Интеграция JQuery UI Datepicker с привязкой модели и веб-формами
; автор — Том ФитцМакен (Tom FitzMacken)
В этой серии учебников демонстрируются основные аспекты использования привязки модели с проектом ASP.NET Web Forms. Привязка модели делает взаимодействие с данными более прямым, чем работа с объектами источника данных (например, ObjectDataSource или SqlDataSource). Эта серия начинается с вводного материала и переходит к более сложным концепциям в последующих руководствах.
В этом руководстве показано, как добавить мини-приложение Datepicker пользовательского интерфейса JQuery в веб-форму и использовать привязку модели для обновления базы данных с помощью выбранного значения.
Этот учебник основан на проекте, созданном в первой и второй частях серии.
Вы можете скачать полный проект на C# или VB. Загружаемый код работает с Visual Studio 2012 или Visual Studio 2013. В нем используется шаблон Visual Studio 2012, который немного отличается от шаблона Visual Studio 2013, показанного в этом руководстве.
Содержание задачи
В этом руководстве вы выполните следующие действия.
- Добавление свойства в модель для записи даты регистрации учащегося
- Разрешить пользователю выбрать дату регистрации с помощью мини-приложения Datepicker пользовательского интерфейса JQuery
- Принудительное применение правил проверки для даты регистрации
Мини-приложение Datepicker пользовательского интерфейса JQuery позволяет пользователям легко выбирать дату из календаря, который отображается при взаимодействии пользователя с полем. Использование этого мини-приложения может быть удобнее для пользователей, чем вводить дату вручную. Интеграция мини-приложения Datepicker в страницу, которая использует привязку модели для операций с данными, требует лишь небольшого объема дополнительной работы.
Добавление нового свойства в модель
Сначала вы добавите свойство Datetime в модель Student и перенесете это изменение в базу данных. Откройте файл UniversityModels.cs и добавьте выделенный код в модель Student.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
RangeAttribute включается для принудительного применения правил проверки для свойства . В этом руководстве предполагается, что университет Contoso был основан 1 января 2013 г. и поэтому более ранние даты регистрации являются недопустимыми.
В окне Управление пакетами добавьте миграцию, выполнив команду add-migration AddEnrollmentDate. Обратите внимание, что код миграции добавляет новый столбец Datetime в таблицу Student. Чтобы соответствовать значению, указанному в RangeAttribute, добавьте значение по умолчанию для нового столбца, как показано в выделенном коде ниже.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Сохраните изменения в файле миграции.
Вам не нужно повторно заполнять данные. Поэтому откройте файл Configuration.cs в папке Migrations и удалите или закомментируйте код в методе Seed . Сохраните файл и закройте его.
Теперь выполните команду update-database. Обратите внимание, что столбец теперь существует в базе данных, и все существующие записи имеют значение по умолчанию EnrollmentDate.
Добавление динамических элементов управления для даты регистрации
Теперь вы добавите элементы управления для отображения и изменения даты регистрации. На этом этапе значение редактируется с помощью текстового поля. Далее в этом руководстве вы измените текстовое поле на мини-приложение JQuery Datepicker.
Во-первых, важно отметить, что вносить изменения в файл AddStudent.aspx не нужно. Элемент управления DynamicEntity автоматически отрисовывает новое свойство.
Откройте Файл Students.aspx и добавьте следующий выделенный код.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
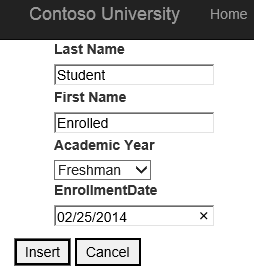
Запустите приложение и обратите внимание, что вы можете задать значение даты регистрации, введя дату. При добавлении нового учащегося:

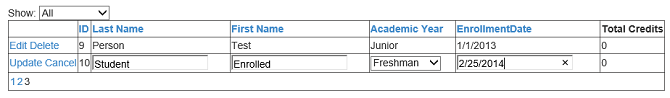
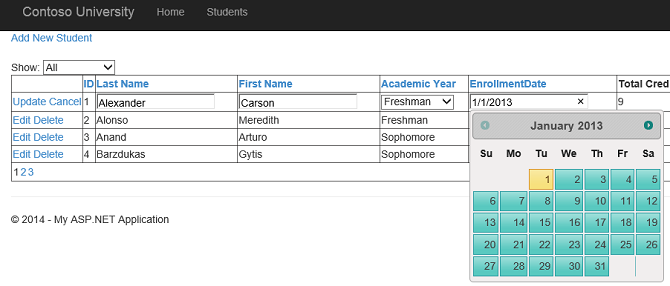
Или измените существующее значение:

Ввод даты работает, но это может быть не тот интерфейс, который вы хотите предоставить. В следующем разделе вы включите выбор даты в календаре.
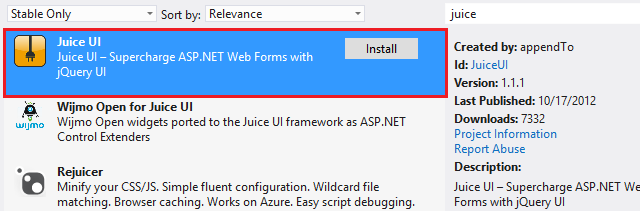
Установка пакета NuGet для работы с пользовательским интерфейсом JQuery
Пакет NuGet для пользовательского интерфейса Juice позволяет легко интегрировать мини-приложения пользовательского интерфейса JQuery в веб-приложение. Чтобы использовать этот пакет, установите его с помощью NuGet.

Устанавливаемая версия пользовательского интерфейса Juice может конфликтовать с версией JQuery в приложении. Прежде чем продолжить работу с этим руководством, попробуйте запустить приложение. При возникновении ошибки JavaScript необходимо согласовать версию JQuery. Вы можете добавить ожидаемую версию JQuery в папку Scripts (версия 1.8.2 на момент написания этого руководства) или на сайте. master укажите путь к файлу JQuery.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
Настройка шаблона DateTime для включения мини-приложения Datepicker
Вы добавите мини-приложение Datepicker в шаблон динамических данных для изменения значения datetime. При добавлении мини-приложения в шаблон оно автоматически отображается как в форме для добавления нового учащегося, так и в представлении сетки для редактирования учащихся. Откройте DateTime_Edit.ascx и добавьте следующий выделенный код.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
В файле кода программной части вы задали минимальную и максимальную даты для DatePicker. Задав эти значения, вы запретите пользователям переходить к недопустимым датам. Вы получите минимальное и максимальное значения из RangeAttribute в свойстве DateTime, если оно указано. Откройте DateTime_Edit.ascx.cs и добавьте следующий выделенный код в метод Page_Load.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
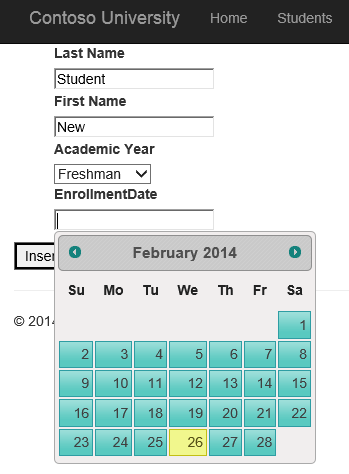
Запустите веб-приложение и перейдите на страницу AddStudent. Укажите значения для полей и обратите внимание, что при щелчке текстового поля Дата регистрации отображается календарь.

Выберите дату и нажмите кнопку Вставить. RangeAttribute применяет проверку на сервере. Задавая свойство minDate в Datepicker, вы также применяете проверку на клиенте. Календарь не позволяет пользователю переходить к дате, предшествующей значению minDate.
При изменении записи в представлении сетки также отображается календарь.

Заключение
В этом руководстве вы узнали, как включить мини-приложение JQuery в веб-форму, которая использует привязку модели.
В следующем руководстве вы будете использовать значение строки запроса при выборе данных.