook.
Запустите страницу default.cshtml сайта и нажмите кнопку Войти .
На странице Вход в разделе Использовать другую службу для входа выберите значок Facebook .
Веб-страница перенаправляет запрос на страницу входа в Facebook.
Войдите в учетную запись Facebook.
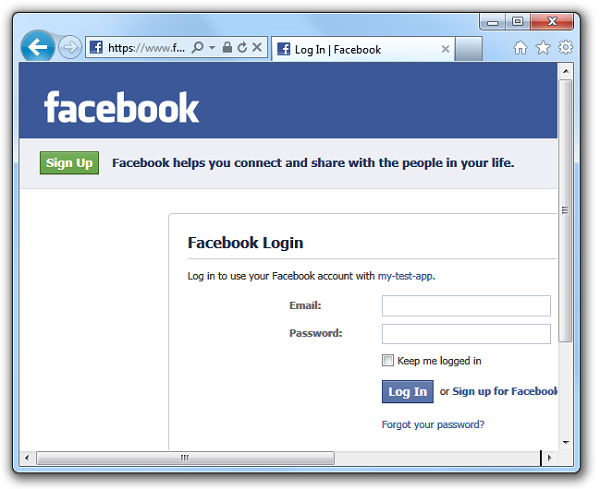
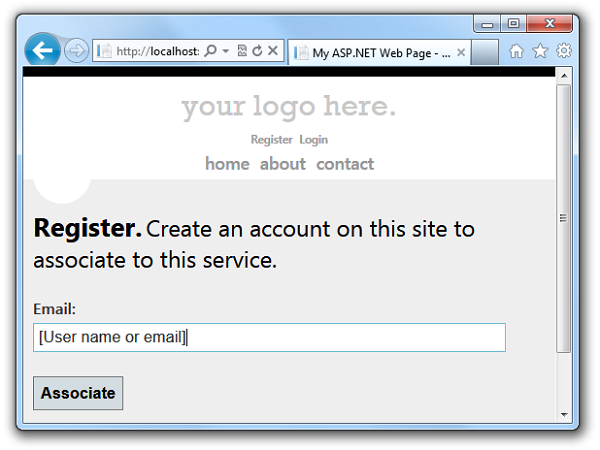
Код использует токен Facebook для проверки подлинности, а затем возвращается на страницу, где вы можете связать свое имя входа Facebook с именем входа вашего сайта. Имя пользователя или адрес электронной почты будут заполнены в поле Email формы.
Нажмите кнопку Связать .
Браузер вернется на домашнюю страницу, и вы вошли в систему.
Чтобы включить входы в Twitter, выполните приведенные далее действия.
Перейдите на сайт разработчиков Twitter.
Щелкните ссылку Создать приложение и войдите на сайт.
В форме Создание приложения заполните поля Имя и Описание .
В поле WebSite (Веб-сайт ) введите URL-адрес сайта (например,
http://www.example.com).Примечание
Если вы тестируете сайт локально (используя URL-адрес, например
http://localhost:12345), Twitter может не принять URL-адрес. Однако вы можете использовать локальный IP-адрес замыкания на себя (напримерhttp://127.0.0.1:12345, ). Это упрощает процесс локального тестирования приложения. Однако при каждом изменении номера порта локального сайта необходимо обновлять поле WebSite вашего приложения.В поле URL-адрес обратного вызова введите URL-адрес страницы на веб-сайте, к которой пользователи должны вернуться после входа в Twitter. Например, чтобы отправить пользователей на домашнюю страницу начального сайта (который распознает их состояние входа), введите тот же URL-адрес, что и в поле Веб-сайт .
Примите условия и нажмите кнопку Создать приложение Twitter .
На целевой странице Мои приложения выберите созданное приложение.
На вкладке Сведения прокрутите вниз и нажмите кнопку Создать мой маркер доступа .
На вкладке Сведения скопируйте значения Ключа потребителя и Секрет потребителя для приложения и вставьте их во временный текстовый файл. Эти значения будут передаваться поставщику Twitter в коде веб-сайта.
Закройте сайт Twitter.
Теперь вы вносите изменения в две страницы своего веб-сайта, чтобы пользователи могли войти на сайт с помощью своих учетных записей Twitter.
На веб-сайте измените страницу _AppStart.cshtml и раскомментируйте код для поставщика OAuth Twitter. Блок кода без комментариев выглядит следующим образом:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");Скопируйте значение ключа потребителя из приложения Twitter в качестве значения
consumerKeyпараметра (в кавычках).Скопируйте значение Секрет потребителя из приложения Twitter в качестве значения
consumerSecretпараметра .Сохраните файл и закройте его.
Измените страницу ~/Account/Login.cshtml и удалите комментарии из
<fieldset>блока в конце страницы. Чтобы раскомментировать код, удалите@*символы, предшествующие и следующие за блоком<fieldset>. Блок кода с удаленными комментариями выглядит следующим образом:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Сохраните файл и закройте его.
Теперь вы можете протестировать имя входа в Twitter.
Запустите страницу default.cshtml сайта и нажмите кнопку Войти .
На странице Вход в разделе Использовать другую службу для входа выберите значок Twitter .
Веб-страница перенаправляет запрос на страницу входа в Twitter для созданного приложения.
Войдите в учетную запись Twitter.
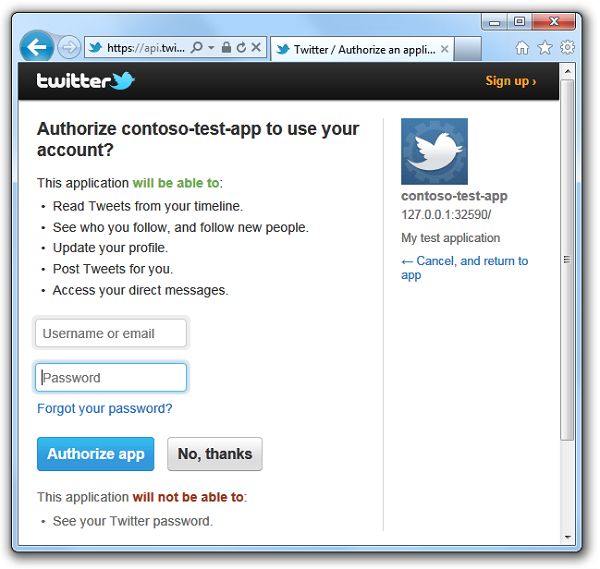
Код использует токен Twitter для проверки подлинности пользователя, а затем возвращает вас на страницу, где вы можете связать свое имя входа с учетной записью веб-сайта. Ваше имя или адрес электронной почты будут заполнены в поле Email формы.
Нажмите кнопку Связать .
Браузер вернется на домашнюю страницу, и вы вошли в систему.
Добавление карт с помощью вспомогательной службы "Карты"
Веб-страницы 2 включают дополнения в библиотеку веб-помощников ASP.NET, которая представляет собой пакет надстроек для сайта веб-страниц. Одним из них является компонент сопоставления, предоставляемый классом Microsoft.Web.Helpers.Maps . Класс можно использовать для Maps создания карт на основе адреса или набора координат долготы и широты. Класс Maps позволяет напрямую вызывать популярные механизмы карт, включая Bing, Google, MapQuest и Yahoo.
Чтобы использовать новый Maps класс на веб-сайте, необходимо сначала установить версию 2 библиотеки веб-помощников. Для этого перейдите к инструкциям по установке выпущенной в настоящее время версии библиотеки веб-помощников ASP.NET и установите версию 2.
Действия по добавлению сопоставления на страницу одинаковы независимо от того, какой из вызываемых обработчиков карт. Вы просто добавляете ссылку на файл JavaScript на страницу сопоставления, а затем добавляете вызов, который отображает <script> теги на странице. Затем на странице сопоставления вызовите подсистему сопоставления, которую вы хотите использовать.
В следующем примере показано, как создать страницу, которая отображает карту на основе адреса, и другую страницу, которая отображает карту на основе координат долготы и широты. В примере сопоставления адресов используется Google Maps, а в примере сопоставления координат используется Карты Bing. Обратите внимание на следующие элементы в коде:
- Вызов в
Assets.AddScriptверхней части двух страниц сопоставления. Этот метод добавляет ссылку на файлjquery-1.6.2.min.js , который входит в шаблон начального сайта и требуетсяMapsдля класса . - Вызов
Assets.GetScriptsметода в файле макета. Этот метод отображает тег на<script>двух страницах сопоставления. - Вызов
@Maps.GetGoogleHtmlметода и на@Maps.GetBingHtmlстраницах сопоставления. Чтобы сопоставить адрес, необходимо передать строку адреса. Чтобы сопоставить координаты, необходимо передать координаты долготы и широты. Для подсистемы Карты Bing необходимо также передать ключ (который вы получите бесплатно, зарегистрировавшись на сайте разработчиков Карты Bing). Методы для других модулей карт работают аналогичным образом (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Чтобы создать страницы сопоставления, выполните приведенные далее действия.
Создайте веб-сайт на основе шаблона начального сайта .
Создайте файл с именем MapAddress.cshtml в корне сайта. Эта страница создаст карту на основе передаваемого ей адреса.
Скопируйте следующий код в файл, перезаписав существующее содержимое.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>Создайте файл с именем _MapLayout.cshtml в корне сайта. Эта страница будет страницей макета для двух страниц сопоставления.
Скопируйте следующий код в файл, перезаписав существующее содержимое.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>Создайте файл с именем MapCoordinates.cshtml в корне сайта. Эта страница создаст карту на основе набора координат, которые вы передаете ей.
Скопируйте следующий код в файл, перезаписав существующее содержимое.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
Чтобы протестировать страницы сопоставления, выполните приведенные далее действия.
Запустите файл страницы MapAddress.cshtml .
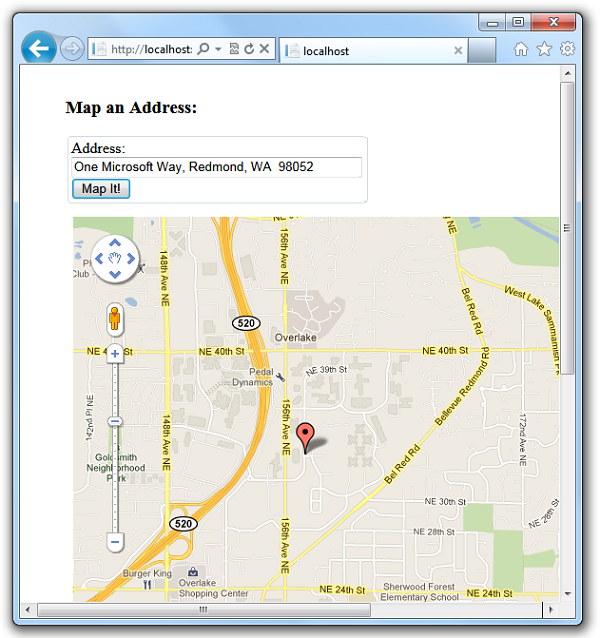
Введите полную строку адреса, включая почтовый адрес, штат или провинцию и почтовый индекс, а затем нажмите кнопку Сопоставить . На странице отображается карта из Google Карт:
Найдите набор координат широты и долготы для определенного расположения.
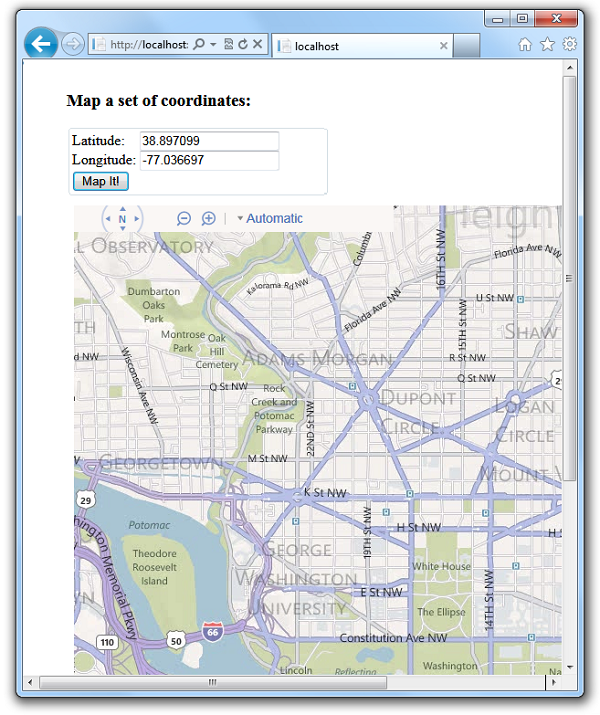
Запустите страницу MapCoordinates.cshtml. Введите координаты и нажмите кнопку Сопоставить . На странице отображается карта из Карты Bing:
Параллельное выполнение приложений веб-страниц
Веб-страницы 2 добавляют возможность параллельного запуска приложений. Это позволяет продолжать запускать приложения веб-страниц 1, создавать новые приложения веб-страниц 2 и запускать их все на одном компьютере.
Вот некоторые моменты, которые следует помнить при установке веб-страниц 2 бета-версии с помощью WebMatrix:
По умолчанию существующие приложения веб-страниц будут работать на компьютере как приложения версии 2. (Сборки для версии 2 устанавливаются в GAC и будут использоваться автоматически.)
Если вы хотите запустить сайт, используя веб-страницы версии 1 (вместо значения по умолчанию, как показано в предыдущем пункте), можно настроить для этого сайт. Если на сайте еще нет файлаweb.config в корне сайта, создайте новый файл и скопируйте в него следующий XML-код, перезаписав существующее содержимое. Если сайт уже содержит файлweb.config , добавьте
<appSettings>в раздел элемент, подобный приведенному<configuration>ниже.<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>'- Если не указать версию в файлеweb.config , сайт развертывается как сайт версии 2. (Сборки версии 2 копируются в папку bin на развернутом сайте.)
Новые приложения, создаваемые с помощью шаблонов сайтов в веб-матрице версии 2 бета-версии, включают сборки веб-страниц версии 2 в папку bin сайта.
Как правило, вы всегда можете управлять версией веб-страниц для использования с сайтом, используя NuGet для установки соответствующих сборок в папку bin сайта. Чтобы найти пакеты, посетите страницу NuGet.org.
Отрисовка страниц для мобильных устройств
Веб-страницы 2 позволяют создавать настраиваемые дисплеи для отрисовки содержимого на мобильных устройствах или других устройствах.
Пространство System.Web.WebPages имен содержит следующие классы, позволяющие работать с режимами отображения: DefaultDisplayMode, DisplayInfoи DisplayModes. Вы можете использовать эти классы напрямую и написать код, который отрисовывает правильные выходные данные для конкретных устройств.
Кроме того, вы можете создать страницы, относящиеся к устройству, с помощью шаблона именования файлов, например FileName.Mobile.cshtml. Например, можно создать две версии страницы: myFile.cshtml и MyFile.Mobile.cshtml. Во время выполнения, когда мобильное устройство запрашивает Файл MyFile.cshtml, веб-страницы отрисовывает содержимое из Файла MyFile.Mobile.cshtml. В противном случае отрисовывается файл MyFile.cshtml .
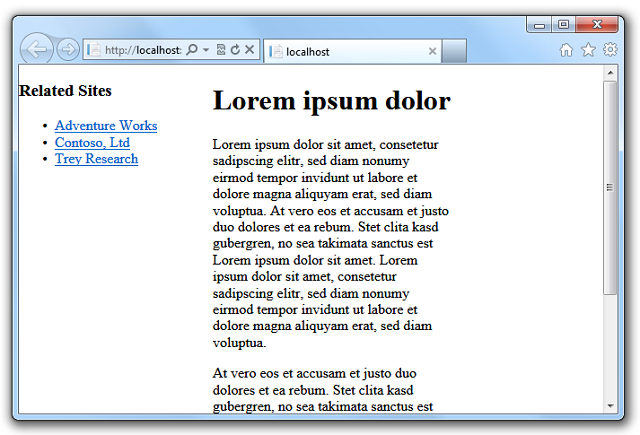
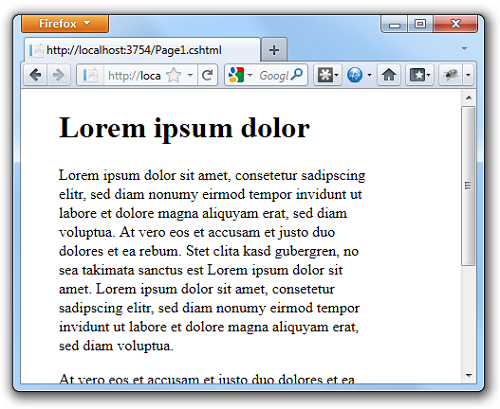
В следующем примере показано, как включить мобильную отрисовку, добавив страницу содержимого для мобильных устройств. Файл Page1.cshtml содержит содержимое и боковую панель навигации. Файл Page1.Mobile.cshtml содержит то же содержимое, но пропускает боковую панель.
Чтобы выполнить сборку и запуск примера кода, выполните следующие действия:
На сайте веб-страниц создайте файл с именем Page1.cshtml и скопируйте в него содержимое Page1.cshtml из примера.
Создайте файл с именем Page1.Mobile.cshtml и скопируйте в него содержимое Page1.Mobile.cshtml из примера. Обратите внимание, что в мобильной версии страницы раздел навигации пропускает для лучшей отрисовки на меньшем экране.
Запустите классический браузер и перейдите на страницу Page1.cshtml.
Запустите мобильный браузер (или эмулятор мобильного устройства) и перейдите по адресу Page1.cshtml. Обратите внимание, что на этот раз веб-страницы отрисовывает мобильную версию страницы.
Примечание
Чтобы протестировать мобильные страницы, можно использовать симулятор мобильных устройств, работающий на настольном компьютере. Это средство позволяет тестировать веб-страницы так, как они будут выглядеть на мобильных устройствах (то есть, как правило, с гораздо меньшей областью отображения). Одним из примеров симулятора является надстройка Переключатель агента пользователя для Mozilla Firefox, которая позволяет эмулировать различные мобильные браузеры из классической версии Firefox.
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Файл Page1.cshtml , отображаемый в классическом браузере:
Файл Page1.Mobile.cshtml отображается в представлении симулятора Apple iPhone в браузере Firefox. Несмотря на то, что запрос выполняется к Файлу Page1.cshtml, приложение отрисовывает файл Page1.Mobile.cshtml.
Дополнительные ресурсы
Ресурсы веб-страницы ASP.NET 1
Примечание
Большинство ресурсов по программированию веб-страниц 1 и API по-прежнему применяются к веб-страницам 2.
Ресурсы WebMatrix
- Веб-сайт Microsoft WebMatrix
- Запуск веб-разработки с помощью Microsoft WebMatrix (включает полноформатный пример приложения веб-страниц)