Отрисовка сайтов веб-страницы ASP.NET (Razor) для мобильных устройств
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье описывается создание страниц на сайте веб-страницы ASP.NET (Razor), которые будут отображаться соответствующим образом на мобильных устройствах.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Как использовать соглашение об именовании, чтобы указать, что страница предназначена специально для мобильных устройств.
Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 3
Это руководство также работает с веб-страницы ASP.NET 2.
веб-страницы ASP.NET позволяет создавать пользовательские дисплеи для отрисовки содержимого на мобильных или других устройствах.
Самый простой способ создать страницу для конкретного устройства на веб-страницы ASP.NET сайте — использовать шаблон именования файлов, например FileName.Mobile.cshtml. Вы можете создать две версии страницы (например, одну с именем MyFile.cshtml и другую с именем MyFile.Mobile.cshtml). Во время выполнения, когда мобильное устройство запрашивает Файл MyFile.cshtml, ASP.NET отрисовывает содержимое из Файла MyFile.Mobile.cshtml. В противном случае выполняется отрисовка Файла MyFile.cshtml .
В следующем примере показано, как включить отрисовку мобильных устройств путем добавления страницы содержимого для мобильных устройств. Файл Page1.cshtml содержит содержимое и боковую панель навигации. Файл Page1.Mobile.cshtml содержит то же содержимое, но не содержит боковую панель.
На сайте веб-страницы ASP.NET создайте файл с именем Page1.cshtml и замените текущее содержимое следующей разметкой.
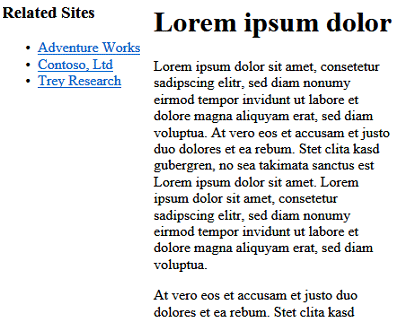
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 0; left: 0; width: 10em; } #content { margin-left: 13em; margin-right: 10em; } </style> </head> <body> <div id="navigation"> <h3>Related Sites</h3> <ul> <li><a href="http://www.adventure-works.com/">Adventure Works</a></li> <li><a href="http://www.contoso.com/">Contoso, Ltd</a></li> <li><a href="http://www.treyresearch.net/">Trey Research</a></li> </ul> </div> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Создайте файл с именем Page1.Mobile.cshtml и замените существующее содержимое следующей разметкой. Обратите внимание, что мобильная версия страницы пропускает раздел навигации для лучшей отрисовки на меньшем экране.
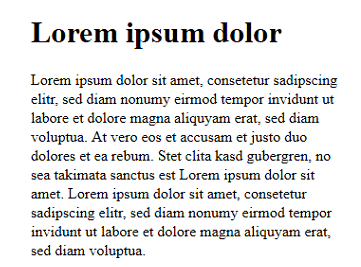
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #content { margin-left: 2em; margin-right: 5em; } </style> </head> <body> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Запустите классический браузер и перейдите по адресу Page1.cshtml.

Запустите мобильный браузер (или эмулятор мобильного устройства) и перейдите по адресу Page1.cshtml. (Обратите внимание, что вы не включаете .mobile. в URL-адрес.) Несмотря на то, что запрос выполняется к Файлу Page1.cshtml, ASP.NET отображает файл Page1.Mobile.cshtml.

Примечание
Для тестирования мобильных страниц можно использовать симулятор мобильного устройства, который работает на настольном компьютере. Это средство позволяет тестировать веб-страницы так, как они будут выглядеть на мобильных устройствах (обычно с гораздо меньшей областью отображения). Одним из примеров симулятора является надстройка User Agent Switcher для Mozilla Firefox, которая позволяет эмулировать различные мобильные браузеры из классической версии Firefox.