Отображение данных в диаграмме с веб-страницы ASP.NET (Razor)
От Майкрософт
В этой статье объясняется, как использовать диаграмму для отображения данных на веб-сайте веб-страницы ASP.NET (Razor) с помощью вспомогательного
Chartсредства.Что вы узнаете:
- Отображение данных на диаграмме.
- Как стиль диаграмм с помощью встроенных тем.
- Как сохранить диаграммы и как кэшировать их для повышения производительности.
Это ASP.NET функции программирования, представленные в статье:
- Помощник
Chart.Примечание.
Сведения в этой статье относятся к веб-страницы ASP.NET 1.0 и веб-страницам 2.
Вспомогательный элемент диаграммы
Если вы хотите отобразить данные в графической форме, можно использовать Chart вспомогательный компонент. Вспомогательный Chart элемент может отобразить изображение, отображающее данные в различных типах диаграмм. Он поддерживает множество вариантов форматирования и маркировки. Вспомогательный Chart инструмент может отображать более 30 типов диаграмм, включая все типы диаграмм, которые могут быть знакомы с Microsoft Excel или другими инструментами— диаграммами областей, линейчатыми диаграммами, диаграммами, графиками и круговыми диаграммами, а также более специализированными диаграммами, такими как фондовые диаграммы.
Диаграмма области  |
Гистограмма  |
|---|---|
Диаграмма столбцов  |
График  |
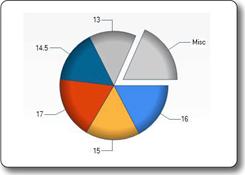
Секторная диаграмма  |
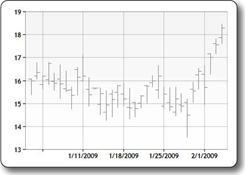
Стоковая диаграмма  |
Элементы диаграммы
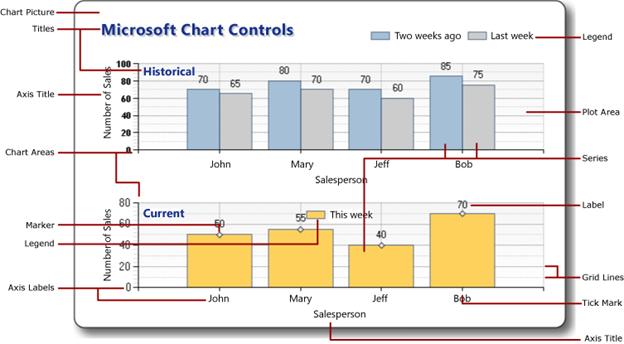
Диаграммы отображают данные и дополнительные элементы, такие как условные обозначения, оси, ряды и т. д. На следующем рисунке показано множество элементов диаграммы, которые можно настроить при использовании вспомогательного Chart элемента. В этой статье показано, как задать некоторые (не все) этих элементов.

Создание диаграммы из данных
Данные, отображаемые на диаграмме, могут быть из массива, из результатов, возвращаемых из базы данных, или из данных, входящих в XML-файл.
Использование массива
Как описано в разделе "Введение в программирование веб-страницы ASP.NET с помощью синтаксиса Razor", массив позволяет хранить коллекцию похожих элементов в одной переменной. Массивы можно использовать для хранения данных, которые необходимо включить в диаграмму.
В этой процедуре показано, как создать диаграмму из данных в массивах с помощью типа диаграммы по умолчанию. Здесь также показано, как отобразить диаграмму на странице.
Создайте файл с именем ChartArrayBasic.cshtml.
Замените существующее содержимое следующим образом:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Код сначала создает новую диаграмму и задает ее ширину и высоту. Заголовок диаграммы указывается с помощью
AddTitleметода. Чтобы добавить данные, используйтеAddSeriesэтот метод. В этом примере используютсяnameпараметрыxValueyValuesи параметрыAddSeriesметода. Параметрnameотображается в условных обозначениях диаграммы. ПараметрxValueсодержит массив данных, отображаемых вдоль горизонтальной оси диаграммы. ПараметрyValuesсодержит массив данных, используемых для построения вертикальных точек диаграммы.Метод
Writeфактически отрисовывает диаграмму. В этом случае, так как вы не указали тип диаграммы,Chartвспомогательный отрисовывает ее диаграмму по умолчанию, которая представляет собой гистограмму.Запустите страницу в браузере. В браузере отображается диаграмма.

Использование запроса базы данных для данных диаграммы
Если данные, которые нужно получить на диаграмме, можно запустить запрос к базе данных, а затем использовать данные из результатов для создания диаграммы. В этой процедуре показано, как считывать и отображать данные из базы данных, созданной в статье "Введение в работу с базой данных" в веб-страницы ASP.NET сайтах.
Добавьте папку App_Data в корневой каталог веб-сайта, если папка еще не существует.
В папке App_Data добавьте файл базы данных с именем SmallBakery.sdf, описанный в разделе "Введение в работу с базой данных" в веб-страницы ASP.NET сайтах.
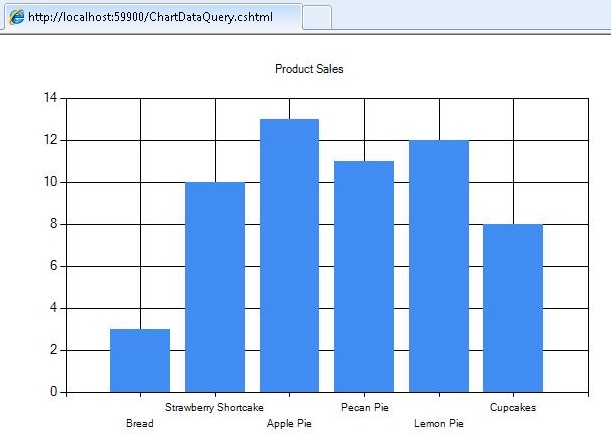
Создайте файл с именем ChartDataQuery.cshtml.
Замените существующее содержимое следующим образом:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Сначала код открывает базу данных SmallBakery и назначает ее переменной с именем
db. Эта переменная представляетDatabaseобъект, который можно использовать для чтения и записи в базу данных. Затем код запускает SQL-запрос, чтобы получить имя и цену каждого продукта. Код создает новую диаграмму и передает запрос к базе данных путем вызова метода диаграммыDataBindTable. Этот метод принимает два параметра:dataSourceпараметр предназначен для данных из запроса, а параметрxFieldпозволяет задать столбец данных, используемый для оси x диаграммы.В качестве альтернативы использованию
DataBindTableметода можно использоватьAddSeriesвспомогательныйChartметод. ЭтотAddSeriesметод позволяет задатьxValueпараметры иyValuesпараметры. Например, вместо использованияDataBindTableметода следующим образом:.DataBindTable(data, "Name")Этот метод можно использовать
AddSeriesследующим образом:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Оба отрисовки одинаковых результатов. Метод
AddSeriesявляется более гибким, так как можно указать тип диаграммы и данные более явным образом, ноDataBindTableэтот метод проще использовать, если вам не нужна дополнительная гибкость.Запустите страницу в браузере.

Использование XML-данных
Третий вариант диаграммы — использовать XML-файл в качестве данных для диаграммы. Для этого требуется, чтобы XML-файл также был файл схемы (XSD-файл ), описывающий структуру XML. В этой процедуре показано, как считывать данные из XML-файла.
В папке App_Data создайте xml-файл с именем data.xml.
Замените существующий XML следующим кодом, который представляет собой некоторые XML-данные о сотрудниках в вымышленной компании.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>В папке App_Data создайте XML-файл с именем data.xsd. (Обратите внимание, что расширение на этот раз — XSD.)
Замените существующий XML следующим кодом:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>В корне веб-сайта создайте файл с именем ChartDataXML.cshtml.
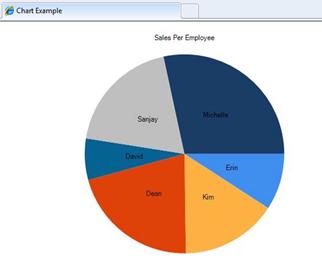
Замените существующее содержимое следующим образом:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Код сначала создает
DataSetобъект. Этот объект используется для управления данными, считываемыми из XML-файла, и упорядочивать его в соответствии с информацией в файле схемы. (Обратите внимание, что верхняя часть кода содержит инструкциюusing SystemData. Это необходимо для работы сDataSetобъектом. Дополнительные сведения см. в разделе "Использование" инструкций и полных имен далее в этой статье.)Затем код создает
DataViewобъект на основе набора данных. Представление данных предоставляет объект, к которому может привязаться диаграмма, т. е. чтение и диаграмма. Диаграмма привязывается к данным с помощьюAddSeriesметода, как было показано ранее при диаграмме данных массива, за исключением того, что на этот разxValueдля объекта заданыDataViewпараметры иyValuesпараметры.В этом примере также показано, как указать конкретный тип диаграммы. При добавлении данных в
AddSeriesметод параметрchartTypeтакже устанавливается для отображения круговой диаграммы.Запустите страницу в браузере.

Совет
Операторы Using и полные имена
Платформа .NET Framework, который веб-страницы ASP.NET с синтаксисом Razor, основан на нескольких тысяч компонентах (классах). Чтобы сделать его управляемым для работы со всеми этими классами, они организованы в пространства имен, которые несколько похожи на библиотеки. Например, System.Web пространство имен содержит классы, поддерживающие взаимодействие с браузером или сервером, System.Xml пространство имен содержит классы, используемые для создания и чтения XML-файлов, а System.Data пространство имен содержит классы, которые позволяют работать с данными.
Чтобы получить доступ к любому заданному классу в платформа .NET Framework, код должен знать не только имя класса, но и пространство имен, в которое находится класс. Например, чтобы использовать вспомогательный Chart элемент, коду необходимо найти System.Web.Helpers.Chart класс, который объединяет пространство имен (System.Web.Helpers) с именем класса (Chart). Это называется полным именем класса — его полное, однозначное расположение в пределах обширности платформа .NET Framework. В коде это будет выглядеть следующим образом:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Однако это сложно (и подвержено ошибкам) использовать эти длинные полные имена каждый раз, когда вы хотите ссылаться на класс или вспомогательный. Таким образом, чтобы упростить использование имен классов, вы можете импортировать интересующие вас пространства имен, что обычно является лишь горсткой из множества пространств имен в платформа .NET Framework. Если вы импортировали пространство имен, можно использовать только имя класса (Chart) вместо полного имени (System.Web.Helpers.Chart). Когда код запускается и встречает имя класса, он может выглядеть только в пространствах имен, которые вы импортировали, чтобы найти этот класс.
При использовании веб-страницы ASP.NET с синтаксисом Razor для создания веб-страниц обычно используется один набор классов каждый раз, включая WebPage класс, различные вспомогательные элементы и т. д. Чтобы сохранить работу при импорте соответствующих пространств имен при каждом создании веб-сайта, ASP.NET настраивается таким образом, чтобы он автоматически импортирует набор основных пространств имен для каждого веб-сайта. Вот почему вам не пришлось иметь дело с пространствами имен или импортом до сих пор; все классы, с которыми вы работали, находятся в пространствах имен, которые уже импортированы для вас.
Однако иногда вам нужно работать с классом, который не входит в пространство имен, которое автоматически импортируется для вас. В этом случае можно использовать полное имя этого класса или вручную импортировать пространство имен, содержащее класс. Чтобы импортировать пространство имен, используйте инструкцию using (import в Visual Basic), как показано в примере выше статьи.
Например, DataSet класс находится в System.Data пространстве имен. Пространство System.Data имен не доступно автоматически для ASP.NET страниц Razor. Поэтому для работы с классом с помощью полного DataSet имени можно использовать следующий код:
var dataSet = new System.Data.DataSet();
Если необходимо многократно использовать DataSet класс, можно импортировать такое пространство имен, а затем использовать только имя класса в коде:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Вы можете добавить using инструкции для любых других платформа .NET Framework пространств имен, на которые требуется ссылаться. Однако, как отмечалось, вам не нужно делать это часто, так как большинство классов, с которыми вы будете работать, находятся в пространствах имен, импортируемых автоматически ASP.NET для использования на страницах CSHTML и VBHTML .
Отображение диаграмм внутри веб-страницы
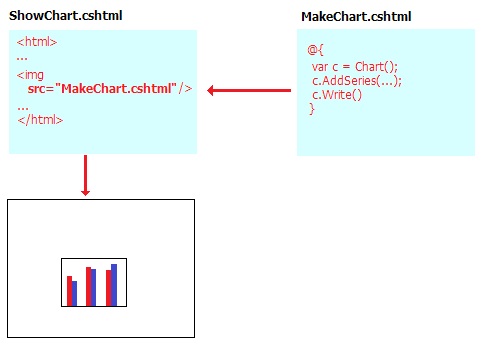
В примерах, которые вы видели до сих пор, вы создаете диаграмму, а затем диаграмму отрисовывается непосредственно в браузере в виде рисунка. Во многих случаях вы хотите отобразить диаграмму как часть страницы, а не только в браузере. Для этого требуется двухфакторный процесс. Первым шагом является создание страницы, которая создает диаграмму, как вы уже видели.
Второй шаг — отображение полученного изображения на другой странице. Чтобы отобразить изображение, вы используете HTML-элемент <img> таким же образом, как и для отображения любого изображения. Однако вместо ссылки на файл .jpg или .png элемент ссылается на CSHTML-файл, содержащий Chart вспомогательный элемент, создающий диаграмму. <img> При запуске <img> страницы отображения элемент получает выходные данные вспомогательного Chart элемента и отрисовывает диаграмму.

Создайте файл с именем ShowChart.cshtml.
Замените существующее содержимое следующим образом:
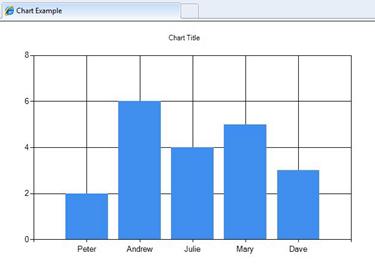
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Код использует
<img>элемент для отображения диаграммы, созданной ранее в файле ChartArrayBasic.cshtml .Запустите веб-страницу в браузере. Файл ShowChart.cshtml отображает изображение диаграммы на основе кода, содержащегося в файле ChartArrayBasic.cshtml .
Стилизация диаграммы
Вспомогательный Chart элемент поддерживает большое количество параметров, которые позволяют настраивать внешний вид диаграммы. Можно задать цвета, шрифты, границы и т. д. Простой способ настроить внешний вид диаграммы — использовать тему. Темы — это коллекции сведений, которые указывают, как отрисовка диаграммы с помощью шрифтов, цветов, меток, палитр, границ и эффектов. (Обратите внимание, что стиль диаграммы не указывает тип диаграммы.)
В следующей таблице перечислены встроенные темы.
| Тема | Description |
|---|---|
Vanilla |
Отображает красные столбцы на белом фоне. |
Blue |
Отображает синие столбцы на синем градиентном фоне. |
Green |
Отображает синие столбцы на зеленом градиентном фоне. |
Yellow |
Отображает оранжевые столбцы на желтом градиентном фоне. |
Vanilla3D |
Отображает 3-D красные столбцы на белом фоне. |
Вы можете указать тему, используемую при создании новой диаграммы.
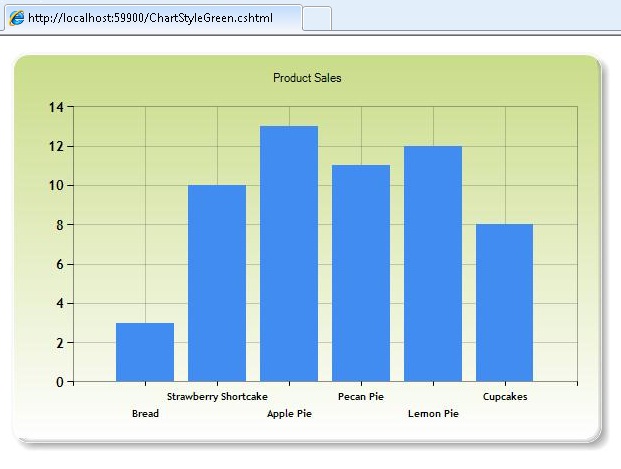
Создайте файл с именем ChartStyleGreen.cshtml.
Замените существующее содержимое на странице следующим образом:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Этот код совпадает с предыдущим примером, который использует базу данных для данных, но добавляет
themeпараметр при созданииChartобъекта. Ниже показан измененный код:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Запустите страницу в браузере. Вы видите те же данные, что и раньше, но диаграмма выглядит более полированной:

Сохранение диаграммы
При использовании вспомогательного Chart средства, как вы уже видели в этой статье, вспомогательный помощник повторно создает диаграмму с нуля при каждом вызове. При необходимости код диаграммы также повторно запрашивает базу данных или повторно считывает XML-файл, чтобы получить данные. В некоторых случаях это может быть сложная операция, например, если база данных, запрашиваемая вами, большая, или если XML-файл содержит много данных. Даже если диаграмма не включает большое количество данных, процесс динамического создания изображения занимает серверные ресурсы, и если многие пользователи запрашивают страницу или страницы, отображающие диаграмму, может повлиять на производительность веб-сайта.
Чтобы снизить потенциальное влияние на производительность создания диаграммы, можно создать диаграмму при первом необходимости, а затем сохранить ее. Когда диаграмма нужна еще раз, а не повторно создать ее, вы можете просто получить сохраненную версию и отрисовку.
Диаграмму можно сохранить следующим образом:
- Кэшируйте диаграмму в памяти компьютера (на сервере).
- Сохраните диаграмму в виде файла изображения.
- Сохраните диаграмму в виде XML-файла. Этот параметр позволяет изменить диаграмму перед сохранением.
Кэширование диаграммы
После создания диаграммы его можно кэшировать. Кэширование диаграммы означает, что при повторном отображении диаграммы не требуется повторное создание. При сохранении диаграммы в кэше вы дайте ему ключ, который должен быть уникальным для этой диаграммы.
Диаграммы, сохраненные в кэше, могут быть удалены, если сервер работает с низкой памятью. Кроме того, кэш очищается, если приложение перезапускается по какой-либо причине. Поэтому стандартный способ работы с кэшированной диаграммой — всегда проверять, доступен ли он в кэше, а если нет, то создать или повторно создать ее.
В корне веб-сайта создайте файл с именем ShowCachedChart.cshtml.
Замените существующее содержимое следующим образом:
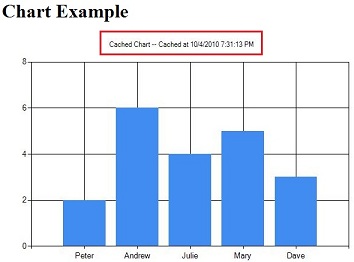
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>Тег
<img>содержит атрибут, указывающийsrcна файл ChartSaveToCache.cshtml и передает ключ на страницу в виде строки запроса. Ключ содержит значение myChartKey. Файл ChartSaveToCache.cshtml содержит вспомогательныйChartэлемент, создающий диаграмму. Вы создадите эту страницу в данный момент.В конце страницы есть ссылка на страницу с именем ClearCache.cshtml. Это страница, которую вы также создадите в ближайшее время. Для тестирования кэширования в этом примере требуется файл ClearCache.cshtml — это не ссылка или страница, которые обычно включаются при работе с кэшируемыми диаграммами.
В корне веб-сайта создайте файл с именем ChartSaveToCache.cshtml.
Замените существующее содержимое следующим образом:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Код сначала проверяет, передано ли что-либо в качестве ключевого значения в строке запроса. В этом случае код пытается считывать диаграмму из кэша, вызывая
GetFromCacheметод и передавая его ключ. Если оказывается, что в кэше нет ничего в этом ключе (что произойдет при первом запросе диаграммы), код создает диаграмму как обычно. По завершении диаграммы код сохраняет его в кэше путем вызоваSaveToCache. Для этого метода требуется ключ (поэтому диаграмма может быть запрошена позже), а также время сохранения диаграммы в кэше. (Точное время, когда вы кэшируете диаграмму, зависит от того, как часто вы думали, что данные, которые он представляет, могут измениться.) ДляSaveToCacheметода также требуетсяslidingExpirationпараметр— если задано значение true, счетчик времени ожидания сбрасывается при каждом обращении к диаграмме. В этом случае это означает, что запись кэша диаграммы истекает через 2 минуты после последнего доступа к диаграмме. (Альтернатива скользящему сроку действия является абсолютным сроком действия, т. е. срок действия записи кэша истекает ровно через 2 минуты после его ввода в кэш, независимо от того, насколько часто он был доступен.)Наконец, код использует
WriteFromCacheметод для получения и отрисовки диаграммы из кэша. Обратите внимание, что этот метод выходит за пределыifблока, который проверяет кэш, так как он получит диаграмму из кэша независимо от того, должна ли диаграмма начинаться или должна была быть создана и сохранена в кэше.Обратите внимание,
AddTitleчто в примере метод включает метку времени. (Он добавляет текущую дату и время —DateTime.Nowв название.)Создайте новую страницу с именем ClearCache.cshtml и замените его содержимое следующим образом:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>На этой странице используется вспомогательный
WebCacheэлемент для удаления диаграммы, кэшированного в ChartSaveToCache.cshtml. Как отмечалось ранее, обычно вам не нужно иметь такую страницу. Вы создаете его только здесь, чтобы упростить тестирование кэширования.Запустите веб-страницу ShowCachedChart.cshtml в браузере. На странице отображается изображение диаграммы на основе кода, содержащегося в файле ChartSaveToCache.cshtml . Обратите внимание на то, что метка времени говорит в заголовке диаграммы.

Закройте браузер.
Снова запустите ShowCachedChart.cshtml. Обратите внимание, что метка времени совпадает с ранее, что указывает на то, что диаграмма не была повторно создана, но была прочитана из кэша.
В ShowCachedChart.cshtml щелкните ссылку "Очистить кэш ". При этом вы перейдете к ClearCache.cshtml, который сообщает, что кэш был очищен.
Щелкните ссылку "Вернуться к ShowCachedChart.cshtml " или повторно запустите ShowCachedChart.cshtml из WebMatrix. Обратите внимание, что на этот раз метка времени изменилась, так как кэш был очищен. Поэтому код должен был повторно создать диаграмму и вернуть ее в кэш.
Сохранение диаграммы в виде файла изображения
Вы также можете сохранить диаграмму в виде файла изображения (например, в виде файла .jpg ) на сервере. Затем вы можете использовать файл изображения таким образом, как вы будете использовать любой образ. Преимуществом является хранение файла, а не сохранение во временном кэше. Вы можете сохранить новое изображение диаграммы в разное время (например, каждый час), а затем сохранить постоянную запись изменений, происходящих с течением времени. Обратите внимание, что веб-приложение имеет разрешение на сохранение файла в папку на сервере, где нужно поместить файл изображения.
В корне веб-сайта создайте папку с именем _ChartFiles , если она еще не существует.
В корне веб-сайта создайте файл с именем ChartSave.cshtml.
Замените существующее содержимое следующим образом:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Код сначала проверяет, существует ли файл .jpg путем
File.Existsвызова метода. Если файл не существует, код создает новый изChartмассива. На этот раз код вызываетSaveметод и передаетpathпараметр, чтобы указать путь к файлу и имя файла, где сохранить диаграмму. В тексте страницы<img>элемент использует путь, указывающий на файл .jpg для отображения.Запустите файл ChartSave.cshtml.
Вернитесь в WebMatrix. Обратите внимание, что файл изображения с именем chart01.jpg сохранен в папке _ChartFiles .
Сохранение диаграммы в виде XML-файла
Наконец, можно сохранить диаграмму в виде XML-файла на сервере. Преимущество использования этого метода при кэшировании диаграммы или сохранении диаграммы в файле заключается в том, что можно изменить XML перед отображением диаграммы, если вы хотите. У приложения должны быть разрешения на чтение и запись для папки на сервере, где нужно поместить файл изображения.
В корне веб-сайта создайте файл с именем ChartSaveXml.cshtml.
Замените существующее содержимое следующим образом:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Этот код похож на код, который вы видели ранее для хранения диаграммы в кэше, за исключением того, что он использует XML-файл. Код сначала проверяет, существует ли XML-файл путем вызова
File.Existsметода. Если файл существует, код создает новыйChartобъект и передает имя файла в качествеthemePathпараметра. Это создает диаграмму на основе того, что находится в XML-файле. Если XML-файл еще не существует, код создает диаграмму, например обычную, а затем вызываетSaveXmlее сохранение. Диаграмма отображается с помощьюWriteметода, как вы видели раньше.Как и на странице, которая показала кэширование, этот код содержит метку времени в заголовке диаграммы.
Создайте новую страницу с именем ChartDisplayXMLChart.cshtml и добавьте в нее следующую разметку:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Запустите страницу ChartDisplayXMLChart.cshtml . Отображается диаграмма. Запишите метку времени в заголовке диаграммы.
Закройте браузер.
В WebMatrix щелкните правой кнопкой мыши папку _ChartFiles , щелкните " Обновить" и откройте папку. Файл XMLChart.xml в этой папке был создан вспомогательным элементом
Chart.
Снова запустите страницу ChartDisplayXMLChart.cshtml . На диаграмме отображается та же метка времени, что и при первом запуске страницы. Это связано с тем, что диаграмма создается из XML, сохраненного ранее.
В WebMatrix откройте папку _ChartFiles и удалите файл XMLChart.xml .
Еще раз запустите страницу ChartDisplayXMLChart.cshtml . На этот раз метка времени обновляется, так как
Chartвспомогательному элементу пришлось воссоздать XML-файл. Если вы хотите, проверьте папку _ChartFiles и обратите внимание, что XML-файл вернулся.
Дополнительные ресурсы
- Общие сведения о работе с базой данных на сайтах веб-страницы ASP.NET
- Использование кэширования в веб-страницы ASP.NET сайтах для повышения производительности
- Класс диаграмм (справочник по API веб-страницы ASP.NET в MSDN)